1、安装jquery:npm i jquery --save
2、在vue.config.js文件中添加如下代码:
const { defineConfig } = require('@vue/cli-service')
const webpack = require('webpack')module.exports = defineConfig({configureWebpack: {plugins: [// 配置jQuerynew webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery','windows.jQuery': 'jquery'})]}
})
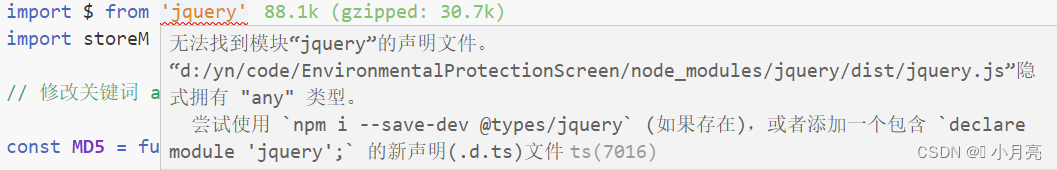
3、在文件中使用jquery:import $ from 'jquery'
遇到下面的报错,解决:在
shims-vue.d.ts文件中添加如下代码:declare module 'jquery'