一、get
二、post
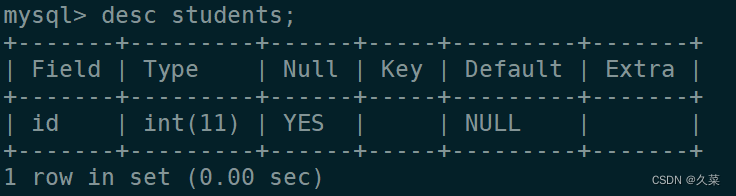
1.获取相应数据
Page({/*** 页面的初始数据*/data: {
inptValue:'',
isArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {},onSubmit(){// console.log(this.data.inptValue)//2.后台请求数据wx.request({url: 'https://tea.qingnian8.com/demoArt/get',method:"POST",header:{"Content-Type":"application/json"},data:{"num": 3, "page": 1 },success:res=>{console.log(res);this.setData({isArr:res.data.data})console.log(this.data.isArr);}})},
}2.追加数据
新增接口
post追加数据的方法
追加成功之后调用渲染数据函数









![[.NET 6] IHostedService 的呼叫等等我的爱——等待Web应用准备就绪](https://img-blog.csdnimg.cn/989c8a6d1d1f4c96baffe06876689534.png)

![[论文阅读]Coordinate Attention for Efficient Mobile Network Design](https://img-blog.csdnimg.cn/7ea23dac66784e24a1ab286ea4a6a477.png)