<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=0, width=device-width"/><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body><div id="app"><el-button @click="visible = true">Button</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>Try Element</p></el-dialog></div>
</body><!-- import Vue before Element -->
<script src="vue.min.js"></script>
<!-- 引入element-ui组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script><script>
new Vue({el: '#app',data: function() {return { visible: false }}
})
</script>
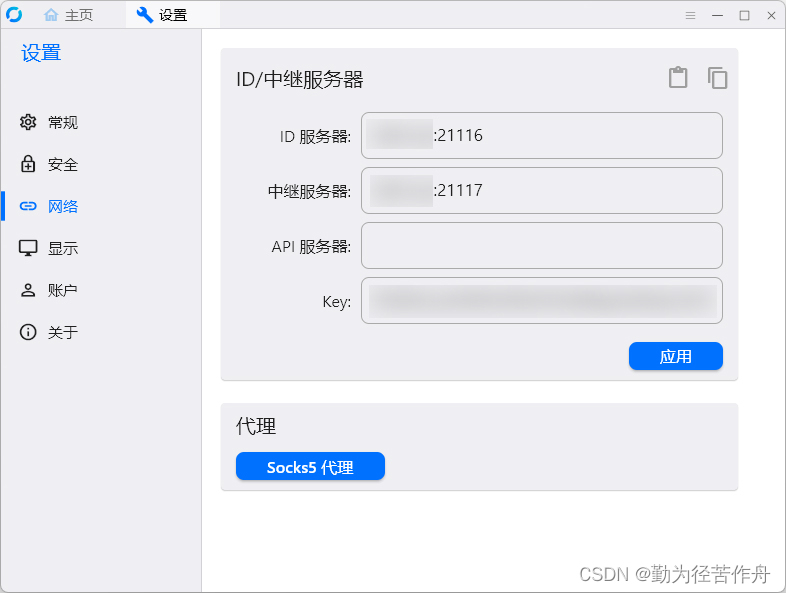
</html>目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
Element - The world's most popular Vue UI frameworkElement,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库![]() https://element.eleme.cn/#/zh-CN/component/installation
https://element.eleme.cn/#/zh-CN/component/installation




![NSS [HNCTF 2022 WEEK2]ohmywordpress(CVE-2022-0760)](https://img-blog.csdnimg.cn/img_convert/df24d8f2dd9a6e725b96a7146a642019.png)











![[golang 流媒体在线直播系统] 4.真实RTMP推流摄像头把摄像头拍摄的信息发送到腾讯云流媒体服务器实现直播](https://img-blog.csdnimg.cn/f37b08842df44a8db3a439b14426bcf9.png)