vite和webpack的区别
- 1、前言
- 2、Webpack
- 2.1 Webpack简述
- 2.2 Webpack常用插件
- 3、Vite
- 3.1 Vite简述
- 3.2 Vite插件推荐
- 4、区别
- 4.1 开发模式不同
- 4.2 打包效率不同
- 4.3 插件生态不同
- 4.4 配置复杂度不同
- 4.5 热更新机制不同
- 5、总结
1、前言
Webpack和Vite是现代前端开发中非常重要的工具,有助于改善开发者的工作流程和提高生产力。从底层原理上来说,Vite是基于esbuild预构建依赖。而esbuild是采用go语言编写,因为go语言的操作是纳秒级别,而js是以毫秒计数,所以vite比用js编写的打包器快10-100倍。下面这篇博客将对比Webpack和Vite的区别,并探讨在什么样的项目中选择哪一个工具。
2、Webpack
2.1 Webpack简述
Webpack是一个模块打包工具,使得工程中的各种资源能够被打包成一个整体的bundle.js文件。Webpack具有很高的可配置性和灵活性,使得开发者可以使用各种插件和配置文件来优化它们的工作流程。Webpack适用于大型、复杂的项目,它可以处理多种不同类型的文件(如js、css、图片等),并根据需求进行转换、压缩和打包。但是,Webpack的配置可能比较复杂,需要花费一定的时间和精力进行学习和调试。
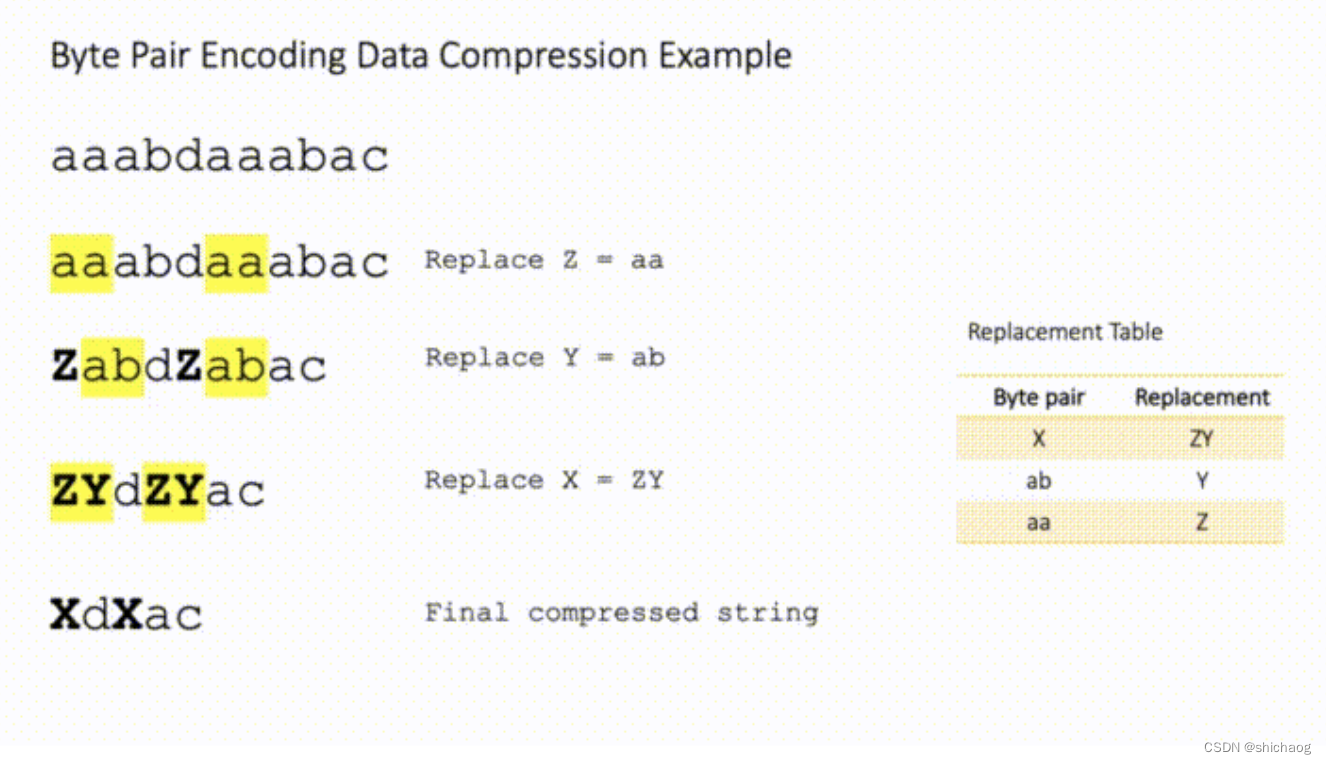
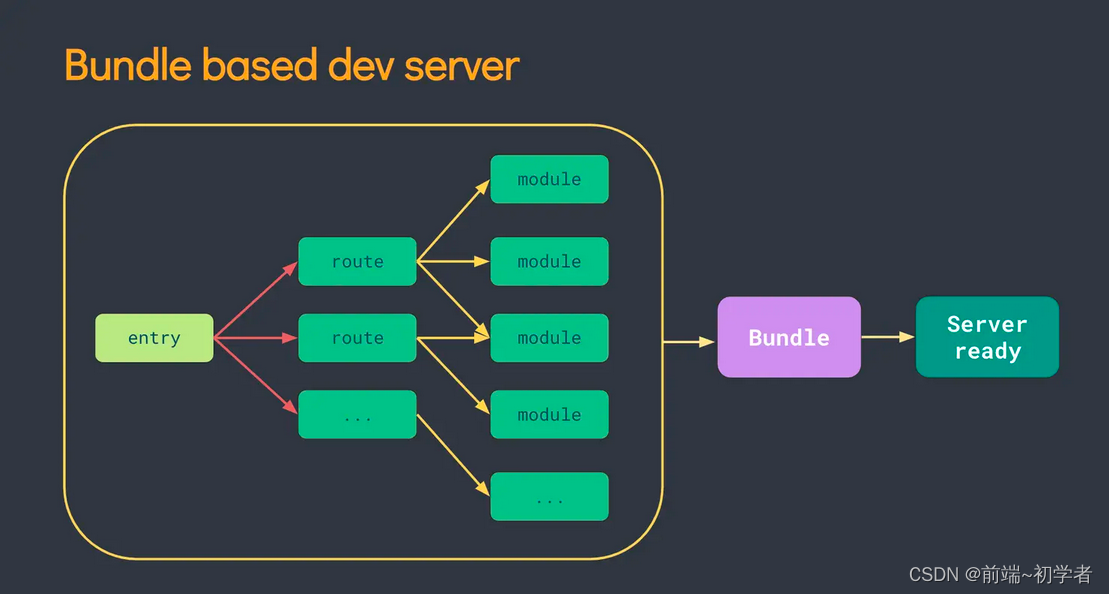
webpack原理图:

2.2 Webpack常用插件
html-webpack-plugin:将一个页面模板打包到dist目录下,默认都是自动引入js or css;
clean-webpack-plugin:用于每次打包dist目录删除;
extract-text-webpack-plugin:将css样式从js文件中提取出来最终合成一个css文件,该插件只支持webpack4之前的版本,如果你当前是webpack4及以上版本那么就会报错;
mini-css-extract-plugin:该插件与上面的exract-text-webpack-plugin的一样,都是将css样式提取出来, 唯一就是用法不同,本插件的webpack4版本之后推荐使用;
webpack.optimize.CommonsChunkPlugin:用于将页面里的公共代码提取出来,从而进行优化加载速度,该CommonsChunkPlugin只支持Webpack4之前;
optimization.SplitChunks:该功能与上面的webpack.optimize.CommonsChunkPlugin一样,只不过optimization.SplitChunks是webpack4之后推荐使用的;
DefinePlugin:用于注入全局变量,一般用在环境变量上;
ProvidePlugin:用于定义全局变量,如100个页面都引入vue,每个页面都引入只会增加工作量,直接在webpackProvide挂载一个变量就行,不用再去一一引入;
hot-module-replacement-plugin:开启热模块更新;
IgnorePlugin:用于过滤打包文件,减少打包体积大小;
uglifyjs-webpack-plugin:用于压缩js文件,针对webpack4版本以上;
copy-webpack-plugin:用于将文件拷贝到某个目录下;
optimize-css-assets-webpack-plugin:用于压缩css样式;
imagemin-webpack-plugin:用于压缩图片;
friendly-errors-webpack-plugin:美化控制台,良好的提示错误;
3、Vite
3.1 Vite简述
Vite是一个快速、轻量级的现代Web开发构建工具,它利用现代浏览器的原生ES模块加载功能,实现了开发环境中的快速冷重载和构建速度。Vite的开发体验非常好,因为它能够在开发时实时更新页面,而不需要对整个项目进行重新构建。相比于Webpack的构建过程,Vite的开发速度更快,也更适合小型、简单的项目。但是,Vite目前还不支持像Webpack那样的插件生态系统,因此其可扩展性还有待提高。
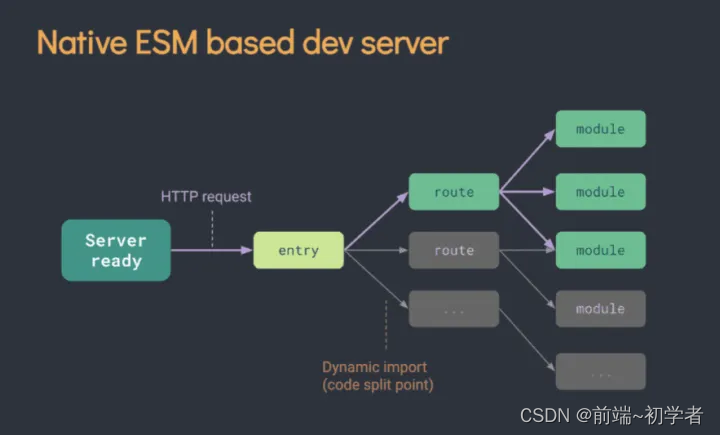
Vite原理图:

3.2 Vite插件推荐
Vite 是一个功能强大的开发构建工具,在插件方面也有很多的选择。以下是一些常用的 Vite 插件库推荐:
@vitejs/plugin-vue :官方提供的 Vue 插件,用于在 Vite 中编译 Vue 单文件组件。
unplugin-vue-components :一个可插拔的 Vue 组件库,支持按需加载、自动导入组件等。
vite-plugin-postcss :一个 PostCSS 插件,可以在 Vite 中使用 PostCSS 进行 CSS 预处理。
vite-plugin-style-import :一个样式导入插件,支持在 Vue、React 等框架中按需加载样式文件。
vite-plugin-typescript :官方提供的 TypeScript 插件,用于在 Vite 中编译 TypeScript 文件。
vite-tsconfig-paths :一个 TypeScript 路径别名插件,可以在 Vite 中使用路径别名。
vite-plugin-md :一个 Markdown 插件,用于在 Vite 中编译 Markdown 文件。
vite-plugin-eslint :一个 ESLint 插件,可以在 Vite 中使用 ESLint 进行代码检查。
4、区别
4.1 开发模式不同
Webpack在开发模式下依然会对所有模块进行打包操作,虽然提供了热更新,但大型项目中依然可能会出现启动和编译缓慢的问题;Vite则采用了基于ES Module的开发服务器,只有在需要时才会编译对应的模块,大幅度提升了开发环境的响应速度。
4.2 打包效率不同
Webpack在打包时,会把所有的模块打包成一个bundle,这会导致初次加载速度较慢;Vite则利用了浏览器对ES Module的原生支持,只打包和缓存实际改动的模块,从而极大提高了打包效率。
4.3 插件生态不同
Webpack的插件生态非常丰富,有大量社区和官方插件可以选择,覆盖了前端开发的各个方面;Vite的插件生态尽管在不断发展,但相比Webpack来说还显得较为稀少。
4.4 配置复杂度不同
Webpack的配置相对复杂,对新手不够友好;Vite在设计上更注重开箱即用,大部分场景下用户无需自己写配置文件。
4.5 热更新机制不同
Webpack的热更新需要整个模块链重新打包和替换,对于大型项目可能会有延迟;Vite的热更新则只会针对改动的模块进行更新,提高了更新速度
5、总结
综上所述,Vite 和 Webpack 都是构建 Web 应用的工具,它们在开发模式、打包效率、插件生态、配置复杂度和热更新机制方面存在差异。如果你的应用程序规模较大,那么 Webpack 可能更适合你;如果你想要更快的开发和调试速度,那么 Vite 则是更好的选择。