🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue快速入门》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为前端大师。🚀🏆
🌈让我们一起在Vue的世界里畅游吧!🌈🌈
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、Vue的简介
1.1.Vue.js是什么?
1.2. 库和框架的区别
1.2.1 库(Library)
1.2.2 框架(Framework)
1.3. MVVM与MVC的区别
1.3.1MVVM
1.3.2.MVC
二、Vue引入
三、Vue基本语法
3.1.钩子函数
3.2. 插值表达式
3.3.显示数据(v-text和v-html)
3.4.数据双向绑定数据(v-model)
3.4.1.绑定文本框
3.4.2.绑定单个复选框
3.4.3.绑定多个复选框
3.4.4.form表单数据提交
3.5.数据单向绑定(:value)
3.6.事件处理(v-on)
3.6.1.事件绑定(v-on)
3.6.2.事件修饰符
3.7.判断语法(v-if和v-show)
3.8.显示数据(v-bind)
3.9.Vue页面跳转(两种方法)
3.9.1.方法一(标签实现)
3.9.1.方法二(this.$router.push()实现)
四、Vue的生命周期
一、Vue的简介
1.1.Vue.js是什么?
概述:Vue是一款前端渐进式框架,可以提高前端开发效率。
特点:
Vue通过MVVM模式,能够实现视图与模型的双向绑定。
简单来说,就是数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化。
小贴士:什么是渐进式?
渐进式是一种编程思想,Vue是一款前端渐进式框架,可以提高前端开发效率。Vue的设计初衷是将一个复杂的系统分解成多个相对简单的子问题,然后逐个解决这些子问题,最终得到整个问题的解。Vue的核心库只关注视图层,易于上手,并且可以与第三方库或既有项目整合,从而提高了开发效率。
Vue.js官网https://cn.vuejs.org/![]() https://cn.vuejs.org/
https://cn.vuejs.org/
1.2. 库和框架的区别
1.2.1 库(Library)
本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
1.2.2 框架(Framework)
是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
1.3. MVVM与MVC的区别
1.3.1MVVM
vue框架中MVVM的M就是后端的数据,V就是节点树,VM就是new出来的那个Vue({})对象
- M(Model):模型层。就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
- V(View):视图层。就是展现出来的用户界面。
- VM(ViewModel):视图模型层。连接view和model的桥梁。因为,Model层中的数据往往是不能直接跟View中的控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。
1.3.2.MVC
MVC是一种设计模式:
- M(Model):模型层。是应用程序中用于处理应用程序数据逻辑的部分,模型对象负责在数据库中存取数据;
- V(View):视图层。是应用程序中处理数据显示的部分,视图是依据模型数据创建的;
-
C(Controller):控制层。是应用程序中处理用户交互的部分,控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。

View与ViewModel之间通过双向绑定建立联系,这样当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然。
MVVM与MVC的最大区别就是:它实现了View和Model的自动同步,也就是当Model的数据改变时,我们不用再自己手动操作Dom元素,来改变View的显示,而是改变数据后该数据对应View层显示会自动改变。MVVM并不是用VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。
注意:
①Vue虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。另外一个js框架“knockout”完全遵循MVVM模型,因为Vue它在组件中提供了$refs这个属性,让Model可以直接操作View,违反了严格意义上的MVVM规定 。
②学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
二、Vue引入
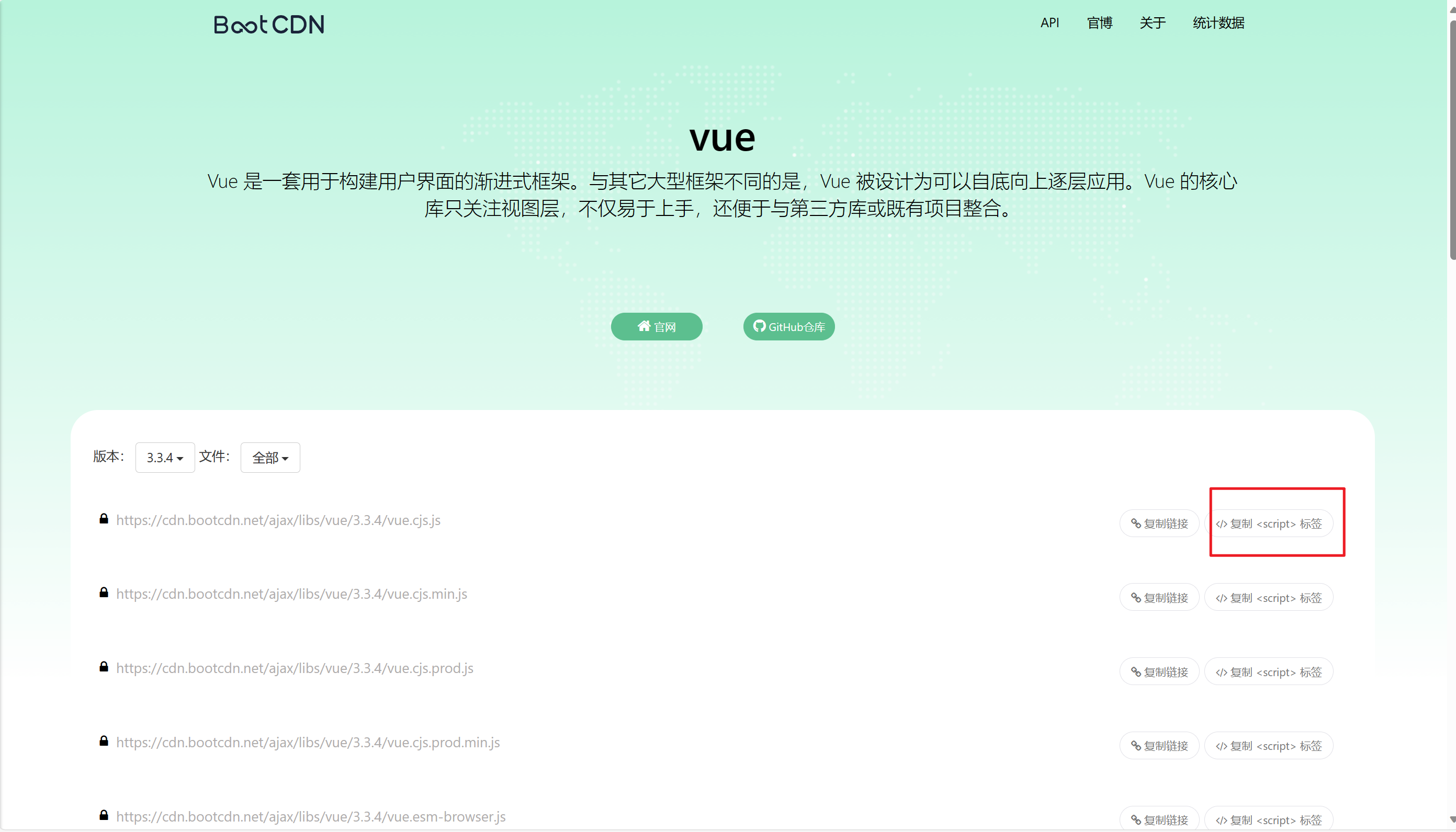
首先去BootCDN官网复制我们所需的js文件或者查看Vue.js三种安装方式
此处引荐下大佬的文章 讲的非常详细
vue.js 三种方式安装![]() https://blog.csdn.net/m0_37479246/article/details/78836686?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169486480016800215048353%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=169486480016800215048353&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-4-78836686-null-null.142%5Ev94%5Einsert_down1&utm_term=vue%E4%B8%89%E7%A7%8D%E5%AE%89%E8%A3%85%E6%96%B9%E5%BC%8F&spm=1018.2226.3001.4187
https://blog.csdn.net/m0_37479246/article/details/78836686?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169486480016800215048353%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=169486480016800215048353&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-4-78836686-null-null.142%5Ev94%5Einsert_down1&utm_term=vue%E4%B8%89%E7%A7%8D%E5%AE%89%E8%A3%85%E6%96%B9%E5%BC%8F&spm=1018.2226.3001.4187

BootCDN官网https://www.bootcdn.cn/![]() https://www.bootcdn.cn/
https://www.bootcdn.cn/
BootCDN是一个免费的CDN加速服务,致力于为Bootstrap、jQuery、React、Vue.js一样优秀的前端开源项目提供稳定、快速的免费CDN加速服务。BootCDN所收录的开源项目主要同步于cdnjs。你可以通过BootCDN提供的链接直接使用这些开源库,而无需下载到本地,从而加快页面的加载速度 。
<script src="<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.4/vue.cjs.js"></script>"></script>案例
<!-- 定义边界 --><div id="app"><h1>用户名:<input type="text" v-model="msg" /></h1> <br /><h1>您输入的用户名是: {{msg}}</h1></div><!-- 绑定边界--><script type="text/javascript">//创建一个Vue对象new Vue({//指定,该对象代表<div id="app">//也就是说,这个div中的所有内容,都被当前的app对象管理el: '#app',data() {//定义vue中的数据return {msg: 'vue 你好!'};}})</script>效果展示:

三、Vue基本语法
3.1.钩子函数
概述:钩子函数, 其实就是Vue提前定义好的事件, 其作用类似于Servlet的init方法和distory方法
语法:
<script type="text/javascript">var app = new Vue({el:"#app",//钩子函数created,该方法在页面显示之后,自动执行created() {console.log("created...");}});
</script>3.2. 插值表达式
概述:插值表达式用户把vue中所定义的数据,显示在页面上. 插值表达式允许用户输入"JS代码片段"
语法:{{ 变量名/对象.属性名 }}
案例:
<body><div id="app"><h1>欢迎来到-->{{name}}</h1></div><script type="text/javascript">//创建vue对象var app = new Vue({//让vue接管div标签el:"#app",//定义数据,里边包含一个属性name,值为"Java方文山"data:{name:"Java方文山"}});</script>
</body>3.3.显示数据(v-text和v-html)
概述:
v-text和v-html专门用来展示数据, 其作用和插值表达式类似。
v-text和v-html可以避免插值闪烁问题。
当网速比较慢时, 使用{{}}来展示数据, 有可能会产生插值闪烁问题。
插值闪烁: 在数据未加载完成时,页面会显示出原始的{{}}, 过一会才会展示正常数据.
语法:
v-text:<span v-text="msg"></span> <!-- 相当于<span>{{msg}}</span> -->
v-html:<span v-html="msg"></span> <!-- 相当于<span>{{msg}}</span> -->
区别:
v-text:把数据当作纯文本显示.
v-html:遇到html标签,会正常解析3.4.数据双向绑定数据(v-model)
概述:
Vue的双向绑定可以实现: 数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
注意:
- 双向绑定, 只能绑定**“文本框,单选按钮,复选框,文本域,下拉列表”**等
- 文本框/单选按钮/textarea, 绑定的数据是字符串类型
- 单个复选框, 绑定的是boolean类型
- 多个复选框, 绑定的是数组
- select单选对应字符串,多选对应也是数组
3.4.1.绑定文本框
代码:
<div id="app">用户名: <input type="text" v-model="username"/>
</div>
<script type="text/javascript">var app = new Vue({el:"#app",data:{//该属性值和文本框的value属性值,保持一致username:""}});
</script>
效果:
3.4.2.绑定单个复选框
代码:
<div id="app"><input type="checkbox" v-model="agree">同意<br>
</div>
<script type="text/javascript">var app = new Vue({el:"#app",data:{agree:true}});
</script>
效果:

3.4.3.绑定多个复选框
代码:
<div id="app"><input type="checkbox" value="Java" v-model="language">Java<br><input type="checkbox" value="Python" v-model="language">Python<br><input type="checkbox" value="Swift" v-model="language">Swift<br>
</div>
<script type="text/javascript">var app = new Vue({el:"#app",data:{//数组中的值,就是被选中的元素的value属性值language:["Java","Python"]}});
</script>
效果:

3.4.4.form表单数据提交
例子:传json格式跟formData格式的两种情况
<template><div class="from_box"><form action=""><input type="text" placeholder="请输入昵称" v-model="formMess.account"><input type="password" placeholder="请输入密码" v-model="formMess.act_pwd"><input type="text" placeholder="请输入手机号" v-model="formMess.phone"></form><span class="but" @click="onSubmit()">提交</span></div>
</template><script>
import axios from 'axios';export default {name: "from",data() {return {formMess:{"account":"","act_pwd":"","phone":""}};},methods: {onSubmit() {/* json格式提交: */// let formData = JSON.stringify(this.formMess);/* formData格式提交: */let formData = new FormData();for(var key in this.formMess){formData.append(key,this.formMess[key]);}axios({method:"post",url:"xxxxxxx",headers: {"Content-Type": "multipart/form-data"},withCredentials:true,data:formData}).then((res)=>{console.log(res);});}}
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
.from_box{form{width:90%;margin: auto;border:.01rem solid gray;display: flex;flex-wrap: wrap;input{width:80%;height:.5rem;margin-bottom: .2rem;border:.01rem solid black;height:.5rem;}}.but{font-size: .14rem;margin-left:5%;}
}
</style>3.5.数据单向绑定(:value)
概念: Vue的单向绑定可以实现: 页面变化的时候, 数据还是会原本的数据。
语法:
<div id="app">用户名: <input type="text" :value="username"/><button type="button" @click="tan()">弹屏</button>
</div>
<script type="text/javascript">var app = new Vue({el:"#app",data(){return {username:"我是007" } },methods:{tan(){alert(this.username)}}});
</script>效果:

3.6.事件处理(v-on)
3.6.1.事件绑定(v-on)
概述: Vue中也可以给页面元素绑定事件.
语法:
<!--完整写法-->
<button v-on:事件名="函数名/vue表达式">点我</button>
<!--简化写法-->
<button @事件名="函数名/vue表达式">点我</button>
注意:
Vue支持html中所有已知事件. 如: @click, @submit等, 只不过事件的名字不带on,就像刚刚我们演示数据单向绑定那样定义事件即可。
案例:
<html lang="en">
<head><meta charset="UTF-8"><title>vue事件处理</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><div id="app"><button @click="show">点我</button></div><script type="text/javascript">//创建vue对象var app = new Vue({//获取id为app的元素,该元素被vue对象所管理.只有被vue对象管理的标签,其内部才允许书写vue语法el:"#app",//定义vue的方法methods:{//定义show方法,弹出提示框show() {alert("Hello Vue!!!");}}});</script>
</body>
</html>3.6.2.事件修饰符
概述:事件修饰符主要对事件的发生范围进行限定
语法:
<button @事件名.事件修饰符="函数名/vue表达式">点我</button>
分类:
.stop :阻止事件冒泡, 也就是当前元素发生事件,但当前元素的父元素不发生该事件
.prevent :阻止默认事件发生
.capture :使用事件捕获模式, 主动获取子元素发生事件, 把获取到的事件当自己的事件执行
.self :只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
.once :只执行一次
案例:
<html lang="en">
<head><meta charset="UTF-8"><title>vue事件处理</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><div id="app"><button @click="show">点我</button></div><script type="text/javascript">//创建vue对象var app = new Vue({//获取id为app的元素,该元素被vue对象所管理.只有被vue对象管理的标签,其内部才允许书写vue语法el:"#app",//定义vue的方法methods:{//定义show方法,弹出提示框show() {alert("Hello Vue!!!");}}});</script>
</body>
</html>3.7.判断语法(v-if和v-show)
概述:
v-if与v-show可以根据条件的结果,来决定是否显示指定内容.
v-if: 条件不满足时, 元素不会存在.
v-show: 条件不满足时, 元素不会显示(但仍然存在).
案例:
<div id="app"><button @click="show = !show">点我</button><h1 v-if="show">Hello v-if.</h1><h1 v-show="show">Hello v-show.</h1>
</div>
<script>var app = new Vue({el:"#app",data: {show:true}});
</script>
3.8.显示数据(v-bind)
概述:v-bind的作用和插值表达式差不多, 只不过, v-bind主要用于动态设置标签的属性值
语法:
<!--完整写法-->
<标签名 v-bind:标签属性名="vue实例中的数据属性名"/>
<!--简化写法-->
<标签名 :标签属性名="vue实例中的数据属性名"/>
案例:
<div id="app"><button @click="show = !show">点我</button><h1 v-if="show">Hello v-if.</h1><h1 v-show="show">Hello v-show.</h1>
</div>
<script>var app = new Vue({el:"#app",data: {show:true}});
</script>
3.9.Vue页面跳转(两种方法)
3.9.1.方法一(标签实现)
<router-link :to="{name: 'bookshelf', params: { entityId: this.entityId } }":class="{'flex-item-1':'flex-item-1',cur:tabs[0].isShow}" href="javascript:"><span class="tabNav-ico tabNav-book"></span><span class="tabNav-txt">书 架</span></router-link>
3.9.1.方法二(this.$router.push()实现)
当this.$router.push()只有一个参数时 默认为跳转地址 最多可传两个参数 第二个参数为地址参数
<a @click="toIndex" :class="{'flex-item-1':'flex-item-1',cur:tabs[2].isShow}" href="javascript:"><span class="tabNav-ico tabNav-home"></span><span class="tabNav-txt">首 页</span></a>toIndex: function(){this.$router.push("/?entityId="+ localStorage.getItem("entityId"));}
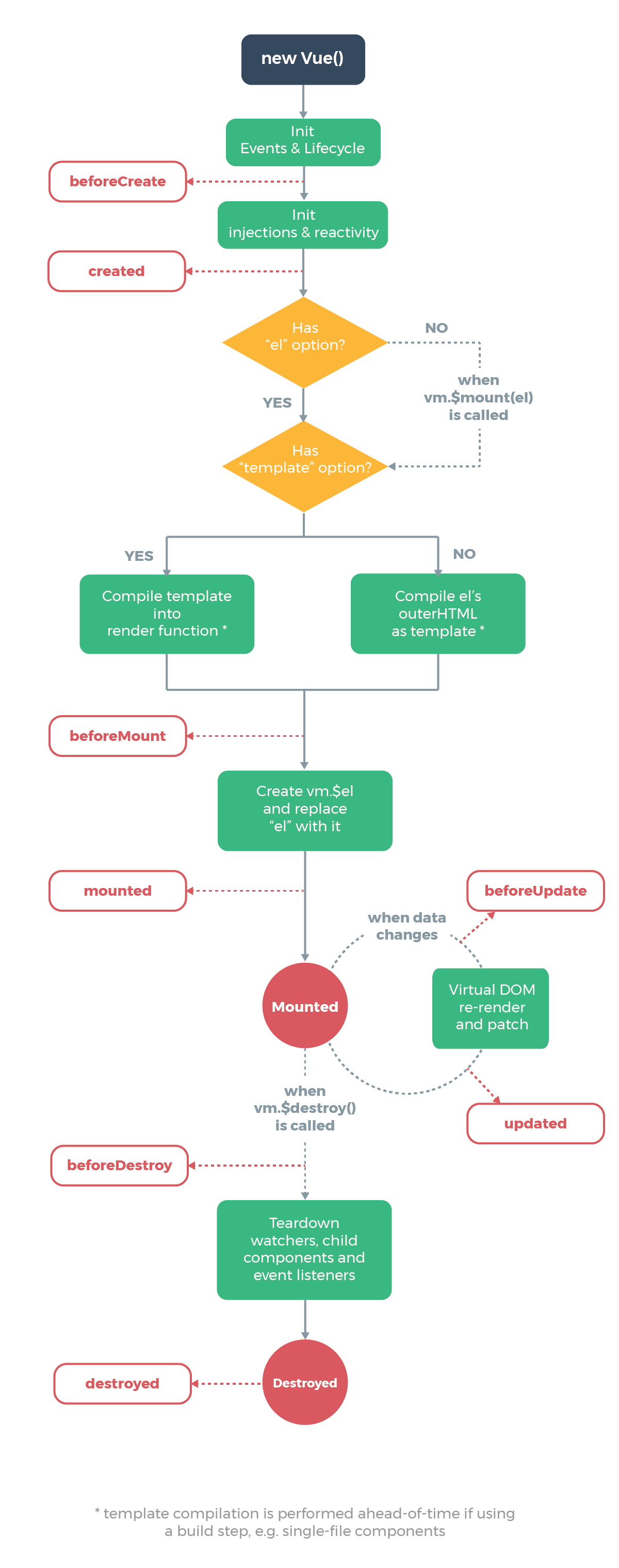
四、Vue的生命周期

(1)什么是vue生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
(2)vue生命周期的作用是什么?
Vue生命周期中有多个事件钩子,让我们在控制整个Vue实例过程时更容易形成好的逻辑。
(3)vue生命周期总共有几个阶段?
可以总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/后。
(4)第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
(5)DOM 渲染在 哪个周期中就已经完成?
DOM 渲染在 mounted 中就已经完成了。
(6)简单描述每个周期具体适合哪些场景?
生命周期钩子的一些使用方法:
beforecreate : 可以在此阶段加loading事件,在加载实例时触发;
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用;
mounted : 挂载元素,获取到DOM节点;
updated : 如果对数据统一处理,在这里写上相应函数;
beforeDestroy : 可以做一个确认停止事件的确认框;
nextTick : 更新数据后立即操作dom;
案例:
<body><div id="d1"><div>number:{{number}}</div><div>{{detail()}}</div><input type="text" v-model="number" /></div><script>var data = {number:999,msg:null};var vm = new Vue({el:'#d1',data:data,methods:{detail:function(){return "使用方法来插值:"+this.msg;}},beforeCreate:function(){console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳') console.log(this.msg)//undefinedconsole.log(document.getElementsByClassName("myp")[0])//undefined},created:function(){console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')this.msg+='!!!'console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')},beforeMount:function(){console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')this.msg+='@@@'console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log(document.getElementsByClassName("myp")[0])//undefinedconsole.log('接下来开始render,渲染出真实dom')},// render:function(createElement){// console.log('render')// return createElement('div','hahaha')// },mounted:function(){ console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')console.log(document.getElementsByClassName("myp")[0])console.log('可以在这里操作真实dom等事情...')// this.$options.timer = setInterval(function () {// console.log('setInterval')// this.msg+='!' // }.bind(this),500)},beforeUpdate:function(){//这里不能更改数据,否则会陷入死循环console.log('beforeUpdate:重新渲染之前触发')console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染') },updated:function(){//这里不能更改数据,否则会陷入死循环console.log('updated:数据已经更改完成,dom也重新render完成')},beforeDestroy:function(){console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')// clearInterval(this.$options.timer)},destroyed:function(){console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')}});</script></body>

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖