有一说一来讲 CSDN 博客的编辑器还是非常厉害的
能够完美设配图片与文字的粘贴与输入
但其实 如果做个捡漏版的 js也可以完成
但这里 为了方便 我选择了vue2的环境
参考代码如下
<template><div class="editable-div" contenteditable="true" @paste="handlePaste" ref="editableDiv"></div>
</template><script>
export default {methods: {handlePaste(event) {event.preventDefault();const clipboardData = (event.clipboardData || event.originalEvent.clipboardData);let items = clipboardData.items;let dedalock = 1;const target = this.$refs.editableDiv;for (const item of items) {if(dedalock == 2) {break}else if(dedalock == 1) {dedalock = 2;}if (item.kind === 'file' && item.type.indexOf('image/') !== -1) {const file = item.getAsFile();const reader = new FileReader();reader.onload = () => {const img = document.createElement('img');img.src = reader.result;target.appendChild(img);};reader.readAsDataURL(file);} else if (item.kind === 'string') {debuggeritem.getAsString((text) => {const regex = /<img src="(.*?)"/;const match = text.match(regex);if (match) {const img = document.createElement('img');img.src = match[1];target.appendChild(img);} else {console.log(text);document.execCommand('insertText', false, text);}});}}}}
};
</script><style scoped>
.editable-div {border: 1px solid #ccc;padding: 10px;min-height: 100px;
}
</style>
我们运行项目
因为 contenteditable 单纯的输入内容肯定是没问题的

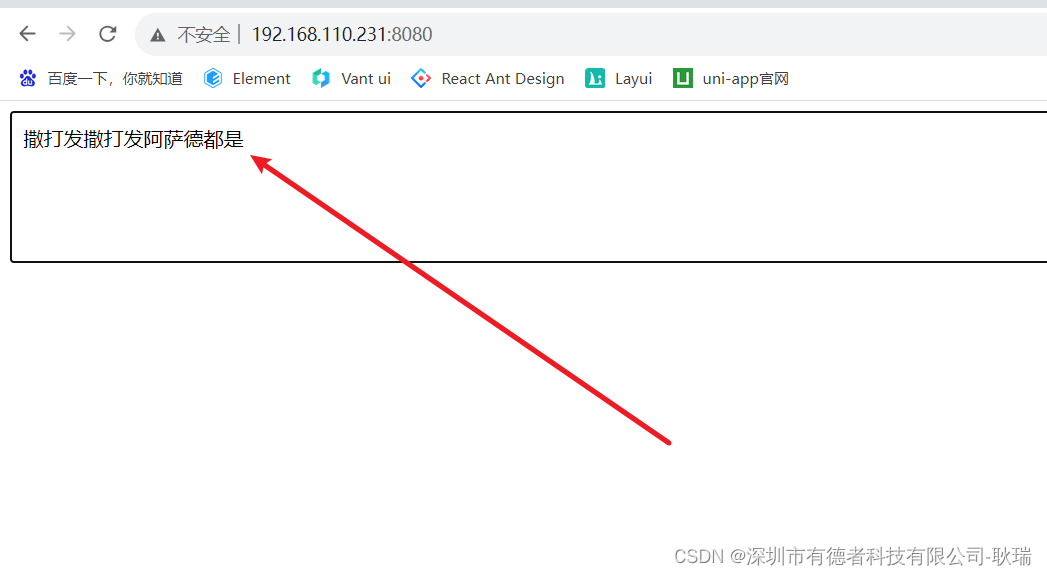
然后 我复制一段文本

粘贴进去

文本已经没有任何问题
然后我们来试图片
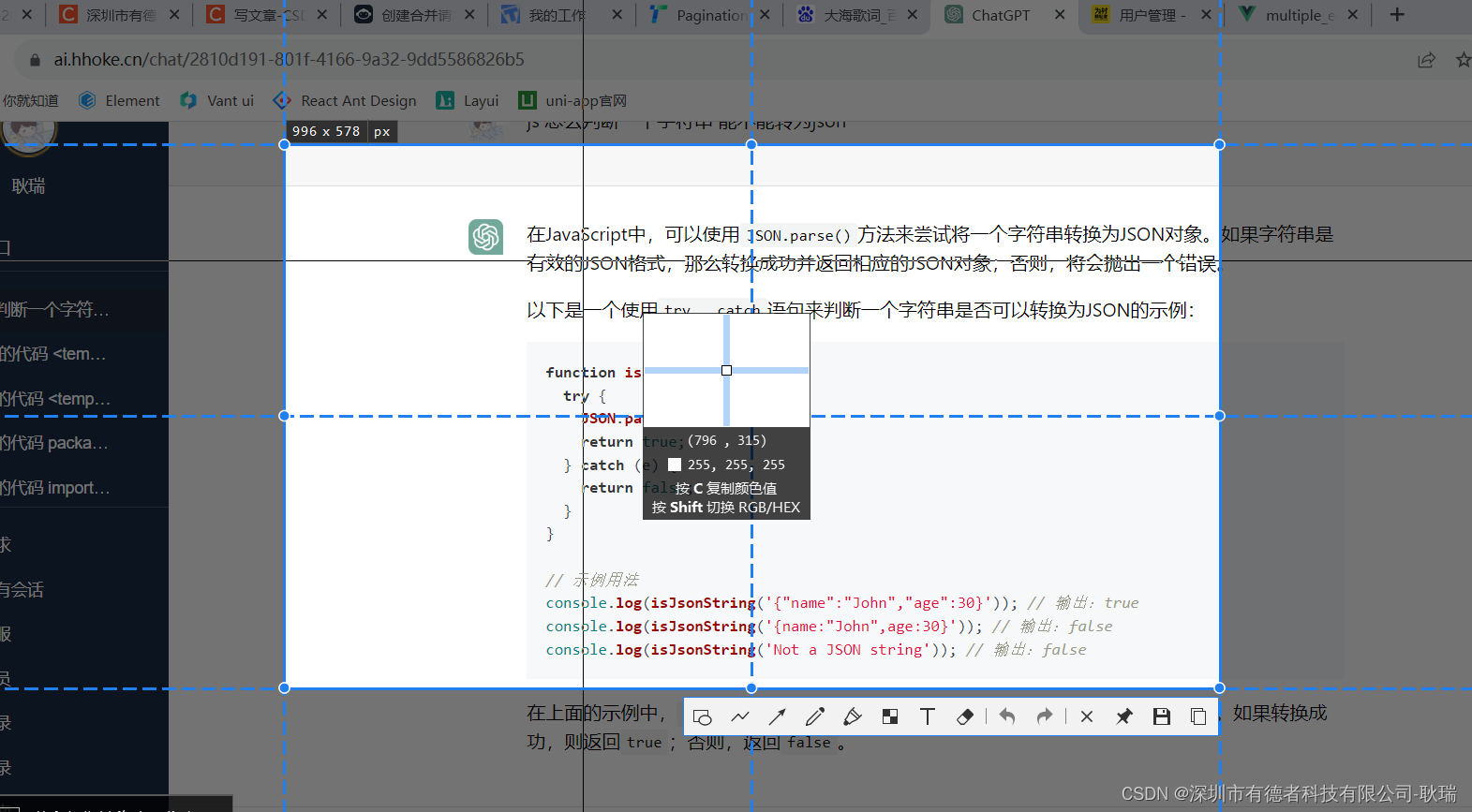
我们先试截个图

然后粘贴进去

直接进来 也是没有任何问题
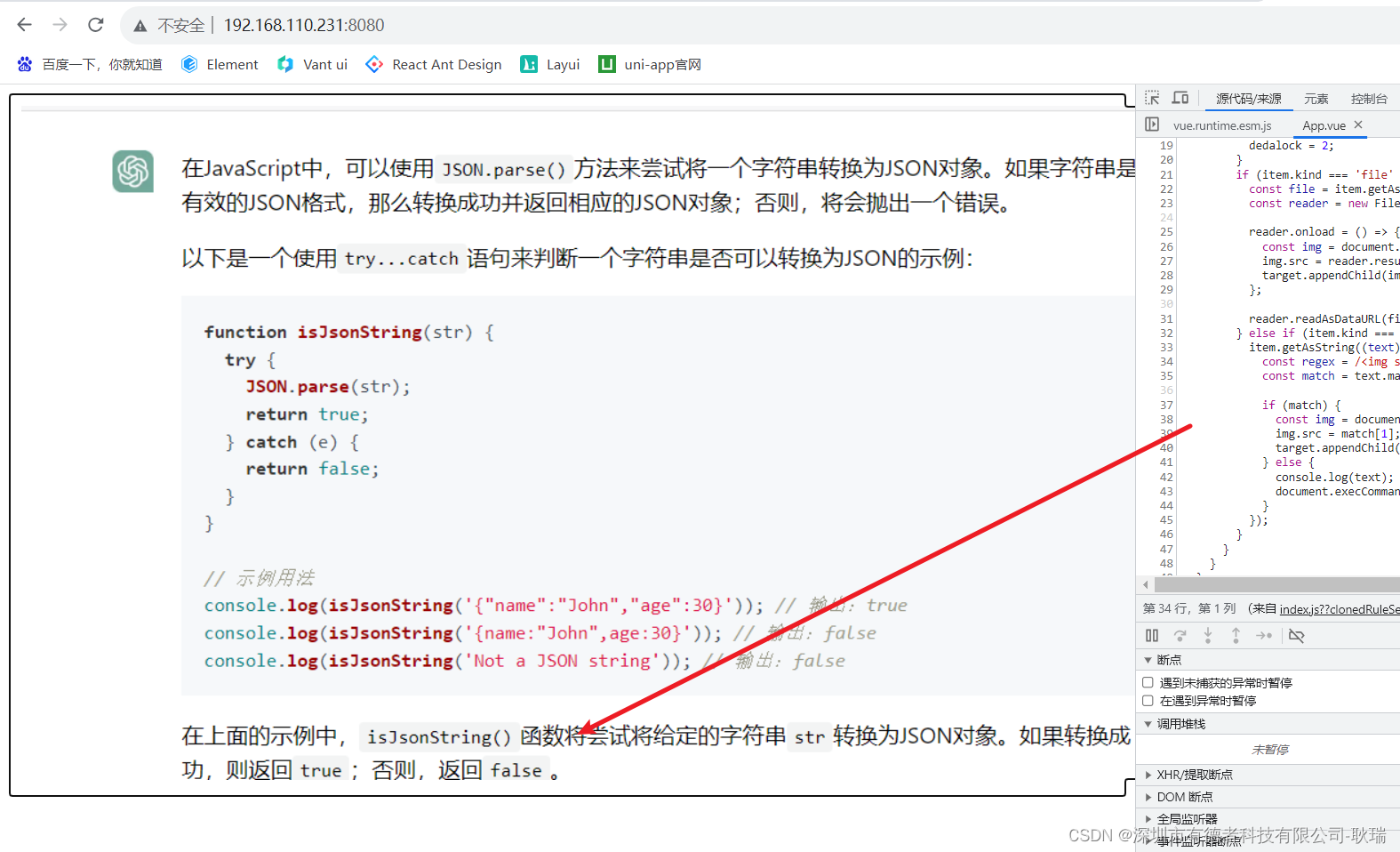
然后 我们可以试试在百度图片上复制一个

然后拿过去粘贴

也是没有任何问题
当然 因为是手写的js 没有任何工具 BUG肯定会比较多 大家可能也需要自己慢慢完善

















![[k8s] pod的创建过程](https://img-blog.csdnimg.cn/b8d3e1f217344535923aea80ca95e56e.png#pic_center)