使用Vue-cli创建

使用vite创建

Composition API 组合API
setup
1.Vue3中的一个新的配置项,值为一个函数
2.可以将组件中所用到的数据,方法等配置在setup中.
3.setup函数的两种返回值
3.1若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用.
3.2若返回一个渲染函数,则可以自定义渲染内容.
注意:Vue2.0配置(data,methos,computed,...)中可以访问到setup中的属性,方法.但在setup中不能访问(data,methos,computed,...).如果有重名,setup优先
执行时机
在beforeCreate生命周期前执行一次,this是undefined
setup的参数
- props:值为对象,包含父组件传递过来,且组件内部生命接收了的属性。
-
export default {props:['name','id'],emits:['事件名称'],setup(props,context){// props:{name:'',id:''}console.log(props)} }
-
- context:上下文对象
- attrs:值为对象,包含父组件传递过来但没有在props配置中声明的属性,相当于Vue2的this.$attrs.
- slots:收到的插槽内容,相当于Vue2的this.$slots.Vue3中的具名插槽要用v-slot:name
- emit:分发自定义事件的函数,相当于Vue2的this.$emit.(需要再emits配置中声明)
ref函数
定义一个响应式数据
const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(RefImpl)
JS中操作数据:xxx.value
模板中读取数据不需要.value
备注:
- 接收的数据可以是:基本数据类型,也可以是对象类型
- 基本数据类型:响应式依然是用Object.defineProperty()的get与set完成的.
reactive函数
- 定义一个对象类型的响应式数据
- const 对象 = reactive(对象),接收一个对象或数组,返回一个代理对象(Proxy对象)
- reactive定义的响应式数据是"深层次的"
- 基于ES6的Proxy实现,通过代理对象操作源对象内部数据都是响应式的.
Vue3.0中的响应式原理
Vue2的响应式
-
实现原理
对象类型:通过Object.defineProperty()对属性的读取,修改进行拦截(数据劫持).
数组类型:通过重写更新数组的一系列方法来实现拦截.(对数组的变更方法进行了包裹).
- 存在问题
新增属性,删除属性,界面不会更新.(可以使用this.$set()和this.$delete())
直接通过下标修改数组元素,界面不会更新.(通过splice修改数组元素)
Vue3的响应式
-
实现原理
-
通过Proxy(代理):拦截对象中任意属性的变化,包括属性值的读写,属性的添加,属性的删除。
-
通过Reflect(反射):对被代理对象的属性进行操作。
new Proxy(data,{// 拦截读取属性值get(target,propertyName){// target 源对象// propertyName 属性名return Reflect.get(target[propertyName])},set(target,propertyName,value){// value 修改的值return Reflect.set(target,propertyName,value)},deleteProperty(target,propertyName){return Reflect.deleteProperty(target[propertyName])}
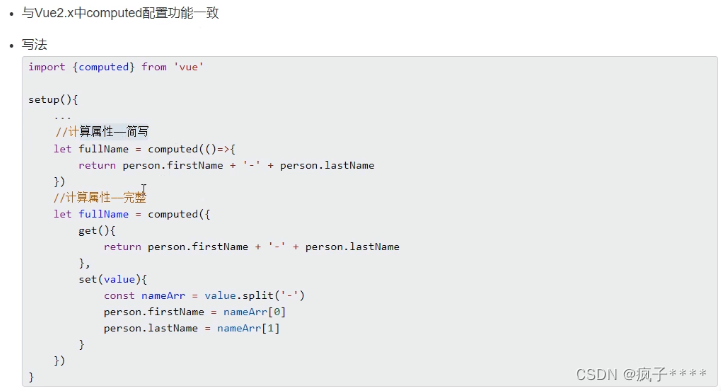
})计算属性与监视
computed函数