数据库管理-第105期 安装Database Valut组件(20230919)
之前无论是是EXPDP还是PDB中遇到的一些问题,其实都跟数据库的DV(Database Valut)组件有关,因为目标库没有安装DV导致启动时会出现问题。
1 DV/OLS
Database Vault提供以防止未经授权的特权用户访问敏感数据的控制,并防止未经许可的数据库更改。安装过程要求与Oracle Label Security(OLS)一起安装。
其安装方式一般分为两种,及部署数据库时一并选择组件或数据库部署后添加组件。在部署数据库时,选择“General Purpose or Transaction Processing”时会默认安装DV和OLS组件,而选择"Custom Database"则可以不选择这两个组件。
这里主要根据我这边的实际场景要求展示数据库部署后添加组件的场景。(即数据库部署时选择“Custom Database”)
2 安装DV
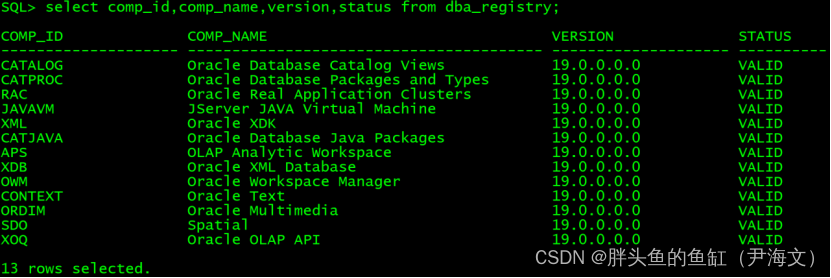
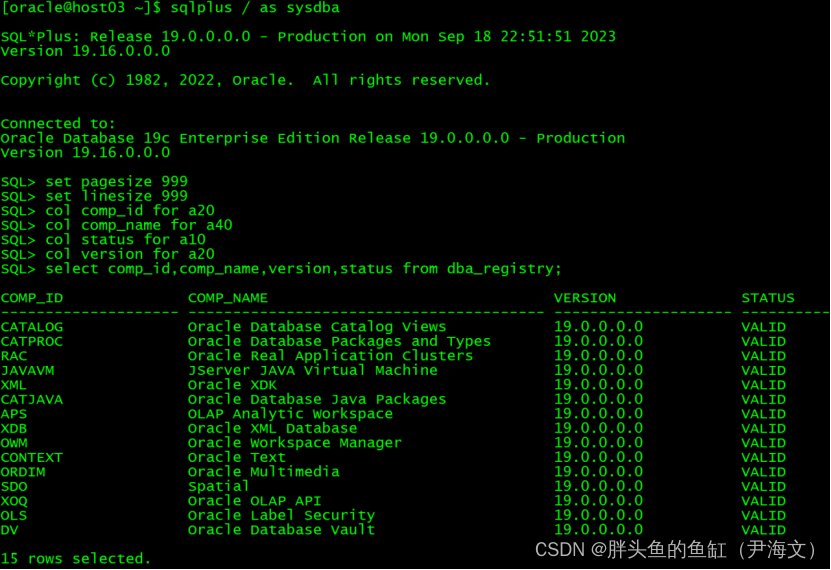
这里先检查下需要安装DV组件的数据库:

和部署数据库时一并选择组件的场景一样,数据库部署后安装DV组件同样需要用到dbca:
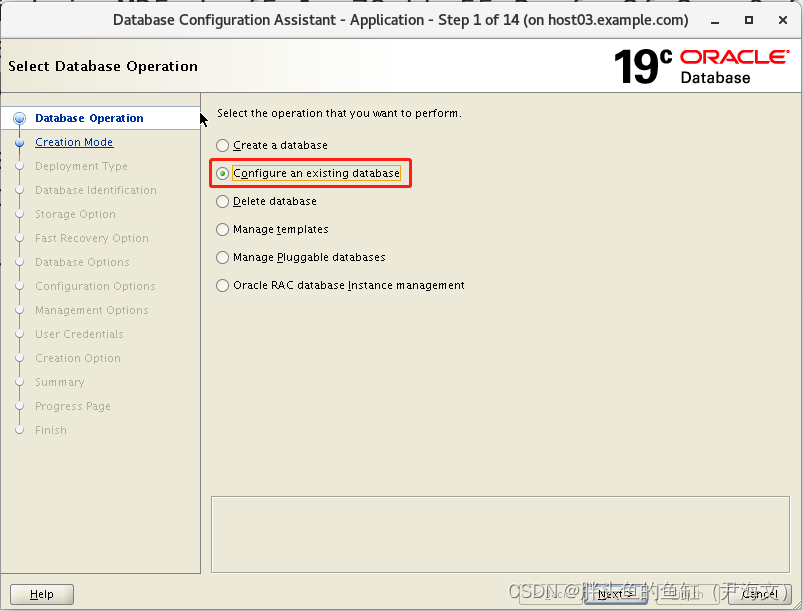
- 配置已有数据库

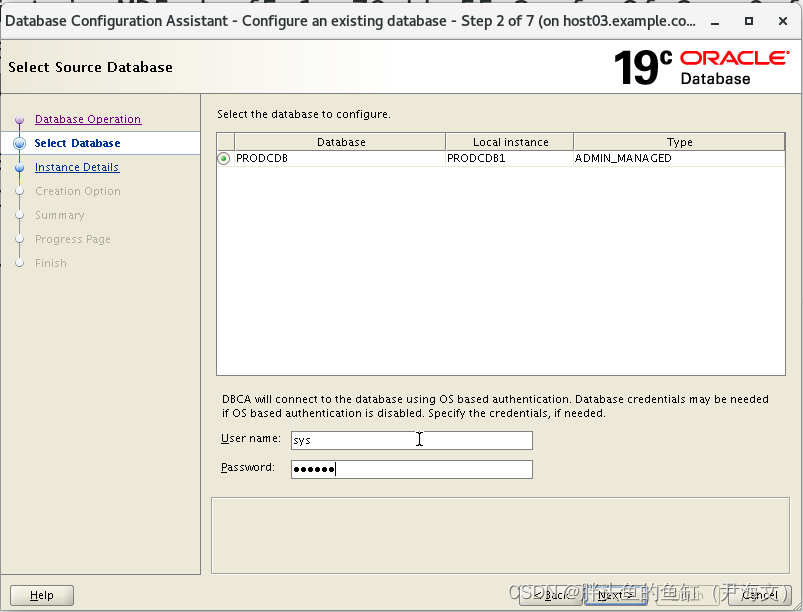
- 选择对应数据库并按需输入SYS用户密码

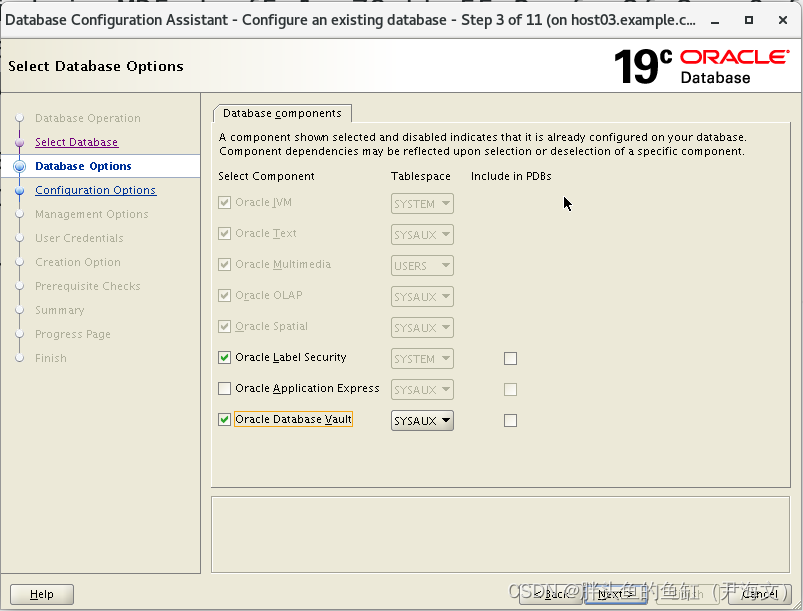
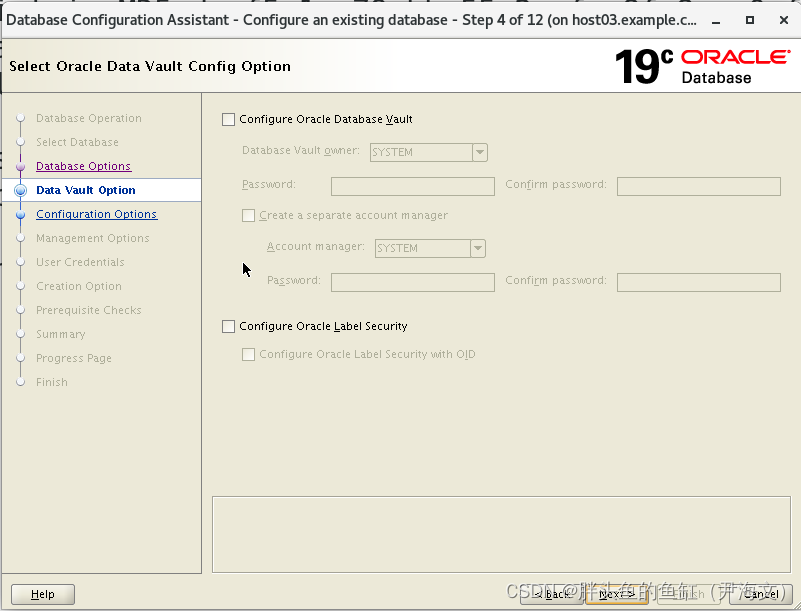
- 选择OLS和DV组件

- 按需配置DV和OLS

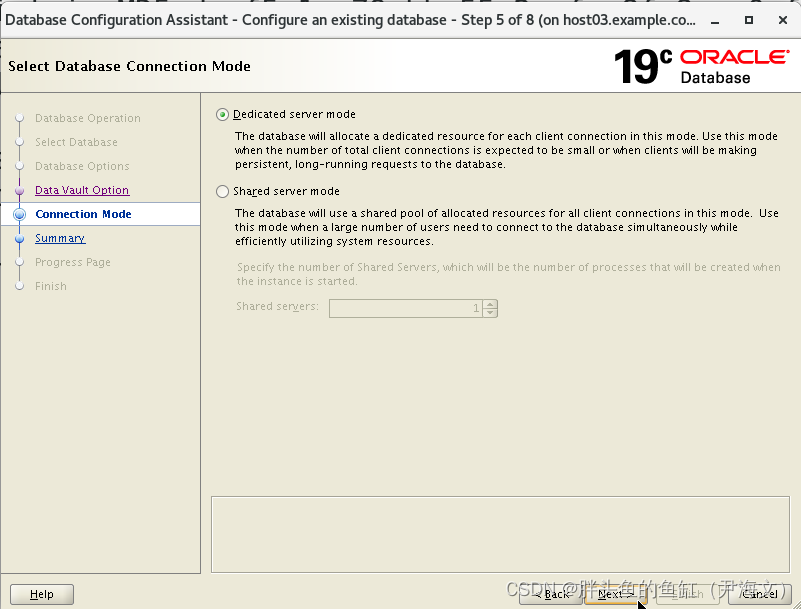
- 选择数据库连接方式

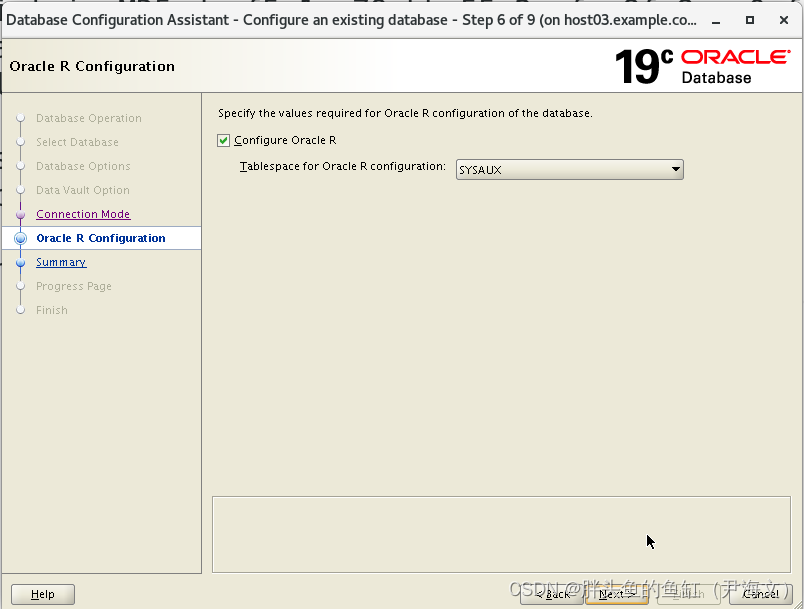
- 配置Oracle R

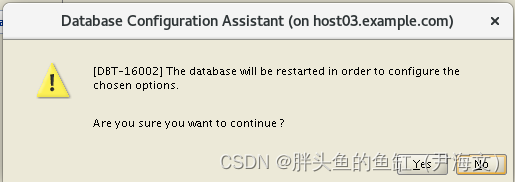
- 确认数据库需要重启的风险

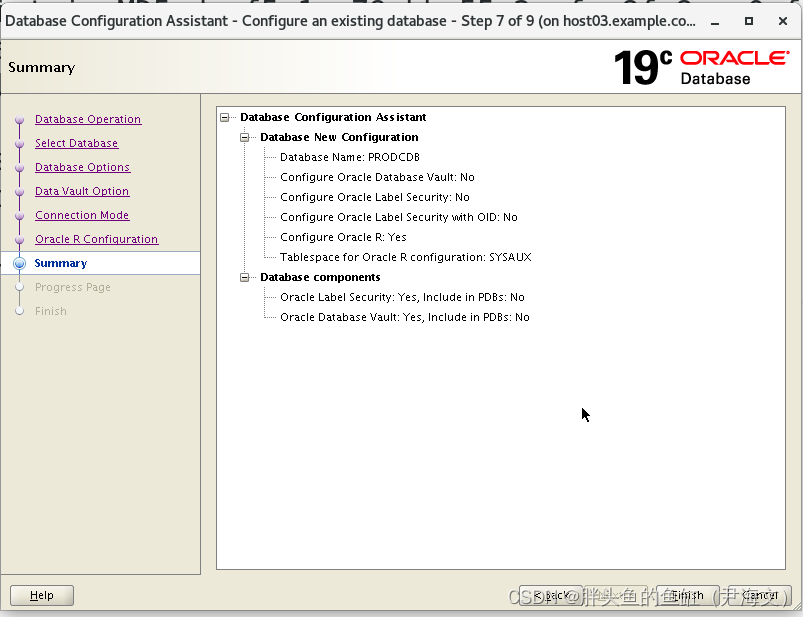
- 验证并开始

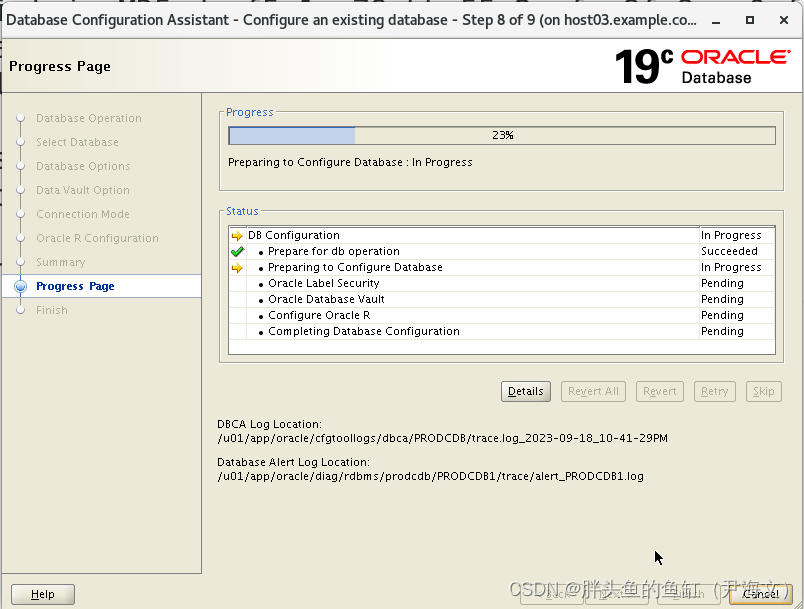
- 安装ing

- 完成安装

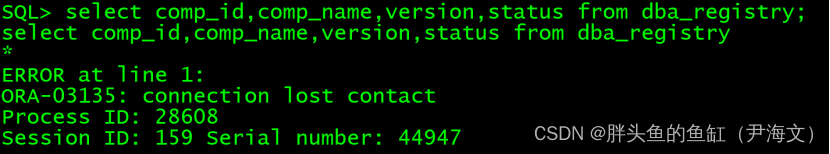
通过原终端检查,数据库已因重启断开连接:

重新登录检查数据库已完成对应组件安装:

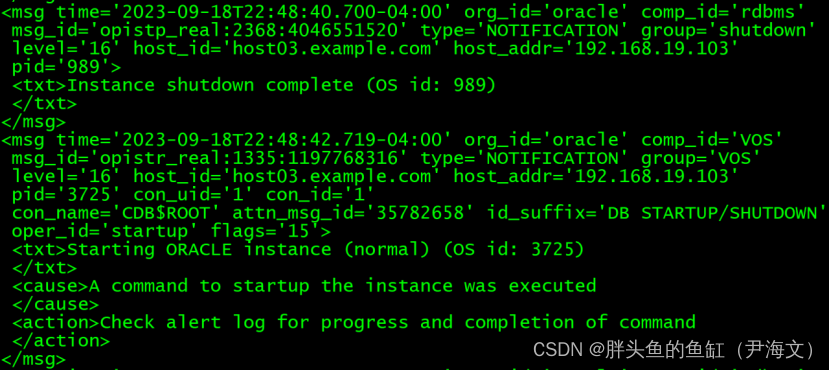
数据库日志中也有安装过程中数据库重启的记录:

因此这里需要注意,安装DV/OLS需要预留停机时间来操作。
3 配置DV
这里就不展示DV的具体配置了,配置内容较多且复杂,一旦启用将变更原有的数据库权限体系,需要注意。
详细内容请查看官方文档Oracle® Database Vault。
4 总结
本期演示了如何安装DV/OLS组件。
老规矩,知道写了些啥。