目录
一.事件类型
1.窗口事件
2.表单元素事件
3.图像事件
4.键盘事件
5.鼠标事件
二.JavaScript事件处理的基本机制
三.绑定事件的方法
1.DOM元素绑定
2.JavaScript代码绑定事件
3.监听事件函数绑定
四.JavaScript事件的event对象
1.获取event对象
2.鼠标坐标获取
3.获取事件源
一.事件类型
JavaScript事件一般应用于捕获用户的操作,事件类型有如下几类:
1.窗口事件
窗口事件仅在body和frameset元素中有效
onload 当页面被加载时执行脚本
onunload 当页面被关闭时执行脚本
2.表单元素事件
仅在表单中有效
onchange 当元素改变时执行脚本
onsubmit 当表单被提交时执行
onreset 当元素被选取时执行脚本
onblur 当元素失去焦点时执行脚本
onfocus 当元素获得焦点时执行
3.图像事件
该事件在img标签中使用
onabort 当图像加载中断时执行脚本
4.键盘事件
键盘事件在如下标签中无效:base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style和title
onkeydown 当键盘被按下时执行脚本
onkeypress 当键盘按下又松开时执行脚本
onkyeup 键盘松开时执行脚本
5.鼠标事件
鼠标事件在如下标签中无效:base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style和title
onclick 当鼠标被单击时执行脚本
ondblclick 当鼠标被双击时执行脚本
onmousedown 当鼠标按钮被按下时执行脚本
onmouseout 当鼠标指针移出元素时执行脚本
onmouseover 当鼠标悬停于元素上时执行脚本
onmouseup 当鼠标按钮被松开时执行脚本
onmousemover 当鼠标移动时执行脚本
二.JavaScript事件处理的基本机制
(1)对DOM元素绑定事件处理函数;
(2)监听用户的操作
(3)当用户在相应的DOM元素上进行和绑定事件对应的操作时,事件处理函数做出响应;
(4)将处理结果更新到html文档
三.绑定事件的方法
事件一版要和DOM元素进行绑定,绑定之后才可以监听用户的操作,绑定的方式有如下三中:
1.DOM元素绑定
所谓DOM元素绑定就是将HTML元素绑定事件,一般格式如:
onxxx=“javascript code”其中的javascript code是一些事件进行的函数,这些函数可以是JavaScript内部的,也可以是我们自己定义的
例如原生函数绑定事件,通过绑定事件onclick实现一个alert功能

点击按钮,出现警示框

如果上面的代码也可以通过自定义的函数实现功能:

2.JavaScript代码绑定事件
所谓JavaScript事件绑定就是通过在JavaScript中绑定事件,实现事件和HTML元素的分离,事件绑定的语法一般为:
elementobject.onxxx=function(){
//事件函数
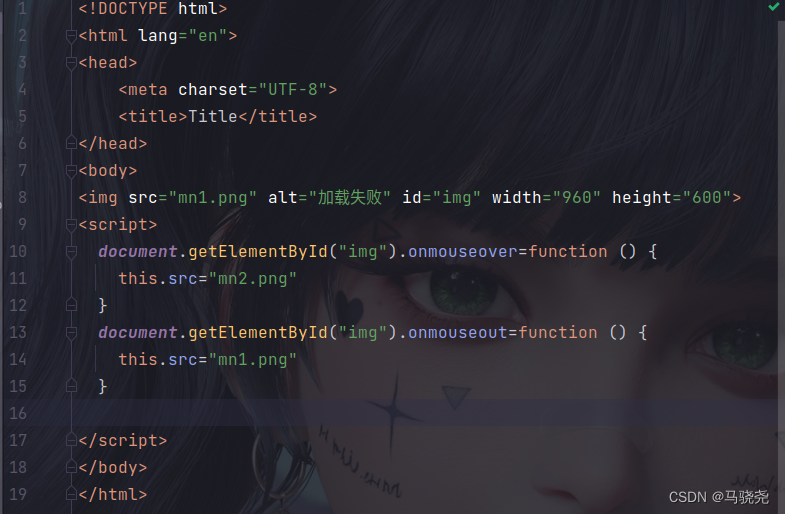
}例如:一个鼠标悬停改变图片的案例

鼠标没有移动到图片上时:

鼠标悬停到图片上时:

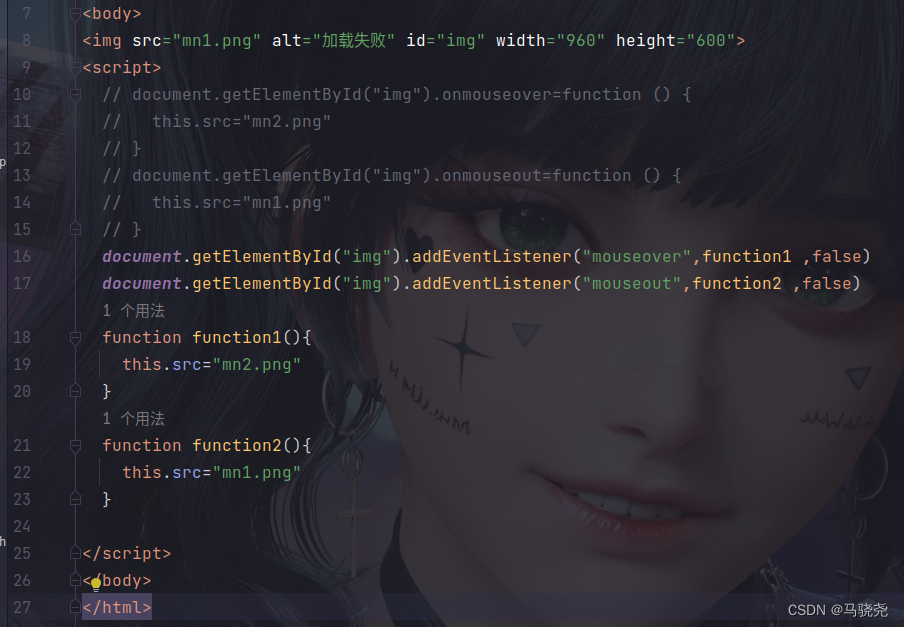
3.监听事件函数绑定
事件监听函数有两,addEventListener()和attachEvent()函数
(1)addEventListener()函数语法:
elementobject.addEvenListener(evenName,handle,useCapture);看参数:
evenName 事件的名称,但这里的名称不加on,例如click,dblclick事件
handle 事件句柄,事件处理的函数
useCapture 布尔值,是否使用捕获,一般为false
例如上面美女图片的例子用监听事件函数写:

(2)attachEvent()函数语法:
注意:前面的addEventListener()函数一般的浏览都可以用,但有写IE8及其以下版本不能用,所有可以用attachEvent()函数,但这个函数太古老了,有些浏览器还真不支持addEvent()
elementobject.addEvent(evenName,handle);参数:
evenName 事件的名称,但这里的名称不加on,例如click,dblclick事件
handle 事件句柄,事件处理的函数
四.JavaScript事件的event对象
JavaScript事件的event对象表示当前事件,event对象的属性包含了当前对象的状态,只在事件发生的过程中才有效
1.获取event对象
event对象参数传入,通过传入就可以得到某个DOM的当前事件:
elementobject.onxxx=function(){
var eve=e //声明一个变量来接受event对象;
}对于IE8及其以下版本,event必须作为window对象的一个属性
elementobject.onxxx=function(){
var eve=window.event;
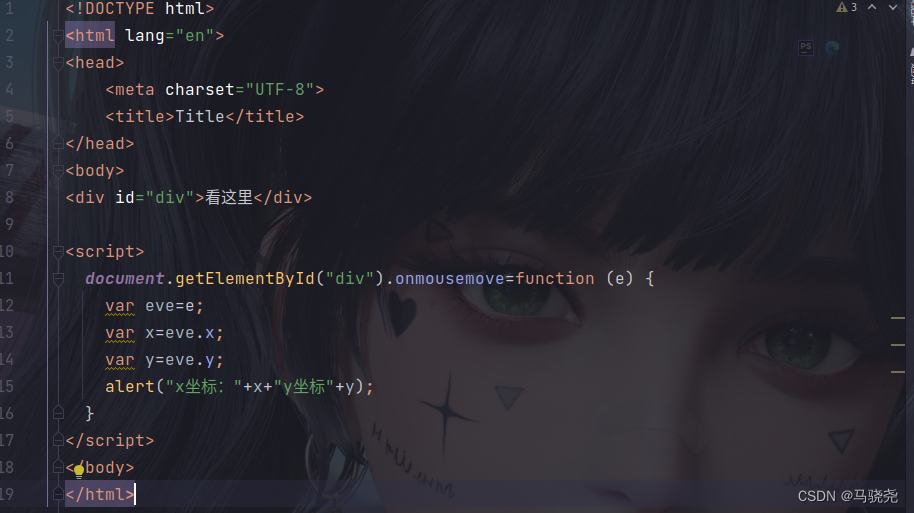
}小例:


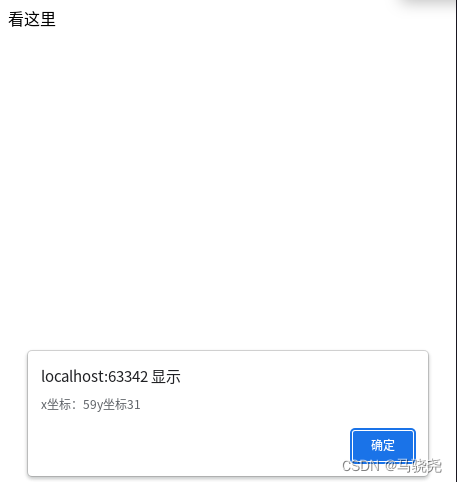
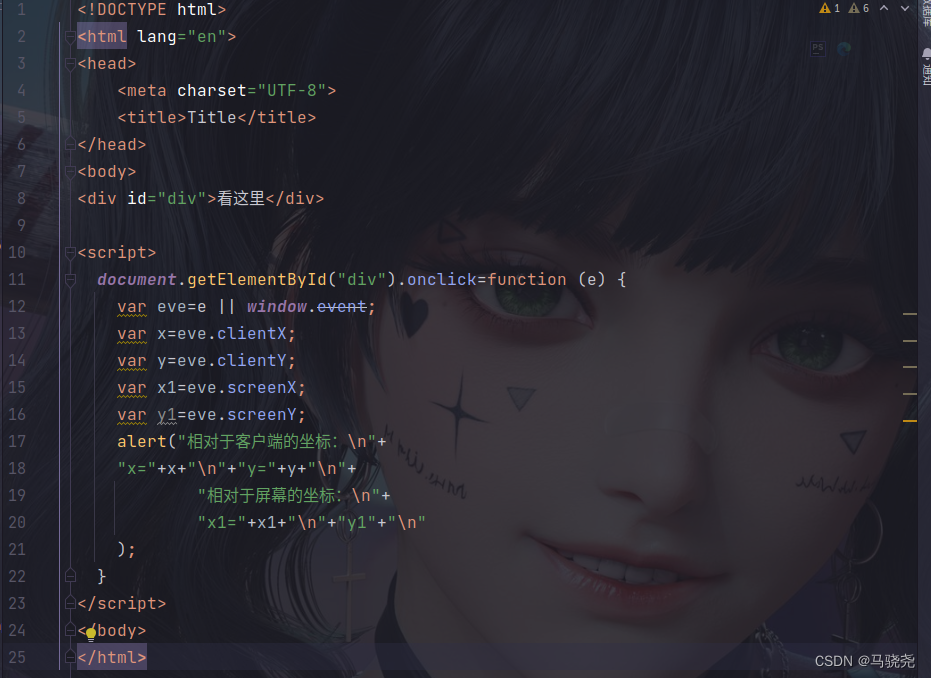
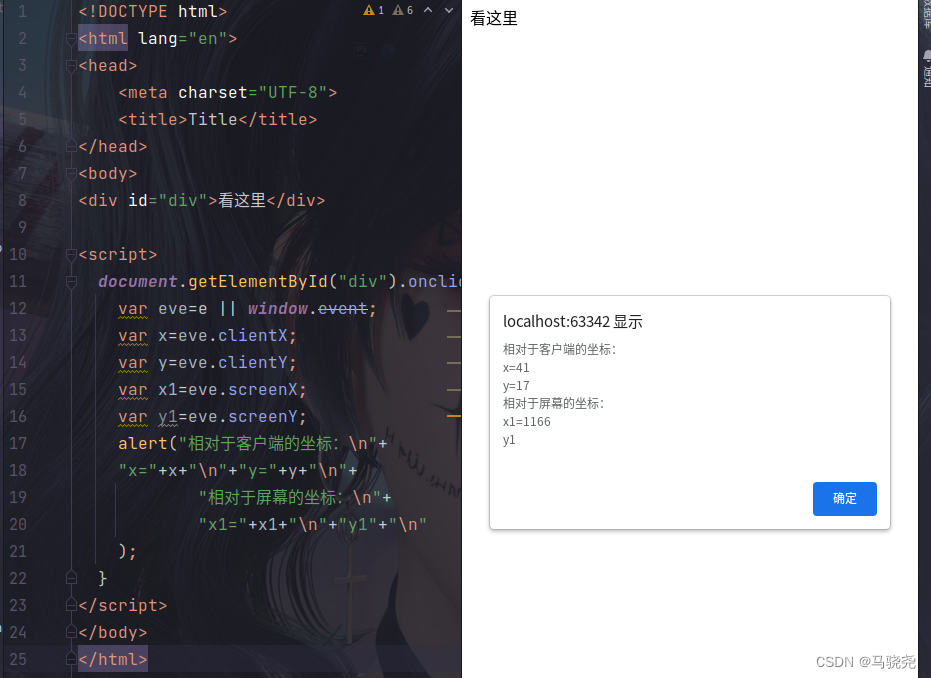
2.鼠标坐标获取
鼠标坐标是event对象的一个属性,鼠标坐标包括鼠标Y轴坐标,Y轴坐标,相对客户端坐标和相对屏幕坐标
W3C规范所规范的属性:
clientX 鼠标指针相对于客户端的水平坐标
clientY 鼠标指针相对于客户端的垂直坐标
screenX 鼠标指针相对于计算机屏幕的水平坐标
screenY 鼠标指针相对于计算机屏幕的垂直坐标
IE浏览器特有的属性:
offsetX 发生事件的地点在事件源元素的坐标体系中的水平坐标
offsetY 发生事件的地点在事件源元素的坐标体系中的垂直坐标
x 事件发生的位置的水平坐标
y 事件发生的位置的垂直坐标
例:


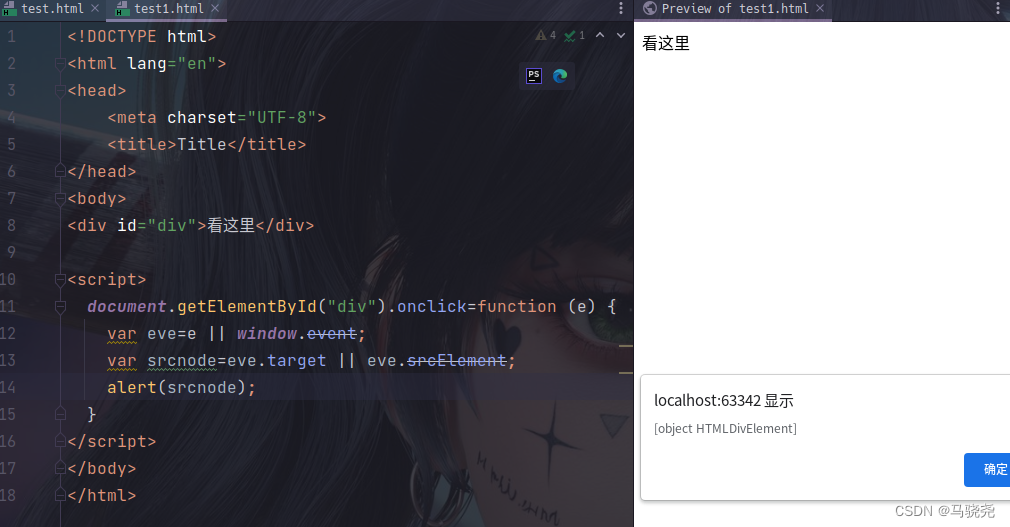
3.获取事件源
顾名思义,就是看是哪一个元素属性发生的事件,这个属性是target,在IE8以下以下不支持这个属性,可以用SRCElement属性获取事件源
例: