需求描述:使用讯飞实现录音实时识别,并且可以播放以及上传。
- 首先想到使用到这个组件
voice-input-button2,他集成了讯飞语音读写的功能 ,插件地址:https://github.com/ferrinweb/voice-input-button2 - 根据文档集成成功后,可以实时语音读写,但是无法获取到语音文件,不能播放和上传录音文件
- 解决办法:改造插件,进行二次开发
改造过程(增加保存文件流,录音播放文件变量,增加播放的方法):
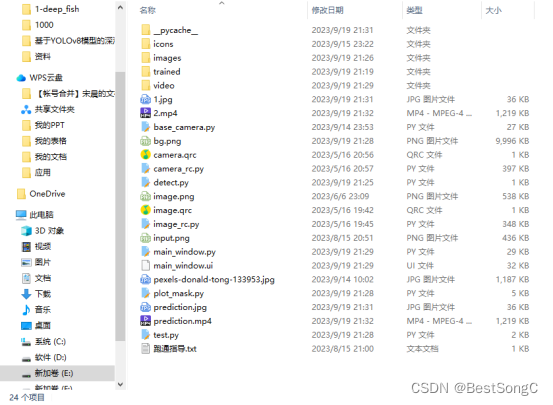
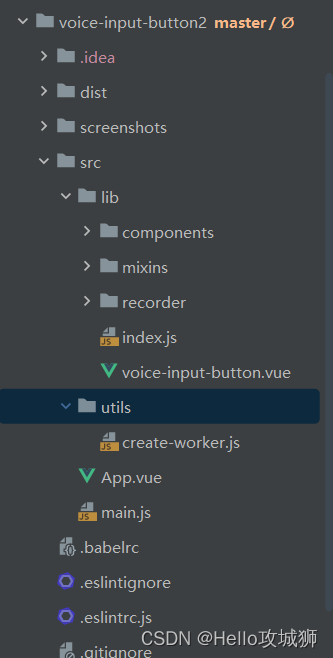
- 首先将voice-input-button2下载到本地,下载后目录如下:

- 将
lib文件下所有文件和utils下文件copy到本地项目,可根据自己项目自定义命名,我把lib下文件和utils文件放到项目的components的voiceInputButton里,如下:
- 改造
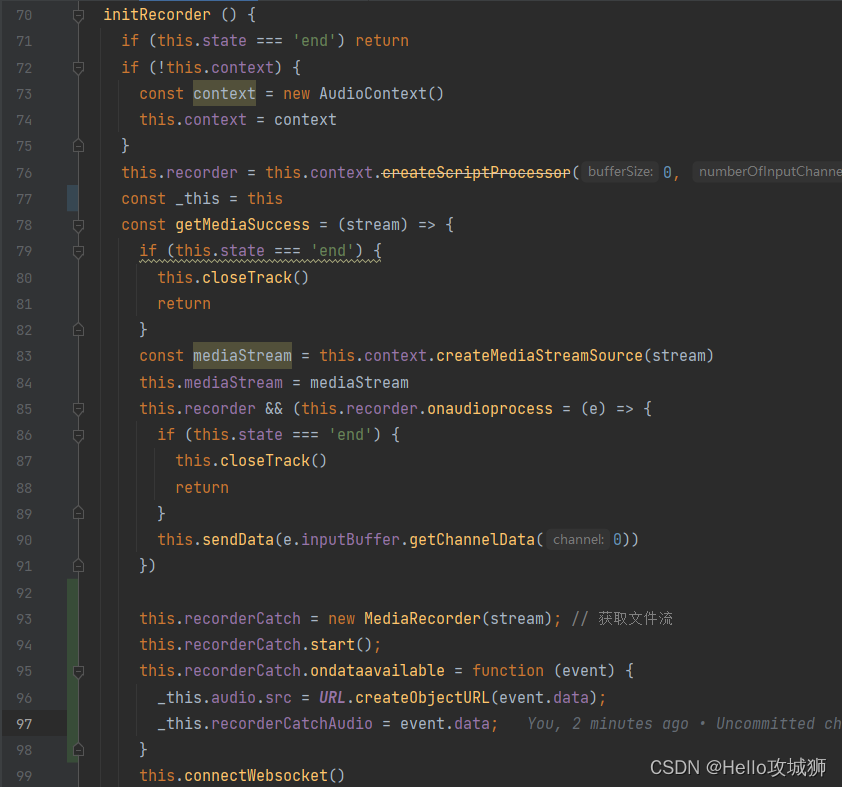
recorder下index.js文件
增加录音源文件、播放录音对象,如下:

在实例化的时候获取文件流,保存在本地

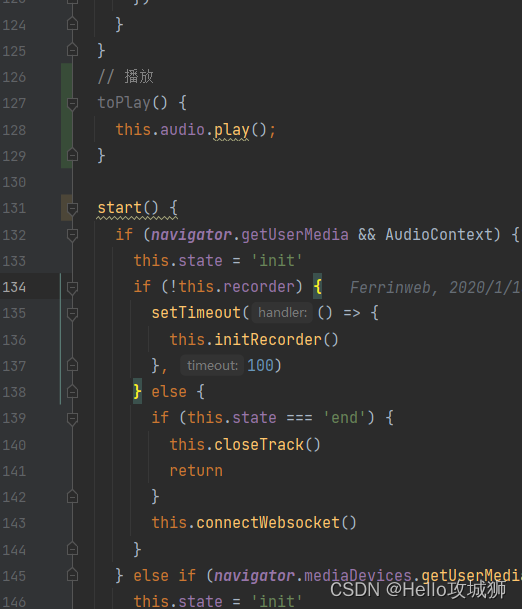
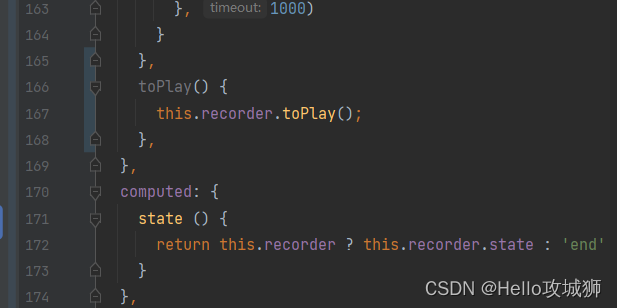
增加播放方法:

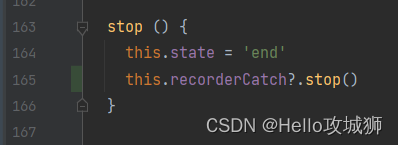
录音停止时,停止缓存文件流:

在voice-input-button.vue中增加播放的方法:

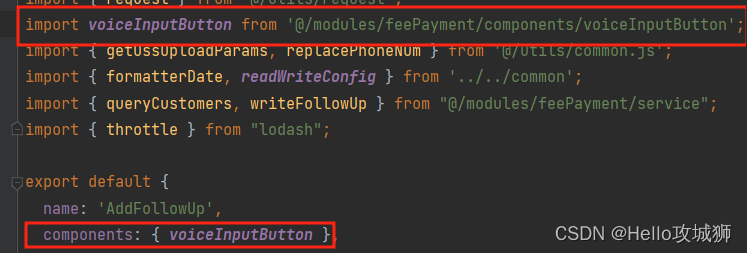
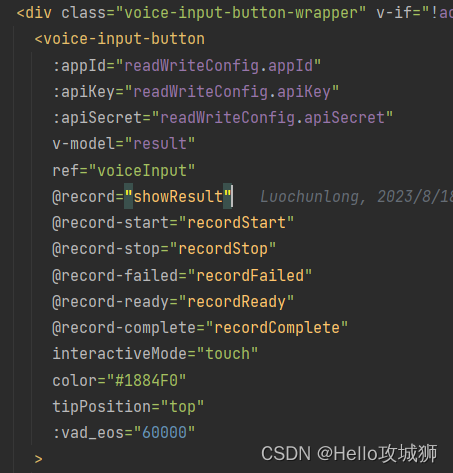
引入的具体实现:
组件引入:


播放录音调用 this.$refs.voiceInput.toPlay();即可:

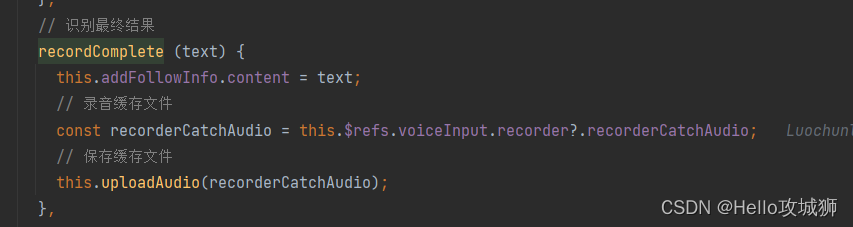
在最终结果方法获取录音源文件: