一:简介
1:起源
JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证, 所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。
2:简史
JavaScript是由网景公司发明,起初命名为LiveScript,后来由于SUN公司的介入更名为了JavaScript。
1996年微软公司在其最新的IE3浏览器中引入了自己对JavaScript的实现JScript.
存在两个版本的JavaScript,一个网景公司的27208微软的JScript。JavaScript
为了确保不同的浏览器上运行的JavaScript标准一致,所以几个公司共同定制了JS的标准名命名为ECMAScript。现在JS遵循的标准都是这个标准,这个标准简称ES标准
3:实现
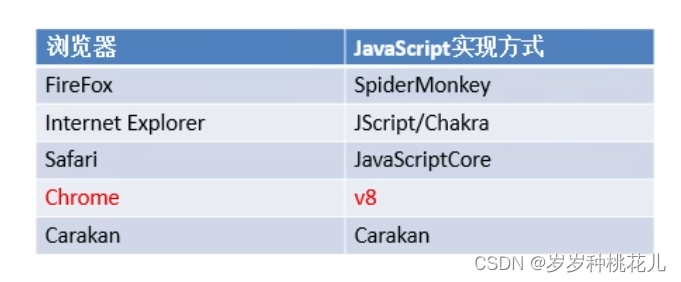
ECMAScript个标准,而这个标准需要由各个厂商去实现。不同的浏览器厂商对该标准会有不同的实现,产出了很多的JavaScript执行引擎,或者叫ECMAScript引擎,或则叫ES引擎。

其中,Chrome的V8是最快的引擎,包括Node.js也是基于Chrome的V8做的。 我们可以清楚的感觉到,同样一个网页在Chrome里打开,和在其他的浏览器中打开,Chrome相对比较快。
我们已经知道ECMAScript是JavaScript标准,所以一般情况下这两个词我们认为是一个意思。但是实际上JavaScript的含义却要更大一些
一个完整的JavaScript实现应该由以下三个部分构成:

我们已经知道了一个完整的JavaScript实现包含了三个部分ECMAScript、DOM和BOM。
扣此我们中道了我们所要学习的内容就是这三部分:
ECMAScript、DOM、BOM
ECMAScript:浏览器执行引擎,他是标准的实现。
DOM:提供了一组对象,可以操作网页
BOM
二:JS特点
JS解释型语言,无需编译,可以直接运行。
类似于C和Java的语法结构
动态语言,变量的值可以保存任意类型的数据。
基于原型的面向对象:JS也是一门面向对象的语言。
三:JS的HelloWorld
1:Js的语言写在哪里?
写到网页里边,Js代码需要编写到我们的JS标签中。
2:Js代码初体验
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 所有的JS代码都需要写到这个标签中 --><script type="text/javascript">// alert("这是我的第一行JS代码");<!-- 在页面中输出一个内容,document是文档,一个网页就是一个文档 --><!-- 往文档中写一个内容,也是往body当中写一个内容 -->document.write("看我出不出来");//看我出不出来/* 往控制台中输出一个内容 */console.log("我是马桶人");//我是马桶人</script></head>3:解释说明
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">alert("这是我的第一行JS代码");document.write("看我出不出来");//看我出不出来console.log("我是马桶人");//我是马桶人</script></head><body></body>
</html>如果代码是这么写的话,那么JS执行到alert的地方就停止了,等待和用户的交互,交互完毕之后,继续往下执行。