个人主页:兜里有颗棉花糖
欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创
收录于专栏【MySQL学习专栏】🎈
本专栏旨在分享学习MySQL的一点学习心得,欢迎大家在评论区讨论💌
目录
- 一、什么是约束
- 二、样例演示
- 三、外键约束的演示
- 添加外键
- 删除外键
- 四、外键删除更新行为
一、什么是约束
概念:约束用来作用在表中字段上的规则,用于限制存储在表中的数据。
目的:保证数据库中数据的正确性、有效性、完整性。
以下是数据库中的六种约束:非空约束、唯一约束、主键约束、默认约束、检查约束、外键约束。

注意事项:
- 多个约束之间应该用空格进行分割。
主键约束:在插入数据时,主键约束不需要显式的指定,如果没有为主键列指定具体的值,MySQL 会自动生成一个唯一的主键值。这是因为主键约束要求每个记录都有一个唯一标识。
二、样例演示

我们根据上表的需求来进行表结构的创建演示。
创建语句:
create table user_1(id int primary key auto_increment comment '主键',name varchar(10) not null unique comment '名称',age int check ( age > 0 && age <= 120 ) comment '年龄',status char(1) default '1' comment '状态',gender char(1) comment '性别'
)comment '用户表2';
运行结果:

三、外键约束的演示
什么是外键约束:外键约束是关系型数据库中的一种约束,用于确保数据完整性和一致性。它定义了一个表中的字段与另一个表中的字段之间的关系。外键约束的作用是保持数据的一致性,防止出现不符合业务逻辑的数据关联。
外键约束可以分为两个角色:主表和从表。主表中的字段称为主键,而从表中的字段称为外键。外键字段在从表中建立了与主表中主键的关联关系,它引用了主表中的某个字段,确保从表中的数据与主表中的数据始终保持一致。
下面来演示以下外键约束,首先有两张表,一张表是主表(部门表),另外一张表就是从表(员工表)。请看下图:


如果我们没有为上述表创建外键约束的话,那么在数据库层面的话,上述表是没有任何联系的,此时就无法保持数据的一致性。
下面是主表和从表的创建和与数据的插入:
-- 父表的创建
create table dept(id int auto_increment primary key comment 'ID' ,name varchar(10) not null comment '部门名称'
) comment '部门表';-- 子表的创建
create table emp(id int auto_increment primary key,name varchar(10) not null comment '姓名',age int comment '年龄',job varchar(10) comment '工作',salary int comment '薪资',entrydate date comment '入职时间',managerid int comment 'BossID',dept_id int comment '部门ID'
) comment '员工表';-- 主表数据插入
insert into dept(id,name) values(1,'研发部'),(2,'市场部'),(3,'财务部'),(4,'销售部'),(5,'总经办');-- 子表数据插入
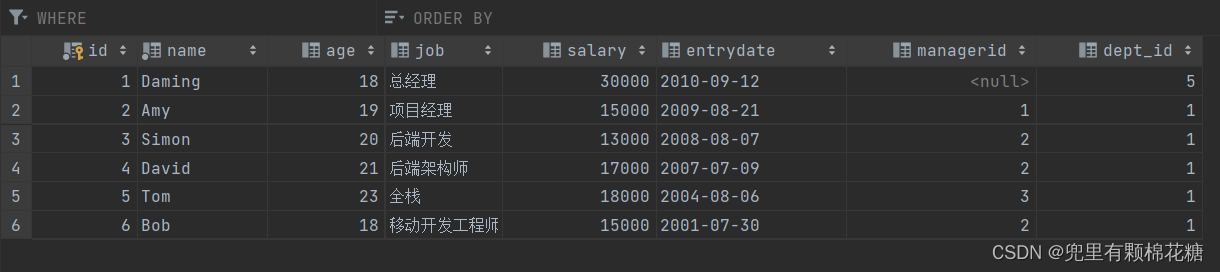
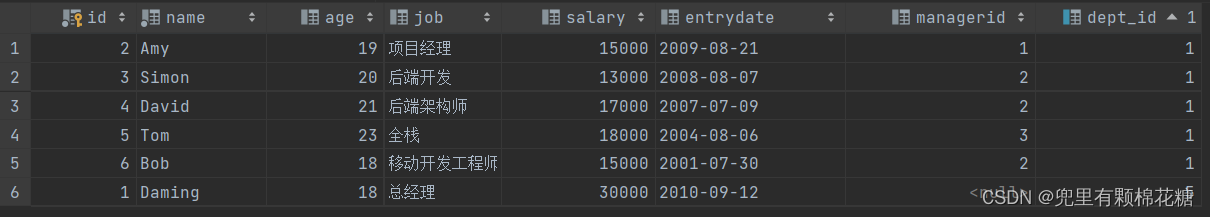
insert into emp(id,name,age,job,salary,entrydate,managerid,dept_id) values(1,'Daming',18,'总经理',30000,'2010-9-12',null,5),(2,'Amy',19,'项目经理',15000,'2009-8-21',1,1),(3,'Simon',20,'后端开发',13000,'2008-8-7',2,1),(4,'David',21,'后端架构师',17000,'2007-7-9',2,1),(5,'Tom',23,'全栈',18000,'2004-8-6',3,1),(6,'Bob',18,'移动开发工程师',15000,'2001-7-30',2,1);
主表和从表演示:
员工表中的dept_id关联的是部门表的id。
添加外键
有了主表和从表后,我们开始添加外键来使这两个表产生关联。
添加外键:
CREATE TABLE 表名(字段名 数据类型,...[CONSTRAINT] [外键名称] FOREIGN KEY(外键字段名) REFERENCES 主表(主表列名)
);
ALTER TABLE 表名 ADD CONSTRAINT 外键名称 FOREIGN KEY (外键字段名) REFERENCES 主表(主表列名);
现在我们来执行下面添加外键的语句:alter table emp add constraint fk_emp_dept_id foreign key (dept_id) references dept(id);
执行完成之后,请看emp表的演示结果:

删除外键
删除外键语法:
ALTER TABLE 表名 DROP FOREIGN KEY 外键名称;
现在我们来删除刚刚emp表中添加的外键fk_emp_dept_id。
执行命令:alter table emp drop foreign key fk_emp_dept_id。
演示结果如下(可以看到刚刚的蓝色小钥匙消失不见了,说明我们成功删除了emp表中的外键)。

四、外键删除更新行为
下表是外键约束的删除和更新行为,请看:

格式:
ALTER TABLE 表名 ADD CONSTRAINT 外键名称 FOREIGN KEY (外键字段) REFERENCES 主表名(主表字段名) ON UPDATE CASCADE ON DELETE CASCADE;
外键删除和更新行为的举例:
// cascade
alter table emp add constraint fk_emp_dept_id foreign key (dept_id) references dept(id) on update cascade on delete cascade;//set null
alter table emp add constraint fk_emp_dept_id foreign key (dept_id) references dept(id) on update set null on delete cascade;
好了,以上就是本文的全部内容,主要对MySQL中的约束进行了讲解。
就到这里吧,再见啦友友们!!!