文章目录
- 一、vue路由
- 1.1 简介
- 1.2 SPA
- 1.3 实例
- 二、Node.js环境搭建
- 2.1 Node.js简介
- 2.2 npm
- 2.3 环境搭建
- 2.3.1 下载解压
- 2.3.2 配置环境变量
- 2.3.3 配置npm全局模块路径和cache默认安装位置
- 2.3.4 修改npm镜像提高下载速度
- 2.4 运行项目
一、vue路由
1.1 简介
Vue 路由是 Vue.js 框架中用于实现单页面应用(SPA)的路由管理工具。它允许你在应用中定义不同的路由,并根据用户的操作动态地切换视图,而无需重新加载整个页面。
在 Vue 路由中,你可以定义路由规则,指定每个路由对应的组件,并在需要时进行导航。Vue 路由提供了一些核心的概念和组件,包括路由器(router)、路由视图(router-view)和路由链接(router-link)。
- 路由器(router)是 Vue 路由的核心,它负责管理应用的路由规则,并根据用户的导航操作来切换视图。你可以在路由器中定义路由规则,指定每个路由对应的组件,并配置其他参数,如路由守卫、路由模式等。
- 路由视图(router-view)是用于显示当前路由对应组件的容器。当用户导航到不同的路由时,路由视图会根据当前路由的配置动态地渲染相应的组件。
- 路由链接(router-link)是用于在应用中生成导航链接的组件。你可以使用路由链接来创建导航菜单、导航按钮等,它会根据配置的路由规则生成正确的链接,并在用户点击时触发路由切换。
1.2 SPA
SPA 是单页面应用(Single Page Application)的缩写。它是一种 Web 应用程序的架构模式,通过在加载初始页面后,动态地更新页面的部分内容,而不是每次用户操作都重新加载整个页面。
单页面应用通过使用 JavaScript 和 AJAX 技术,将应用的不同部分组织为组件,并在用户进行导航时,动态地更新组件的内容,而不需要重新加载整个页面。
客户端 vs. 服务端路由
服务端路由指的是服务器根据用户访问的 URL 路径返回不同的响应结果。当我们在一个传统的服务端渲染的 web 应用中点击一个链接时,浏览器会从服务端获得全新的 HTML,然后重新加载整个页面。
然而,在单页面应用中,客户端的 JavaScript 可以拦截页面的跳转请求,动态获取新的数据,然后在无需重新加载的情况下更新当前页面。这样通常可以带来更顺滑的用户体验,尤其是在更偏向“应用”的场景下,因为这类场景下用户通常会在很长的一段时间中做出多次交互。这种方式可以提供更快的用户响应时间,减少不必要的网络请求,同时也提供了更流畅的用户体验。
1.3 实例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>路由</title><!-- 1、确保引入Vue.vue-router的js依赖 --><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script></head><body><div id="app"><h1>{{msg}}</h1><!-- 6、定义锚点 --><router-link to='/home'>首页</router-link><router-link to='/about'>关于</router-link><!-- 使用RouterLink组件导航. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><!-- 通过传入 `to` 属性指定链接. --><router-view> </router-view><!-- 使用RouterView组件显示. --></div></body><script>/* 2、定义组件 */var home = Vue.extend({template: '<div>首页内容:路由</div>'});var about = Vue.extend({template: '<div>路由相关介绍</div>'});/* 注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件 *//* 3、需要将不同的组件放入一个容器中(路由集合) */var routes = [{component: home,path: '/home'}, {component: about,path: '/about'}]/* 4、将路由集合组装成路由器 */var router = new VueRouter({routes});/* 5、将路由挂载到Vue实例中 */new Vue({el: "#app",router,data() {return {msg: '路由'};}});</script>
</html>
二、Node.js环境搭建
2.1 Node.js简介
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者使用JavaScript语言编写服务器端的应用程序。传统上,JavaScript主要用于在浏览器中编写前端代码,但是Node.js的出现使得开发者可以将JavaScript应用于服务器端开发。
Node.js基于Chrome V8引擎,它提供了一组丰富的内置库和模块,使得开发者可以轻松地构建高性能、可扩展的网络应用程序。Node.js采用事件驱动、非阻塞I/O模型,这意味着它可以处理大量并发请求而不会阻塞其他操作,从而提供了出色的性能和可伸缩性。
Node.js的应用场景非常广泛,包括构建Web服务器、API服务器、实时应用程序、命令行工具等。它还可以与各种数据库进行交互,如MongoDB、MySQL等,以及与其他服务进行通信,如HTTP、TCP、UDP等。
Node.js–>JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
2.2 npm
npm 是Node Package Manager的缩写,是一个用于管理和共享JavaScript代码的工具。它是Node.js的默认包管理器,用于安装、发布和管理JavaScript模块。
通过npm,开发者可以轻松地安装和更新依赖项,以及共享自己编写的代码供他人使用。npm提供了一个庞大的开源代码库,开发者可以从中获取各种功能强大的模块,以加快开发速度并提高代码质量。
类似于maven
2.3 环境搭建
2.3.1 下载解压
官网

Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
本章使用的是:node-v18.16.1-win-x64
下载后解压到指定文件夹就行,并在解压后的目录下建立node_global和node_cache这两个目录

注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到D:\develop\node-v18.16.1-win-x64,后面都以此为例,实际开发中请修改成自己的解压目录
2.3.2 配置环境变量
与配置java非常相似
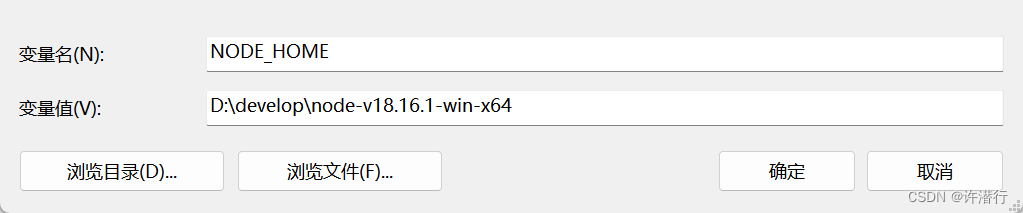
新增NODE_HOME,值为:D:\develop\node-v18.16.1-win-x64

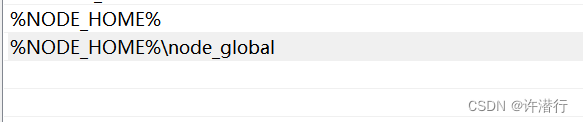
在PATH添加:%NODE_HOME%与%NODE_HOME%\node_global

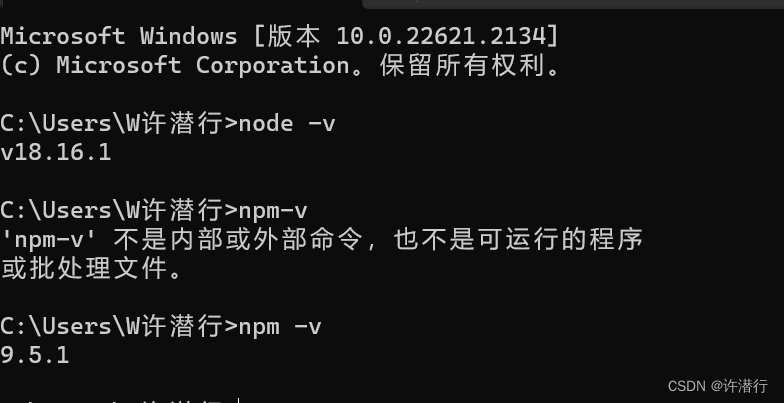
测试,在cmd窗口输入node -v与npm -v ,出现版本即表示配置成功

2.3.3 配置npm全局模块路径和cache默认安装位置
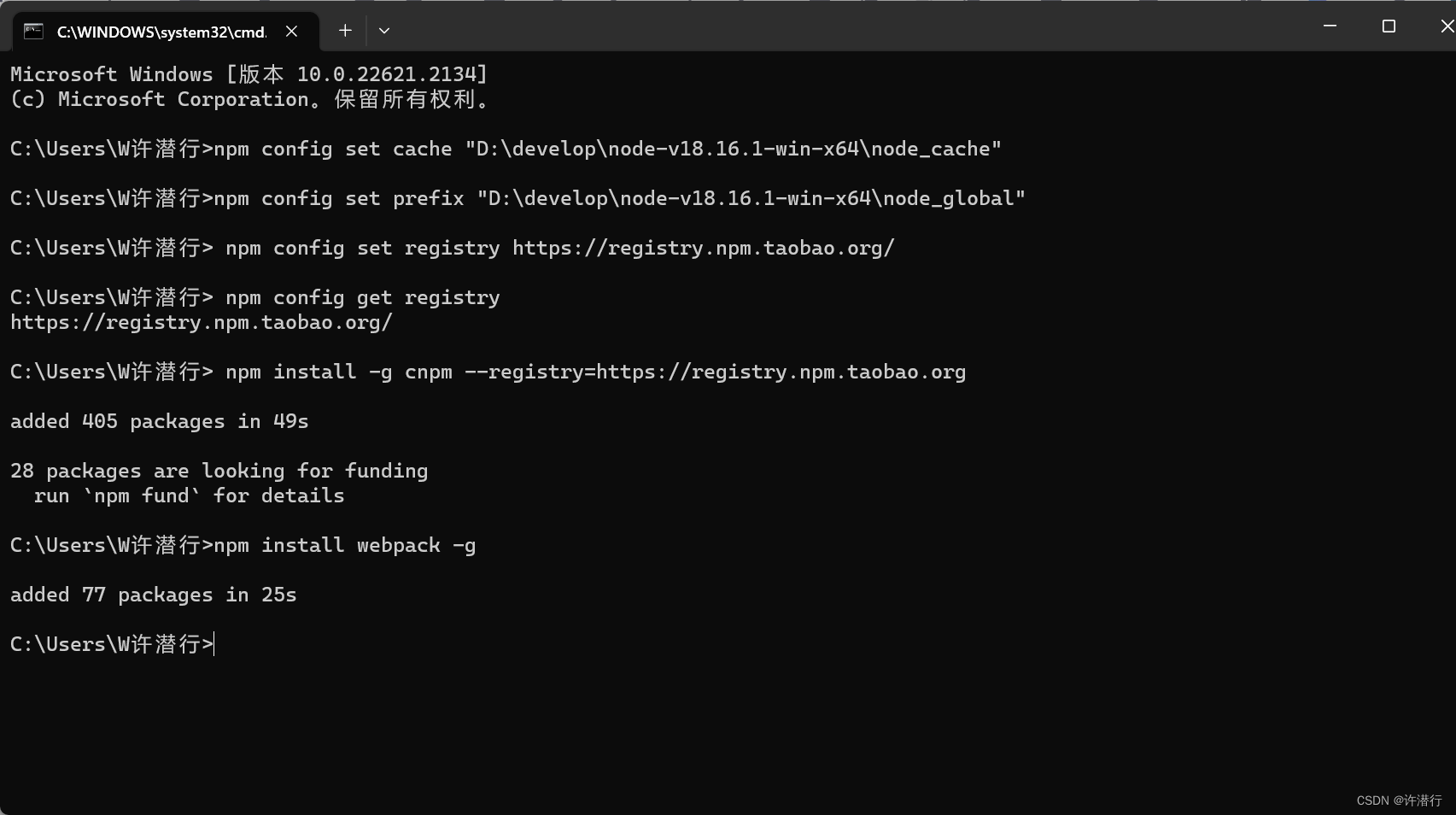
打开cmd,分开执行如下命令:
-
npm config set cache “D:\develop\node-v18.16.1-win-x64\node_cache”
-
npm config set prefix “D:\develop\node-v18.16.1-win-x64\node_global”
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:“D:\develop\node-v18.16.1-win-x64”,双引号不能少
2.3.4 修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry
-
–registry
## 设置淘宝源npm config set registry https://registry.npm.taobao.org/## 查看源,可以看到设置过的所有的源npm config get registry -
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名.npmrc文件中 registry=https://registry.npm.taobao.org
-
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org -
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
-
注2:如果要恢复成原来的设置,执行如下:npm config set registry https://registry.npmjs.org/
-
查看npm全局路径设置情况
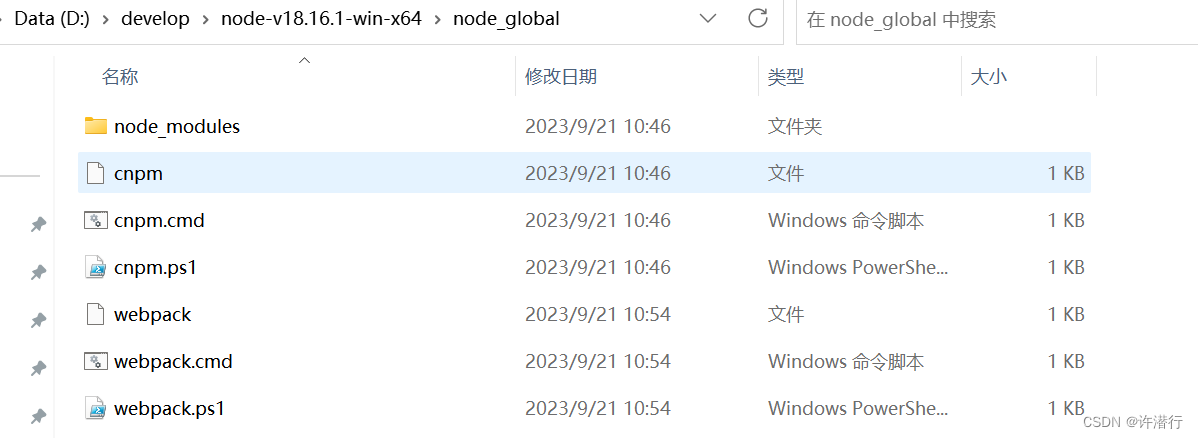
## 此步骤随便全局安装一个模块就可以测评npm install webpack -g## 以上命令执行完毕后,会生成如下文件%node_home%\node_global\node_modules\webpack注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载


2.4 运行项目
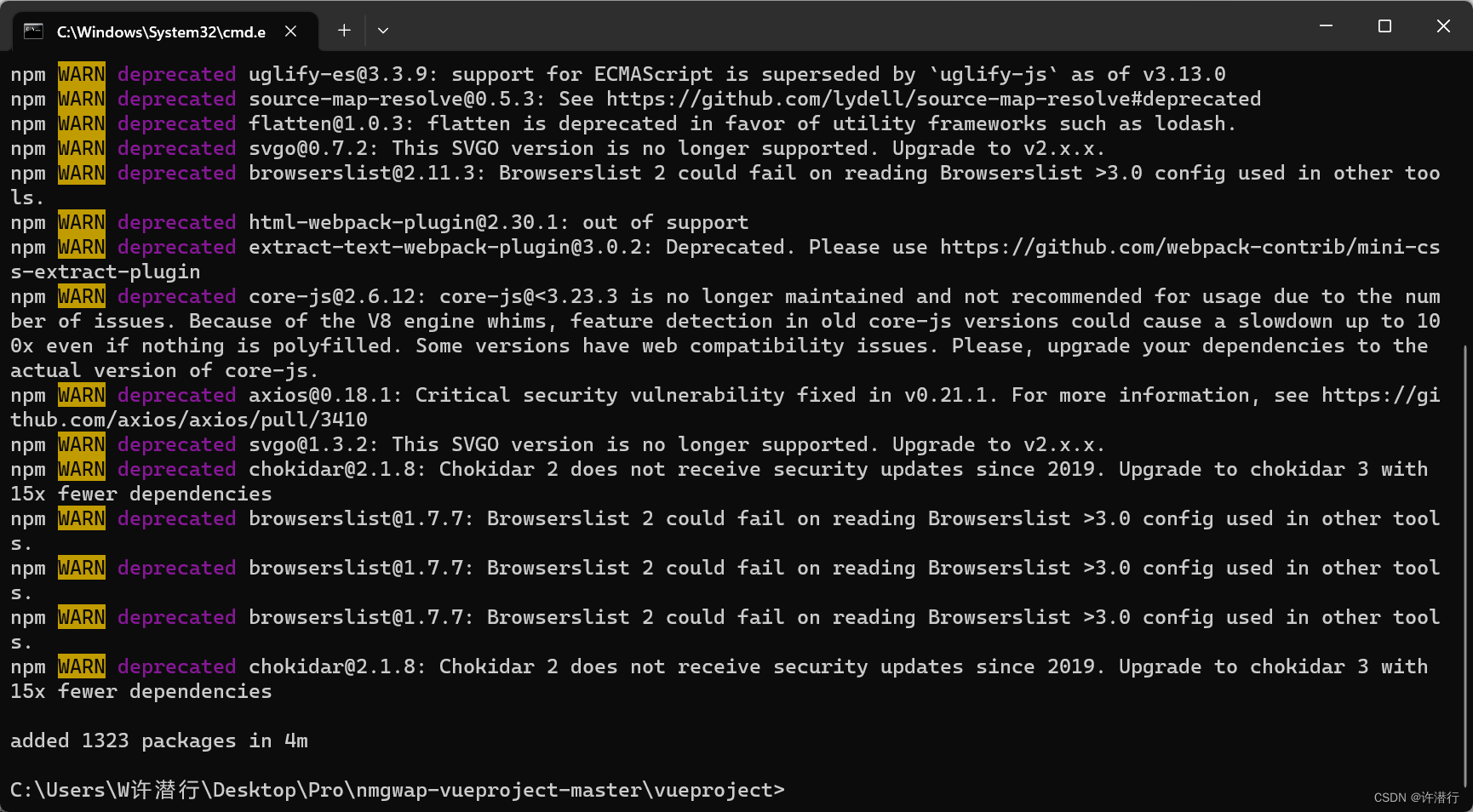
在项目文件中打开cmd,输入 nmp i

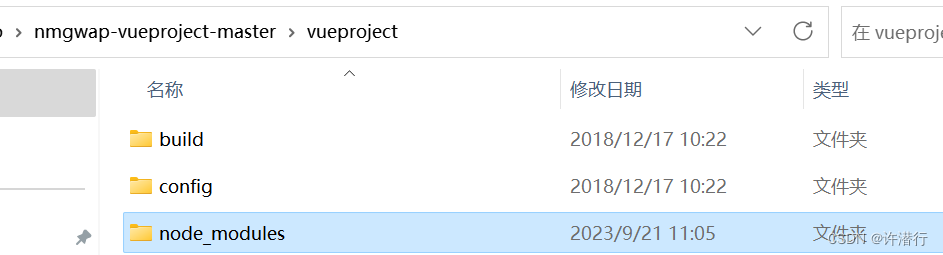
命令执行完项目文件中会出现node_modules文件

命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
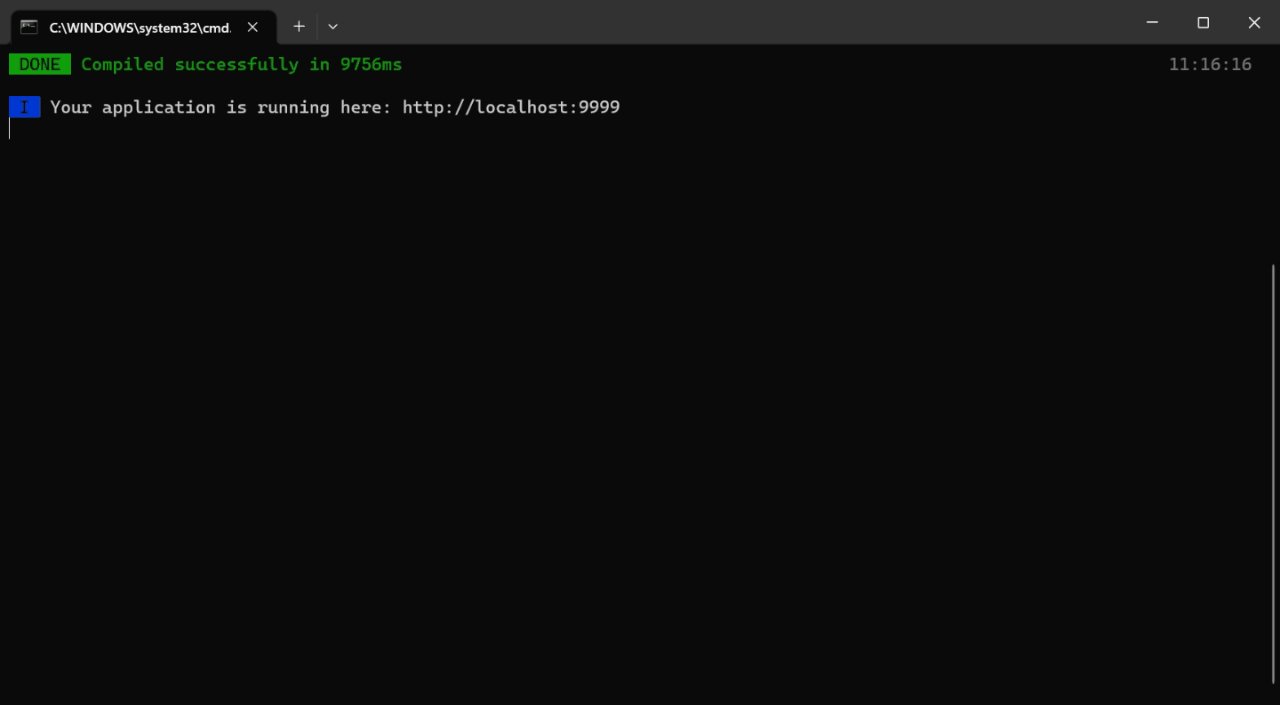
然后输入 npm run dev