1.项目搭建
首先进入到你需要创建的项目目录下面,然后输入命令vue create .创建项目
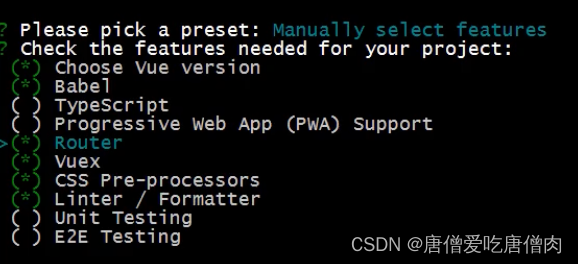
接下来选择手动搭建,然后把下面图片中的内容选上

再然后继续配置一些参数信息

接下来运行npm run serve项目就启动起来了
2.配置登录界面文件
首先修改src/router/index.js这个界面,写若依的登录界面
先把这一串内容删除掉
{path: '/',name: 'home',component: HomeView
},
然后修改src/router/index.js下面的内容
const routes = [{path: '/login',name: 'login',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/login.vue')}
]
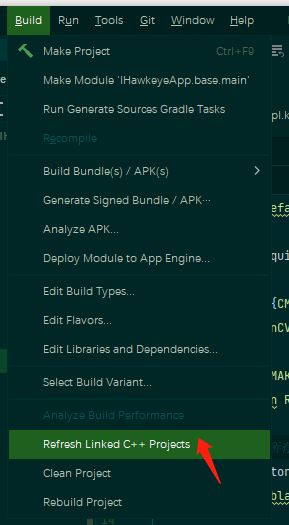
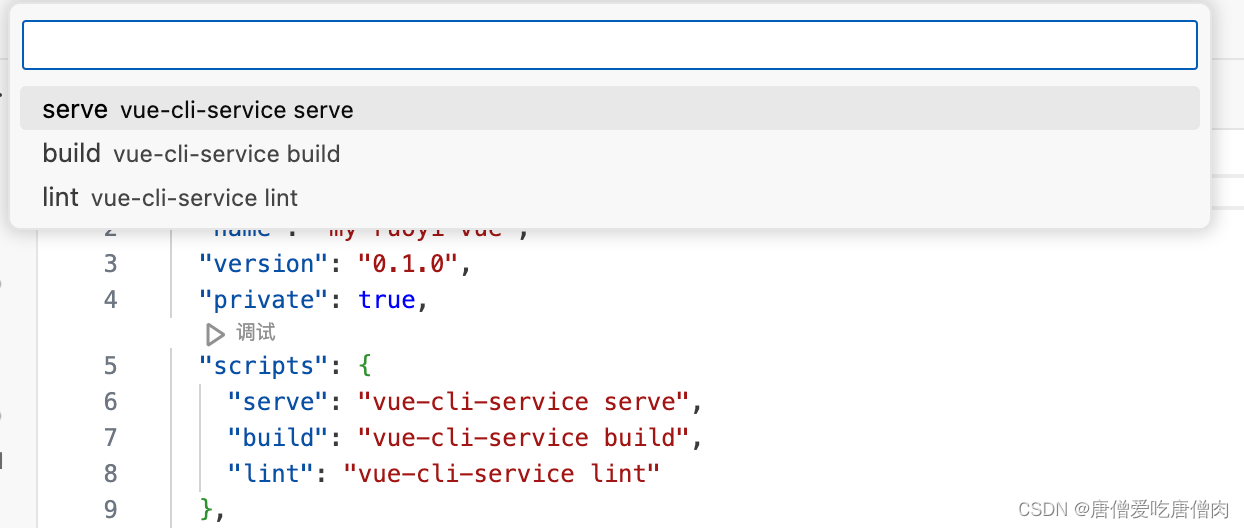
接下来到package.json下面打开lint的调试

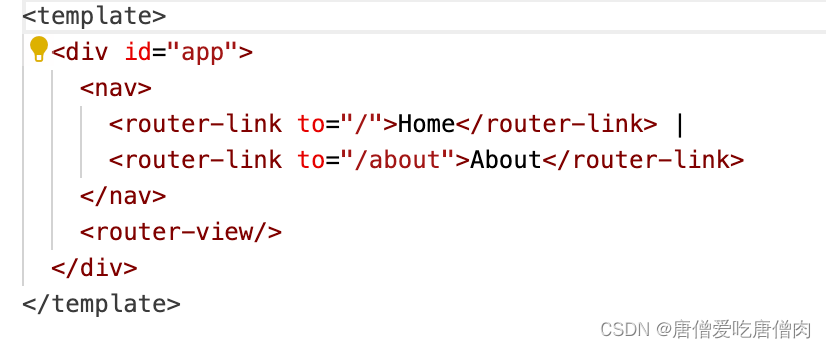
然后把app.vue上面的导航部分删除掉

打开login的界面

注意这里的#号必须放在login的前面
查看package.json下面的dependencies之中是否存在着element-ui,如果不存在使用命令安装
npm install --save element-ui
并且把depencies之中的
"element-ui": "^2.15.14"
加入到下面的devDependencies之中
然后打开src/main.js之中,加入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element-UI)
注意这里的特定index.css样式一定要引入,不然显示的样式跟element-ui官网中显示的样式不同
然后首先把背景图片放入src/assets/images/login-background.jpg,接着在login.vue之中先写界面
<template><div class="login"><el-form class="login-form"><h3>管理系统</h3><el-form-item></el-form-item></el-form><div class="el-login-footer"><span>opyright © 2018-2021 ruoyi.vip All Rights Reserved.</span></div></div>
</template>
然后在style之中加入配置
<style scoped lang="scss">
.login{height: 100%;
background-image: url("../assets/images/login-background.jpg");
}
//.login定义上面的样式,这里的login证明login这部分占界面的100%
</style>
3.写登录文件的样式
首先把页面定义出来
<template><div class="login"><el-form class="login-form" :model="loginForm"><!--这里的login-form是一个对象,在下面的data()中有所定义,否则这里无法进行输入--><h3 class="title">管理系统</h3><el-form-item class="login-item"><el-input v-model="loginForm.username" type="text" placeholder="账号"></el-input><!--v-model跟下面data()中的数据绑定,placeholder为显示的提示--></el-form-item><el-form-item class="login-item"><el-input v-model="loginForm.password" type="password" placeholder="密码"></el-input></el-form-item><el-form-item class="login-item"><el-col :span="15"><el-input class="code-item" v-model="loginForm.code" type="text" placeholder="验证码"></el-input></el-col><el-col :span="9"><el-image class="login-code" :src="codeUrl" @click="getCode"></el-image></el-col></el-form-item><el-form-item class="login-item"><el-row><el-checkbox v-model="loginForm.rememberMe" class="remeberpasswordcheck">记住密码</el-checkbox></el-row></el-form-item><el-form-item class="login-item"><el-button class="login-button" type="primary"><span>登录</span></el-button></el-form-item></el-form><div class="el-login-footer"><span>Copyright © 2018-2021 ruoyi.vip All Rights Reserved.</span></div></div>
</template><script>
import { getCodeImg } from '../api/login'export default {name: 'login',data () {return {loginForm: {username: '',password: '',code: '',rememberMe: false},codeUrl: ''}},created () {this.getCode()},methods: {getCode () {console.log('getcode')getCodeImg().then(res => {console.log('gsdres', res)})}}
}
</script><style scoped lang="scss">
.login-item {margin-bottom: 10px;&:last-child {margin-bottom: 0;}}
.login{display: flex;//display: flex为弹性布局,能够扩展和收缩flex容器内的元素,以最大//限度地填充可用空间。Flex是Flexible Box的缩写,为弹性布局ßheight: 100%;background-image: url("../assets/images/login-background.jpg");background-size: cover;//background-size: cover:背景图片拉伸或者缩放以适应元素,同时保持宽高比justify-content: center;//让上下居中align-items: center;//左右居中
}
.title{color:#707070;text-align: center;margin: 0px auto 30px auto;
}//.login定义上面的样式,这里的login证明login这部分占界面的100%,调节完.login-form之后发现字到中间了需要调节.login-form{width: 400px;height: 350px;border-radius: 6px;background: #fff;padding: 25px 25px 5px 20px;//代表三个框在整个白框中的上 右 底 左四个位置的间距}//这里不加last-child调整大小不变的原因在于element ui自动在外套一层div,因此对其设置的宽度并没有直接设置在文本域上面//在last-child中的padding体现在文本框上右底左的间距上.code-item :last-child{width: 250px;}.login-code {width: 120px;float: right;}/***.code-item :last-child{height: 20px;width: 158px;font-size: 15px;}***///因为el-text本质上是div拼上普通的text标签,所以这里需要使用last-child取到最里面的标签/***.code-item{padding: 25px 25px 5px 40px;}***/.el-login-footer{height: 40px;line-height: 40px;position: fixed;bottom: 0px;color: #fff;font-size: 12px;//letter-spacing: 1px;font-family: Arial;}//padding为上下左右,调节完.login-form这里发现脚标直接挪移到正中间了,此时需要挪移脚标的位置//这里position: fixed为固定定位,bottom:0px将字体放到最下面
.login-button {width: 100%;
}.remeberpasswordcheck {float: left;
}
</style>
这里注意几点内容:
1.如果不知道格式和布局,可以查看element-ui的官网,上面有几种布局样式的定义
2.上面的html语句定义布局,下面的css语句定义样式
3.el-input实际上是div加上普通的input样式
4.如果需要在上面引用数据,则在data上面需要加上要引用的数据
export default {......data() {return {......}}
}
4.页面发送请求需要的相关配置
在页面中我们定义了相应的请求方法
import { getCodeImg } from '../api/login'
......
methods: {getCode () {console.log('getcode')getCodeImg().then(res => {console.log('gsdres', res)})}}
这里我们首先在根目录下配置.env.development文件
VUE_APP_BASE_URL = '/dev-api'
然后在src/utils/request.js下面定义创建service需要默认加入的url,便于前端在后台区分,这个文件定义为request.js
import axios from 'axios'
// 通过axios发送请求
// 这个axios需要从devDependencies传输到dependencies的依赖之中
// 如果没有axios时候需要安装一下!!!
// 有可能devDependencies中没有,但是dependencies中存在axios依赖
// npm install axios
const service = axios.create({baseURL: process.env.VUE_APP_BASE_URL,timeout: 10000
})
export default service
这样定义好之后默认请求前面都会加上url '/dev-api,然后我们定义getCodeImg方法
import request from '../utils/request.js'
export function getCodeImg () {return request({url: '/captchaImage',method: 'get',timeout: 20000})
}
最后还需要在vue.config.js之中配置默认的表头替换原则以及路径,注意这个vue.config.js在根目录下面
// const { defineConfig } = require('@vue/cli-service')
// 这个文件是自动生成的,下面的配置是手动加入的
// 手动配置的,在配置完成.env.development之后进行配置
// 代理url,在前端发送url的时候如何转换给后端
module.exports = {devServer: {host: '0.0.0.0',port: 8008,proxy: {[process.env.VUE_APP_BASE_URL]: {target: 'http://localhost:8080',changeOrigin: true,// 将发送的url转换成target的地址// '^'+process.env.VUE_APP_BASE_URL会转换成空字符串// 配置完之后还是访问localhost:8008/#/login登录页面pathRewrite: {['^' + process.env.VUE_APP_BASE_URL]: ''}},},historyApiFallback: true,allowedHosts: "all",//注意如果这里报没有disableHostCheck属性的时候,对应的进行替换}
}
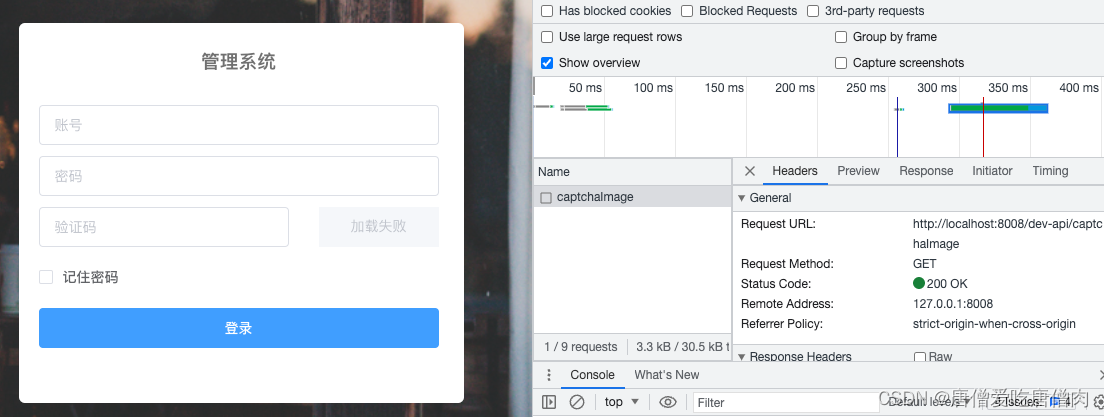
由于这个方法在created调用的时候就调用了getCodeImg的请求,因此在浏览器中可以看到发送出的相应请求。

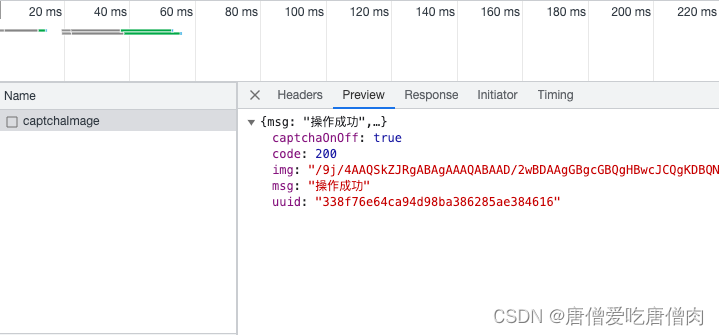
发送请求之后,这里我们可以看到后端返回回来的数据

我们可以通过后端返回的数据生成图片