文章目录
- 前言
- 一、原理
- 在Shader中直接暴露的Color属性,不会与UI的Image组件中的Color形成属性绑定。因为UI的Image组件中更改的颜色是顶点颜色,如果需要在修改组件中的颜色时,使Shader中的颜色也同时改变。那么就需要在应用程序阶段传入到顶点着色器的数据增加一个变量,用于给顶点着色器使用。
- 二、实现
- 1、在结构体 appdata 中,加入一个用COLOR语义的变量,用于代表传入的顶点颜色
- 2、在结构体 v2f 中,加入一个用 TEXCOORD1语义定义变量,这里的语义其实没有什么含义,主要作用是精度的不同。
- 3、在片元着色器中,让顶点颜色 和 采样后的纹理混合输出即可
前言
Unity中UI组件对Shader调色
一、原理
在Shader中直接暴露的Color属性,不会与UI的Image组件中的Color形成属性绑定。因为UI的Image组件中更改的颜色是顶点颜色,如果需要在修改组件中的颜色时,使Shader中的颜色也同时改变。那么就需要在应用程序阶段传入到顶点着色器的数据增加一个变量,用于给顶点着色器使用。
二、实现
1、在结构体 appdata 中,加入一个用COLOR语义的变量,用于代表传入的顶点颜色
//定义一个语义为Color的4维向量,用于传入顶点颜色,设置语义为COLOR后,这个变量就会与顶点颜色对应
struct appdata
{
//顶点信息
float4 vertex:POSITION;
float2 uv : TEXCOORD;
//这里定义一个语义为Color的4维向量,用于传入顶点颜色,设置语义为COLOR后,这个变量就会与顶点颜色对应
fixed4 color:COLOR;
};
2、在结构体 v2f 中,加入一个用 TEXCOORD1语义定义变量,这里的语义其实没有什么含义,主要作用是精度的不同。
在传入到片元着色器的数据中,只有 SV_POSITION 语义是必要的,这个用于存储转化到裁剪坐标下的位置信息。
//存储 顶点着色器输入到片元着色器的信息
struct v2f
{
//裁剪空间下的位置信息(SV_POSITION是必须的)
float4 pos:SV_POSITION;
float2 uv : TEXCOORD;
//这里的语义主要代表精度不同,TEXCOORD 在这里只是代表高精度,可以使用COLOR语义,代表低精度
fixed4 color : TEXCOORD1;
};
3、在片元着色器中,让顶点颜色 和 采样后的纹理混合输出即可
示例代码:
Shader"MyShader/P1_1_4"
{Properties{//命名要按标准来,这个属性才可以和Unity组件中的属性产生关联//比如说,在更改 Image 的源图片时,同时更改这个[PerRendererData]_MainTex("MainTex",2D) = "white"{}[PerRendererData]_Color("Color",color) = (1,1,1,1)}SubShader{//更改渲染队列(UI的渲染队列一般是半透明层的)Tags {"Queue" = "TransParent"}//混合模式Blend SrcAlpha OneMinusSrcAlphaPass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"//存储 应用程序输入到顶点着色器的信息struct appdata{//顶点信息float4 vertex:POSITION;float2 uv : TEXCOORD;//这里定义一个语义为Color的4维向量,用于传入顶点颜色,设置语义为COLOR后,这个变量就会与顶点颜色对应fixed4 color:COLOR;};//存储 顶点着色器输入到片元着色器的信息struct v2f{//裁剪空间下的位置信息(SV_POSITION是必须的)float4 pos:SV_POSITION;float2 uv : TEXCOORD;//这里的语义主要代表精度不同,TEXCOORD 在这里只是代表高精度fixed4 color : TEXCOORD1;};sampler2D _MainTex;fixed4 _Color;v2f vert(appdata v){v2f o;//把顶点信息转化到裁剪坐标下o.pos = UnityObjectToClipPos(v.vertex);o.uv = v.uv;o.color = v.color;return o;}fixed4 frag(v2f i) : SV_Target{fixed4 mainTex = tex2D(_MainTex,i.uv);return mainTex * i.color;}ENDCG}}
}
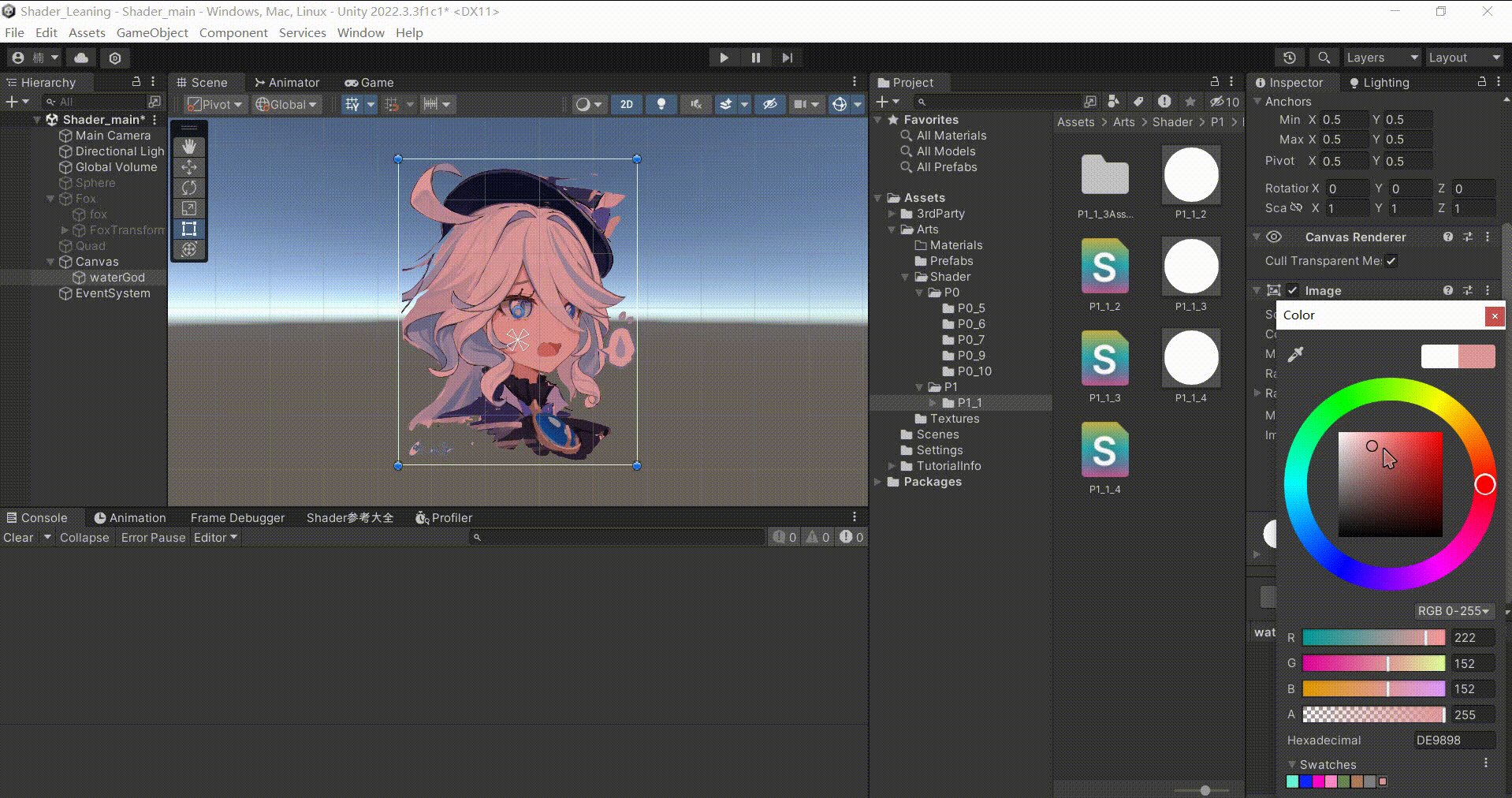
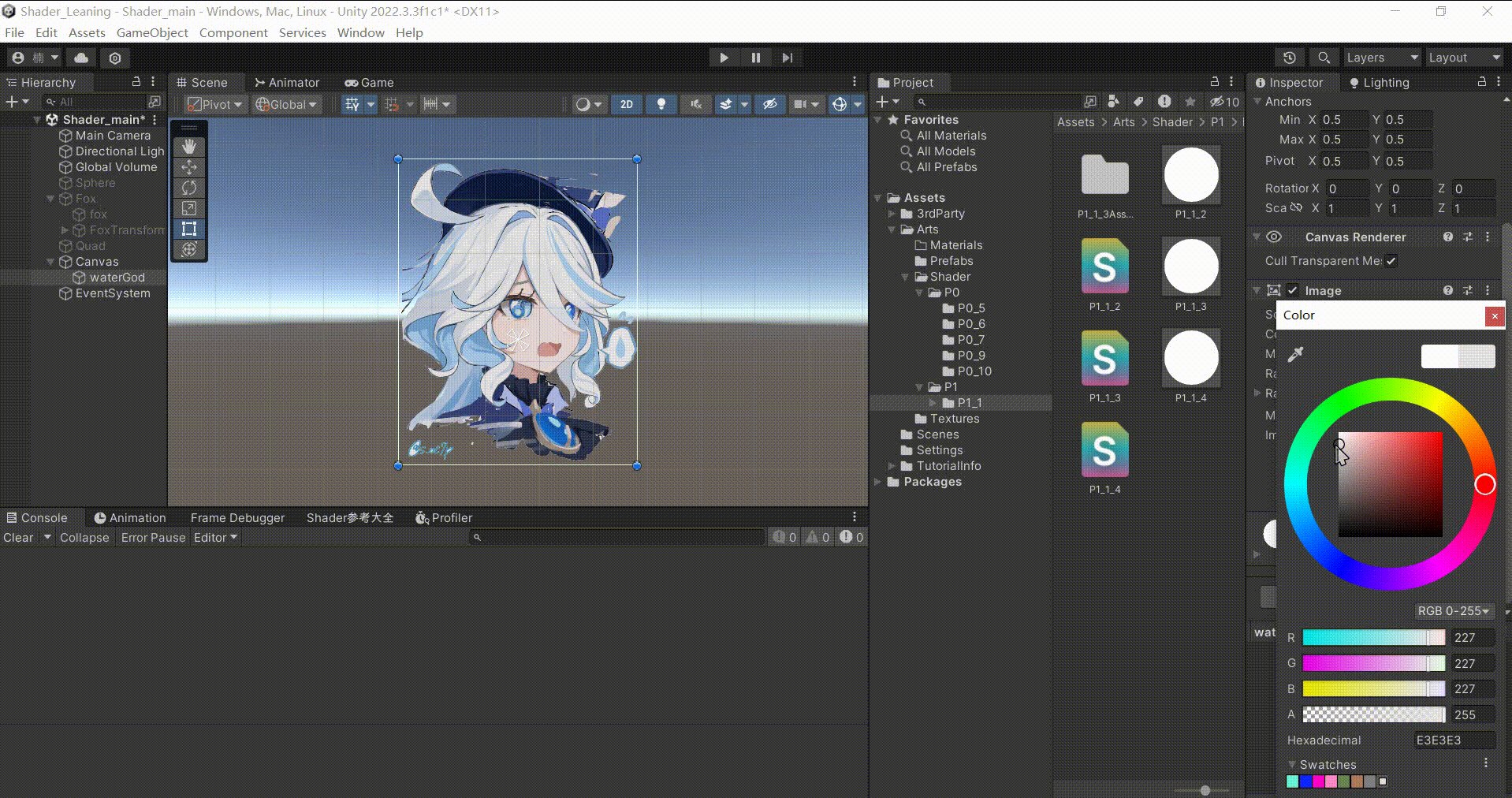
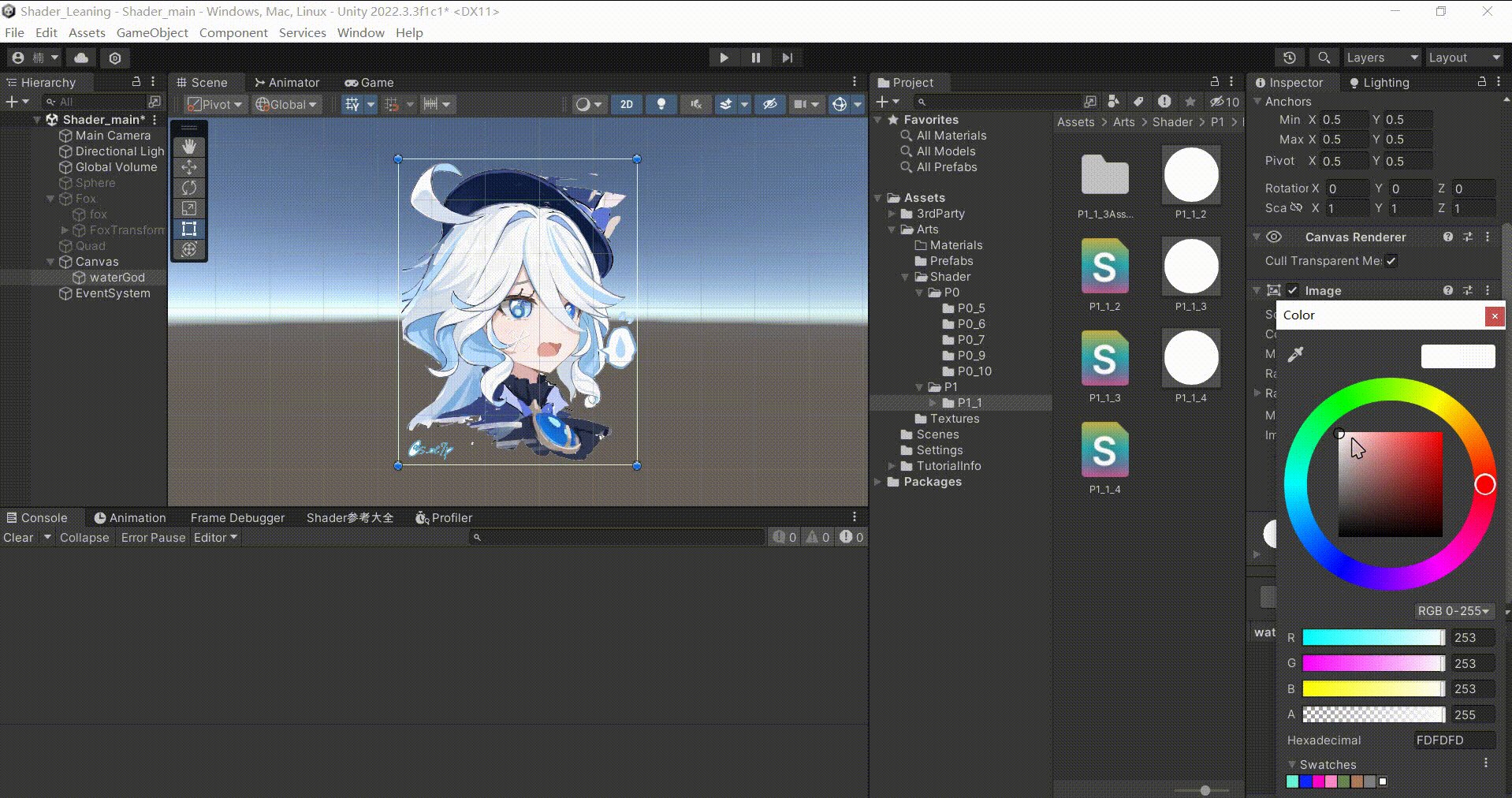
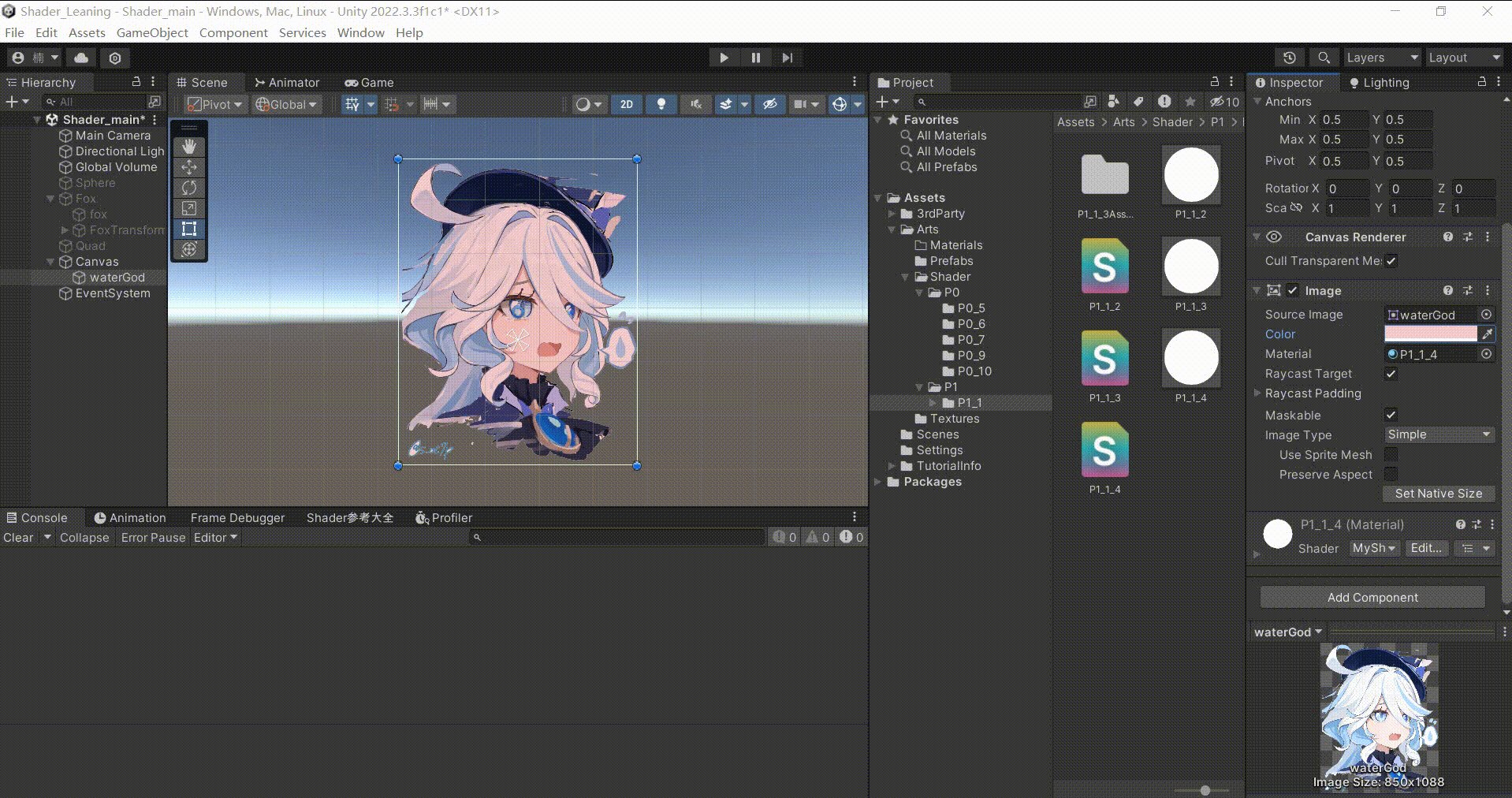
效果(可以通过UI的Image组件中改变颜色,来对Shader调色了):