🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《Vue快速入门》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、修饰符
1.1.事件修饰符
1.1.1.stop
1.1.2.prevent
1.1.3.capture
1.1.4.self
1.1.5.once
1.2.按键修饰符
1.2.1enter
1.2.2.tab
1.2.3.delete
1.2.4.esc
1.2.5.space
1.2.6 .up, .down, .left, .right
1.2.7 .ctrl, .alt, .shift, .meta
二、表单
2.1.绑定值与取值
2.2.效果演示
三、自定义组件
3.1.局部组件
3.1.1.组件传参(父传子)
3.1.2.组件传参(子传父)
3.2.全局组件
一、修饰符
1.1.事件修饰符
事件处理器➡特殊后缀(.),用于指明一个指令应该以特殊方式绑定。Vue中常用的修饰符有:v-on、v-model、v-if、v-for、v-bind等。例如,v-on:click是一个事件处理器,它会在用户点击元素时触发。如果需要阻止默认行为,可以使用.prevent修饰符。
1.1.1.stop
在Vue中,当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同的事件处理器,那么这个事件处理器将会再次被触发。为了阻止这种事件冒泡,我们可以使用.stop修饰符。
<div @click="outerClick"><button @click.stop="innerClick">点击我</button>
</div>
在这个例子中,当用户点击按钮时,只会触发innerClick方法,而不会触发outerClick方法。
1.1.2.prevent
.prevent修饰符用于阻止事件的默认行为。
<a href="https://www.example.com" @click.prevent="handleClick">点击这里</a>
在这个例子中,当用户点击链接时,浏览器会默认跳转到指定的网址。但是,由于我们使用了.prevent修饰符,所以这个默认行为将被阻止。
1.1.3.capture
.capture修饰符用于在捕获阶段而不是冒泡阶段处理事件。
<div @click.capture="outerClick"><button @click.capture="innerClick">点击我</button>
</div>
在这个例子中,当用户点击按钮时,事件处理器会在捕获阶段被触发,而不是在冒泡阶段。这意味着,即使父元素也有相同的事件处理器,它也不会被触发。
1.1.4.self
.self修饰符用于将事件处理器绑定到当前元素的自身,而不是它的子元素。
<div @click.self="outerClick"><button @click.self="innerClick">点击我</button>
</div>
在这个例子中,当用户点击按钮时,只有当按钮被点击时,才会触发outerClick方法。如果按钮被点击但并没有被完全聚焦(例如,当用户点击按钮的文本),则不会触发任何方法。
1.1.5.once
.once修饰符用于确保事件处理器只被触发一次。
<button @click.once="handleClick">点击我</button>
在这个例子中,当用户点击按钮时,handleClick方法只会被触发一次,即使按钮被多次点击也不会再次触发。
注1:什么是事件冒泡?
当我们点击最上面的div时,触发点击事件,可是随着冒泡事件的传播,在该div下面的div点击事件也会触发,这就是冒泡事件传播。
1.2.按键修饰符
通常在JavaScript中用于处理用户的键盘输入。
1.2.1enter
这个修饰符通常用于处理"Enter"键的事件。例如,当用户在输入框中按下"Enter"键时,我们可以执行一些操作,如提交表单或开始搜索。
document.querySelector('input').addEventListener('keydown', function(event) {if (event.key === 'Enter') {console.log('Enter key pressed');}
});1.2.2.tab
这个修饰符通常用于处理"Tab"键的事件。例如,当用户在输入框中按下"Tab"键时,我们可以将焦点移动到下一个可编辑的元素。
document.querySelectorAll('input, button').forEach(function(element, index) {element.addEventListener('keydown', function(event) {if (event.key === 'Tab') {// Move to next element if it's not the last oneif (index < this.length - 1) {this[index + 1].focus();}}});
});1.2.3.delete
这个修饰符通常用于处理"Delete"键的事件。例如,当用户在输入框中按下"Delete"键时,我们可以删除输入的内容。
document.querySelector('input').addEventListener('keydown', function(event) {if (event.key === 'Delete') {event.preventDefault(); // Prevent the default action of deleting textconsole.log('Delete key pressed');}
});1.2.4.esc
这个修饰符通常用于处理"Esc"键的事件。例如,当用户在输入框中按下"Esc"键时,我们可以取消当前的操作或关闭窗口。
document.querySelector('input').addEventListener('keydown', function(event) {if (event.key === 'Escape') {console.log('Escape key pressed');}
});1.2.5.space
这个修饰符通常用于处理"Space"键的事件。例如,当用户在输入框中按下"Space"键时,我们可以触发一个函数或执行一个操作。
document.querySelector('input').addEventListener('keydown', function(event) {if (event.key === ' ') {console.log('Space key pressed');}
});1.2.6 .up, .down, .left, .right
这些修饰符通常用于处理方向键的事件。例如,当用户在输入框中按下方向键时,我们可以移动光标到上、下、左、右的某个位置。
document.querySelector('input').addEventListener('keydown', function(event) {if (event.key === 'ArrowUp') {console.log('Up arrow key pressed');} else if (event.key === 'ArrowDown') {console.log('Down arrow key pressed');} else if (event.key === 'ArrowLeft') {console.log('Left arrow key pressed');} else if (event.key === 'ArrowRight') {console.log('Right arrow key pressed');}
});1.2.7 .ctrl, .alt, .shift, .meta
这些修饰符通常用于处理特殊键的事件。例如,当用户在输入框中按下Ctrl、Alt、Shift或Meta键时,我们可以执行一些特殊的操作。
document.querySelector('input').addEventListener('keydown', function(event) {if (event.ctrlKey) {console.log('Ctrl key pressed');}if (event.altKey) {console.log('Alt key pressed');}if (event.shiftKey) {console.log('Shift key pressed');}if (event.metaKey) {console.log('Meta key pressed');}
});以上的修饰符并不是全部,感兴趣的可以去官网查阅相关资料哦!!
二、表单
2.1.绑定值与取值
为了演示效果就不分开讲解绑定值和取值,看代码就好!!!
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表单</title></head><h2>表单赋值与取值</h2><div id="app"><form :model="form" @submit.prevent="submit"><div>用户:<input v-model="form.username" placeholder="请输入用户名"></div><div>密码:<input v-model="form.password" placeholder="请输入密码" type="password"></div><div><label>头像<input type="file" @change="handleChange"></label></div><div>姓名:<input v-v-model.trim="form.name" placeholder="请输入您的真实姓名"></div>性别:<span v-for="sexs in sexList"><input v-model="form.sex" type="radio" name="sex" :value="sexs.id">{{sexs.name}}</span><div>年龄:<input v-model.number="form.age" type="number" placeholder="请输入年龄"></div>爱好:<span v-for="h in hobby"><input type="checkbox" v-model="form.hobbies" :value="h.id" />{{h.name}}</span><div>所属校区:<select v-model="form.campus"><option v-for="addr in address" :value="addr.id">{{addr.name}}</option></select></div><div>个人信息:<textarea v-model.lazy="form.other" style="vertical-align: middle;" cols="30" rows="10"></textarea></div><div><input v-model="form.accept" type="checkbox">阅读并接受<a href="https://blog.csdn.net/weixin_74318097?spm=1011.2415.3001.5343">《用户协议》</a></div><button>提交</button></form></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>new Vue({el: '#app',data() {return {form: {hobbies: []},image: {},sexList:[{id:1,name:"女"},{id:2,name:"男"},{id:3,name:"未知"}],hobby: [{id: 1,name: '篮球'}, {id: 2,name: '足球'}, {id: 3,name: '象棋'}],address: [{id: 1,name: "上海"}, {id: 2,name: "深圳"}, {id: 3,name: "杭州"}, {id: 4,name: "湖南"}]}},methods: {submit() {console.log(this.form);},handleChange(event) {let file = event.target.files[0]this.form.image = file}}})</script>
</html>
上述代码有几点注意事项:
1.在<form>标签中出现了:model="form",这是为了将form中的各项数据动态收集到vue的data中的form对象中,方便统一管理。
2.form标签上的@submit.prevent为提交时阻止表单的默认行为(跳转)。
3.v-model.trim是将输入的数据去除前后的空格;v-model.number是转换为Number类型;
v-model.lazy是失去焦点后再把数据渲染到页面上。
4.我们的爱好属性如果没有定义变量或是定义的是null和{}都不行,会选中一个全部选中。
5.我们赋值Value的时候不要直接写value因为Vue抓取不到需要写成:value
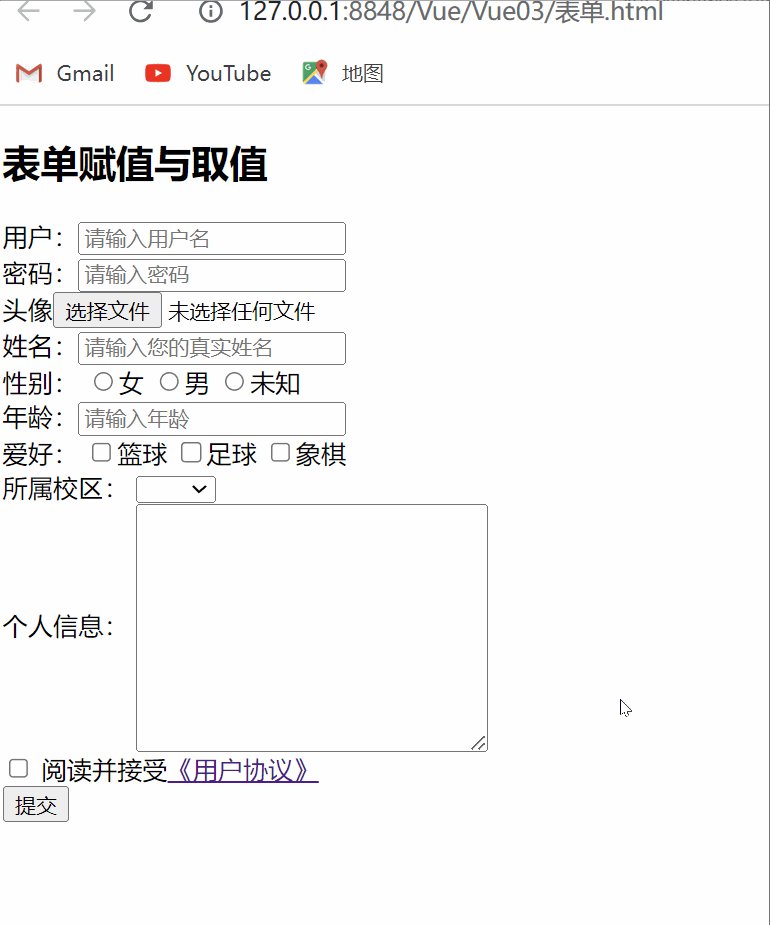
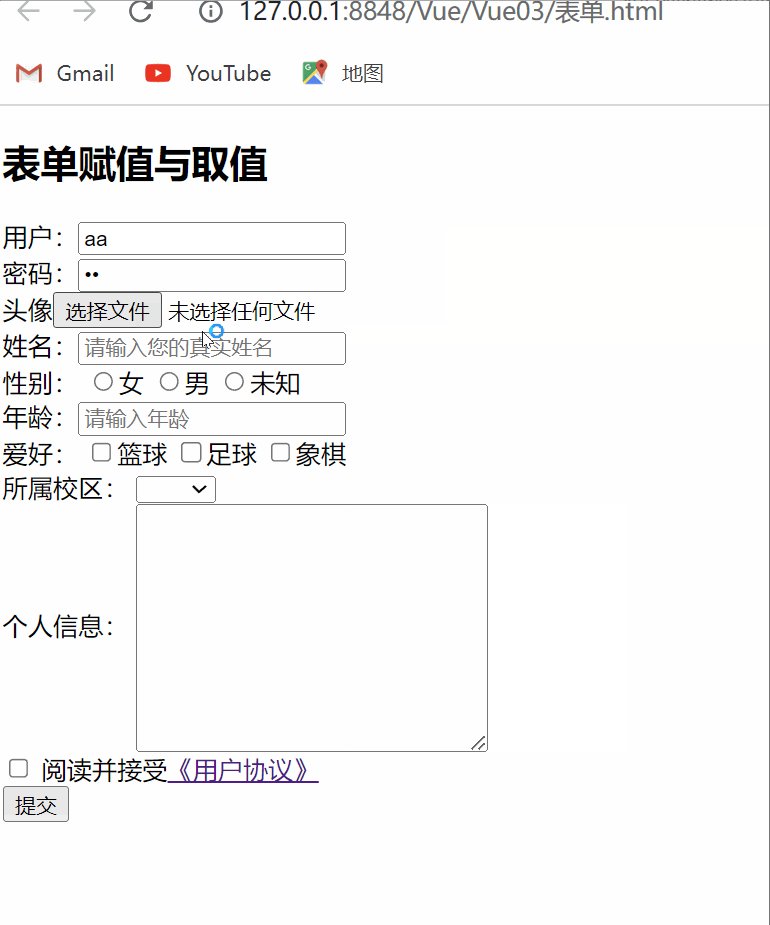
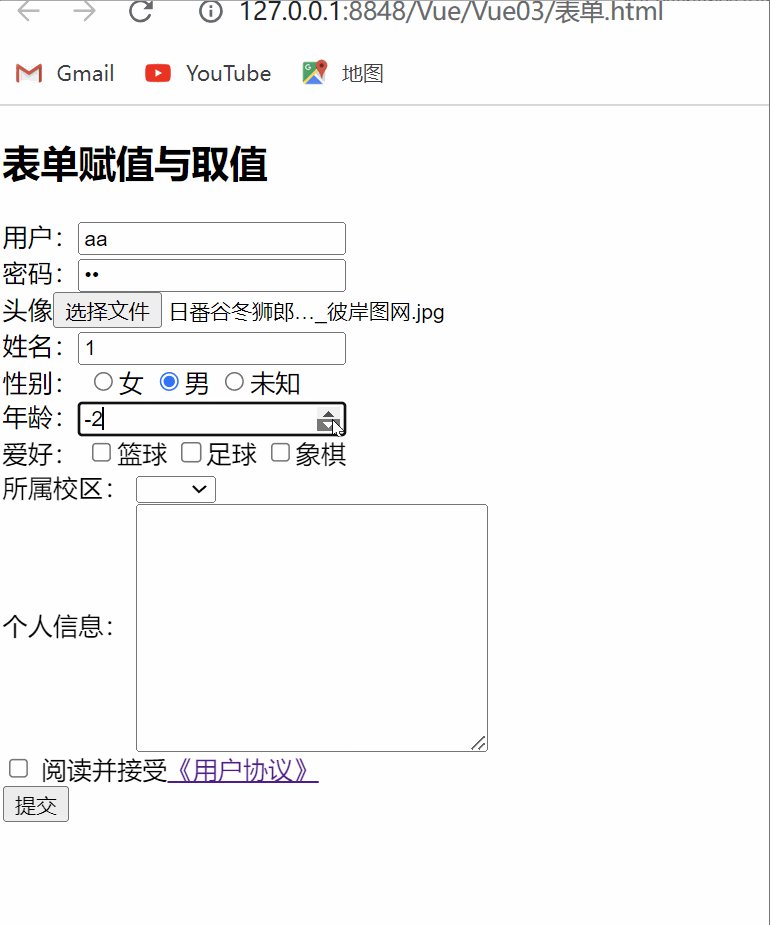
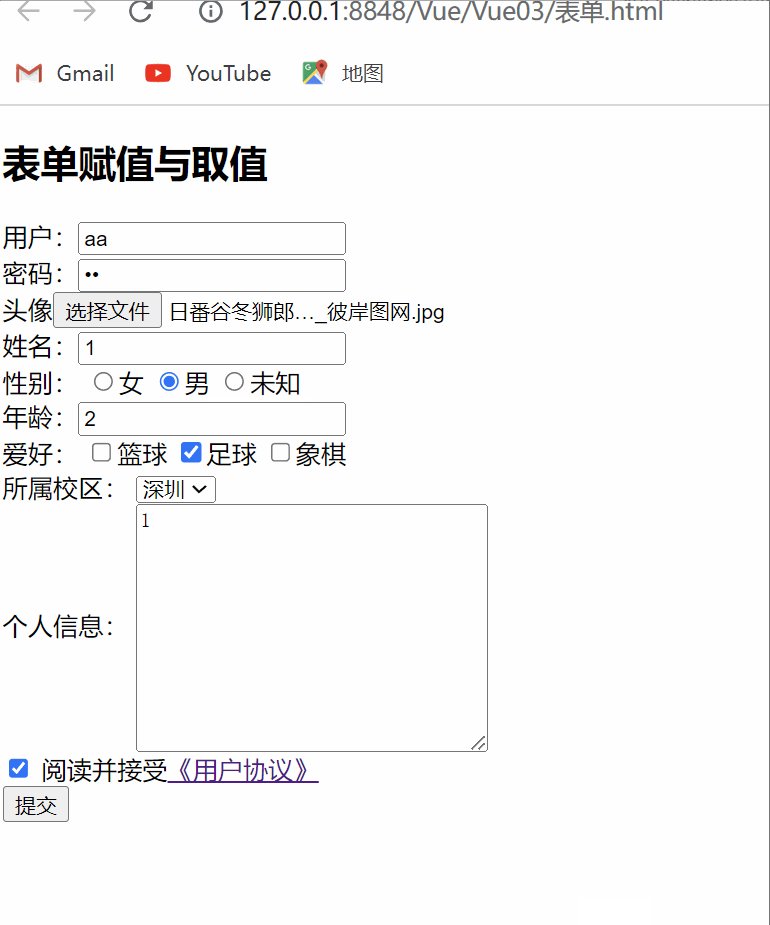
2.2.效果演示

我们看一下获取到值没有
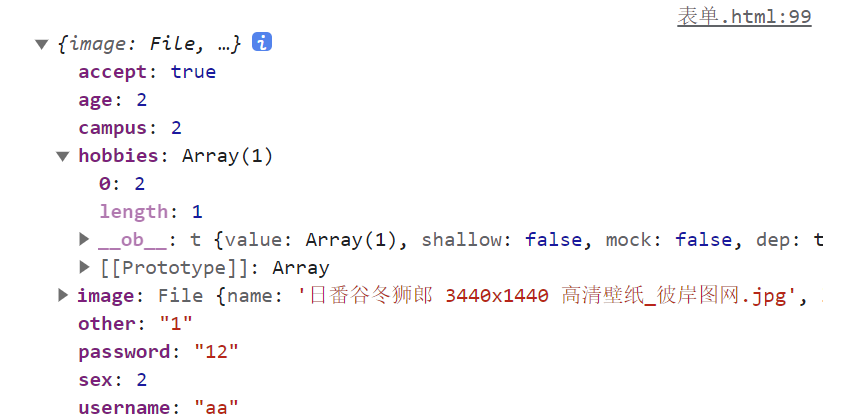
控制台这里也获取到值了,到时候我们后台肯定接收的是JSON格式数据,通过这种方式即可。
三、自定义组件
在JavaScript中,自定义组件通常被称为自定义元素,而不是自定义标签。自定义元素是一种HTML元素,它允许您创建可重用的代码片段,这些片段可以在多个页面中使用。自定义元素是Web组件规范的一部分,它们允许您将HTML、CSS和JavaScript组合在一起,以创建可重用的组件。
自定义组件的语法与过滤器相似,所有它也有局部组件和全局组件。
3.1.局部组件
<my-button >123<my-button>这是自定义的组件但是还没有和Vue相关联,所以页面上输出就只是123,下面我来关联一下。
<script>new Vue({el: '#app',components: {"my-button": {template: "<button>自定义组件</button>"}}})</script>
这样页面上展示的就是按钮了。
3.1.1.组件传参(父传子)
<div id="app"><my-button name="我是老子"><my-button></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>new Vue({el: '#app',components: {"my-button": {props:['name'],template: "<button>{{name}}</button>"},}})</script> 
通过props接收自定义标签上的属性赋值给需要自定义组件在页面上显示的内容。
3.1.2.组件传参(子传父)
<div id="app"><my-button name="我老子" n="1"><my-button></div><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script>new Vue({el: '#app',components: {"my-button": {props:['name'],// template代表了自定义组件在页面上显示的类容template:'<button @click="incrn">我被{{name}}打{{n}}次</button>',data:function(){return {n:1}},methods:{incrn(){this.n++;}}}}})</script>
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
总结:
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
3.2.全局组件
<script type="text/javascript">Vue.component('my-button', {// props是定义组件中的变量的props:['m'],// template代表了自定义组件在页面上显示的类容template:'<button v-on:click="incrn">我被{{m}}点击{{n}}次</button>',data:function(){return {n:1}},methods:{incrn(){this.n++;}}});</script>这就是全局组件的定义,效果就不展示了和上面的一样。

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖