一、安装全局依赖
npm i -g create-next-app
二、创建next项目
create-next-app react-next-demo
//或
create-next-app react-next-demo --typescript
三、加载mysql依赖
npm i -S mysql2
四、运行项目
npm run dev

五、创建db文件目录,目录下创建index.ts
import { createConnection } from "mysql2";// 创建数据库连接
const db = createConnection({host: 'localhost', // 数据库主机名user: 'root', // 数据库用户名password: 'password', // 数据库密码database: 'mydb' // 数据库名称
});// 连接到数据库
db.connect((err) => {if (err) {console.error('无法连接到数据库:', err);return;}console.log('已成功连接到数据库');
});module.exports = db;六、创建pages文件目录,目录下创建api文件目录,api目录下创建user.ts
请求地址 http://localhost:3000/api/user
import db from "@/db";
import { NextApiRequest, NextApiResponse } from "next";export default (req: NextApiRequest, res: NextApiResponse) => {db.query(`SELECT * FROM ....`, (err, result) => {res.status(200).json(result)})
};
七、在pages目录下创建user.tsx
页面访问地址 http://localhost:3000/user
import { useEffect } from "react"export default () => {useEffect(() => {fetch(`api/user`).then(res => {console.log(res) //接口数据})}, [])return <div>Hello Next.js</div>
}
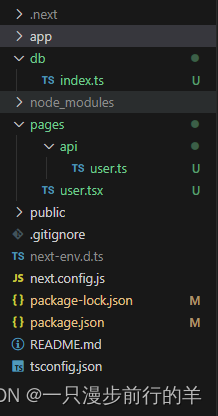
Tip 目录结构