概述
实现了用户登录或者手机号,加入团长,邀请团长,各种佣金明细等页面
详细
需求:
根据市场信息反馈,社区团购比较火,有流量的用户可以推广页面
实现了功能:
实现了用户微信登录自动获取手机号,加入团长,邀请团长,展示各种佣金明细等页面;
产品部分页面展示


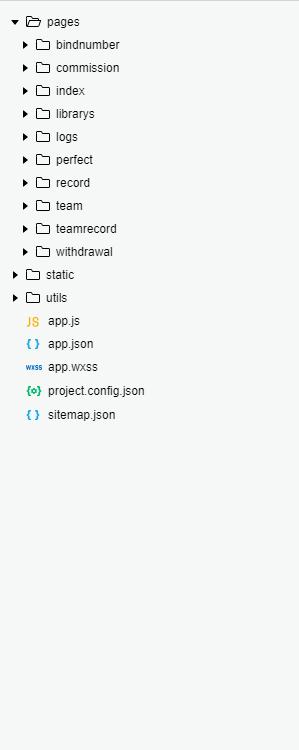
产品目录

部分wxml代码
<view class="container">
<view class="my">
<view class="my-left" wx:if="{{phone!=''}}">
<view class="avater">
<open-data class="avater" type="userAvatarUrl"></open-data>
</view>
<view class="my-left-name">
<open-data class="wx-name"type="userNickName"></open-data>
<text>联系电话:{{phone}}</text>
<text>用户来源:鑫灿生态</text>
</view>
</view>
<view class="my-left" wx:else>
<image src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=387264399,2368088084&fm=26&gp=0.jpg">
</image>
<view class="my-left-name">
<button bindgetuserinfo="bindGetUserInfo" formType="submit" hoverClass="none" lang="zh_CN" openType="getUserInfo" style="width:150rpx;font-size:34rpx;font-weight:400;color:#892B1F"><text class="wx-name">授权登录</text></button>
</view>
</view>
<navigator hover-class="none" class="my-right" url="/pages/perfect/index">
<image src="../../static/img/vip.png"></image>
<text class="user-data">完善资料</text>
</navigator>
</view>
<view class="lists">
<navigator hover-class="none" url="/pages/team/index" class="list" style="background:#FEFAF2">
<image src="../../static/img/addteam.png"></image>
<text>加入团长</text>
</navigator>
<navigator hover-class="none" class="list" style="background:#EFF9F7">
<image src="../../static/img/share.png"></image>
<text>邀请团长 </text>
</navigator>
<navigator hover-class="none" url="/pages/perfect/index" class="list" style="background:#F2F6FE">
<image src="../../static/img/userdata.png"></image>
<text>完善资料</text>
</navigator>
<navigator hover-class="none" url="/pages/teamrecord/index" class="list" style="background:#FDF4F4">
<image src="../../static/img/record.png"></image>
<text>拓团明细</text>
</navigator>
<navigator hover-class="none" class="list" url="/pages/withdrawal/index" style="background:#FEFAF2">
<image src="../../static/img/yongjin.png"></image>
<text>佣金提现</text>
</navigator>
<navigator hover-class="none" class="list" url="/pages/bindnumber/index" style="background:#F4F2FE">
<image src="../../static/img/lianmen.png"></image>
<text>联盟编号</text>
</navigator>
<navigator hover-class="none" class="list" url="/pages/librarys/index" style="background:#F2F6FE">
<image src="../../static/img/dataku.png"></image>
<text>资料库</text>
</navigator>
<navigator hover-class="none" class="list" style="background:#FDF4F4">
<image src="../../static/img/news.png"></image>
<text>官方客服</text>
</navigator>
<navigator hover-class="none" url="/pages/commission/index" class="list" style="background:#FDF4F4">
<image src="../../static/img/yongjinmx.png"></image>
<text>佣金明细</text>
</navigator>
</view>
<view class="tost">
<view class="tost-txt">
<view style="font-weight:bold;color:#333333;font-size:34rpx">申请流程:</view>
<view class="tost-t">
步骤1: 为保证福建省颠倒是非回复收到回复河东狮吼兑换是非得失
</view>
<view class="tost-t">
步骤2: 为保证福建省颠倒是非回复收到回复河东狮吼兑换是非得失
</view>
<view style="font-weight:bold;color:red;font-size:34rpx;padding-top:20rpx">特别注意</view>
<view class="tost-t">
v第三方数据电脑手机辐射的发烧多少度师傅
</view>
</view>
</view>
<view class="model" wx:if="{{isShow}}">
<view class="model-content">
<view class="getphone">
社区团购拓客系统请求获取您的手机号
</view>
<button bindgetphonenumber="getPhoneNumber" hoverClass="none" open-type="getPhoneNumber" style="width:80%;font-size:34rpx;font-weight:400;color:#892B1F"><text class="wx-name">获取手机号</text></button>
</view>
</view>
</view>部分css代码
.my {
background: #F7CC1D;
height: 211rpx;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 47rpx 0 34rpx 34rpx;
color: #6D4B30;
font-size: 24rpx;
box-sizing: border-box;
}.avater {
width: 133rpx;
height: 133rpx;
border-radius: 50%;
overflow: hidden;
}.my-left {
display: flex;
align-items: center;
}.my-left image {
width: 133rpx;
height: 133rpx;
border-radius: 50%;
}.my-left-name {
display: flex;
flex-flow: column;
padding-left: 27rpx;
}.my-left-name button {
padding: 0;
background: transparent;
font-size: 34rpx;
}.my-right {
width: 164rpx;
height: 45rpx;
background: #FFFFFF;
border-radius: 23rpx 0px 0px 23rpx;
display: flex;
align-items: center;
justify-content: center;
}.my-right image {
width: 30rpx;
height: 30rpx;
}.wx-name {
font-size: 34rpx;
}.user-data {
padding-left: 10rpx;
}.lists {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 17.5rpx;
}.list {
display: flex;
flex-flow: column;
width: 28.6%;
justify-content: center;
align-items: center;
font-size: 26rpx;
color: #333333;
margin: 10rpx 17.5rpx 20rpx 17.5rpx;
width: 206rpx;
height: 206rpx;
border-radius: 10rpx;
}.list image {
width: 100rpx;
height: 100rpx;
}.tost {
padding: 20rpx 37rpx;
}.tost-txt {
background: #FFFFFF;
box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.1);
border-radius: 20px;
color: #666666;
padding: 32rpx;
font-size: 30rpx;
}.tost-t {
display: flex;
padding-top: 20rpx;
}.model {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
z-index: 99;
}.model-content {
width: 80%;
height: 500rpx;
background: #FFF;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 30rpx;
padding:50rpx;
box-sizing: border-box;
position: relative;
display: flex;
flex-flow: column;
align-items: center;
color: #333333;
font-size: 32rpx;
}
.model-content button{
position: absolute;
bottom: 50rpx;
height: 88rpx;
background: #F7CC1D;
border-radius: 47rpx;
display: flex;
justify-content: center;
align-items: center;
color: #892B1F;
font-size: 32rpx;
font-weight: 500;
margin-top: 42rpx;
}部分js代码
//获取应用实例
const app = getApp()
Page({
data: {
phone: "",
session_key: "",
isShow:false,
userInfo:{},
inviteUserphone:""
},
onLoad: function (option) {
let phone = wx.getStorageSync('phone')
let userInfo = wx.getStorageSync('userInfo')
this.setData({
inviteUserphone:option.phone,
})
if (phone && userInfo) {
this.setData({
phone: phone,
userInfo:userInfo
})
} else {
this.getUserInfo()
}
},
//获取用户信息
bindGetUserInfo: function (e) {
if(e.detail.errMsg=="getUserInfo:ok"){
this.setData({
userInfo:e.detail.userInfo,
isShow:true
})
}else{
return
}
},
//获取code
getUserInfo: function (e) {
let that = this
wx.login({
success(res) {
let code = res.code;
wx.request({
url: 'https://api.youju.looksr.com/wx/unauth/getSessionKey',
method: 'GET',
header: {
'content-type': 'application/json'
},
data: {
code: code
},
success: function (res) {
that.setData({
session_key: res.data.data.session_key,
})
}
})
}
})
},
//获取手机号
getPhoneNumber(e) {
let that = this;
wx.request({
url: 'https://api.youju.looksr.com/wx/unauth/dencrypteData',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
sessionKey: that.data.session_key,
encryptedData: e.detail.encryptedData,
iv: e.detail.iv
},
success: function (res) {
// wx.setStorageSync('phone', res.data.data)
that.getUserData(res.data.data)
}
})
},
getUserData:function(phone){
let that = this;
wx.request({
url: 'https://api.youju.looksr.com/MeituanRegimentalCommander/api/unauth/info/my',
method: 'GET',
header: {
'content-type': 'application/json'
},
data: {
phone: phone
},
success: function (res) {
if(res.data.resultCode == 0){
that.submitUser(phone)
}else{
wx.setStorageSync('phone', phone)
wx.setStorageSync('userInfo', that.data.userInfo)
that.setData({
phone: phone,
isShow:false
})
}
}
})
},
//保存用户信息
submitUser:function(phone){
let that = this;
wx.request({
url: 'https://api.youju.looksr.com/MeituanRegimentalCommander/api/unauth/add',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
inviteUserphone: that.data.inviteUserphone ? that.data.inviteUserphone : "",
wxNickName: that.data.userInfo.nickName,
wxAvatar: that.data.userInfo.avatarUrl,
phone: phone,
platform:0,
},
success: function (res) {
if(res.data.resultCode == 1){
wx.setStorageSync('phone', phone)
wx.setStorageSync('userInfo', that.data.userInfo)
that.setData({
phone: phone,
isShow:false
})
}
}
})
},
/*** 用户点击右上角分享*/
onShareAppMessage: function () {
return {
title:"社区团购拓客系统",
path:"pages/index/index?phone="+this.data.phone
}
}
})