
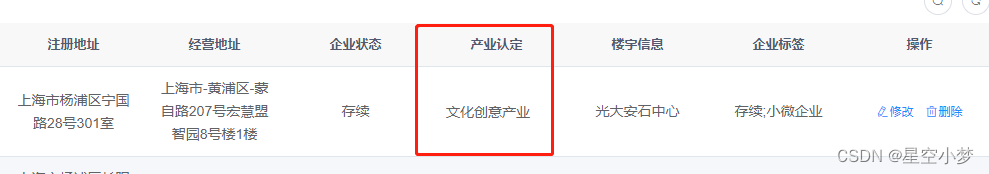
<el-table-column label="产业认定" align="center" prop="industryIdentification"><template slot-scope="scope"><treeselectv-if="scope.row.industryIdentification"v-model="scope.row.industryIdentification":options="industrialDictOptions":normalizer="normalizer"disabled/></template></el-table-column>样式: -- 注意 class需要加在table上面

<style scoped lang="scss">
.tableCell ::v-deep .vue-treeselect__control-arrow-container {display: none !important;
}
.tableCell ::v-deep .vue-treeselect__single-value {color: #606266 !important;
}
.tableCell ::v-deep .vue-treeselect--disabled .vue-treeselect__control {background-color: transparent;
}.tableCell ::v-deep .vue-treeselect__control {border: 0px;
}
</style>完整代码:
<template><div class="app-container"><el-form:model="queryParams"ref="queryForm"size="small":inline="true"v-show="showSearch"label-width="68px"><el-form-item label="企业标签" prop="tags"><el-inputv-model="queryParams.tags"placeholder="请输入企业标签"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="产业认定" prop="industryIdentification"><treeselectstyle="width:215px"v-model="queryParams.industryIdentification":options="industrialDictOptions":normalizer="normalizer"placeholder="请选择产业认定"/></el-form-item><el-form-item label="注册地址" prop="regLocation"><el-inputv-model="queryParams.regLocation"placeholder="请输入注册地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="经营地址" prop="businessLocation"><el-inputv-model="queryParams.businessLocation"placeholder="请输入经营地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="楼宇" prop="buildingInformation"><el-select v-model="queryParams.buildingInformation" placeholder="楼宇" clearable><el-optionv-for="dict in dict.type.building_information":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item><el-form-item label="企业名" prop="name"><el-inputv-model="queryParams.name"placeholder="请输入企业名"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['system:company:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['system:company:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['system:company:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['system:company:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-tableclass="tableCell"v-loading="loading":data="companyList"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="企业名" align="center" prop="name" /><el-table-column label="法⼈" align="center" prop="legalPersonName" /><el-table-column label="注册地址" align="center" prop="regLocation" /><el-table-column label="经营地址" align="center" prop="businessLocation" /><el-table-column label="企业状态" align="center" prop="regStatus" /><el-table-column label="产业认定" align="center" prop="industryIdentification"><template slot-scope="scope"><treeselectv-if="scope.row.industryIdentification"v-model="scope.row.industryIdentification":options="industrialDictOptions":normalizer="normalizer"disabled/></template></el-table-column><el-table-column label="楼宇信息" align="center" prop="buildingInformation"><template slot-scope="scope"><dict-tag:options="dict.type.building_information":value="scope.row.buildingInformation"/></template></el-table-column><el-table-column label="企业标签" align="center" prop="tags" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['system:company:edit']">修改</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['system:company:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改企业基础信息对话框 --><el-dialog :title="title" :visible.sync="open" width="800px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="120px"><el-form-item label="企业名" prop="name"><el-input v-model="form.name" placeholder="请输入企业名" /></el-form-item><el-form-item label="法⼈" prop="legalPersonName"><el-input v-model="form.legalPersonName" placeholder="请输入法⼈" /></el-form-item><el-form-item label="统⼀社会信⽤代码" prop="creditCode"><el-input v-model="form.creditCode" placeholder="请输入统⼀社会信⽤代码" /></el-form-item><el-form-item label="企业状态" prop="regStatus"><el-input v-model="form.regStatus" placeholder="请输入企业状态" /></el-form-item><el-form-item label="⾏业" prop="industry"><el-input v-model="form.industry" placeholder="请输入⾏业" /></el-form-item><el-form-item label="企业类型" prop="companyOrgType"><el-input v-model="form.companyOrgType" placeholder="请输入企业类型" /></el-form-item><el-form-item label="成⽴⽇期" prop="estiblishTime"><el-date-pickerclearablev-model="form.estiblishTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择成⽴⽇期"></el-date-picker></el-form-item><el-form-item label="注册资本" prop="regCapital"><el-input v-model="form.regCapital" placeholder="请输入注册资本" /></el-form-item><el-form-item label="注册地址" prop="regLocation"><el-input v-model="form.regLocation" placeholder="请输入注册地址" /></el-form-item><el-form-item label="注销⽇期" prop="cancelDate"><el-date-pickerclearablev-model="form.cancelDate"type="date"value-format="yyyy-MM-dd"placeholder="请选择注销⽇期"></el-date-picker></el-form-item><el-form-item label="市" prop="city"><el-input v-model="form.city" placeholder="请输入市" /></el-form-item><el-form-item label="⼈员规模" prop="staffNumRange"><el-input v-model="form.staffNumRange" placeholder="请输入⼈员规模" /></el-form-item><el-form-item label="⾏业" prop="industry"><el-input v-model="form.industry" placeholder="请输入⾏业" /></el-form-item><el-form-item label="企业曾用名" prop="historyNames"><el-input v-model="form.historyNames" placeholder="请输入企业曾用名" /></el-form-item><el-form-item label="曾⽤名" prop="historyNameList"><el-input v-model="form.historyNameList" placeholder="请输入曾⽤名" /></el-form-item><el-form-item label="股票号" prop="bondNum"><el-input v-model="form.bondNum" placeholder="请输入股票号" /></el-form-item><el-form-item label="法⼈类型" prop="type"><el-select v-model="form.type" placeholder="请选择法⼈类型"><el-optionv-for="dict in dict.type.legal_person_type":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="股票名" prop="bondName"><el-input v-model="form.bondName" placeholder="请输入股票名" /></el-form-item><el-form-item label="更新时间" prop="updateTimes"><el-date-pickerclearablev-model="form.updateTimes"type="date"value-format="yyyy-MM-dd"placeholder="请选择更新时间"></el-date-picker></el-form-item><el-form-item label="吊销⽇期" prop="revokeDate"><el-date-pickerclearablev-model="form.revokeDate"type="date"value-format="yyyy-MM-dd"placeholder="请选择吊销⽇期"></el-date-picker></el-form-item><el-form-item label="吊销原因" prop="revokeReason"><el-input v-model="form.revokeReason" placeholder="请输入吊销原因" /></el-form-item><el-form-item label="注册号" prop="regNumber"><el-input v-model="form.regNumber" placeholder="请输入注册号" /></el-form-item><el-form-item label="英⽂名" prop="property3"><el-input v-model="form.property3" placeholder="请输入英⽂名" /></el-form-item><el-form-item label="股票曾⽤名" prop="usedBondName"><el-input v-model="form.usedBondName" placeholder="请输入股票曾⽤名" /></el-form-item><el-form-item label="经营开始时间" prop="fromTime"><el-date-pickerclearablev-model="form.fromTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择经营开始时间"></el-date-picker></el-form-item><el-form-item label="核准时间" prop="approvedTime"><el-date-pickerclearablev-model="form.approvedTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择核准时间"></el-date-picker></el-form-item><el-form-item label="参保⼈数" prop="socialStaffNum"><el-input v-model="form.socialStaffNum" placeholder="请输入参保⼈数" /></el-form-item><el-form-item label="简称" prop="alias"><el-input v-model="form.alias" placeholder="请输入简称" /></el-form-item><el-form-item label="实收注册资本币种" prop="actualCapitalCurrency"><el-input v-model="form.actualCapitalCurrency" placeholder="请输入实收注册资本币种" /></el-form-item><el-form-item label="组织机构代码" prop="orgNumber"><el-input v-model="form.orgNumber" placeholder="请输入组织机构代码" /></el-form-item><el-form-item label="注销原因" prop="cancelReason"><el-input v-model="form.cancelReason" placeholder="请输入注销原因" /></el-form-item><el-form-item label="经营结束时间" prop="toTime"><el-date-pickerclearablev-model="form.toTime"type="date"value-format="yyyy-MM-dd"placeholder="请选择经营结束时间"></el-date-picker></el-form-item><el-form-item label="实收注册资⾦" prop="actualCapital"><el-input v-model="form.actualCapital" placeholder="请输入实收注册资⾦" /></el-form-item><el-form-item label="登记机关" prop="regInstitute"><el-input v-model="form.regInstitute" placeholder="请输入登记机关" /></el-form-item><el-form-item label="纳税⼈识别号" prop="taxNumber"><el-input v-model="form.taxNumber" placeholder="请输入纳税⼈识别号" /></el-form-item><el-form-item label="经营范围" prop="businessScope"><el-input v-model="form.businessScope" placeholder="请输入经营范围" /></el-form-item><el-form-item label="注册资本币种" prop="regCapitalCurrency"><el-input v-model="form.regCapitalCurrency" placeholder="请输入注册资本币种" /></el-form-item><el-form-item label="企业标签" prop="tags"><el-input v-model="form.tags" placeholder="请输入企业标签" /></el-form-item><el-form-item label="区" prop="district"><el-input v-model="form.district" placeholder="请输入区" /></el-form-item><el-form-item label="股票类型" prop="bondType"><el-input v-model="form.bondType" placeholder="请输入股票类型" /></el-form-item><el-form-item label="企业评分" prop="percentileScore"><el-input v-model="form.percentileScore" placeholder="请输入企业评分" /></el-form-item><el-form-item label="国⺠经济⾏业分类中类" prop="categoryMiddle"><el-input v-model="form.categoryMiddle" placeholder="请输入国⺠经济⾏业分类中类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⼤类" prop="categoryBig"><el-input v-model="form.categoryBig" placeholder="请输入国⺠经济⾏业分类⼤类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⻔类" prop="category"><el-input v-model="form.category" placeholder="请输入国⺠经济⾏业分类⻔类" /></el-form-item><el-form-item label="国⺠经济⾏业分类⼩类" prop="categorySmall"><el-input v-model="form.categorySmall" placeholder="请输入国⺠经济⾏业分类⼩类" /></el-form-item><el-form-item label="是否是⼩微企业" prop="isMicroEnt"><el-select v-model="form.isMicroEnt" placeholder="请选择是否是⼩微企业"><el-optionv-for="dict in dict.type.project_is_land":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="省份简称" prop="base"><el-input v-model="form.base" placeholder="请输入省份简称" /></el-form-item><el-form-item label="经营地址" prop="businessLocation"><el-input v-model="form.businessLocation" placeholder="请输入经营地址" /></el-form-item><el-form-item label="楼宇信息" prop="buildingInformation"><el-select v-model="form.buildingInformation" placeholder="请选择楼宇信息"><el-optionv-for="dict in dict.type.building_information":key="dict.value":label="dict.label":value="parseInt(dict.value)"></el-option></el-select></el-form-item><el-form-item label="产业认定" prop="industryIdentification"><treeselectv-model="form.industryIdentification":options="industrialDictOptions":normalizer="normalizer"placeholder="请选择产业认定"/></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>
import {listCompany,getCompany,delCompany,addCompany,updateCompany
} from "@/api/system/company";
import {listIndustrialDict,getIndustrialDict
} from "@/api/system/industrialDict";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";export default {name: "Company",dicts: ["legal_person_type", "project_is_land", "building_information"],components: {Treeselect},data() {return {// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// 企业基础信息表格数据companyList: [],// 产业领域字典树选项industrialDictOptions: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,historyNames: null,regStatus: null,cancelDate: null,regCapital: null,city: null,staffNumRange: null,industry: null,historyNameList: null,bondNum: null,type: null,bondName: null,updateTimes: null,revokeDate: null,legalPersonName: null,revokeReason: null,regNumber: null,property3: null,creditCode: null,usedBondName: null,fromTime: null,approvedTime: null,socialStaffNum: null,alias: null,companyOrgType: null,actualCapitalCurrency: null,orgNumber: null,cancelReason: null,toTime: null,actualCapital: null,regInstitute: null,taxNumber: null,businessScope: null,regLocation: null,regCapitalCurrency: null,tags: null,district: "杨浦区",name: null,bondType: null,percentileScore: null,industryAll: null,isMicroEnt: null,base: null,estiblishTime: null,businessLocation: null,buildingInformation: null,industryIdentification: null},// 表单参数form: {},industryAllList: [],// 表单校验rules: {}};},created() {this.getTreeselect();},methods: {/** 查询企业基础信息列表 */getList() {this.loading = true;listCompany(this.queryParams).then(response => {this.companyList = response.rows;console.log(this.companyList, "this.companyList");this.total = response.total;this.loading = false;let arr = response.rows;// arr.forEach(item=>{// item.// })});},normalizer(node) {if (node.children && !node.children.length) {delete node.children;}return {id: node.labelValue,label: node.labelName,children: node.children};},/** 查询产业领域字典下拉树结构 */getTreeselect() {listIndustrialDict().then(response => {this.industrialDictList = this.handleTree(response.data,"labelValue","parentId");this.industrialDictOptions = [];const data = { labelValue: 0, labelName: "请选择", children: [] };data.children = this.handleTree(response.data,"labelValue","parentId");this.industrialDictOptions.push(data);console.log(this.industrialDictOptions, "this.industrialDictOptions");this.getList();});},// 递归获取名称recursion(data) {// console.log(data,"xx")data.forEach(item => {if (item.children.length > 0) {this.recursion(item.children);}});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {id: null,historyNames: null,regStatus: null,cancelDate: null,regCapital: null,city: null,staffNumRange: null,industry: null,historyNameList: null,bondNum: null,type: null,bondName: null,updateTimes: null,revokeDate: null,legalPersonName: null,revokeReason: null,regNumber: null,property3: null,creditCode: null,usedBondName: null,fromTime: null,approvedTime: null,socialStaffNum: null,alias: null,companyOrgType: null,actualCapitalCurrency: null,orgNumber: null,cancelReason: null,toTime: null,actualCapital: null,regInstitute: null,taxNumber: null,businessScope: null,regLocation: null,regCapitalCurrency: null,tags: null,district: null,name: null,bondType: null,percentileScore: null,industryAll: null,isMicroEnt: null,base: null,estiblishTime: null,categoryMiddle: null,categoryBig: null,category: null,categorySmall: null};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.id);this.single = selection.length !== 1;this.multiple = !selection.length;},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加企业基础信息";},/** 修改按钮操作 */handleUpdate(row) {this.reset();const id = row.id || this.ids;getCompany(id).then(response => {this.form = response.data;if (response.data != null) {this.$set(this.form,"categoryMiddle",JSON.parse(response.data.industryAll).categoryMiddle);this.$set(this.form,"categoryBig",JSON.parse(response.data.industryAll).categoryBig);this.$set(this.form,"category",JSON.parse(response.data.industryAll).category);this.$set(this.form,"categorySmall",JSON.parse(response.data.industryAll).categorySmall);}this.open = true;this.title = "修改企业基础信息";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {let data = {categoryMiddle: this.form.categoryMiddle,categoryBig: this.form.categoryBig,category: this.form.category,categorySmall: this.form.categorySmall};this.form.industryAll = JSON.stringify(data);if (this.form.id != null) {updateCompany(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addCompany(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});},/** 删除按钮操作 */handleDelete(row) {const ids = row.id || this.ids;this.$modal.confirm('是否确认删除企业基础信息编号为"' + ids + '"的数据项?').then(function() {return delCompany(ids);}).then(() => {this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {});},/** 导出按钮操作 */handleExport() {this.download("system/company/export",{...this.queryParams},`company_${new Date().getTime()}.xlsx`);}}
};
</script>
<style scoped lang="scss">
.tableCell ::v-deep .vue-treeselect__control-arrow-container {display: none !important;
}
.tableCell ::v-deep .vue-treeselect__single-value {color: #606266 !important;
}
.tableCell ::v-deep .vue-treeselect--disabled .vue-treeselect__control {background-color: transparent;
}.tableCell ::v-deep .vue-treeselect__control {border: 0px;
}
</style>














![[管理与领导-102]:经营与管理的关系:攻守关系;武将文官关系;开疆拓土与守护城池的关系;战斗与练兵的关系;水涨船高,水落船低的关系。](https://img-blog.csdnimg.cn/15882cfb98834563a56d0040cff25b15.png)