
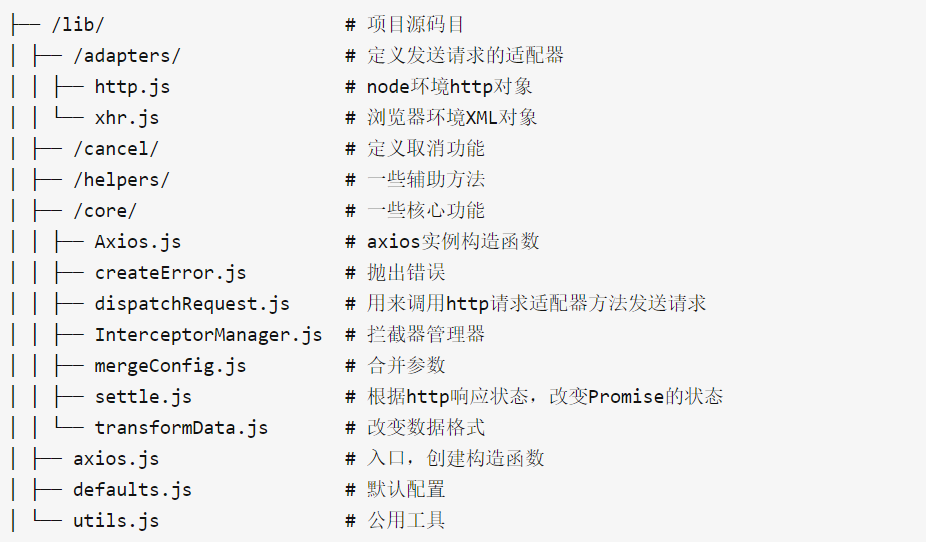
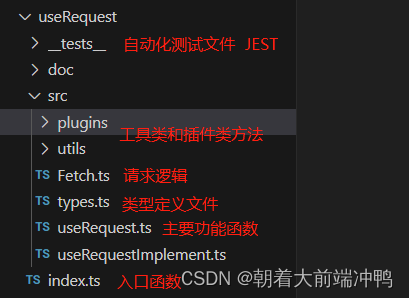
源码结构:

可以看到虽然是一个hooks(具有一定功能且具备状态的单一函数) 但是各种文件功能分得也是很细的,方便抽离和复用
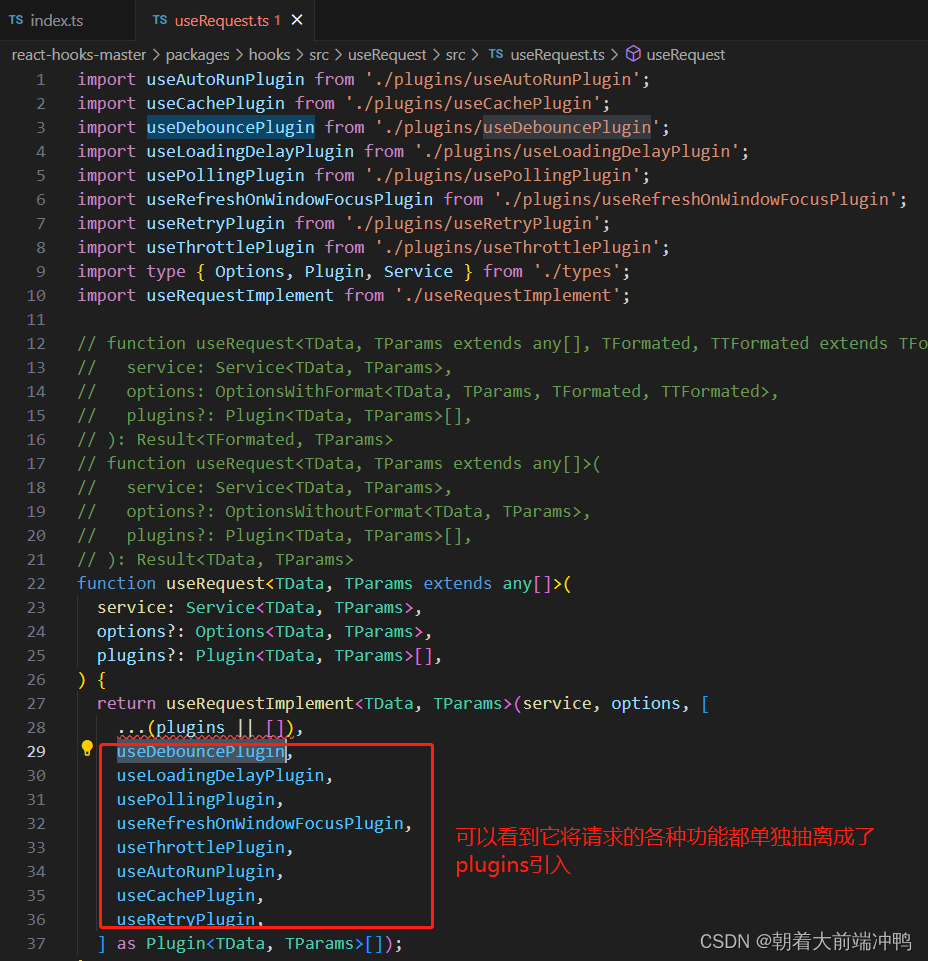
useRequest.ts

抽离的原则还是单一功能原则
可以看出 真正的hooks实现是在Implement里
对于类型type的引入 我们需要显示声明这是import type
![]()
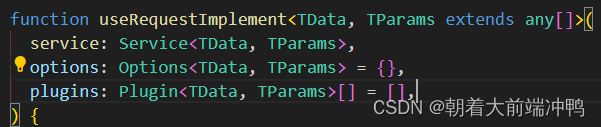
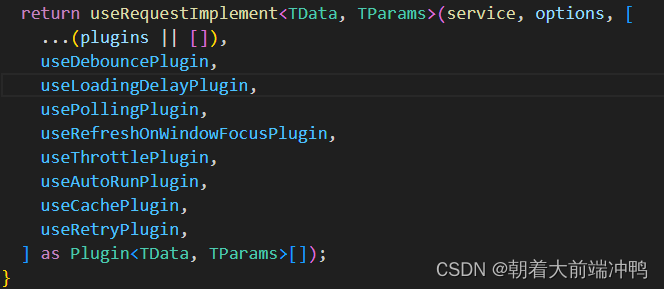
useRequestImplement.ts
入参:


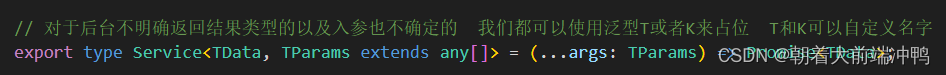
不明确类型的参数都可以用泛型占位定义 泛型可以用在interface/type/class/fn作为参数传入




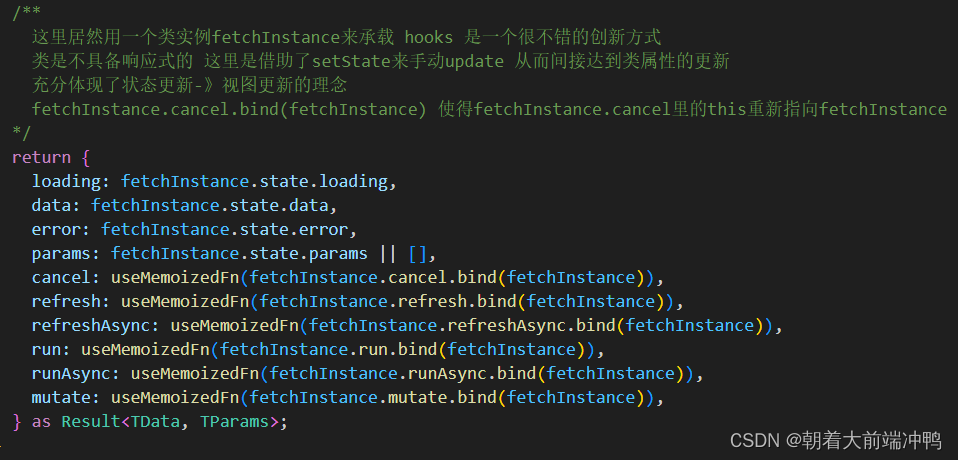
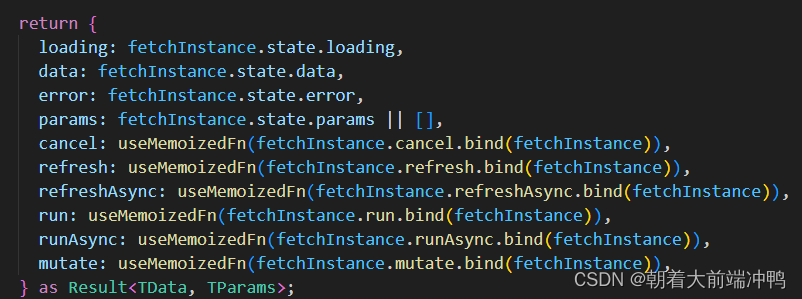
出参:

学习体会:
从useRequest源码中我们可以学到哪些东西?
1.非常清晰的功能划分,比如纯入口文件,很明确的参数配置(useRequest.ts)只有入参和出参
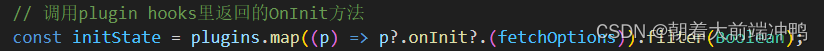
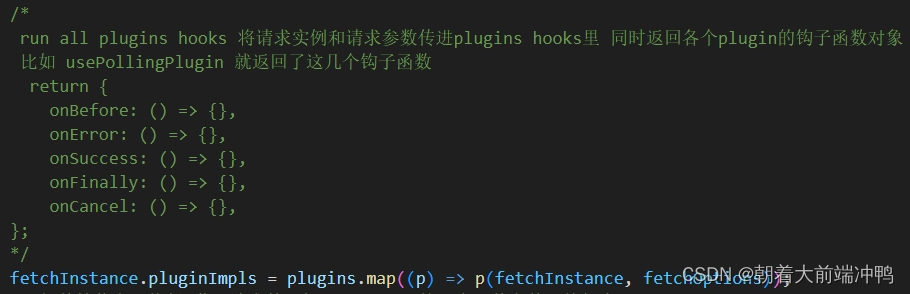
2.各个功能都单独抽离成了Plugin并结合各种钩子函数处理数据和返回数据
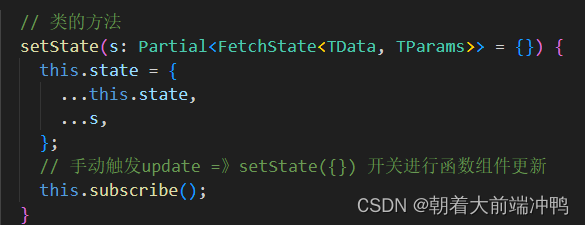
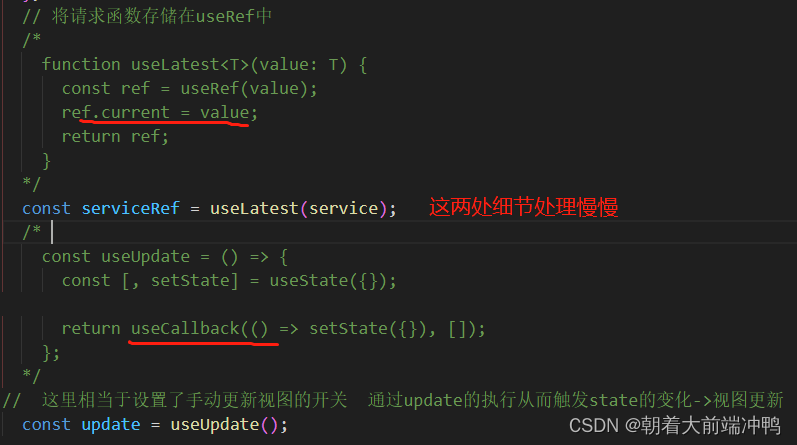
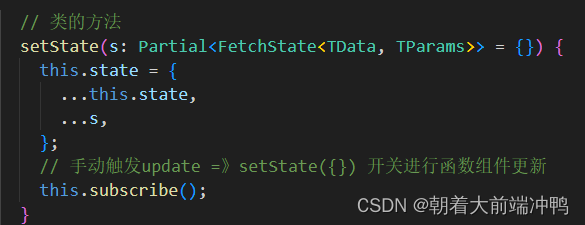
3.很巧妙是使用了setState({})来手动刷新视图
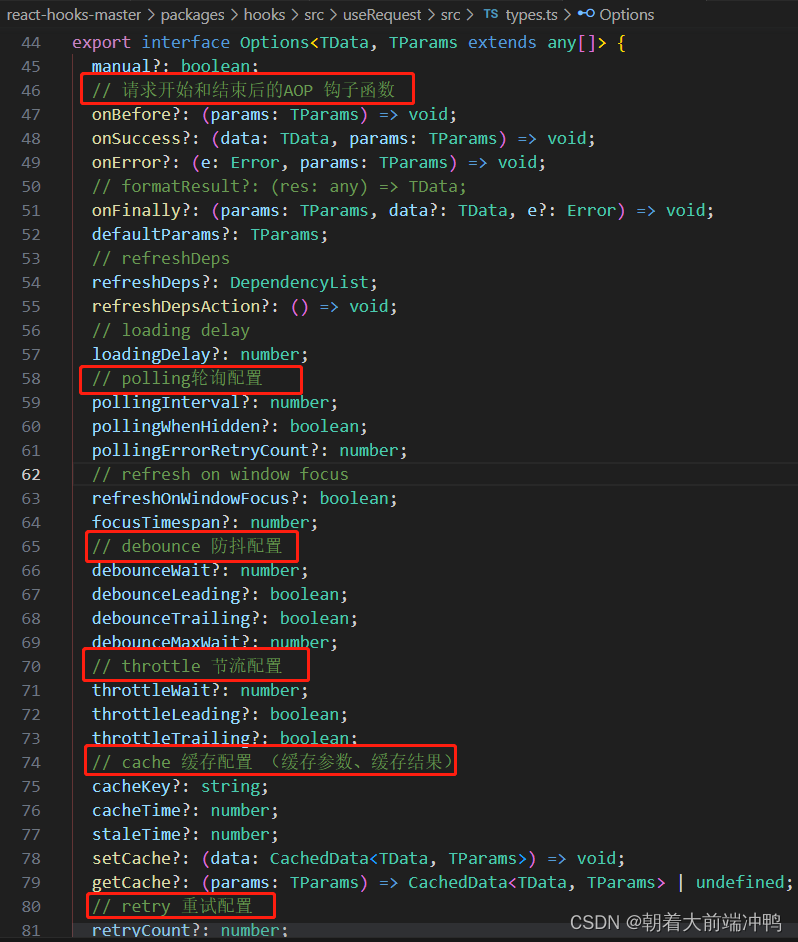
4.借助了后台AOP切面思想设计onBefore等生命周期函数来变更请求状态,处理请求前和请求后数据



5.借助class类来承载各种属性和方法 并通过state和setState来串联模拟class的响应式。尤其是状态的更新

6.充分利用了函数式组件的生命周期特征来实现具体逻辑 并借助useEffect,useMemo来模拟组件生命周期
最终返回类似Hooks的类