Vue的单文件组件(Single File Components):优势与实例
Vue.js 是一款流行的前端 JavaScript 框架,它采用了一种特殊的组件化开发方式,被称为单文件组件(Single File Components,简称 SFC)。这种开发方式将组件的模板、逻辑和样式封装到一个独立的文件中,让前端开发更加模块化和可维护。本文将深入探讨什么是 Vue 的单文件组件,以及它们的优势,并提供一些实例代码来说明其用法。

什么是单文件组件?
单文件组件是 Vue.js 中用于构建用户界面的基本单位。一个单文件组件通常包括以下三个部分:
-
模板(Template):定义了组件的结构,通常使用 HTML 标记和 Vue.js 的模板语法编写。
-
脚本(Script):包含了组件的逻辑,可以使用 JavaScript 编写,也可以包括 Vue.js 的选项设置、数据和方法。
-
样式(Style):用于指定组件的样式,通常使用 CSS 或预处理器编写,如 SASS 或 LESS。
这三个部分通常被包装在一个以 .vue 为扩展名的文件中,例如 MyComponent.vue。这种封装方式使得每个组件都可以独立开发、测试和维护,同时也有助于提高代码的可读性和可维护性。
优势
使用单文件组件带来了许多优势,下面我们将详细讨论这些优势,并提供一些实际的代码示例来演示它们。
1. 模块化开发
单文件组件鼓励模块化开发,使得每个组件都可以独立开发和测试。这有助于团队合作,每个开发人员可以专注于开发特定的组件,而不必担心与其他组件的冲突。
示例代码:
<template><div><h1>{{ title }}</h1><button @click="incrementCount">增加计数</button></div>
</template><script>
export default {data() {return {title: '计数器',count: 0,};},methods: {incrementCount() {this.count++;},},
};
</script><style scoped>
h1 {color: blue;
}
</style>
2. 更好的可读性
将模板、脚本和样式放在同一个文件中,使得代码更加整洁和易于阅读。开发人员可以轻松地查看组件的所有部分,而不必在多个文件之间跳来跳去。
示例代码:
<template><!-- 模板部分 -->
</template><script>
// 脚本部分
</script><style scoped>
/* 样式部分 */
</style>
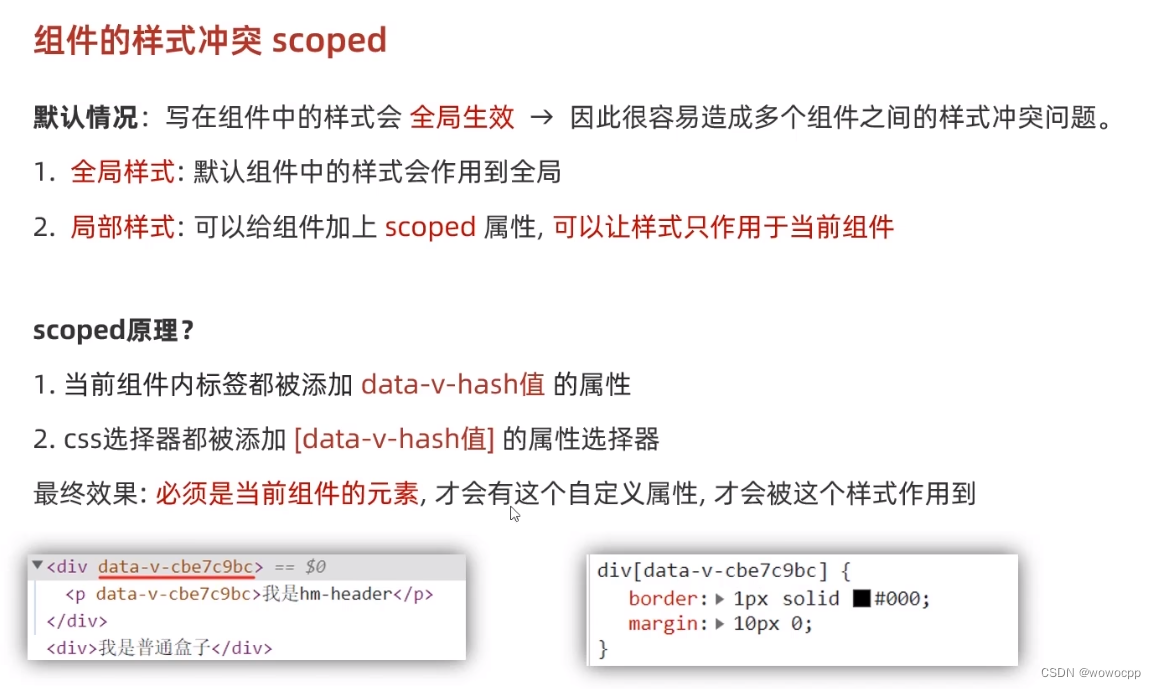
3. 独立作用域
单文件组件中的样式可以使用 scoped 关键字来声明,使得样式只在当前组件中生效,而不会影响到其他组件。这有助于避免全局样式污染问题。
示例代码:
<style scoped>
button {background-color: yellow;
}
</style>
4. 预处理器支持
单文件组件支持各种预处理器,如 SASS、LESS 和 Stylus。这使得样式表更加强大和灵活。
示例代码:
<style lang="scss" scoped>
$primary-color: blue;button {background-color: $primary-color;
}
</style>
5. 自定义块
除了模板、脚本和样式块,单文件组件还允许开发人员添加自定义块,以包含其他类型的信息,如文档、测试代码等。
示例代码:
<!-- 文档块 -->
<docs>这是组件的文档说明。
</docs><!-- 测试块 -->
<test>// 这里可以编写组件的测试代码
</test>
6. 构建工具支持
单文件组件可以与构建工具(如 webpack、Vue CLI 等)无缝集成,使得项目的构建和打包变得更加容易。构建工具可以将单文件组件编译成可在浏览器中运行的 JavaScript 文件。
总结
Vue 的单文件组件是一种强大的组件化开发方式,它将模板、脚本和样式封装到一个独立的文件中,带来了模块化开发、更好的可读性、独立作用域、预处理器支持、自定义块和构建工具支持等多种优势。这种方式已经在许多 Vue.js 项目中得到广泛应用,提高了代码的可维护性和开发效率。如果你还没有尝试过单文件组件,现在是时候开始了!