目录
一、事件处理器
1.1常用的事件修饰符
1.2常用的按键修饰符
二,vue中的表单
三、自定义组件
四,通信组件

一、事件处理器
1.1常用的事件修饰符
Vue的事件修饰符是用来改变事件的默认行为或者添加额外的功能。以下是一些常用的事件修饰符及其作用:
.stop:阻止事件冒泡,相当于调用event.stopPropagation(),防止事件向父元素传播。当一个事件被触发时,它会向上冒泡到父元素。如果父元素也有相同的事件处理器,那么这个事件处理器将会再次被触发。为了阻止这种事件冒泡,我们可以使用.stop修饰符。
这是一个有着四个div合起来的点击,当我们点击最里面的div时,也就是我们最大的父类时,它就会将它三个子类的点击事件都显示,为了避免这种情况,我们使用.stop去阻止。
<div class="red" @click="red"><div class="orange" @click="orange"><div class="blue" @click="blue"><div class="black" @click.stop="black"></div></div></div></div>
.prevent:阻止事件的默认行为,相当于调用event.preventDefault(),例如防止表单的提交。
.capture:使用事件捕获模式,即先从外层元素开始触发事件,再向内层元素传播。
.self:只有当事件在元素自身上触发时才会执行相应的处理函数,而不是在内部的子元素上触发。
.once:事件只会触发一次,即事件处理函数执行后会自动解绑。
这些事件修饰符可以与Vue的指令一起使用,例如:
<button v-on:click.stop="handleClick">点击</button>上述代码中,当按钮被点击时,事件不会继续向上传播,只会执行handleClick方法。
事件冒泡模型:

1.2常用的按键修饰符
document.querySelector('input').addEventListener('keydown', function(event) {if (event.key === 'Enter') {console.log('Enter key pressed');} });
二,vue中的表单
这里我通过一个简单的案例来演示:
部分代码:
<!-- 定义边界 --><div id="app"><h3>演示v-if 使用</h3>请输入成绩:1-100 <input type="text" v-model="degree" style="color: red;" /><div v-if="degree<=60">等级E</div><div v-else-if="degree<=70">等级D</div><div v-else-if="degree<=80">等级C</div><div v-else-if="degree<=90">等级B</div><div v-else-if="degree<=100">等级A</div><div v-else="">输入成绩不合法</div><h3>演示v-show 与 v-if区别</h3><div v-show="ok">show</div><div v-if="ok">if</div><h3>演示v-for</h3><select><option v-for="h in hobby" :value="h.id">{{h.name}}</option></select><div v-for="h in hobby"><input :value="h.id" type=checkbox />{{h.name}}</div></div></body><script>new Vue({el: '#app',data() {return {degree: 78,ok: false,hobby: [{id: "1",name: "乒乓球"},{id: "2",name: "滑板"},{id: "3",name: "跑步"}],};}})</script>(原创不易,HTML代码私信可得,感谢支持)
效果:

点击提交控制台这里获取到值了,之后我们将这种json的数据穿到数据库中就可以了。
在使用Vue定义表单时要注意的事项:
表单数据的双向绑定:Vue通过指令
v-model提供了双向数据绑定的功能,可以将表单元素的值与Vue实例中的数据进行同步。确保在表单元素上使用v-model指令来实现数据的双向绑定。这一点往往出现在我们使用表单验证:Vue没有默认的表单验证功能,但可以配合使用第三方的表单验证库(比如Vuelidate、vee-validate等)来实现表单验证。根据具体的需求,选择合适的表单验证库来进行表单验证。
表单提交事件的处理:在Vue中,可以使用
v-on指令绑定表单的submit事件,并在对应的方法中处理表单的提交逻辑。通常可以使用prevent修饰符来阻止表单的默认提交行为,然后执行自定义的操作。表单数据的处理与验证:在表单提交前,可以在Vue实例中对表单数据进行处理和验证,确保数据的准确性。可以通过计算属性、watcher或自定义方法来实现数据的处理和验证。
表单元素的选择与命名:在使用Vue定义表单时,可以给表单元素添加
ref属性,以便在Vue实例中引用这些表单元素,并进行相应的操作。此外,要注意给表单元素添加合适的name属性,以方便后台接收表单数据。表单的重置:Vue没有提供内置的表单重置功能,因此在需要重置表单时,需要手动将表单的数据恢复到初始状态。
表单元素的样式控制:可以利用Vue的动态绑定功能,根据表单数据的状态(如验证错误、提交状态等)来添加不同的样式,以提升用户体验。
以上是定义表单时需要注意的一些事项。根据具体的需求,你可能需要进一步研究和应用Vue的相关功能和插件来优化你的表单处理逻辑。
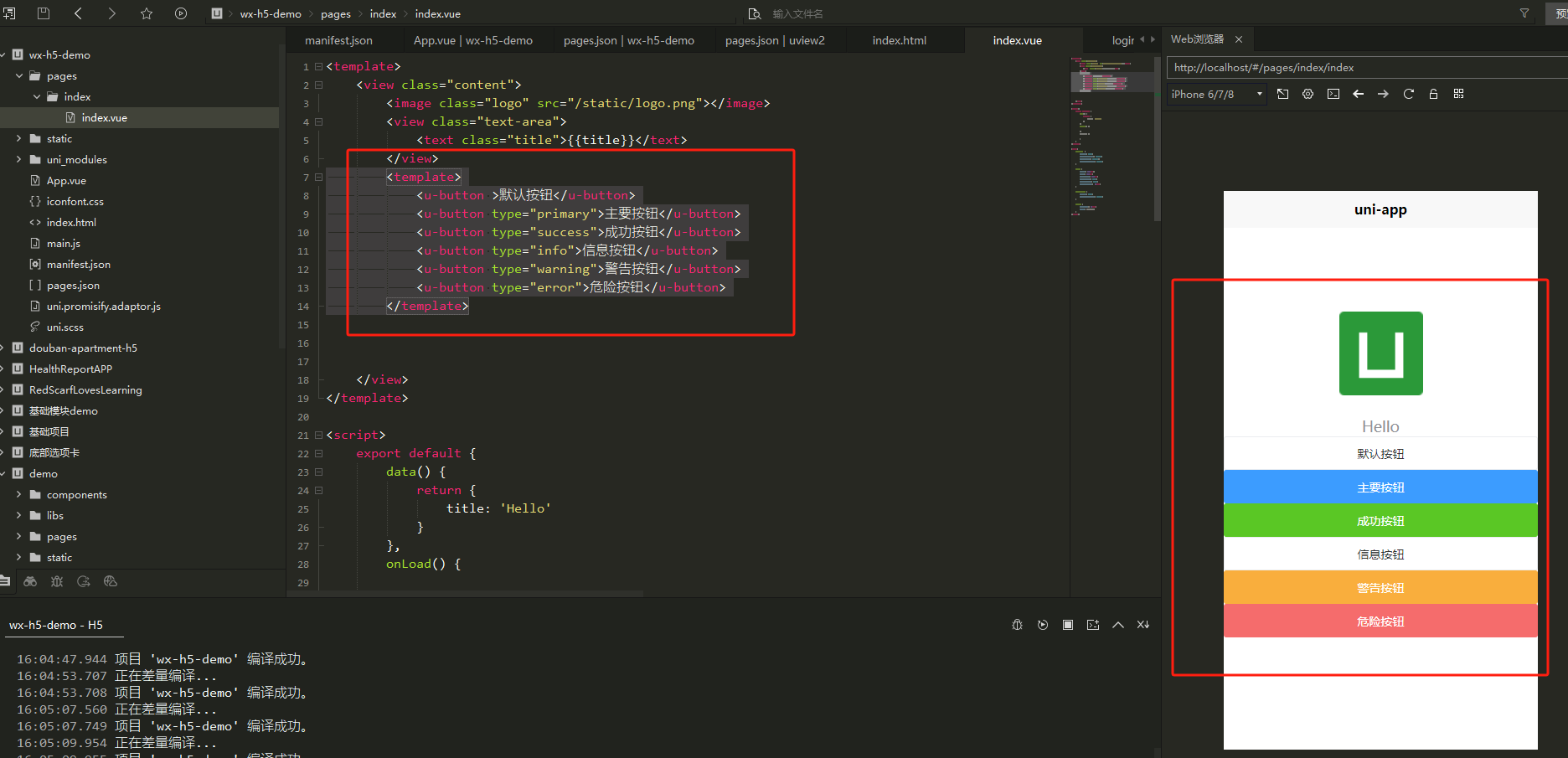
三、自定义组件
组件是什么? 组件(Component)是Vue最强大的功能之一
使用组件的优势: 组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
那什么是自定义组件?在JavaScript中,自定义组件通常被称为自定义元素,而不是自定义标签。自定义元素是一种HTML元素,它允许您创建可重用的代码片段,这些片段可以在多个页面中使用,使用components。例如我们自己创建button的按钮,与vue中自带的按钮一样,但我们可以使用自己定义的按钮。
自定义组件的案例:
<div id="app"><my-button>点我<my-button></div><script>new Vue({el: '#app',components: {"my-button": {template: "<button>我是自定义组件</button>"}}})</script>
四,通信组件
父传子,子传父的介绍:
在Vue中,组件之间的通信是一个非常重要的主题。其中,父组件向子组件传递数据被称为父传子,子组件向父组件传递数据被称为子传父。
父传子
<div id="app"><my-button name="父传子"><my-button>
</div><script>new Vue({el: '#app',components: {"my-button": {props:['name'],template: "<button>{{name}}</button>"},}})</script>
子传父
<div id="app"><my-button name="子传父" n="9"><my-button></div><script>new Vue({el: '#app',components: {"my-button": {props:['name'],template:'<button @click="incrn">{{name}}被了点击{{n}}次</button>',data:function(){return {n:9}},methods:{incrn(){this.n++;}}}}})</script>
通过自定义事件,子组件可以向父组件传递数据并触发特定的方法。父传子和子传父是Vue中常用的组件通信方式,可以实现组件之间的数据交互和状态管理。理解和熟练运用这些通信方式可以提高开发效率并提升代码的可维护性。
总结:
在子组件中通过props属性接收父组件传递的数据。
在父组件中监听子组件触发的事件,并在对应的方法中接收子组件传递的数据。