vue简介
vue是一个渐进式js框架,用于构建用户界面,其主要特点是易学易用、轻量、灵活和高效。Vue.js由前Google工程师尤雨溪( Evan You)在2014年创建,它的核心库只关注视图层,是一款非常优秀的MVVM框架,提供了响应式和组件化的视图组织方式。它可以轻松与其他JavaScript库和第三方库集成,并支持服务端渲染(server-side rendering)和单文件组件(Single File Components)。Vue.js的主要特点是数据驱动、组件化、指令系统和可插拔性
官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
spring-context依赖包含了很多的jar
mvvm模型:model,view,view-model
mvc模型:model,view,comtroller
后端 ajax拿数据 json数组[]
前端 $.each(arr,function(){
str=...
})
$("table").html()...
mvvm模型:虚拟dom,渲染dom树==数据双向绑定
库与框架的区别
库(Library),本质上是一些函数的集合,每次调用函数,实现一个特定的的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
前后端分离
1.确定数据格式/接口文档
2.前端后端各司其职
传统开发:jsp 找项目原状页面--》专业的前端写项目原型页,后端代码 html--》js样式乱了
1迁就网上的原型页 2自己改样式
客户提的新需求,改变了页面版
重大问题:
1.后端写代码必须等前端完成后,意味着项目周期会拉长
2.后端做了他不擅长的事
3.不便于后期的维护
vue的入门
v-model:数据双向绑定
边界中的变量,在vue实例中变量定义
:value:从vues实例中的定义变量取出,用到的边界中
@click/v-on:click:
js:onclick
<!DOCTYPE html>
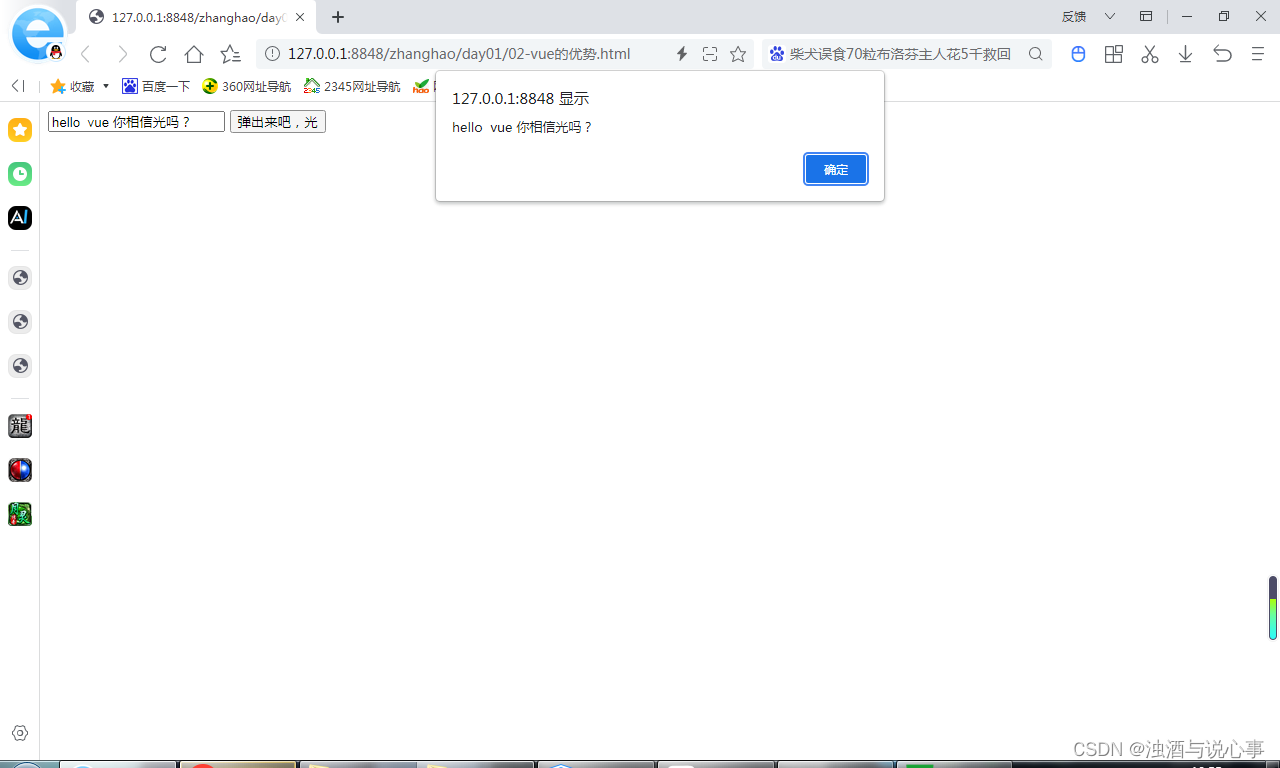
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}<span id="show"></span><input id="content"><button type="button" onclick="tan">弹出来吧,光</button></div> <script type="text/javascript">// 构建vue实例并绑定边界new Vue({el:"#app",data(){return{msg:'hello vue 你相信光吗?'}}})function tan(){var content=$("#content").val();$("#show").text(content);}</script></body>
</html>

<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app"><!-- {{msg}} --><input v-bind:value="msg"><!-- <input v-model="msg"> --><button type="button" @click="tan()">弹出来吧,光</button></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el:"#app",data(){return{msg:'hello vue 你相信光吗?'}},methods:{tan(){alert(this.msg);}}})</script></body>
</html>


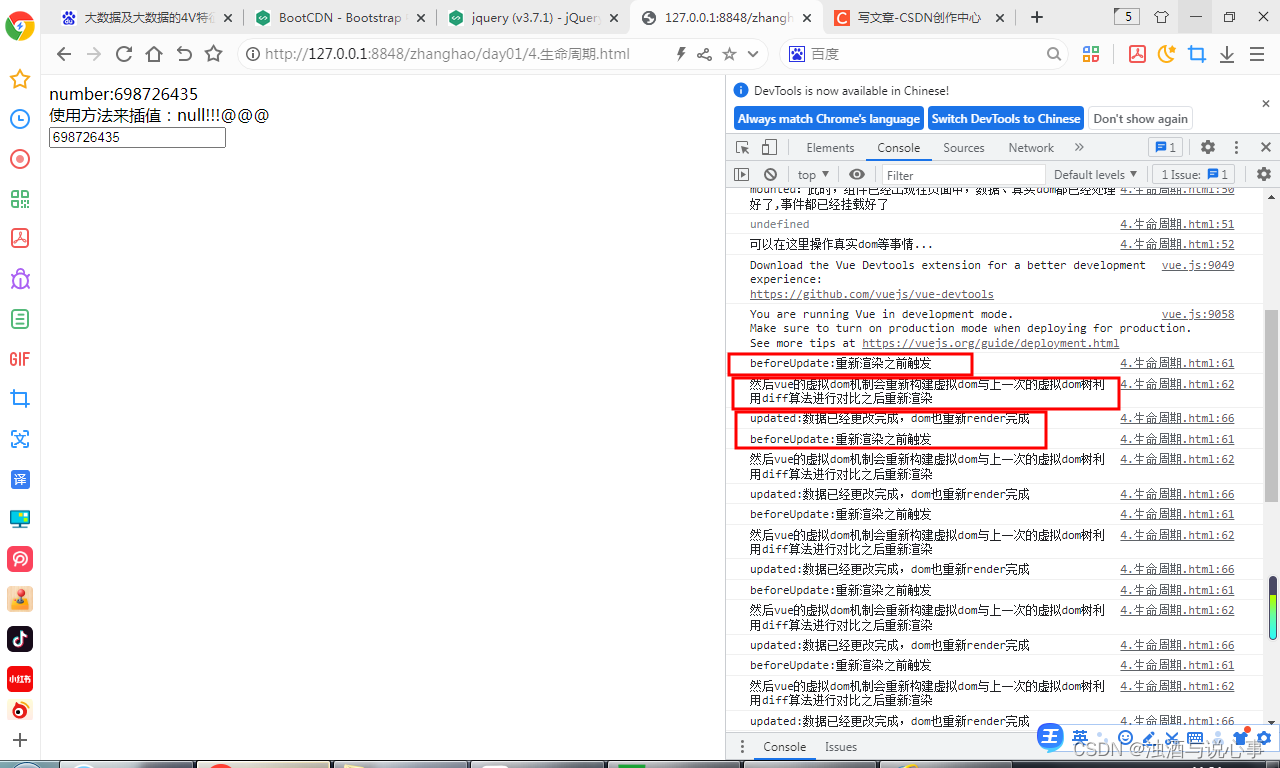
vue的生命周期
becreate , created , beforeMount , mounted , beforeUpdate , updated , beforedestory , destoryed
vue初始化默认触发的钩子函数:becreate , created , beforeMount , mounted
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script></head><body><div id="d1"><div>number:{{number}}</div><div>{{detail()}}</div><input type="text" v-model="number" /></div><script>var data = {number:999,msg:null};var vm = new Vue({el:'#d1',data:data,methods:{detail:function(){return "使用方法来插值:"+this.msg;}},beforeCreate:function(){console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳') console.log(this.msg)//undefinedconsole.log(document.getElementsByClassName("myp")[0])//undefined},created:function(){console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')this.msg+='!!!'console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')},beforeMount:function(){console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')this.msg+='@@@'console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log(document.getElementsByClassName("myp")[0])//undefinedconsole.log('接下来开始render,渲染出真实dom')},// render:function(createElement){// console.log('render')// return createElement('div','hahaha')// },mounted:function(){ console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')console.log(document.getElementsByClassName("myp")[0])console.log('可以在这里操作真实dom等事情...')// this.$options.timer = setInterval(function () {// console.log('setInterval')// this.msg+='!' // }.bind(this),500)},beforeUpdate:function(){//这里不能更改数据,否则会陷入死循环console.log('beforeUpdate:重新渲染之前触发')console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染') },updated:function(){//这里不能更改数据,否则会陷入死循环console.log('updated:数据已经更改完成,dom也重新render完成')},beforeDestroy:function(){console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')// clearInterval(this.$options.timer)},destroyed:function(){console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')}});</script></body>
</html>