前言:
本专栏参考教材为《SPSS22.0从入门到精通》,由于软件版本原因,部分内容有所改变,为适应软件版本的变化,特此创作此专栏便于大家学习。本专栏使用软件为:SPSS25.0
本专栏所有的数据文件可在个人主页—我的资源中获取哦!
1.描述性统计分析
描述性统计分析是一种通过统计指标和图表对数据进行总结、描述和解释的方法。它主要用于对数据集的特征进行量化和可视化,以便更好地理解数据。
常见的描述性统计指标包括:
- 中心趋势度量:例如平均值(均值)、中位数和众数,用于表示数据的集中程度。
- 离散程度度量:例如标准差、方差和极差,用于表示数据的分散程度。
- 偏态和峰度:用于描述数据分布的对称性和尖峰性。
- 百分位数:用于表示数据的相对位置和排序。
除了以上指标,描述性统计分析还可以通过绘制图表来可视化数据分布和趋势。常见的图表包括直方图、箱线图、散点图和饼图等。
2.描述性统计分析的SPSS实现
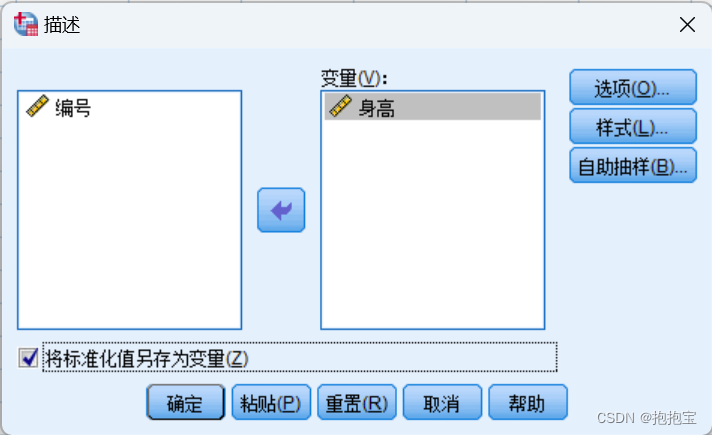
2.1 打开数据文件data4-2,选择“分析”——“描述性统计”——“描述”,弹出如下对话框。

2.2 选中左侧“身高”变量,将其移到右边变量框中,并勾选“将标准化得分另存为变量”复选框。

2.3 单击 “选项”按钮,弹出“描述:选项”对话框,按照下图勾选对应选项,然后单击继续。

2.4 完成所有设置后 ,单击确定得出分析结果。
3.描述性统计分析结果
下图显示出来描述性统计分析的各项指标结果:

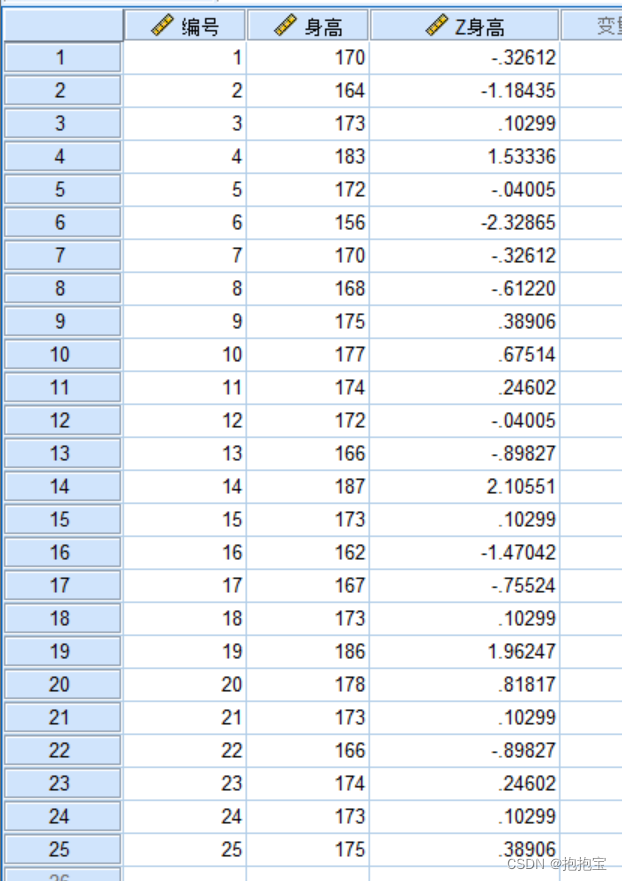
可以根据上表的数据进行分析。此外,描述性统计分析还可以把原始变量数据转化成标准化的变量在数据窗口呈现,如下图所示: