最近在做一个数字孪生项目,用于展示地铁车辆的进场动画及部件,使用的vue+unity,但是
unity模型在加载完成之前会有个加载进度条,页面背景色是黑色,中间只有个一进度条框

可以看到很单调很丑,并且客户也不满意,然后大哥想着在模型加载完之前,用个背景图片整体遮住,在加载完模型后,在把背景图片隐藏,现在unity会返回个模型加载进度的方法,然后前端调用方法,实时显示进度
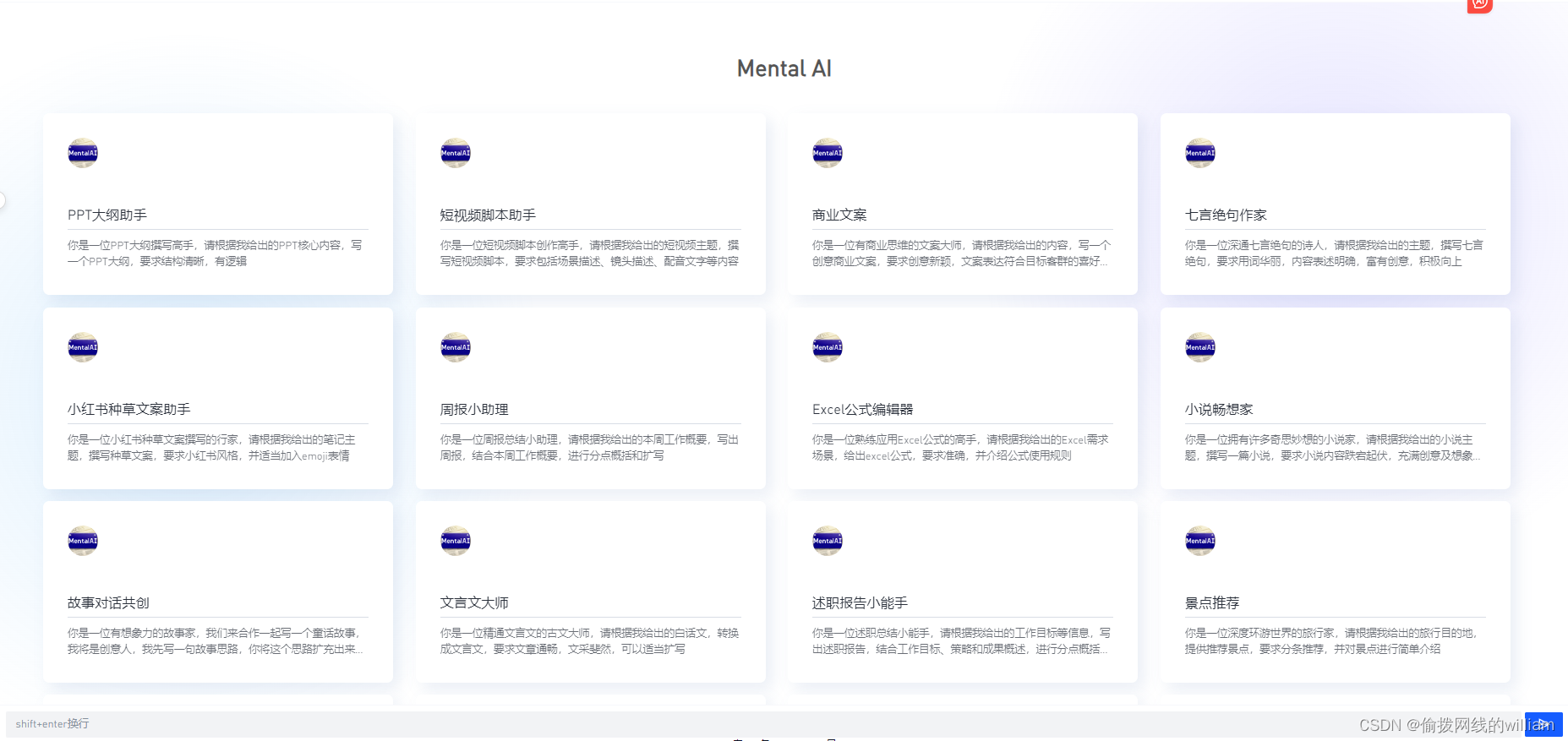
这是背景图片

最终效果
代码如下
<div id="load_wrap" v-show="fullscreenLoading"><div id="load_room"><div id="load_contain"><div id="load_content"></div><img id="load_train" src="@assets/3d2/train2.png" alt=""></div><div id="load_title"></div></div></div>script部分
mounted(){this.windowHeight = window.screen.heightthis.windowWidth = window.screen.widthlet that=this;window.top.addEventListener('message', function(e) {that.unityWatch(e);}, false, 999, true);},
methods:{let load_contain = document.querySelector("#load_contain");let content = document.querySelector("#load_content");let loadTitle = document.querySelector("#load_title");let train = document.querySelector("#load_train");let train_width = parseFloat(window.getComputedStyle(train)["width"]);let load_contain_width = parseFloat(window.getComputedStyle(load_contain)["width"]);let contain_width =load_contain_width-train_width;//减去车的宽度let content_width;let bei = 100 / contain_width;let speed='';if(this.fullscreenLoading==true){if(e.data.params){speed=e.data.params.percent/100;}}let num = 0;num=contain_width*speed;content_width = content.style["width"] = num + "px";content_width = train.style["left"] = num + "px";loadTitle.innerHTML = `<span>当前进度:${parseInt(num * bei)}%</span>`;if (parseInt(num * bei) == "100") {loadTitle.innerHTML = `<span>加载完成</span>`;}
}
style部分
#load_wrap{width: 24rem;height: 100%;background-image: url('../../assets/3d2/trainBg2.png');background-size: cover;background-repeat: no-repeat;position: fixed;top:0;left:0;right: 0;bottom: 0;z-index: 999999;
}
#load_room{width: 100%;height: 9.5625rem;position: absolute;left:0;top:0;background-image: url("../../assets/3d2/room.png");background-repeat: no-repeat;background-size: contain;z-index: 100;
}
#load_contain {width: calc(100% - 2rem);height: 0.25rem;position: absolute;left:1rem;bottom:0;z-index: 120;
}
#load_title{width:100%;height: 0.25rem;position: absolute;left:0;bottom:-20px;font-size: 0.375rem;color: #406a87;text-align: center;font-family: digifacewide;
}
#load_title span {line-height: 0.25rem;position: absolute;text-align: center;left: calc(50% - 0.5rem);
}
#load_content {width: 0px;height: 0.25rem;z-index: 100;
}
#load_train{width: 6.25rem;height: 0.525rem;position: absolute;top:-0.275rem;
}
这里的1rem默认是80px;










![linux使用操作[2]](https://img-blog.csdnimg.cn/e1babd9512df4c81be6d6f74796fb591.png)