一、 ECharts
地址:https://echarts.apache.org/zh/index.html
概述:一个基于 JavaScript 的开源可视化图表库
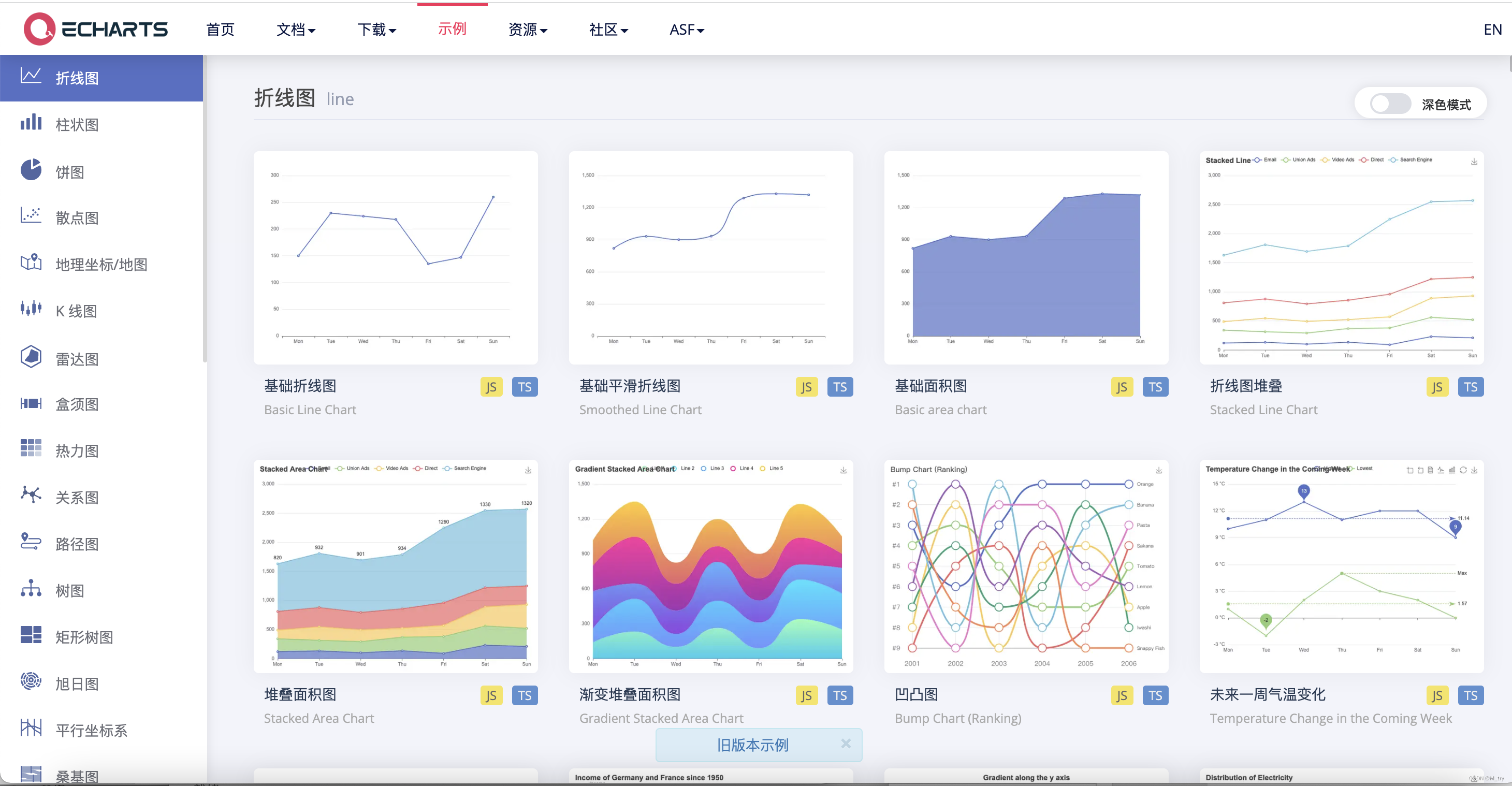
提供了很多图标样式案例


二、 Axure引入eCharts图表步骤
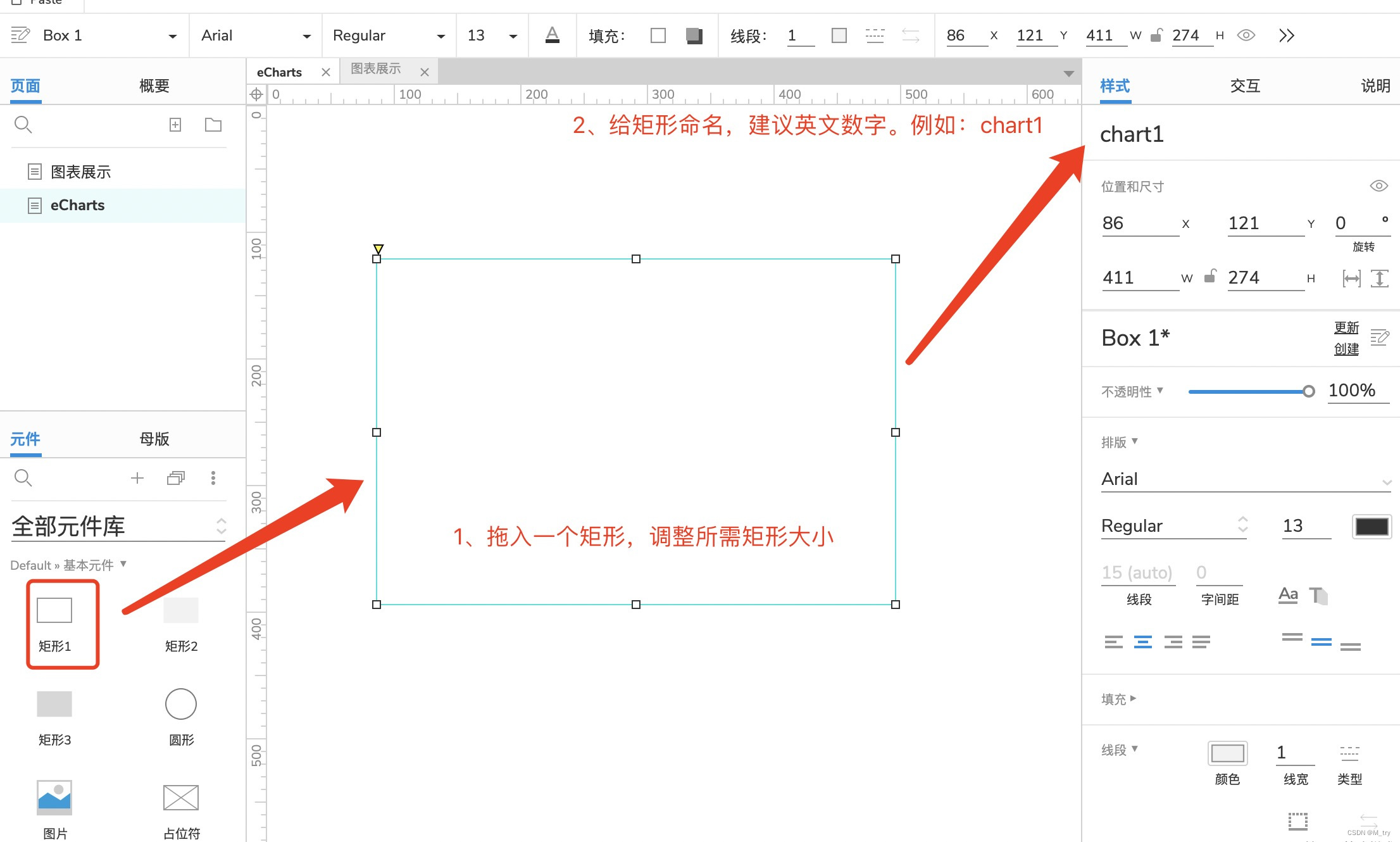
步骤一:打开Axure,添加矩形元素,调整矩形所需大小,并命名,如:chart1

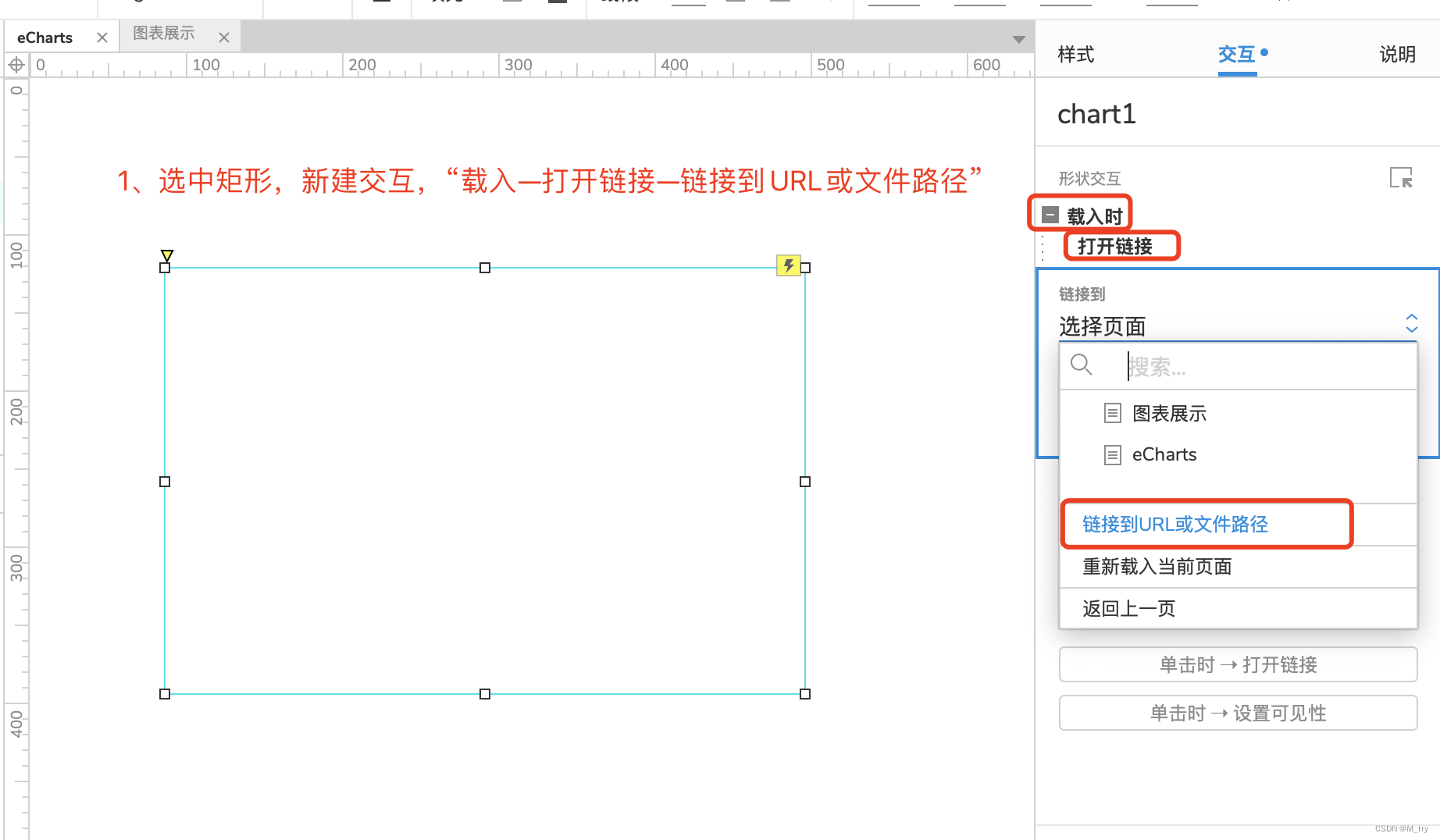
步骤二:给矩形新建载入时交互
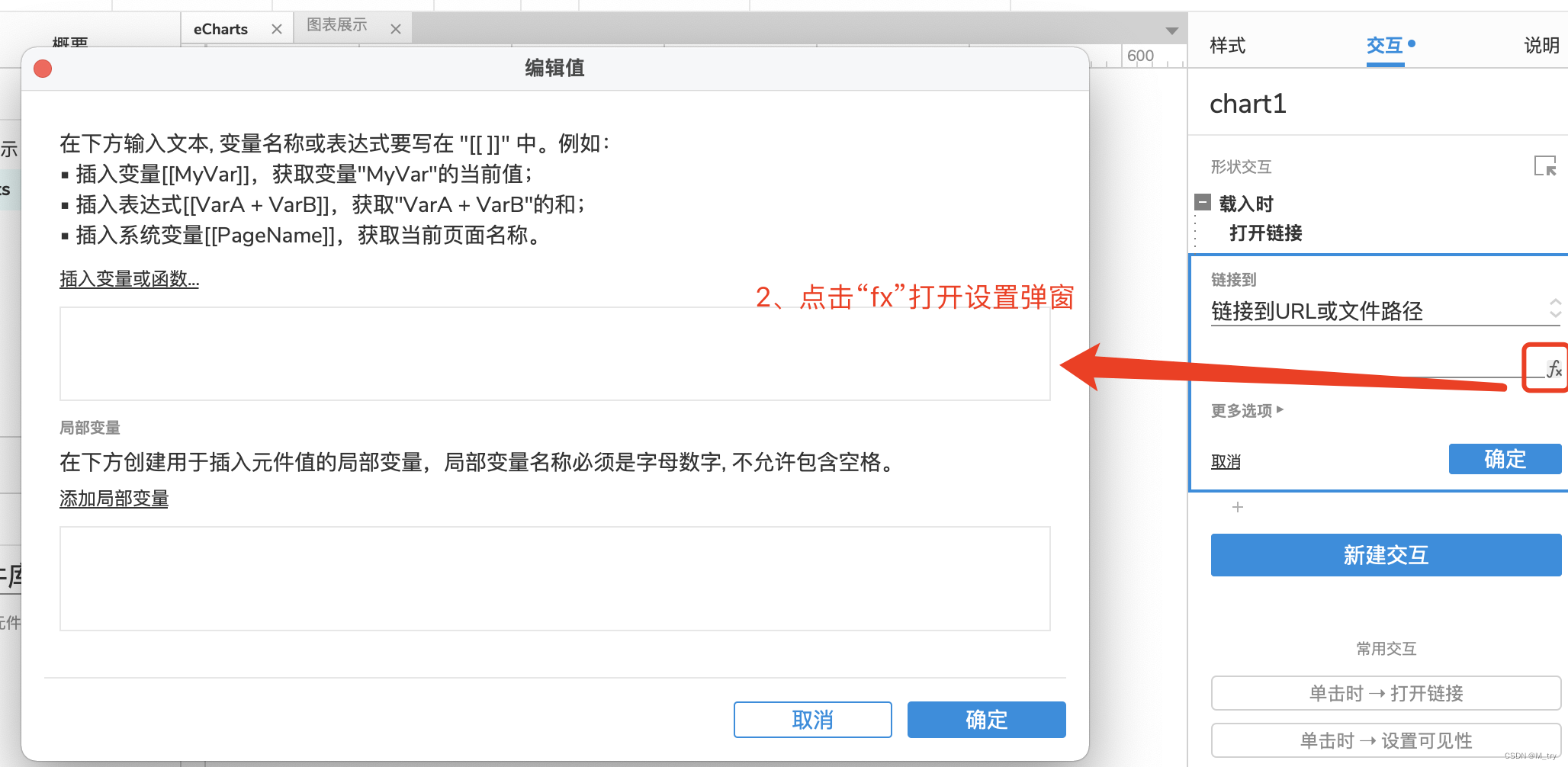
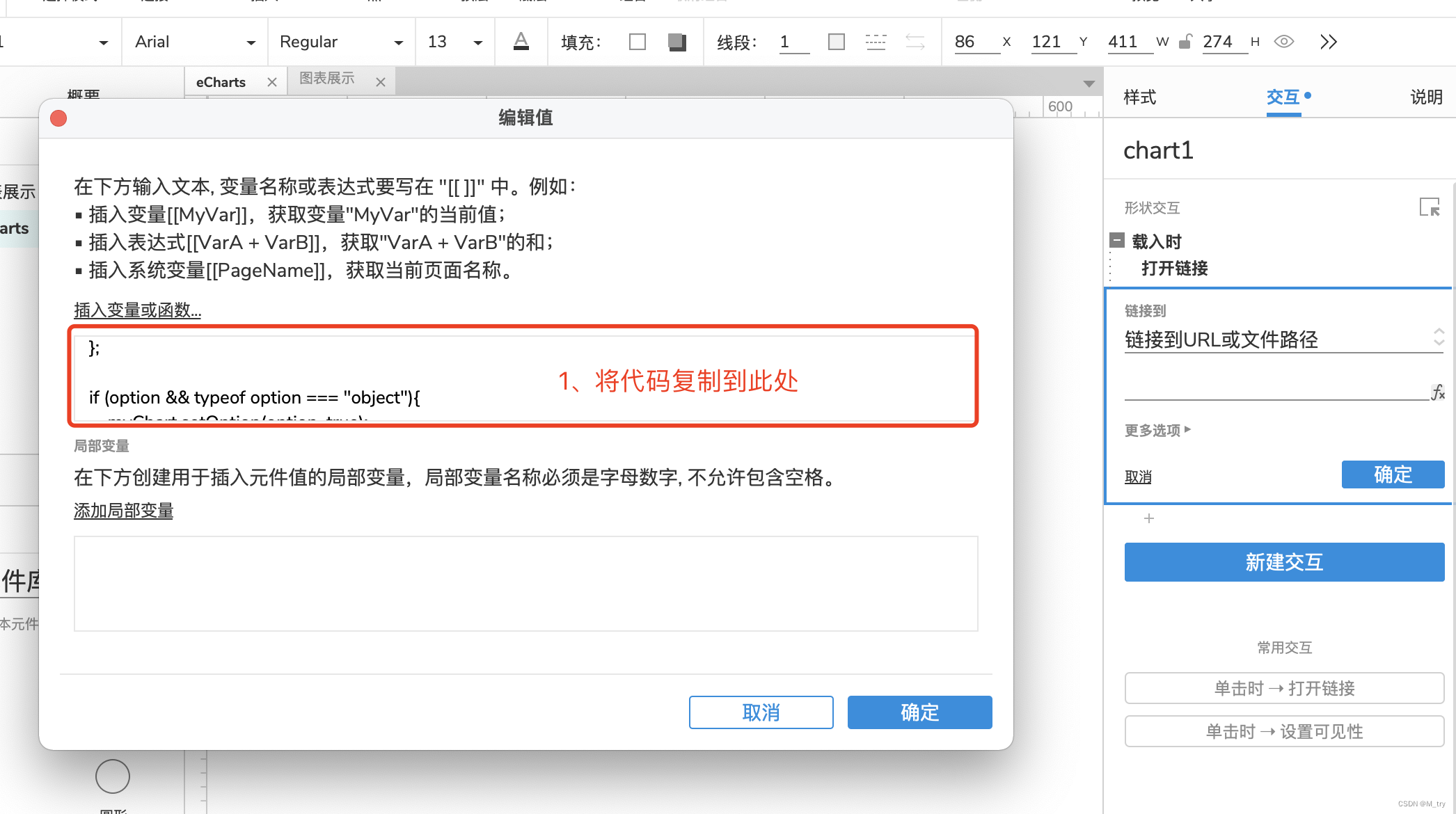
1、选中,矩形,交互选择“载入时–打开链接–链接到URL或文件路径”,

2、点击“fx”打开设置弹窗,待定

步骤三:设置eCharts图表代码
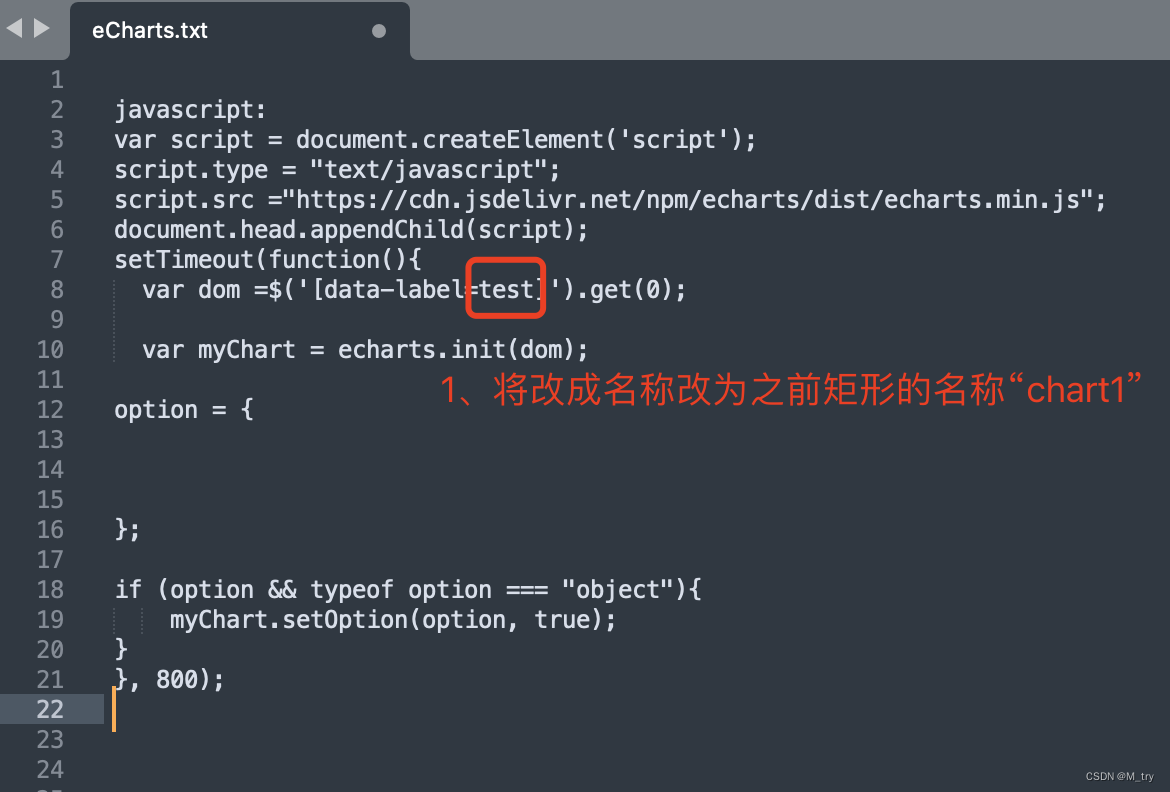
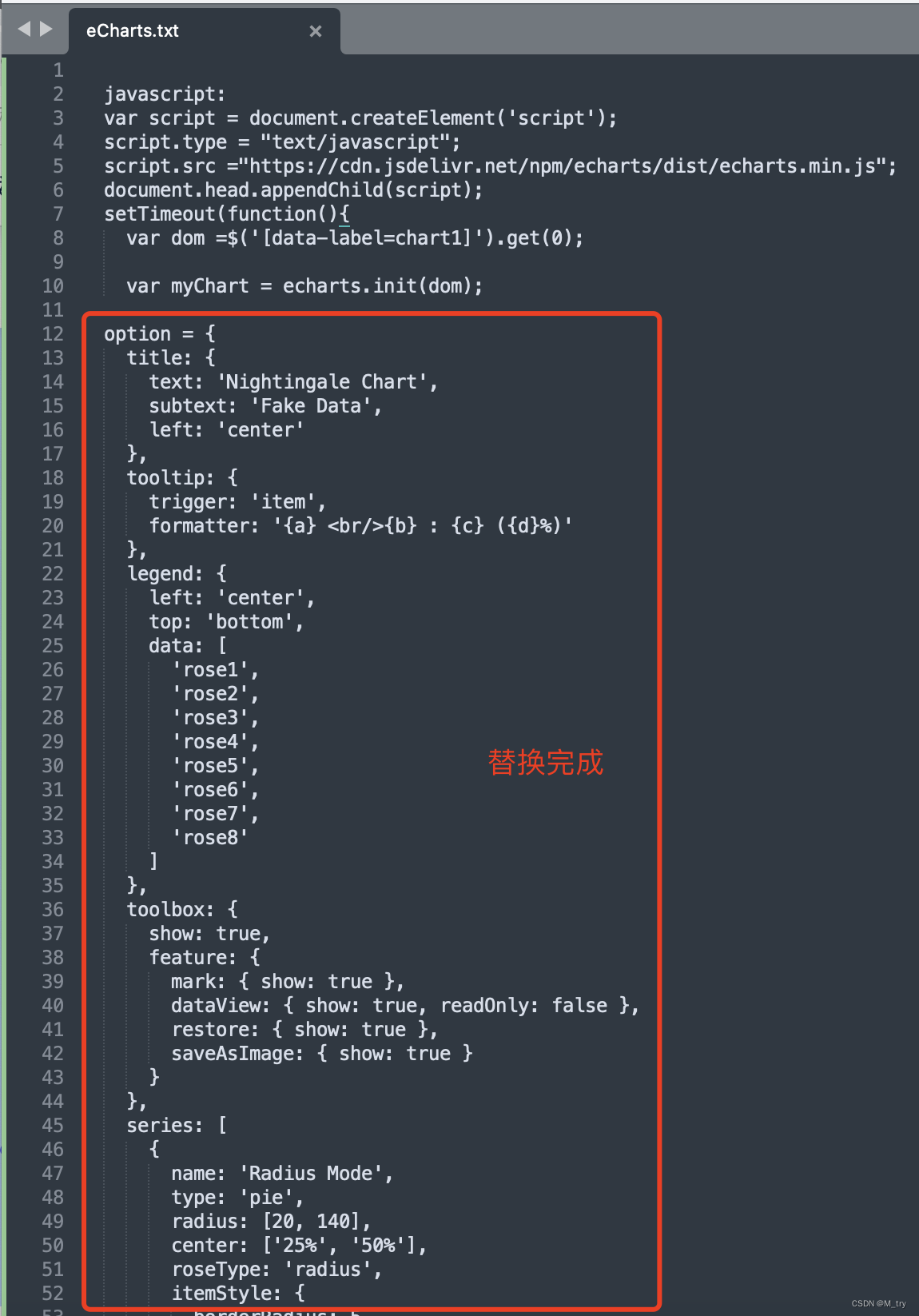
1、复制下方代码到记事本,对应红框位置的名称改为矩形名称,“chart1"
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){var dom =$('[data-label=test]').get(0);var myChart = echarts.init(dom);option = {};if (option && typeof option === "object"){myChart.setOption(option, true);
}
}, 800);

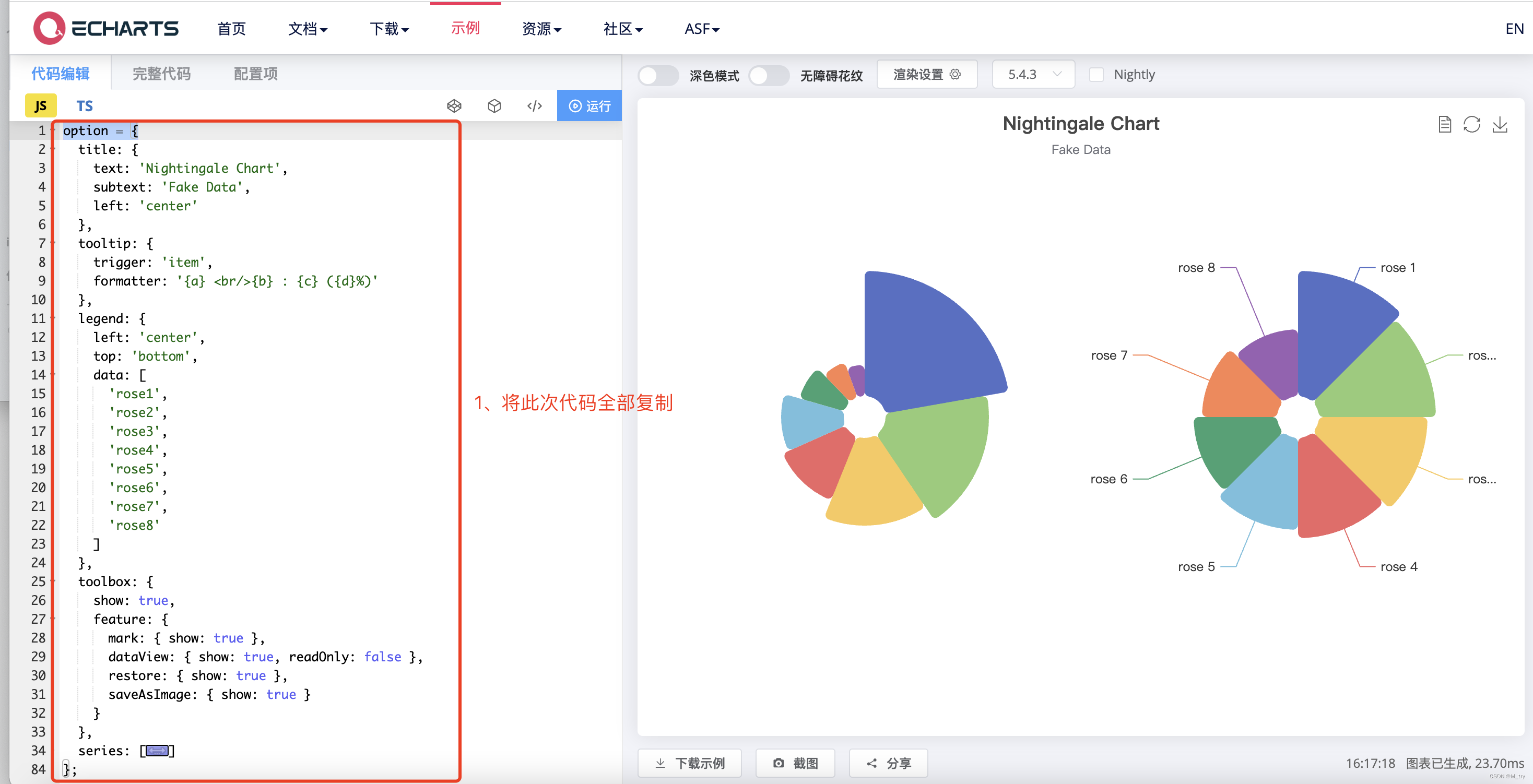
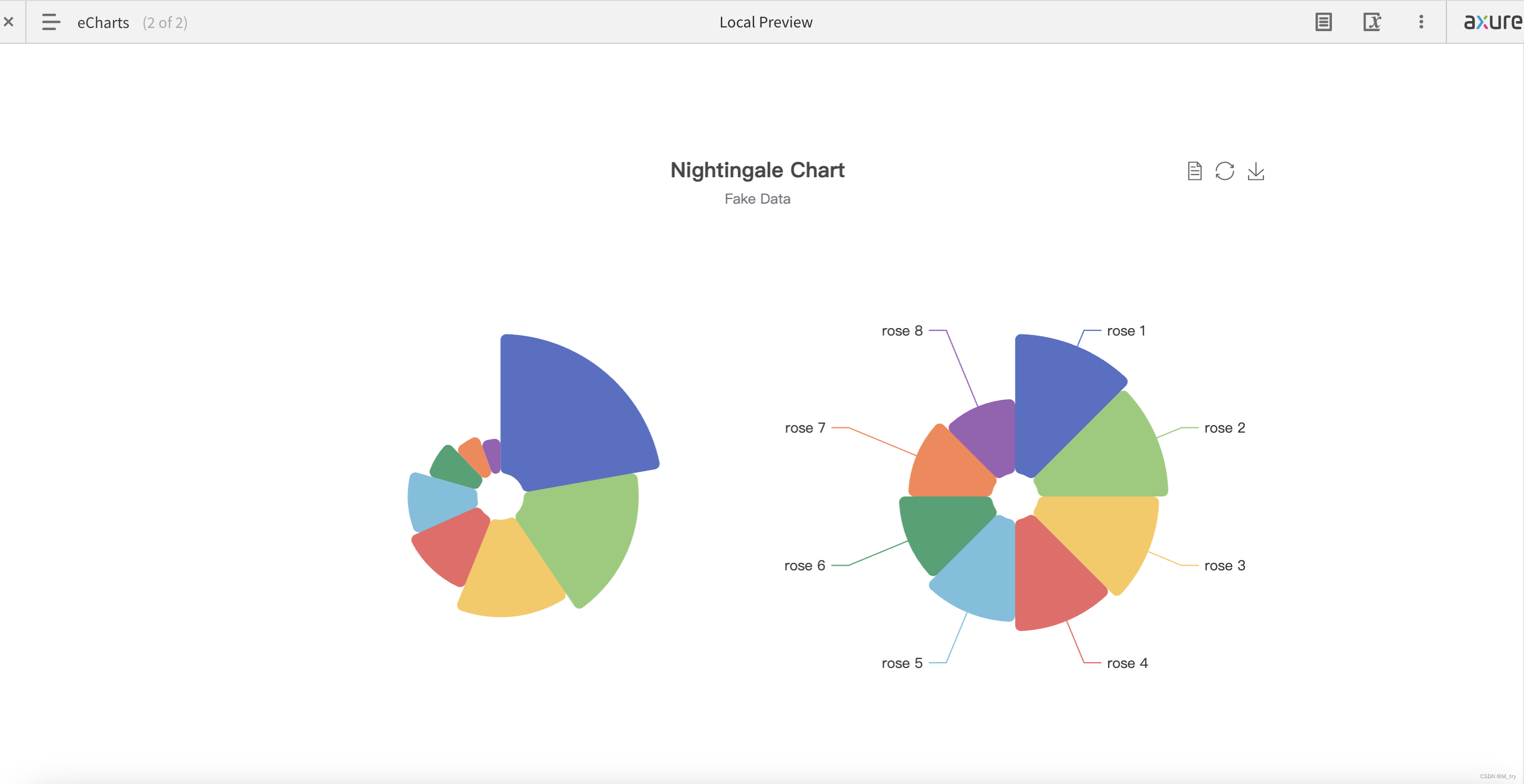
2、进入eCharts官网,找到想要的图表,例如这里选择的是玫瑰图,右侧是图表,左侧是代码,写好了右侧图表的展示方式、数据等信息(会JavaScript 的,也可以直接先在这里,修改代码将图表调整为自己所需的样式、数据等)。
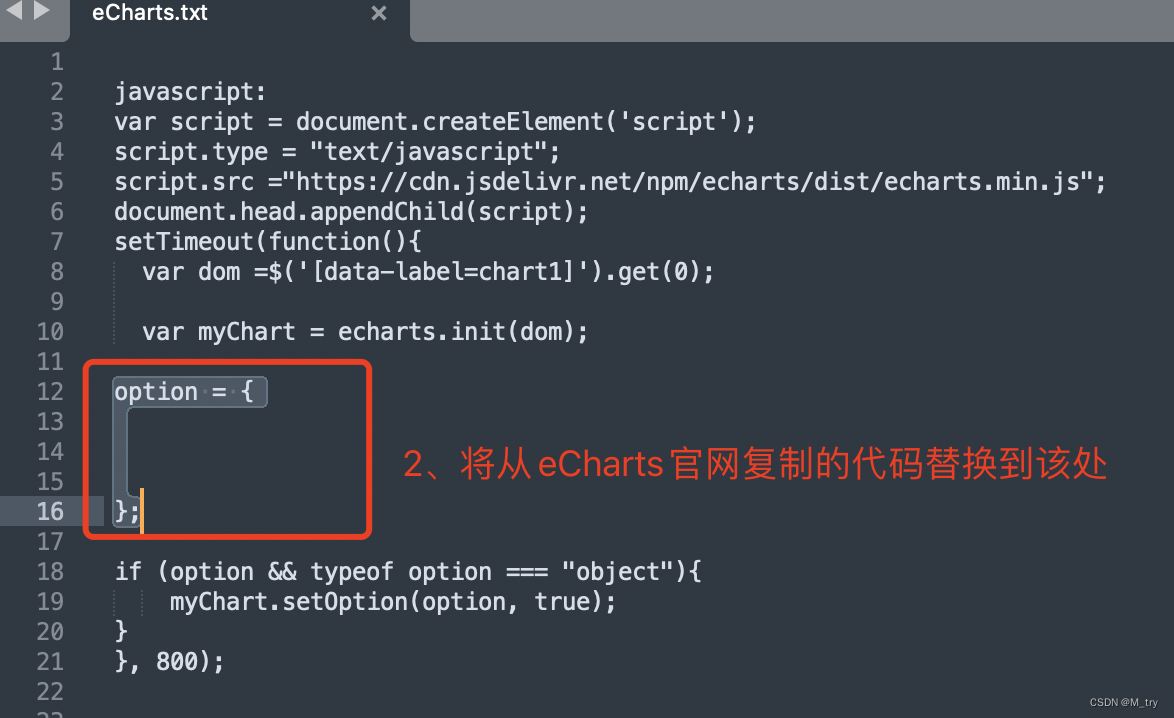
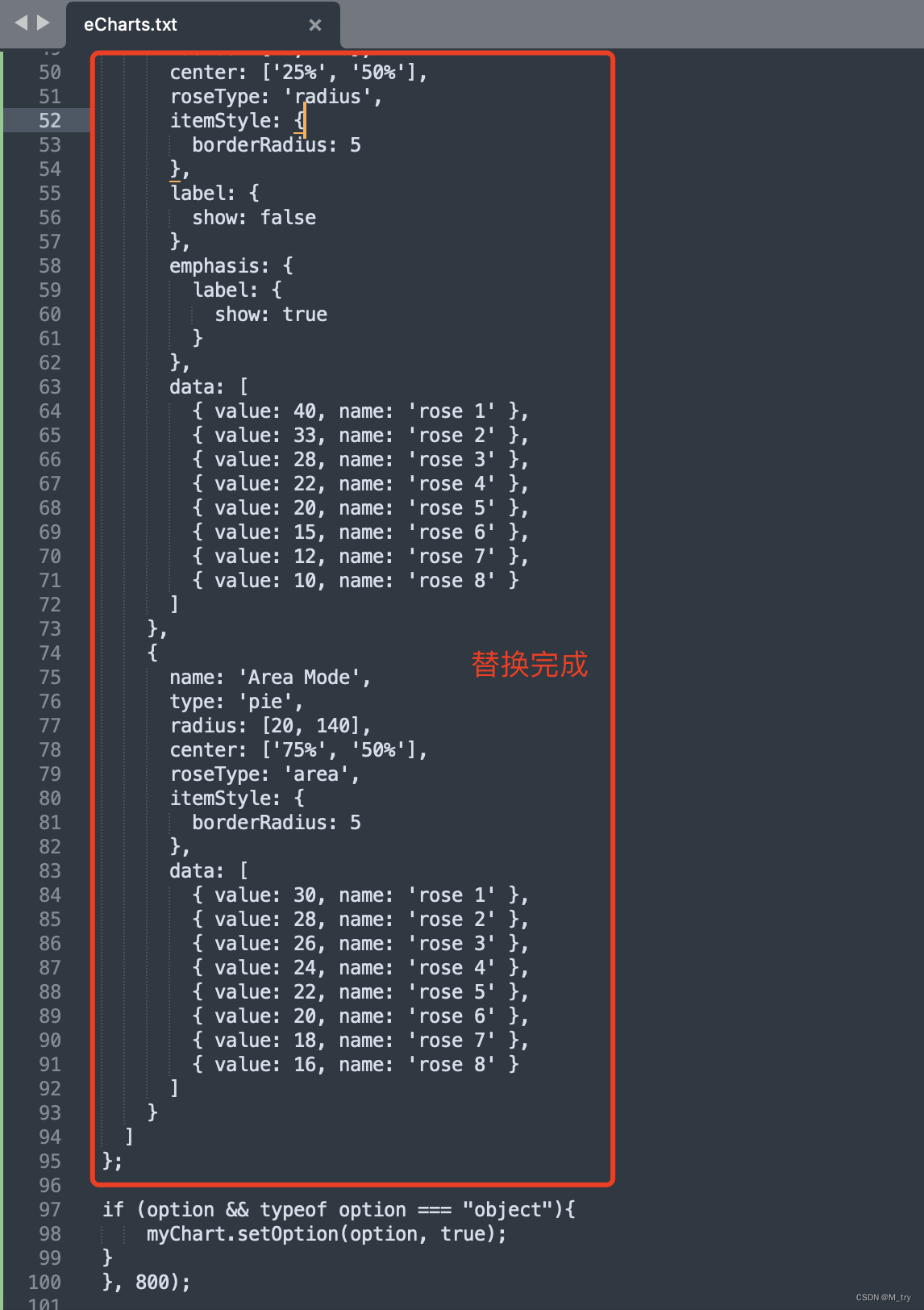
将左侧"option = { }"代码全部复制;打开前一步粘贴的记事本,把复制的代码替换红色框选的内容




步骤四:将eCharts图表代码添加至交互中
1、将记事本的所有代码复制,回到步骤二打开的“fx”设置弹窗,将代码复制到“插入变量或函数…”方框里,点击“确定”按钮,就完成设置了。

步骤五:预览查看效果
分享,多担待。望有帮助



















![[C]精炼分析状态机FSM](https://img-blog.csdnimg.cn/5248d45d6a5548c68ac4147a9b2927c9.jpeg)