前言
作为一款功能强大的工具,Fiddler 提供了许多实用的功能和工具栏,可以帮助用户更加高效地使用它。
如果您想了解 Fiddler 的工具栏及其功能,那么本篇文章就是为您准备的。
在这里,我将为大家详细介绍 Fiddler 的工具栏及其各种实用功能,让你们轻松掌握这款优秀的抓包工具。
正文
首先了解一下fiddler的抓包原理哈。
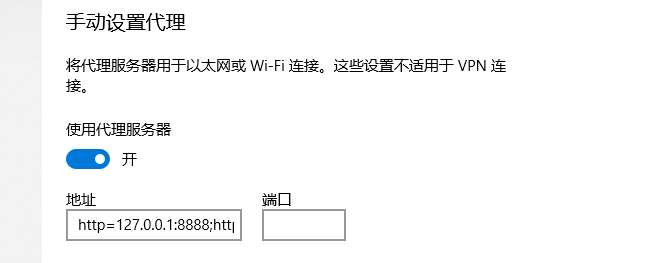
可以看到当浏览器去访问baidu的时候,那么其实他访问了http://127.0.0.1:8888。
fiddler 其实就是作为代理,浏览器将请求发送给fiddler,fiddler 再去请求正在的服务,这种就是正向代理哈。
fiddler启动的时候会设置浏览器的代理,然后把,其实就是一个转发了。
这个和我们跳跃上网的原理一样的,只不过一个是本地的,一个是远程的而已。
好了了解完了这个fiddler原理,那么fiddler做什么的应该知道吧,就是用来抓http包的,http 协议很多人似乎还不是很理解,后面会有一个新篇专门去介绍http,会深入一些,比较全面,如果一起交流的话,可以关注下。
今天介绍的就是下面这部分:
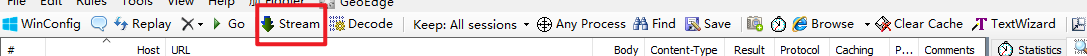
先下面了解一下工具栏。
(1)WinConfig:windows 使用了一种叫做“AppContainer”的隔离技术,使得一些流量无法正常捕获,在 fiddler中点击 WinConfig 按钮可以解除这个诅咒,这个与菜单栏 Tools→Win8 Loopback Exemptions 功能是一致的
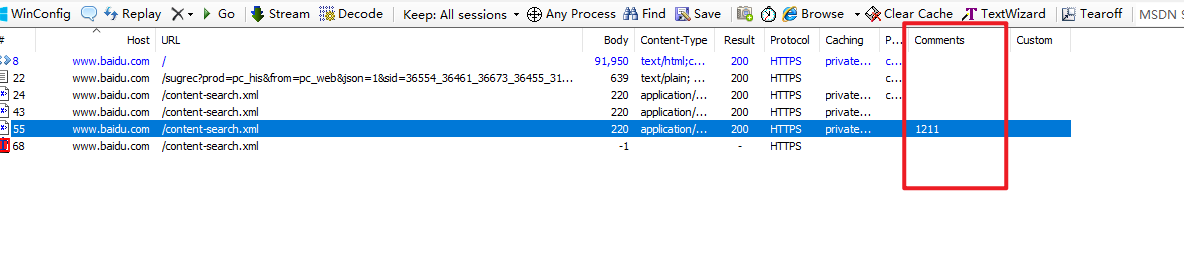
(2)气泡按钮,给session list中的会话添加备注。选中一条回话,再点击该气泡按钮可直接添加备注内容。添加成功后将会在Comments栏下查看到该备注

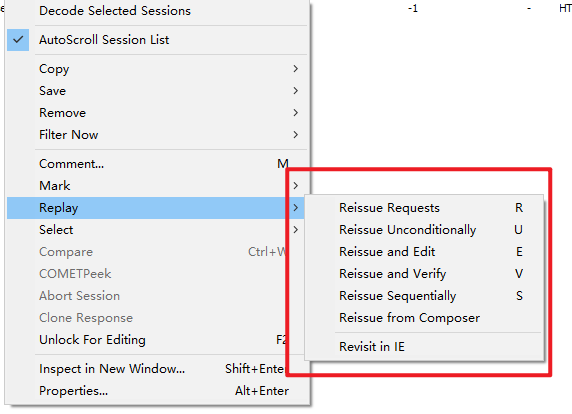
(3)Replay回放按钮:当我们需要再一次对某个请求进行发送的时候,Fiddler提供了回放的功能可以再一次发送请求。(快捷键R)
这个replay 当然没有这么简单的功能了。

可以去试试比较好玩。
几个比较好用的快捷键。
shift+r 可以选择对该接口发送几次请求,及简单的压力测试
ctrl+x 删除所有请求
shift+delete 删除非选中的请求
delete 删除选中的请求
后面就到了go了。
看到go 这种标签,我们就会想到怎么像debug呢? 是的这就是debug。
用起来比较简单。
选中一个,设置一个标志。
![]()
这个标志蓝色表示是请求前,绿色表示请求后,但是这样是一个全局断点,那么这样的话,就是每一个请求都会被断点,这样显然不是我们想要的。
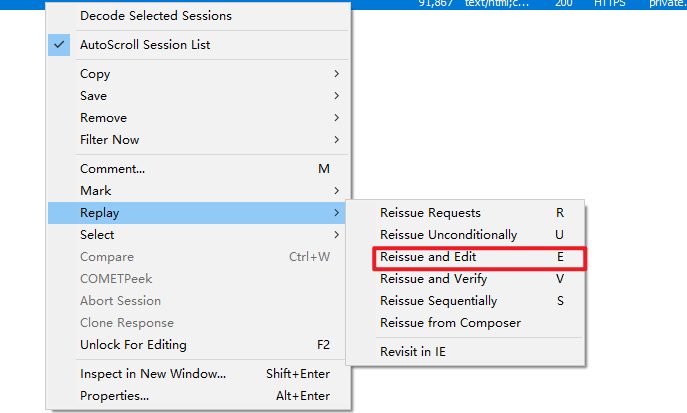
一般用的比较多的,是选择一个,然后选下面这种:

这样我们在请求前就可以修改我们的参数了,个人用的不多,用的时候就图个方便,比如正好知道一些参数了,直接改改就好了。
![]()
下面这个就更加不怎么用了:


流模式不怎么用哈。
下面这个decode,其实就是解码的意思哈。

因为有些包是压缩或者加密的,那么decode 就会进行解码。
有人就问了,这个肯定要解码啊,有些机器性能不行,不必要全部解码,只要自己想看的界面就好了。
下面这个就是保存多少个会话。
![]()
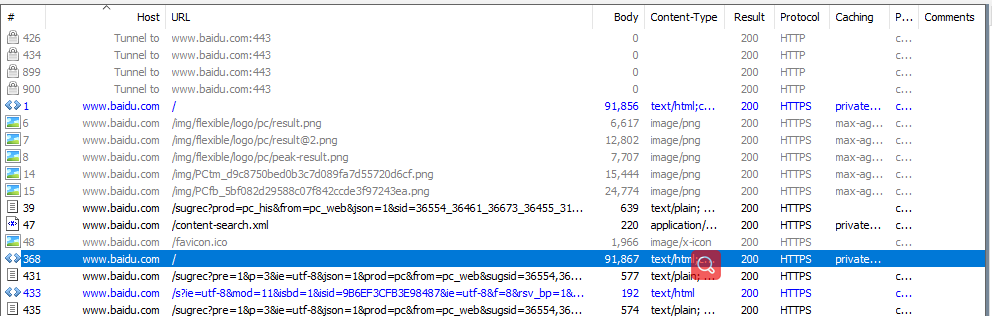
下面这些就是会话哈:

下面这个any process还是挺有用的。

这个可以选择自己监听的程序,如果抓取自家公司的包,那么直接点击自家公司的程序就好了。
这就是选择google了。

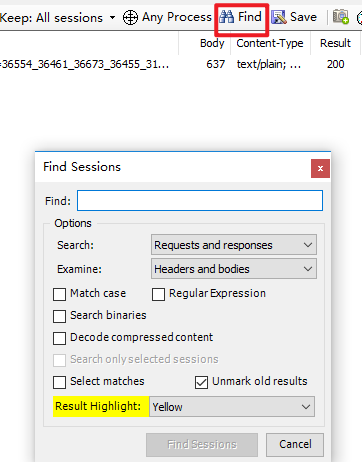
下面就是find了。

find 功能还是很强大的。

可以查请求或者回复的任何一个部分哈。
然后就是save:

就是把你的包报错起来,给别人看哈。
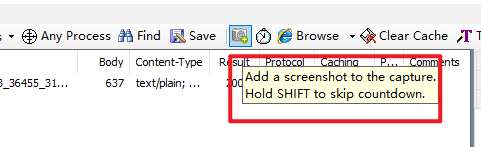
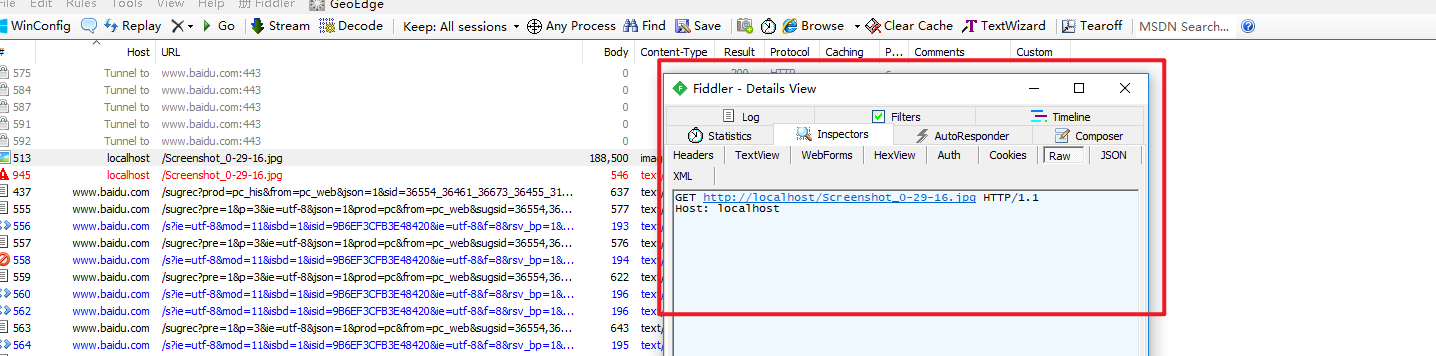
下面这个就是截图:

没怎么用哈,点击一下就会截图一张。一般自己都会有自己习惯的截图工具,没有必要用他这个哈,唯一的好处可能是截图几张需要对比?
下面这个就是计时器了:
我用的也不多,其实没有啥用。
如果需要计时,完全可以在命令 (后续介绍)里面写, 直接文字表现出来,估计会更好。
下面这个就是选择一个浏览器打开![]()
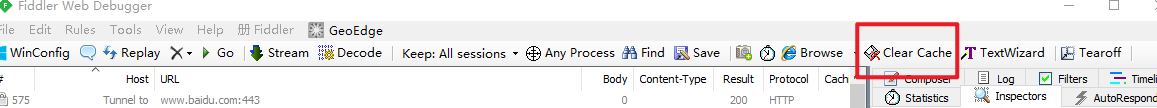
下面是一个比较是在的功能:

有时候抓包的时候有缓存,那么用这个就可以一键删除浏览器的缓存了,so good。
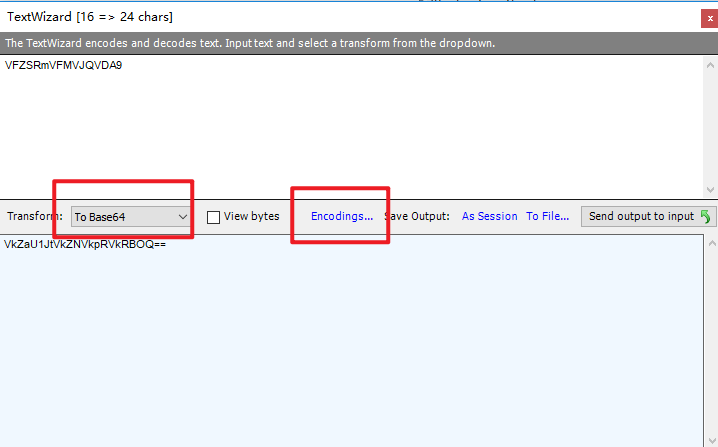
下面是一个编码工具了:


相比看到界面就知道了。
下面这个tearoff 没啥用,就是分离的意思。


双屏的时候可以玩玩。
最后是一个online:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

文档获取方式:
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领