程序示例精选
VS+Qt+opencascade三维绘图stp/step/igs/stl格式图形读取显示
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对《VS+Qt+opencascade三维绘图stp/step/igs/stl格式图形读取显示》编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
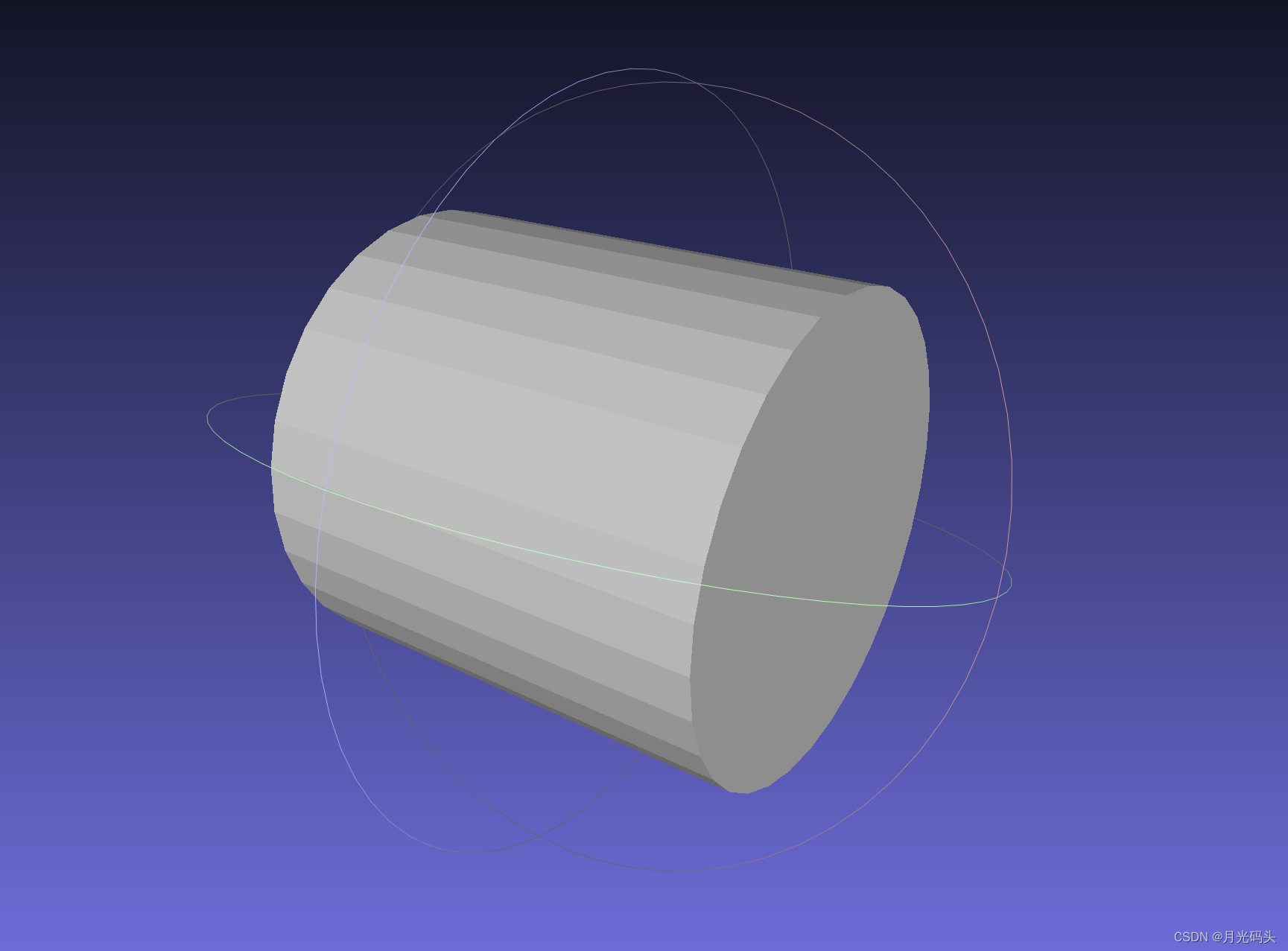
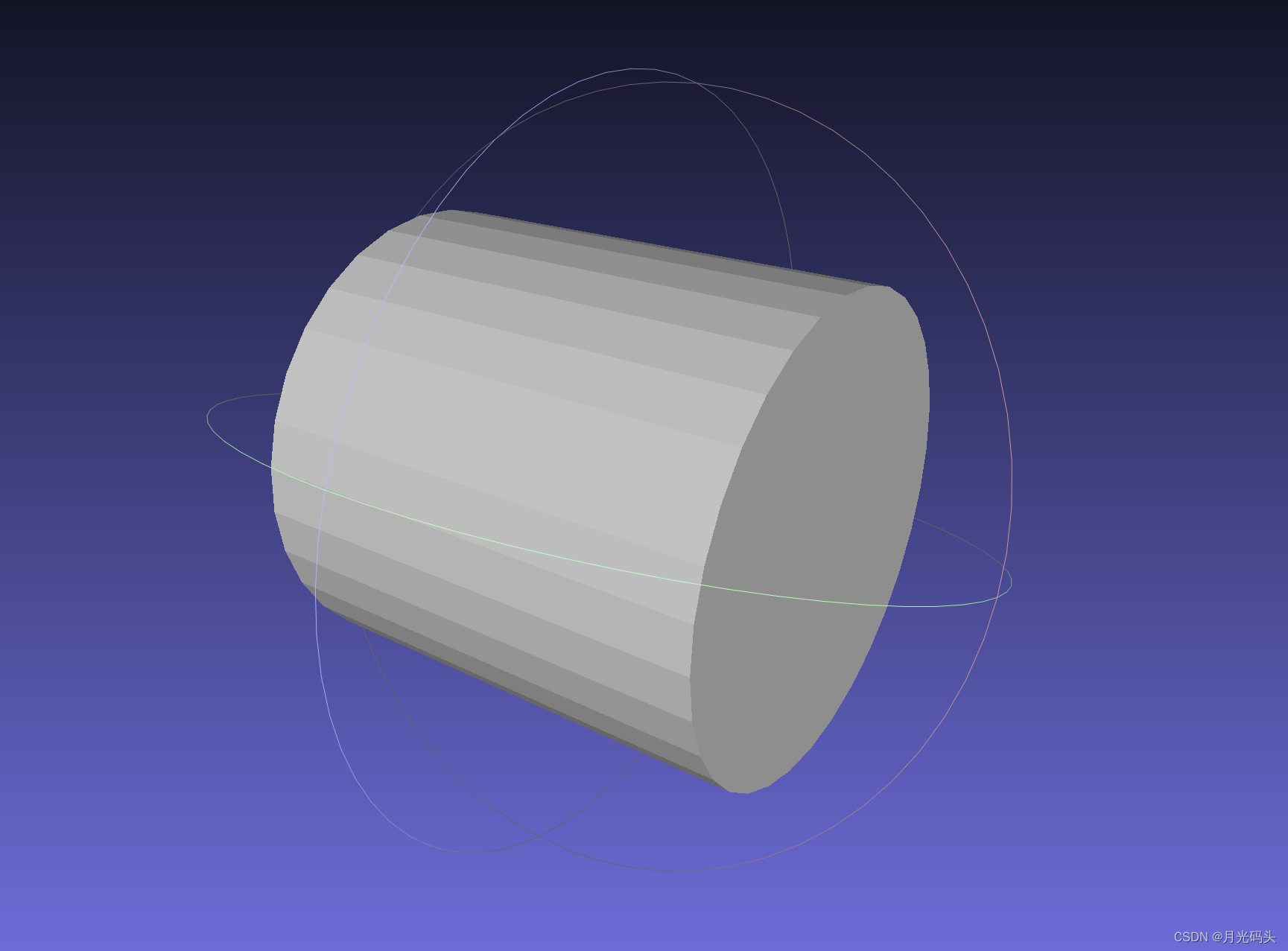
运行结果

文章目录
一、所需工具软件
二、使用步骤
1. 主要代码
2. 运行结果
三、在线协助
一、所需工具软件
1. VS2019, Qt
2. C++
二、使用步骤
代码如下(示例):
//#define WNT
#include <gp_Circ.hxx>
#include <gp_Elips.hxx>
#include <gp_Sphere.hxx>
#include <Poly_Polygon3D.hxx>
#include <Poly_Triangulation.hxx>
#include <TopTools_ListIteratorOfListOfShape.hxx>
#include <TopTools_HSequenceOfShape.hxx>
#include <BRepBuilderAPI_MakeVertex.hxx>
#include <BRepBuilderAPI_MakeEdge.hxx>
#include <IGESControl_Controller.hxx>
#include <IGESControl_Writer.hxx>
#include <IGESControl_Reader.hxx>
#include <TopoDS_Edge.hxx>
#include <TopoDS_Face.hxx>
#include <TopoDS.hxx>
#include <BRep_Tool.hxx>
#include <XBRepMesh.hxx>
#include <BRepMesh_IncrementalMesh.hxx>
#include <BRepBuilderAPI_MakeEdge.hxx>
#include <BRepBuilderAPI_MakeFace.hxx>
#include <BRepAdaptor_Curve.hxx>
#include <GCPnts_TangentialDeflection.hxx>
#include <TopExp_Explorer.hxx>
#include <Standard_TypeDef.hxx>
#include <vtkRenderer.h>
#include <vtkRenderer.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkProperty.h>
#include <vtkTriangle.h>
void BuildMesh(vtkRenderer* render, const TopoDS_Face& face, double deflection = 0.1)
{TopLoc_Location location;//BRepMesh::Mesh(face, deflection);该函数已经弃用BRepMesh_IncrementalMesh(face, deflection);Handle_Poly_Triangulation triFace = BRep_Tool::Triangulation(face, location);Standard_Integer nTriangles = triFace->NbTriangles();gp_Pnt vertex1;gp_Pnt vertex2;gp_Pnt vertex3;Standard_Integer nVertexIndex1 = 0;Standard_Integer nVertexIndex2 = 0;Standard_Integer nVertexIndex3 = 0;TColgp_Array1OfPnt nodes(1, triFace->NbNodes());Poly_Array1OfTriangle triangles(1, triFace->NbTriangles());nodes = triFace->Nodes();triangles = triFace->Triangles();vtkSmartPointer<vtkPoints> points = vtkSmartPointer<vtkPoints>::New();vtkSmartPointer<vtkCellArray> cells = vtkSmartPointer<vtkCellArray>::New();vtkSmartPointer<vtkPolyData> polyData = vtkSmartPointer<vtkPolyData>::New();points->Allocate(nTriangles * 3);cells->Allocate(nTriangles);int id = 0;for (Standard_Integer i = 1; i <= nTriangles; i++){Poly_Triangle aTriangle = triangles.Value(i);aTriangle.Get(nVertexIndex1, nVertexIndex2, nVertexIndex3);vertex1 = nodes.Value(nVertexIndex1).Transformed(location.Transformation());vertex2 = nodes.Value(nVertexIndex2).Transformed(location.Transformation());vertex3 = nodes.Value(nVertexIndex3).Transformed(location.Transformation());points->InsertNextPoint(vertex1.X(), vertex1.Y(), vertex1.Z());points->InsertNextPoint(vertex2.X(), vertex2.Y(), vertex2.Z());points->InsertNextPoint(vertex3.X(), vertex3.Y(), vertex3.Z());vtkSmartPointer<vtkTriangle> triangle = vtkSmartPointer<vtkTriangle>::New();triangle->GetPointIds()->SetId(0, id * 3);triangle->GetPointIds()->SetId(1, id * 3 + 1);triangle->GetPointIds()->SetId(2, id * 3 + 2);// Add the triangle to a cell arraycells->InsertNextCell(triangle);id++;}polyData->SetPoints(points);polyData->SetPolys(cells);vtkSmartPointer<vtkPolyDataMapper> sourceMapper = vtkSmartPointer<vtkPolyDataMapper>::New();//setInput函数已经弃用,使用SetInputData()sourceMapper->SetInputData(polyData);vtkSmartPointer<vtkActor> sourceActor = vtkSmartPointer<vtkActor>::New();sourceActor->SetMapper(sourceMapper);sourceActor->GetProperty()->SetColor(1, 0, 0);render->AddActor(sourceActor);
}
void BuildScene(vtkRenderer* renderer, Handle(TopTools_HSequenceOfShape)& aHSequenceOfShape)
{Standard_Integer index = aHSequenceOfShape->Length();TopoDS_Shape theCompSolid = aHSequenceOfShape->ChangeValue(index);}
}
//这里添加三行代码
VTK_MODULE_INIT(vtkRenderingOpenGL2);
VTK_MODULE_INIT(vtkRenderingFreeType);
VTK_MODULE_INIT(vtkInteractionStyle);int main(void){vtkSmartPointer<vtkRenderer> renderer = vtkSmartPointer<vtkRenderer>::New();vtkSmartPointer<vtkRenderWindow> renderWindow = vtkSmartPointer<vtkRenderWindow>::New();renderWindow->AddRenderer(renderer);Standard_Integer status = ReadIGES("cylinder.igs", aHSequenceOfShape);cout << "return status:" << status << endl;BuildScene(renderer, aHSequenceOfShape);renderer->SetBackground(1, 1, 1);// Render and interactrenderWindow->Render();renderWindowInteractor->Start();return 0;}运行结果

三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Visual Studio, Qt, C++, Python编程语言入门指导
3)界面美化
4)软件制作
当前文章连接:https://blog.csdn.net/alicema1111/article/details/132666851
个人博客主页:https://blog.csdn.net/alicema1111?type=blog
博主所有文章点这里:https://blog.csdn.net/alicema1111?type=blog