vite+vue3环境
1、安装jQuery
npm install --save jquery
2、在main.ts文件进行配置
declare const window: any;
import jQuery from 'jquery';
window.$ = window.jQuery = jQuery;注意:需要声明window属性;
要不然会报错:类型“Window & typeof globalThis”上不存在属性“$”。

3、在.vue文件里面引用
declare const $: any;
$.ajax({url: "",type: "GET",dataType: "JSON"
}).then((res:any) => {//to do some thing
});注意:需要声明$属性;
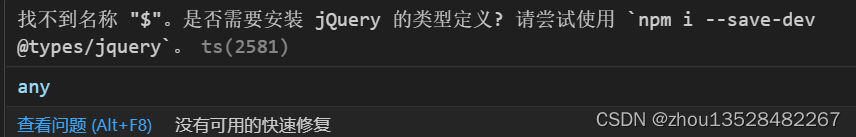
报错: 找不到名称 "$"。是否需要安装 jQuery 的类型定义? 请尝试使用 `npm i --save-dev @types/jquery`。