文章目录
- 前言
- 系统主要功能:
- 具体实现截图
- 论文参考
- 详细视频演示
- 为什么选择我
- 自己的网站
- 自己的小程序(小蔡coding)
- 有保障的售后
- 福利
- 代码参考
- 源码获取
前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
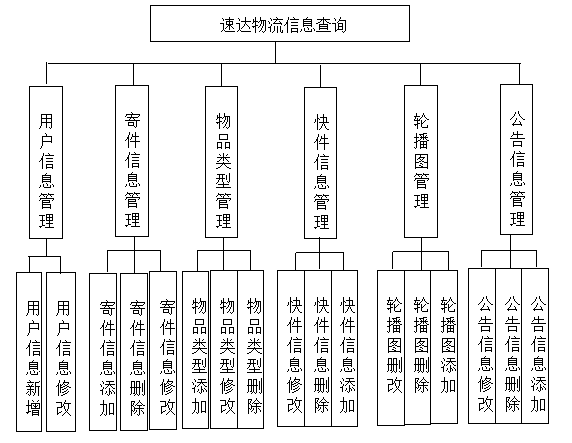
系统主要功能:
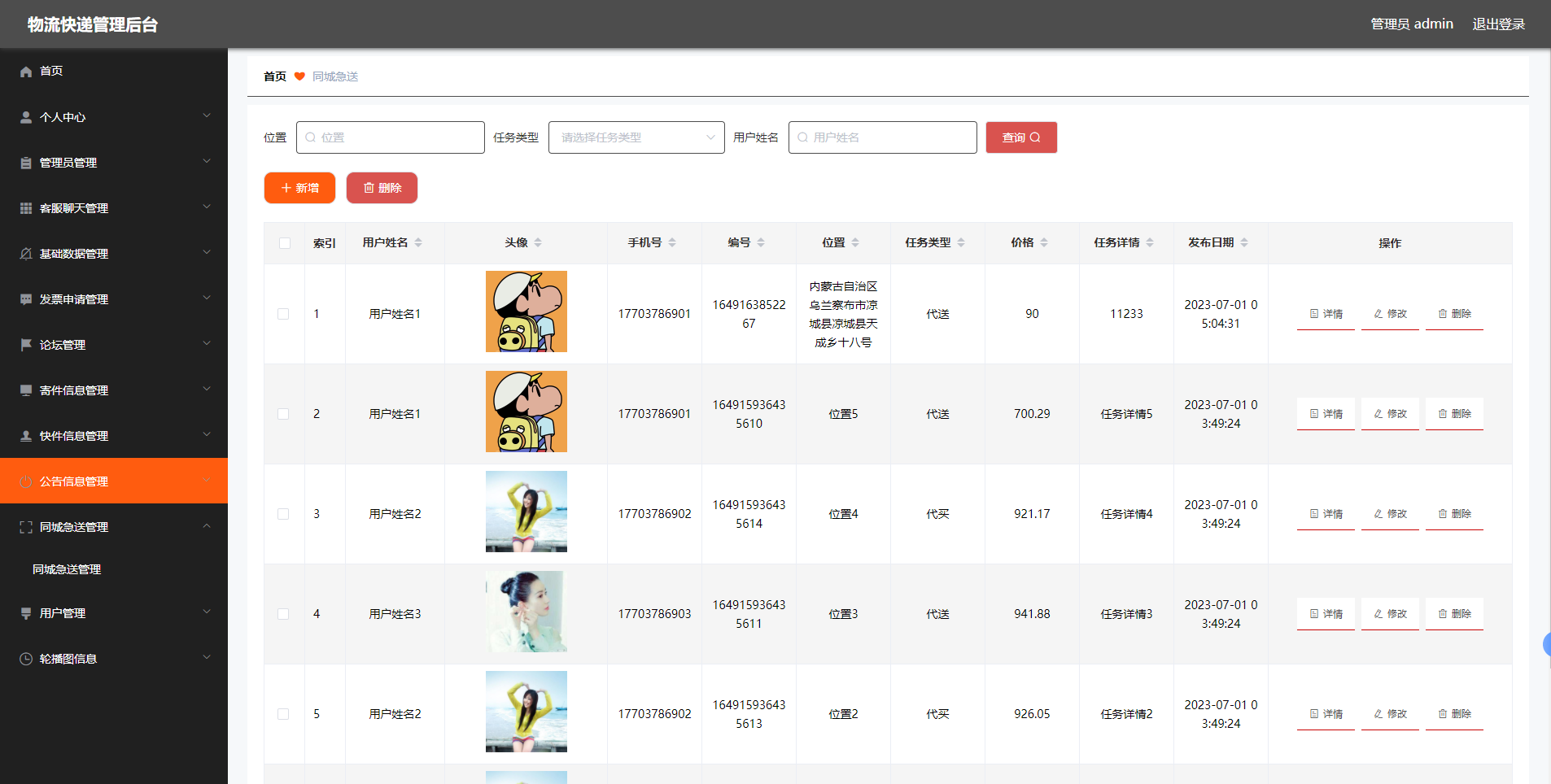
本系统的主要角色为管理员和用户,包括用户管理,普通寄件和快件管理、基础类型管理、公告管理、同城急送模块、发票和论坛管理模块。
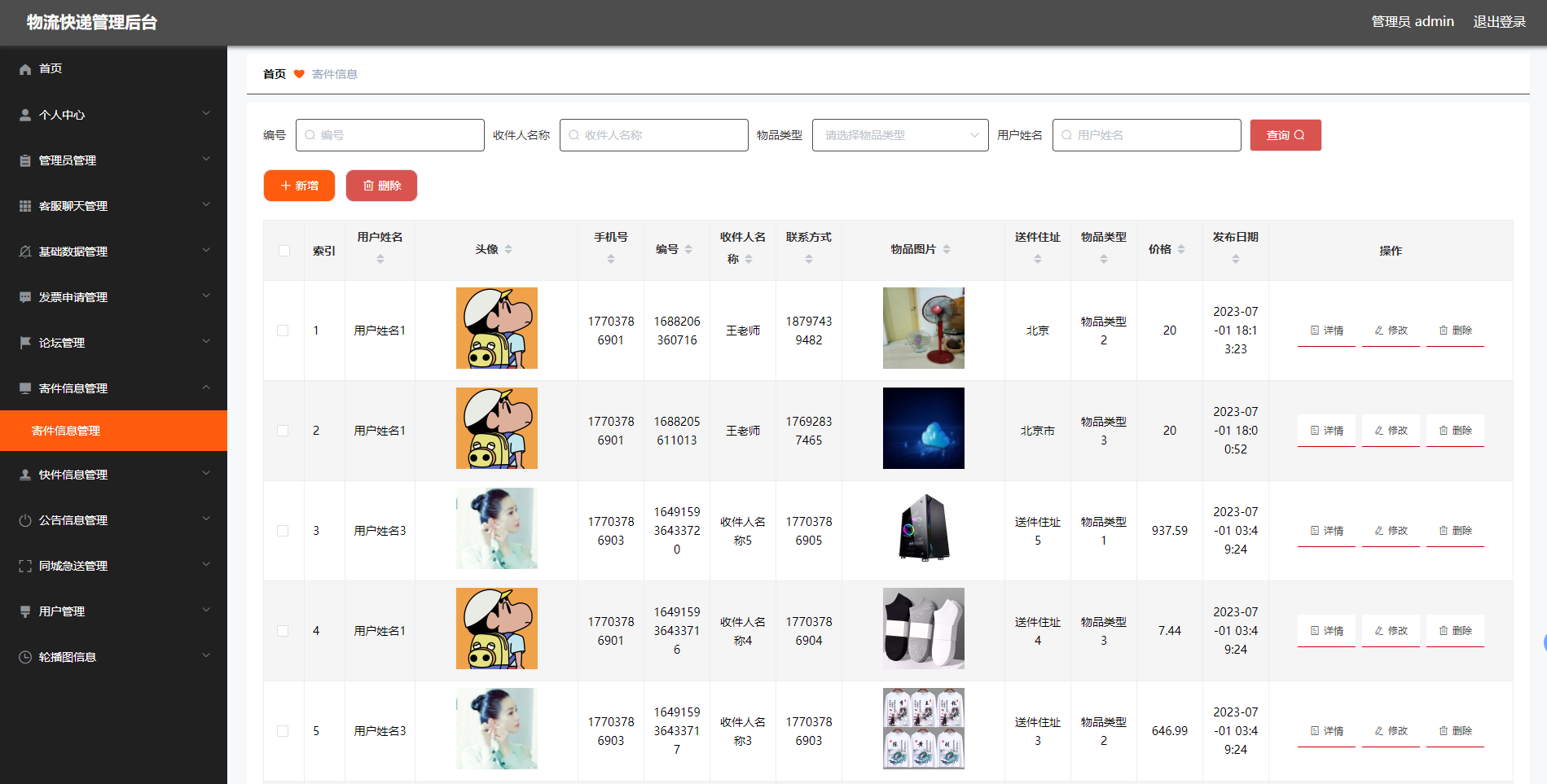
具体实现截图






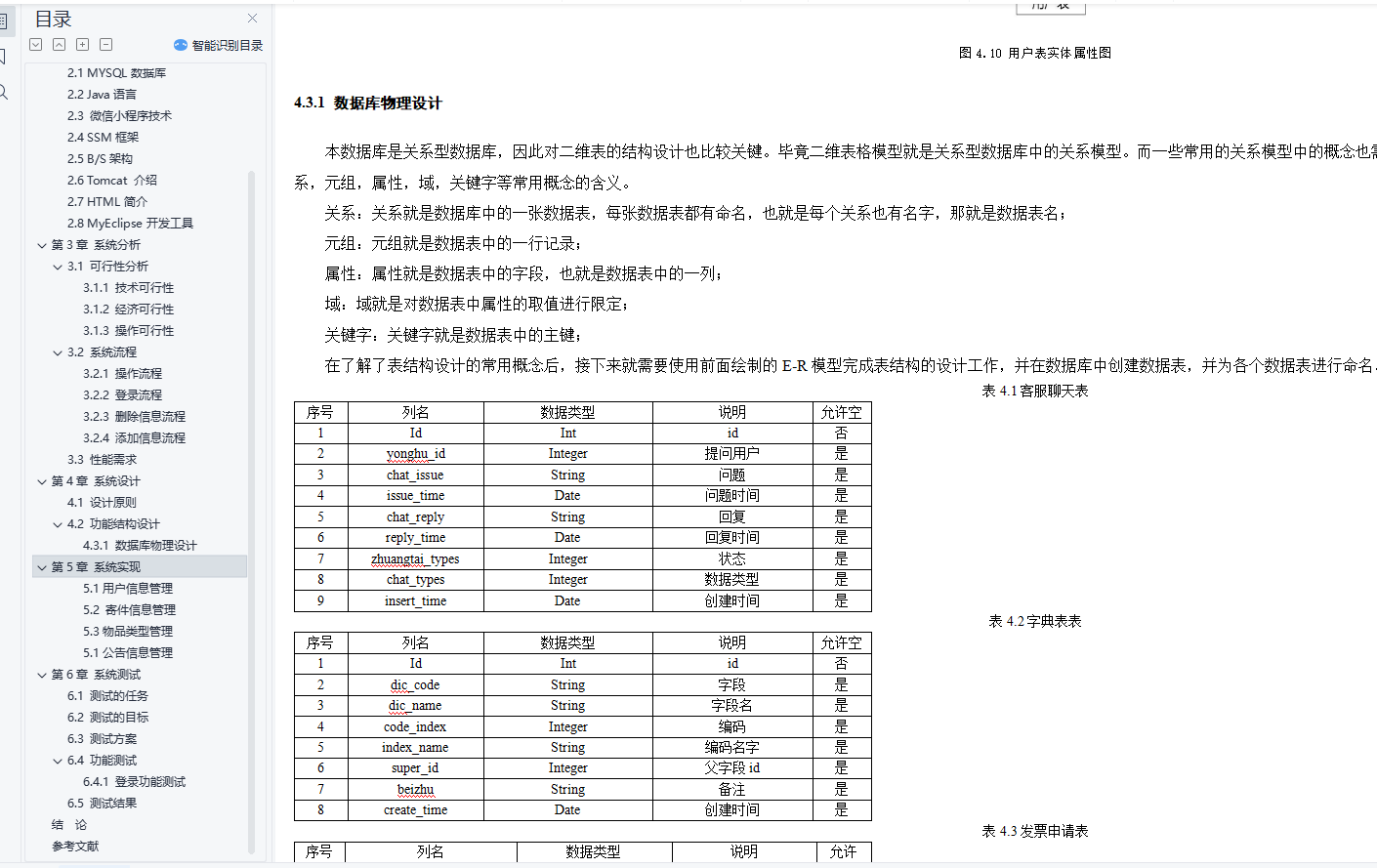
论文参考
详细视频演示
请联系我获取更详细的演示视频
为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后

福利
每推荐一位同学,推荐费一位100!

代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);
}@Overridepublic String generateToken(Long userid,String username, String tableName, String role) {TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));String token = CommonUtil.getRandomString(32);Calendar cal = Calendar.getInstance(); cal.setTime(new Date()); cal.add(Calendar.HOUR_OF_DAY, 1);if(tokenEntity!=null) {tokenEntity.setToken(token);tokenEntity.setExpiratedtime(cal.getTime());this.updateById(tokenEntity);} else {this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));}return token;}/*** 权限(Token)验证*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {public static final String LOGIN_TOKEN_KEY = "Token";@Autowiredprivate TokenService tokenService;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {//支持跨域请求response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");response.setHeader("Access-Control-Max-Age", "3600");response.setHeader("Access-Control-Allow-Credentials", "true");response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {response.setStatus(HttpStatus.OK.value());return false;}IgnoreAuth annotation;if (handler instanceof HandlerMethod) {annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);} else {return true;}//从header中获取tokenString token = request.getHeader(LOGIN_TOKEN_KEY);/*** 不需要验证权限的方法直接放过*/if(annotation!=null) {return true;}TokenEntity tokenEntity = null;if(StringUtils.isNotBlank(token)) {tokenEntity = tokenService.getTokenEntity(token);}if(tokenEntity != null) {request.getSession().setAttribute("userId", tokenEntity.getUserid());request.getSession().setAttribute("role", tokenEntity.getRole());request.getSession().setAttribute("tableName", tokenEntity.getTablename());request.getSession().setAttribute("username", tokenEntity.getUsername());return true;}PrintWriter writer = null;response.setCharacterEncoding("UTF-8");response.setContentType("application/json; charset=utf-8");try {writer = response.getWriter();writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));} finally {if(writer != null){writer.close();}}
// throw new EIException("请先登录", 401);return false;}
}源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》