文章目录
- 1. 文章引言
- 2. 全局配置
- 2.1 命令方式
- 2.2 配置文件方式
- 3. 局部配置
- 3.1 命令方式
- 3.2 配置文件方式
- 4. 总结
1. 文章引言
我们为什么要设置设置用户名和邮件?
我们在注册github,gitlab等时,一般使用用户名或邮箱:

这个用户名可以是你的姓名,也可以是你的手机号,或者其他字母拼成的字符串。
当你注册完成时,它会写入到.git账号中。你每次代码提交时,都会显示你的这个账号。
由于我当时使用的手机号注册,其他同事看到手机号的账号,就会过来问我:是不是我提交的代码?
这就给其他同事造成了困扰。
因而,为了不给其他同事造成困扰,我需要修改我的账号(手机号),将其设置为我的名字。
你可以使用任何字母或数字注册github、gitlab,但在实际开发的过程中,你要修改你的账号,让你的同事知道这是你提交的代码,从而,能够愉快的一起开发代码。
账号配置分为全局配置和本地配置,接下来,我便详细分析它们。
2. 全局配置
我们在配置之前,可以使用如下代码,查看你当前的用户名和邮件:
# 查看全局配置用户名
git config --global user.name#查看全局配置的邮件
git config --global user.email
全局设置有两种方式:
-
命令方式
-
配置文件方式
两种方式选择任意一种,皆能配置全局git项目提交git信息的账号及邮箱。
2.1 命令方式
在git服务器中,任意非本地git repo中,使用以下命令配置全局:
# 修改全局配置用户名
git config --global user.name "你的用户名"# 修改全局配置邮件
git config --global user.email "你的邮件地址,比如123@qq.com"
2.2 配置文件方式
编辑〜/.gitconfig,其内容与.git/config文件中的内容相同,即将[user]部分信息添加至〜/.gitconfig文件中,内容如下:
[user]name = your-usernameemail = your-email-address
保存并退出,使用如下命令,查看是否配置成功:
git config --global -l
或者使用如下命令:
# 查看全局配置用户名
git config --global user.name#查看全局配置的邮件
git config --global user.email
3. 局部配置
全局配置是配置当前git下的所有项目,但有时我们只配置某个项目,可以使用如下方式配置。
局部设置也有两种方式:
-
命令方式
-
配置文件方式
两种方式选择任意一种,都可以配置当前git项目提交git信息的账号及邮箱。
3.1 命令方式
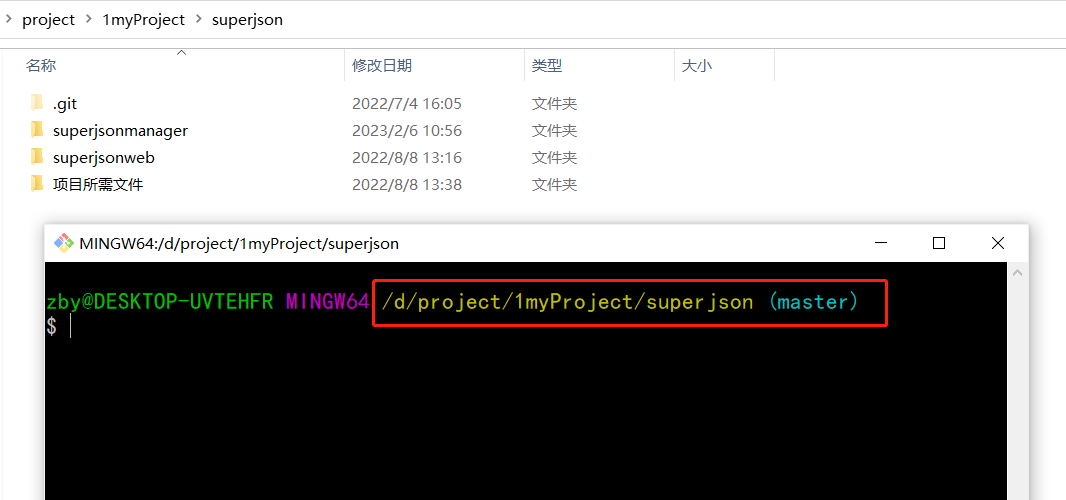
- 进入到你的某个项目中,然后右键鼠标,选择
Git Bash Here,如下图所示:

- 继而,输入如下命令修改项目的账号:
# 修改配置用户名
git config user.name "你的用户名"# 修改配置邮件
git config user.email "你的邮件地址,比如123@qq.com"
- 使用如下命令,查看是否修改成功:
# 查看配置用户名
git config user.name#查看配置的邮件
git config user.email
3.2 配置文件方式
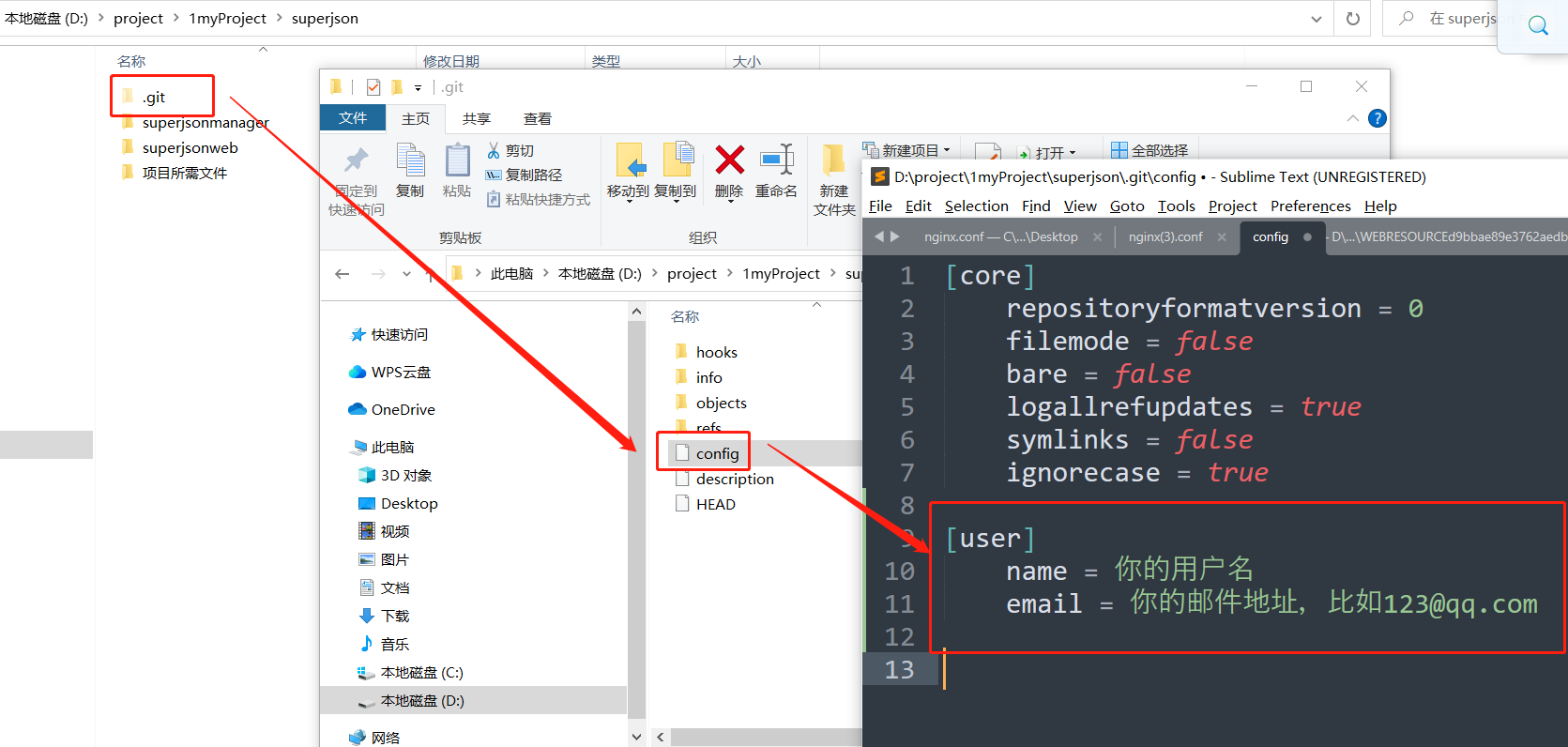
对于本地git repo配置,先进入 本地git项目的文件夹,编辑.git/config文件,增加以下信息:
[user]name = 你的用户名email =你的邮件地址,比如123@qq.com

保存并退出。
以上命令方式和配置文件方式两种方式,都可以在本地git repo文件夹下,通过以下命令查看本地项目的账号及邮箱是否更改成功。
git config -l或者# 查看配置用户名
git config user.name#查看配置的邮件
git config user.email
对于很多个 本地git repo来说,每个本地git repo都要设置自定义化git本地账号及邮箱。
有时我们不想每个都设置,我们可以使用上述的git的全局配置,所有本地git repo都是使用全局配置!
4. 总结
通过本文的分析,你应该知道了:
-
为什么要设置用户名和邮件?
-
如何设置用户名和邮件
-
本地如何设置
-
全局如何设置
-