💂 个人主页:pp不会算法v
🤟 版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主
💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
QML系列教程
QML教程一:布局组件
文章目录
- 锚布局anchors
- 属性介绍
- anchors.top : AnchorLine
- anchors.bottom :AnchorLine
- anchors.left : AnchorLine
- anchors.right : AnchorLine
- anchors.horizontalCenter : AnchorLine
- anchors.verticalCenter : AnchorLine
- anchors.baseline : AnchorLine
- anchors.fill : Item
- anchors.centerIn : Item
- anchors.margins : real
- anchors.topMargin : real
- anchors.bottomMargin : real
- anchors.leftMargin : real
- anchors.rightMargin : real
- anchors.horizontalCenterOffset : real
- anchors.verticalCenterOffset : real
- anchors.baselineOffset : real
- anchors.alignWhenCentered : bool
- 未完待续....
锚布局anchors
属性介绍
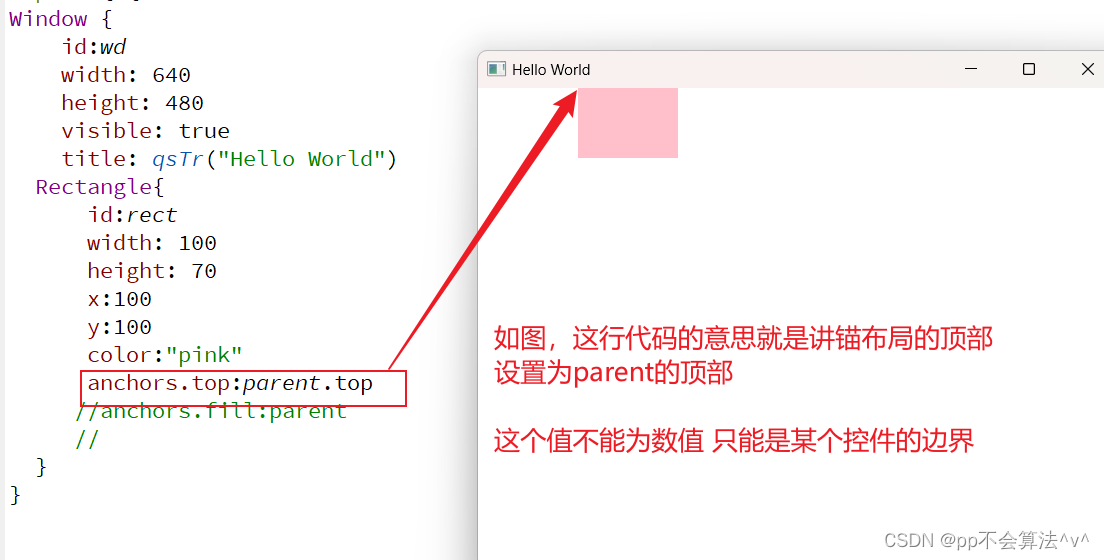
anchors.top : AnchorLine
设置锚布局的顶部的位置

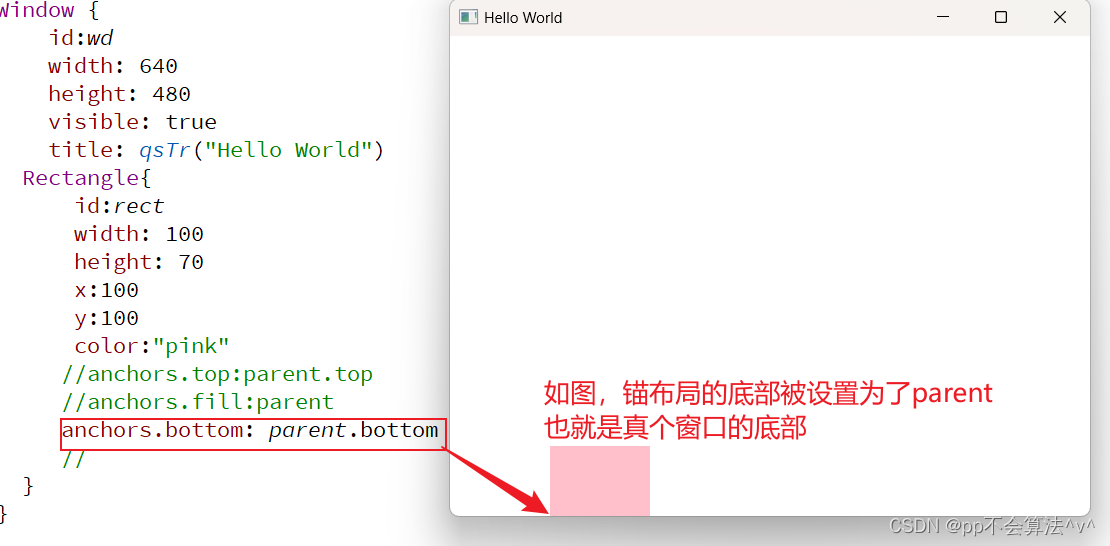
anchors.bottom :AnchorLine
设置锚布局的底部的位置

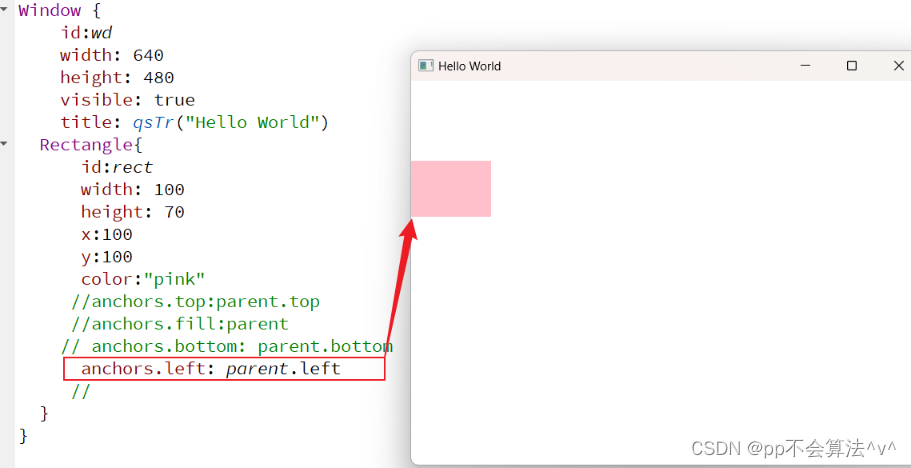
anchors.left : AnchorLine
设置锚布局的左边框的位置

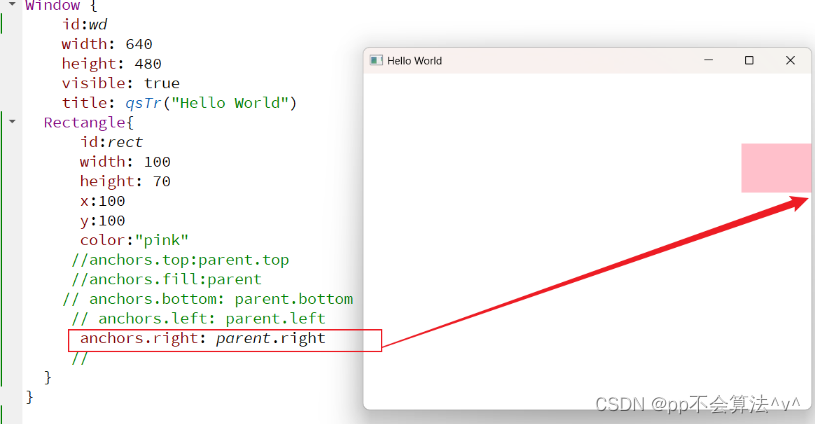
anchors.right : AnchorLine
设置锚布局的右边框的位置

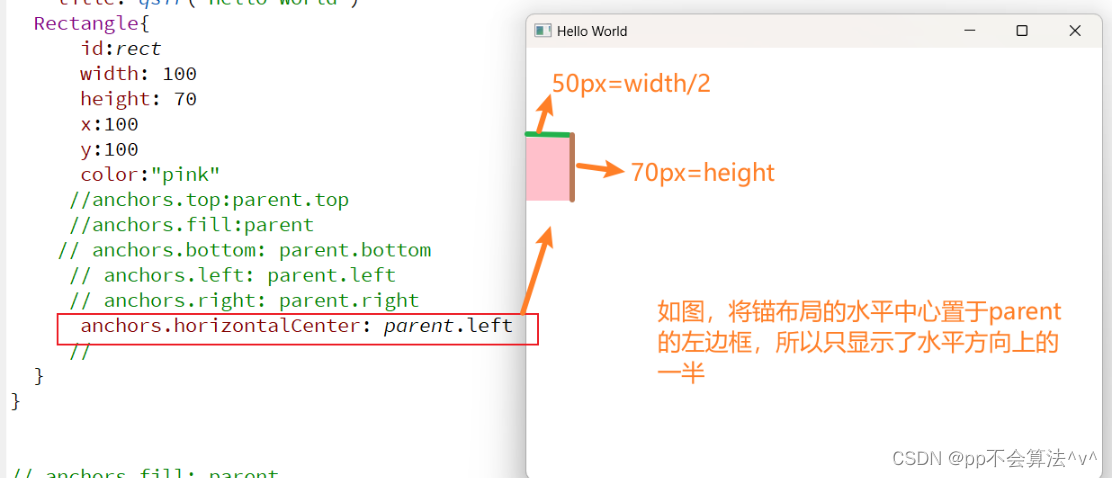
anchors.horizontalCenter : AnchorLine
设置锚布局的水平中心线

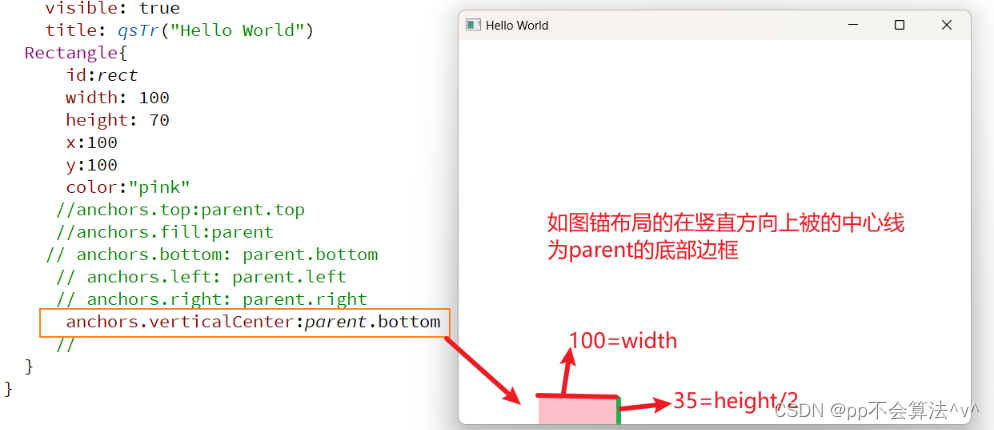
anchors.verticalCenter : AnchorLine
设置锚布局的竖直中心线

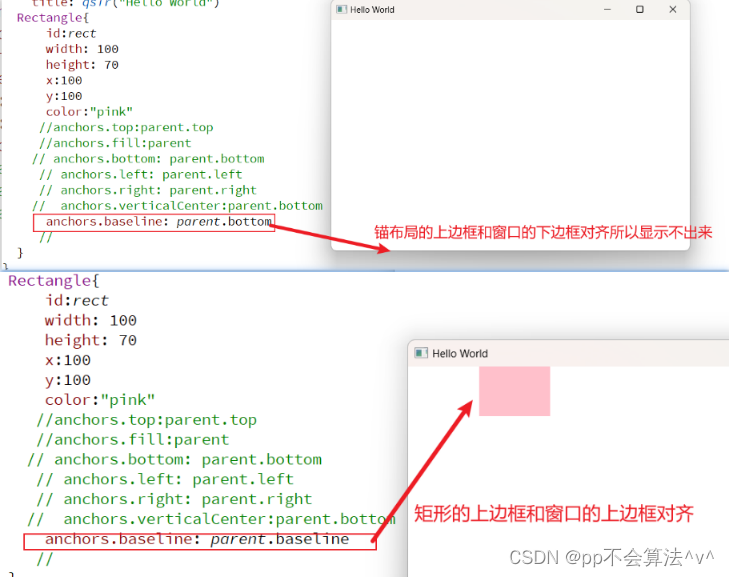
anchors.baseline : AnchorLine
baseline就是控件或者窗口的最上方的基准线也就是上边框

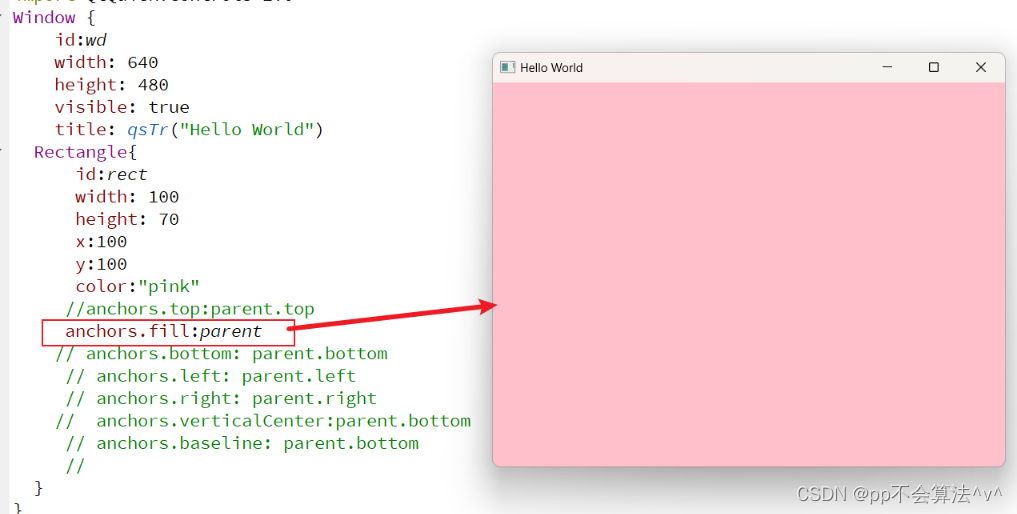
anchors.fill : Item
将这个控件的大小和位置设置为和指定控件的大小和位置完全相等

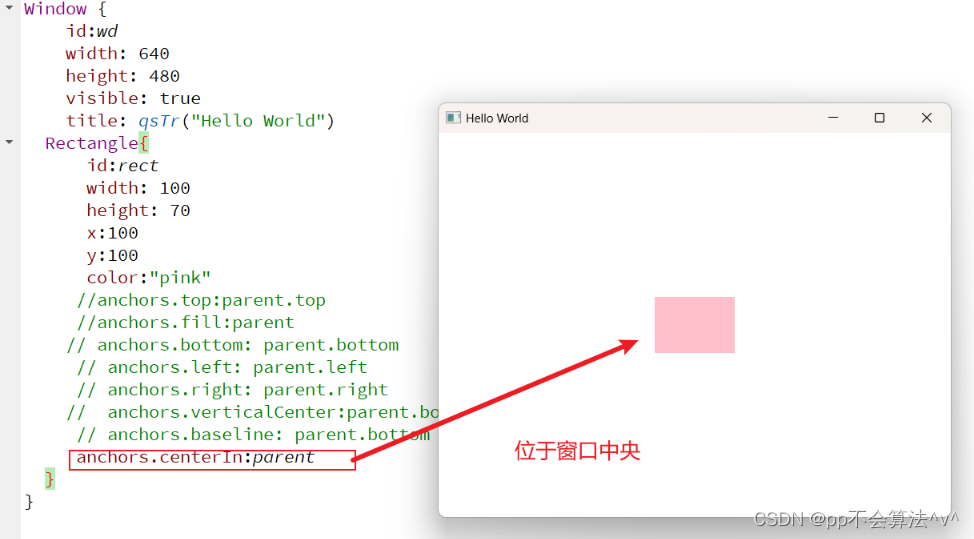
anchors.centerIn : Item
将要锚布局设置为item的中央

anchors.margins : real
锚布局的边距
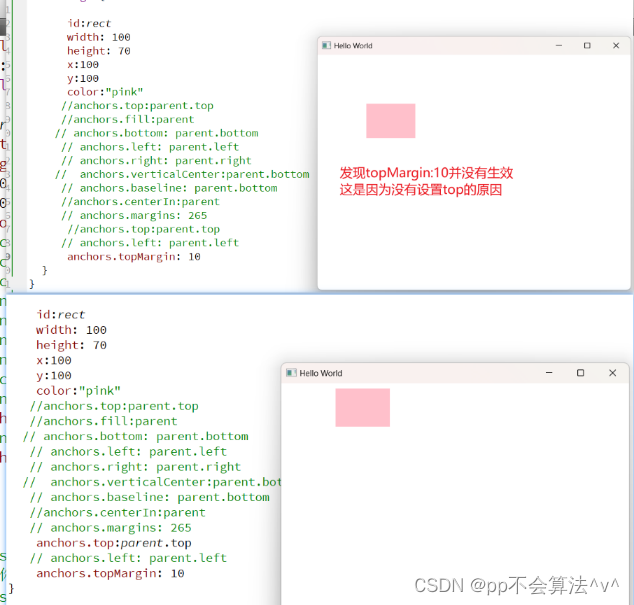
anchors.topMargin : real
锚布局的上边距

anchors.bottomMargin : real
锚布局的下边距
anchors.leftMargin : real
锚布局的左边距
anchors.rightMargin : real
锚布局的右边距
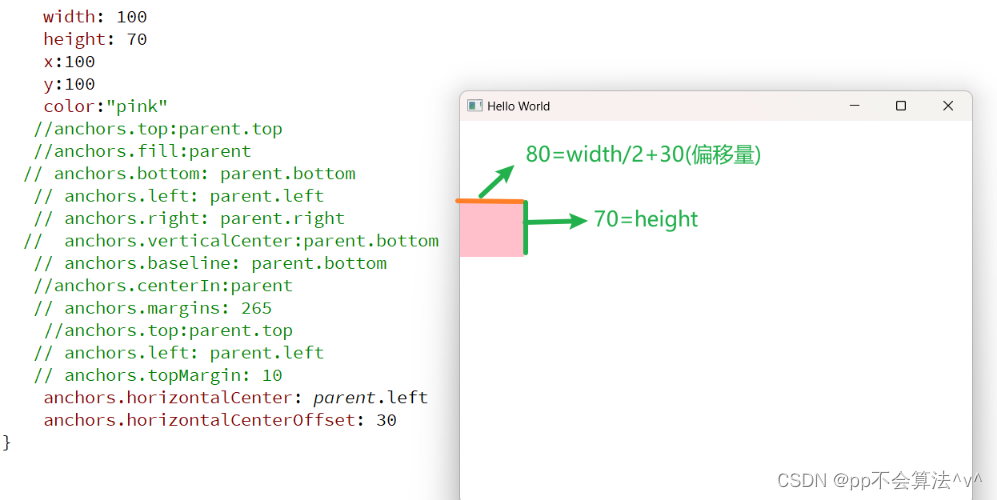
anchors.horizontalCenterOffset : real
锚布局水平方向中心线的偏移量,正数表示向右偏移,负数表示向左偏移
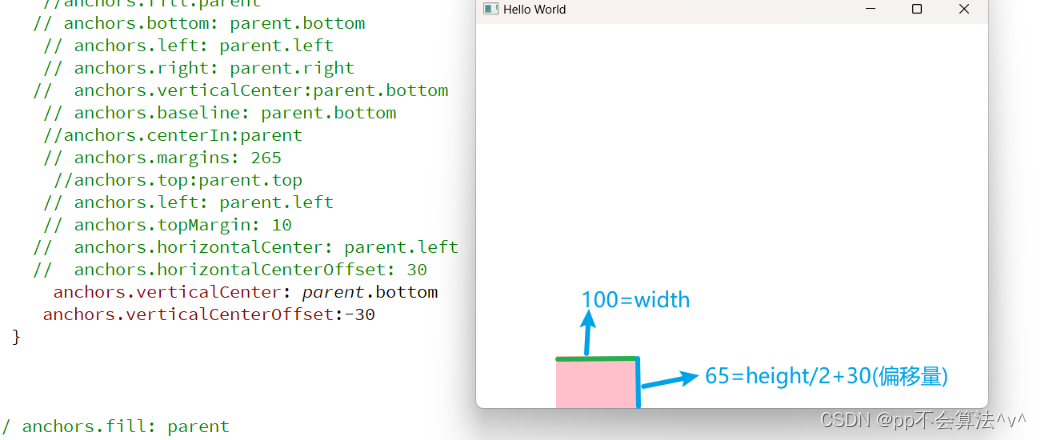
anchors.verticalCenterOffset : real
锚布局竖直方向中心线的偏移量,正数表示向下偏移,负数表示向上偏移
anchors.baselineOffset : real

anchors.alignWhenCentered : bool
在对齐的时候其他锚点位置是否不变,默认值为false,,alignWhenCentered属性仅在使用anchors.centerIn或anchors.fill: parent进行居中对齐时才起作用。如果没有应用这些属性,alignWhenCentered将不会生效。