一、前言
开发做前端好还是后端好?这是一个常见的问题,特别是对于初学者来说。在编程世界中,前端开发和后端开发分别代表着用户界面和数据逻辑,就像城市的两个不同街区一样。但是,究竟哪个街区更适合我们作为开发者呢?
二、两者的对比分析
首先,让我们来看看前端开发。作为用户界面的开发者,前端开发人员负责设计和构建用户直接与之交互的部分。这包括网页的布局、颜色、字体、图像等。前端开发需要深入了解HTML、CSS和JavaScript等技术,并且需要具备良好的用户体验和设计感。如果对用户界面的美观和用户体验有浓厚的兴趣,那么前端开发可能非常适合您。
与此相反,后端开发强调数据逻辑和服务器端的处理。后端开发人员负责处理应用程序的逻辑、数据库的管理和服务器的运行。例如,当用户在网页上提交表单时,后端开发人员将负责处理请求、验证用户输入、将数据存储到数据库中等。因此,后端开发需要深入了解编程语言(如Python、Java、PHP等)、数据库和服务器等技术。如果对数据处理和系统架构有浓厚的兴趣,那么后端开发可能非常适合
三、技能转换和跨领域工作
下面我们来看看作为前端和后端,分别需要掌握哪些知识
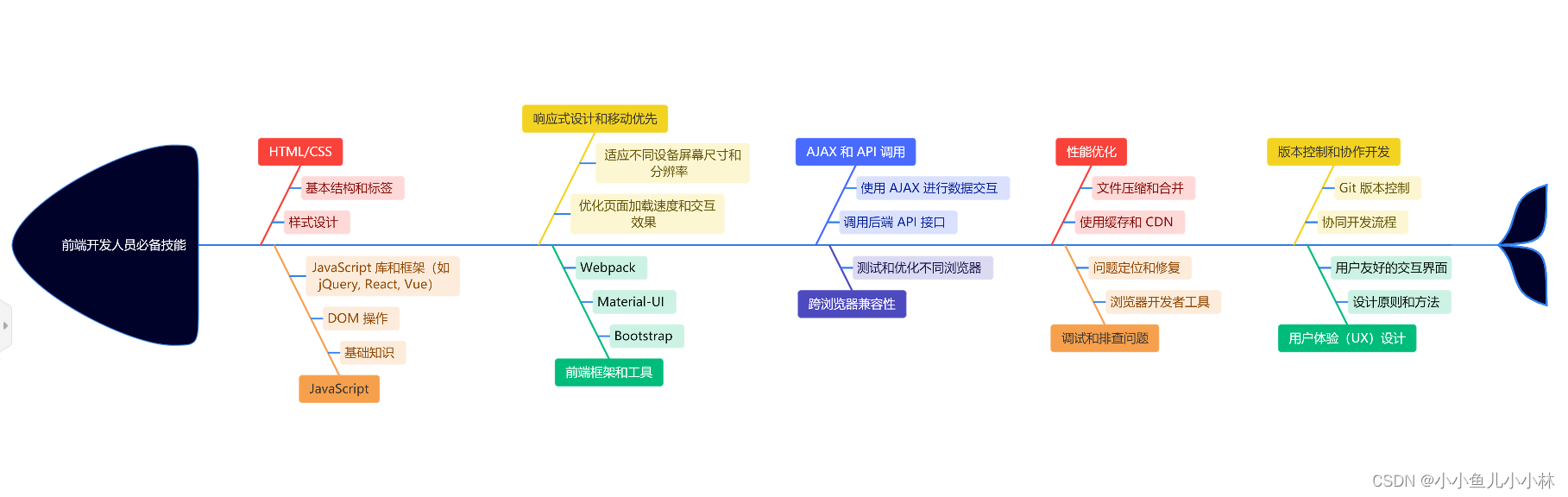
前端人员:

以下是前端开发中常见的一些技能和技术:
-
HTML(超文本标记语言):用于描述网页结构的标记语言。掌握HTML的基本语法和标签是前端开发的基础。
-
CSS(层叠样式表):用于网页的样式和布局。掌握CSS可以实现网页的美化和样式定制。
-
JavaScript:一种用于给网页添加交互功能的编程语言。它可以实现网页的动态效果、表单验证和数据处理等功能。
-
CSS预处理器:例如Sass和Less,它们扩展了CSS的功能,提供了变量、嵌套、混合等高级特性,使CSS代码更加模块化和可维护。
-
前端框架:例如React、Vue和Angular等,它们提供了一套组件化的开发模式,简化了前端开发的复杂性,并提高了开发效率。
-
前端工具:例如Webpack、Gulp和Grunt等,它们可以自动化任务,例如代码压缩、静态资源管理和代码打包等,提高开发效率。
-
响应式设计和移动端开发:掌握响应式设计可以使网页在不同设备上自动适应,并提供良好的用户体验。同时,了解移动端开发的技术和特点也是前端开发人员需要具备的能力。
-
浏览器开发工具:例如Chrome开发者工具和Firefox开发者工具等,它们提供了调试和性能优化的功能,帮助开发者更好地理解和调试代码。
-
版本控制:例如Git,它可以帮助开发者管理代码的版本,并实现多人协作开发。
-
前端性能优化:了解前端性能优化的技巧和策略,例如减少HTTP请求、压缩代码、缓存和延迟加载等,可以提高网页的加载速度和性能。
这只是前端开发中的一部分技能和技术,前端领域不断发展,新的技术和工具也在不断涌现。作为前端开发人员,持续学习和跟进最新的前端技术和趋势非常重要,以保持竞争力和适应行业需求。
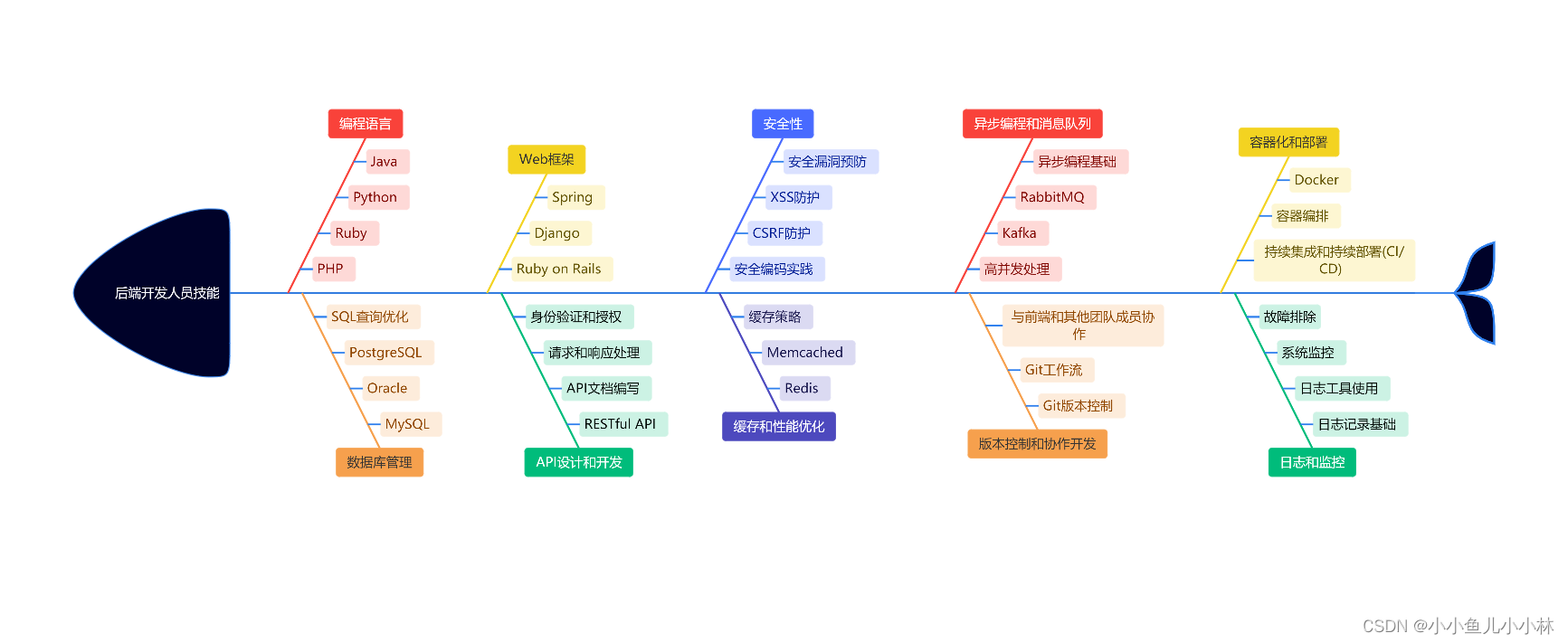
后端人员:

后端开发是构建和维护网站、服务器端应用程序和数据库的过程。以下是后端开发中一些常见的技能和技术:
-
编程语言:例如Java、Python、PHP、Ruby、C#等,这些语言可以用于开发后端应用程序。
-
后端框架:例如Spring(Java)、Django(Python)、Laravel(PHP)、Ruby on Rails(Ruby)等,它们提供了一套开发模式和工具,简化了后端开发的复杂性,并提高了开发效率。
-
数据库:例如MySQL、PostgreSQL、Oracle等关系型数据库,以及MongoDB、Redis等非关系型数据库。了解数据库的设计和管理,以及使用SQL语言进行数据操作和查询是后端开发的基础。
-
RESTful API:了解设计和开发API(Application Programming Interface),使用常见的HTTP方法(如GET、POST、PUT、DELETE)进行资源的创建、读取、更新和删除操作,使前端和后端可以进行数据交互和通信。
-
Web服务器:例如Apache、Nginx等,了解如何配置和管理服务器,以及处理HTTP请求和响应。
-
缓存:例如Redis、Memcached等,了解缓存的原理和使用,可以提高应用程序的性能和响应速度。
-
安全性:了解网络安全和常见的安全漏洞,例如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。学习如何保护应用程序和用户数据的安全。
-
操作系统和命令行:例如Linux、Unix等,了解常用的命令行工具和操作系统的基本知识,可以进行服务器的管理和维护。
-
版本控制:例如Git,掌握版本控制的基本操作和工作流程,可以有效地管理代码版本和协作开发。
-
性能优化和调试:了解如何优化应用程序的性能,并进行调试和排查问题,以提供更好的用户体验。
这只是后端开发中的一部分技能和技术,后端需要掌握的更广泛一点
前端后端工作分析:
综合上述分析来看,前端更注重交互,美观;因为是给用户看的,所以交互就起到至关重要的作用,要是交互让用户觉得很繁琐、很丑、有问题、很傻x,那不管后端写的逻辑再怎么优秀,客户或者用户都是无法接受的。
后端的东西可能更广泛一点,涉及交互、数据库、逻辑处理、服务部署等等。所以对开发的要求是比较高的,同样的一个需求逻辑不同程度的开发人员写的代码都是不一样的,有些高手写的逻辑就非常清晰、效率高、性能好;一些初学者写的代码逻辑可能就更繁琐;代码复用率低、处理性能差
当然,以上只是前端和后端开发的基本介绍。在实际应用中,前端和后端开发往往是相互配合的。没有稳定可靠的后端,前端无法获取数据和进行逻辑处理;没有美观流畅的前端,后端的功能也无法被完全体现。因此,作为开发者,我们可以选择专注于其中一方,但也要了解另一方的基本知识,以便能够与其他开发者合作。
举一个具体的例子,一个电商网站的开发。前端开发人员将负责设计和构建网站的界面,使其易于导航和吸引用户。他们需要使用HTML、CSS和JavaScript等技术来实现网站的布局和交互效果。而后端开发人员则负责处理用户的购买请求、验证付款信息、更新库存等操作。他们需要使用编程语言和数据库来实现这些功能。通过前后端开发人员的合作,最终实现了一个完整的电商网站。
四:介绍全栈开发
初学者可能听过全栈工程师,但是不知道什么意思,全栈顾名思义就是什么都会
首先,全栈工程师需要具备广泛的技术广度,能够涵盖前端和后端开发的各个方面。他们可以熟练运用多种编程语言和框架,如JavaScript、Python、Ruby、Java等,以及相关的前端和后端技术栈,如HTML/CSS、React、Vue、Angular、Spring、Django等。全栈工程师需要熟悉不同层次的开发,包括用户界面设计、前端开发、后端开发、数据库设计和管理、API设计和开发等。掌握这些技能可以帮助他们在整个应用程序开发过程中进行端到端的开发和维护。
其次,全栈工程师也需要有技术深度,对某个领域有较深入的了解和专长。这可以是前端开发、后端开发、数据分析、云计算等方面。全栈工程师可以选择其中一个领域进行深入学习和专研,成为该领域的专家。通过深入研究某个领域,全栈工程师可以在多个技术领域之间建立连接,并在项目中提供全面的解决方案。
全栈工程师是一种具备全面技能和广泛经验的多面手。他们不仅掌握了前端和后端开发的技术栈,还了解系统架构、数据库设计、安全性和性能优化等方面的知识。全栈工程师可以独立完成整个应用程序的开发,从前端用户界面到后端数据处理和存储,从搭建服务器到部署和维护应用程序。他们具备解决问题、跨领域合作和快速学习新技术的能力,在不同项目和团队中发挥重要作用。
小公司通常拥有有限的资源和人力,因此需要全栈工程师来承担更多的技术任务和职责。一方面是为了节约成本,另一方面是为了快速迭代,所以小公司往往招聘需要更全面的开发,不要求很精通,但是最好都会,只要功能做出来,项目能运行就可以。
随着公司规模的扩大,大公司通常有更多的资源和专业团队来处理各个技术领域。大公司更倾向于聘请专业的工程师团队,以便深入研究特定领域并提供更专业的解决方案,确保系统的可靠性和安全性。
五:总结
前端还是后端,这是一个长远的问题,有很多人做了几年前端,发现是后端学到的更多,业务知识了解的更透彻;也有很多后端,做了很久发现后端非常累,啥都要管,啥问题都要排查,天天加班加点,还不如前端的舒服。人生没有后悔药,就算你选择了另外一项,时间重来一次,你依旧会后悔。
就算时间重来一次,我们还是会做出同样的选择,因为当时的我们只有那么多的心智和阅历,我们只能做出当时最好的决定