1. System.arraycopy()
用来将一个数组的(一部分)内容复制到另一个数组里面去。
定义:
void arraycopy(Object src, int srcPos, Object dest, int destPos, int length);
例:
int[] arr1 = { 1, 2, 3, 4, 5 };
int[] arr2 = new int[10];
System.arraycopy(arr1, 0, arr2, 0, arr1.length);
如果传入的参数为 null、传入的参数不是数组、无法将原数组的类型转换为目标数组的类型、目标数组长度不够,都会抛出异常。
见文档。
2. arr.clone()
这个方法实际上是从 Object 里继承过来的。用来克隆本数组,返回一个新数组。
定义:
protected Object clone();
例:
int[] arr1 = { 1, 2, 3, 4, 5 };
int[] arr2 = null;
arr2 = arr1.clone();
见文档。
3. Arrays.copyOf()
Arrays 位于 import java.util.Arrays 下。
这个函数有两个版本:
<T> T[] java.util.Arrays.copyOf(T[] original, int newLength)
<T, U> T[] java.util.Arrays.copyOf(U[] original, int newLength, Class<? extends T[]> newType)
见文档。
<T>
复制指定数组为一个新的、指定长度的数组。
新长度可以:
- 和原来的一样长:全部复制
- 比原来的短:只复制源数组前面一部分
- 比原来的长:新数组多余的部分用
null填充
<T, U>
复制指定数组为一个新的、指定长度、指定类型的数组。
源数组里的内容会被自动转换为新数组的类型。但注意,源数组的元素类型必须可以被转换为新类型,否则会抛出 ArrayStoreException 异常。
例:
Integer[] arr1 = { 1, 2, 3, 4, 5 };
// 注意 <T,U> 版本的第三个参数 `newType` 是目标数组类型,不是目标数组元素类型
// 所以应该是 Object[].class,而不是 Object.class
Object[] arr2 = Arrays.copyOf(arr1, 4, Object[].class);
for (Object object : arr2) {System.out.println(object);
}
4. Arrays.copyOfRange()
这个方法同样有两个定义:
<T> T[] copyOfRange(T[] original, int from, int to);
<T,U> T[] copyOfRange(U[] original, int from, int to, Class<? extends T[]> newType);
Arrays.copyOfRange() 和 Arrays.copyOf(),差不多,只是前者可以指定起始位置而已。
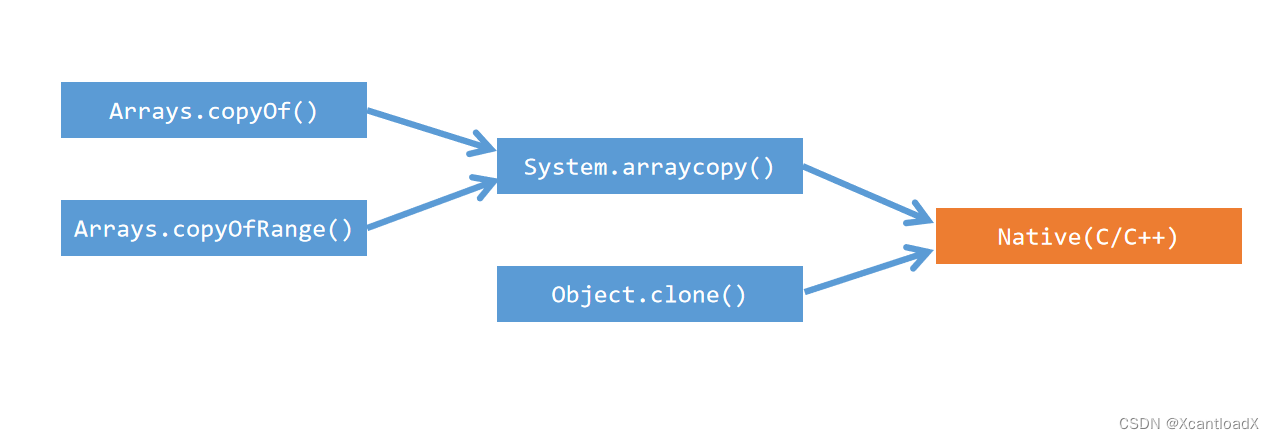
总结
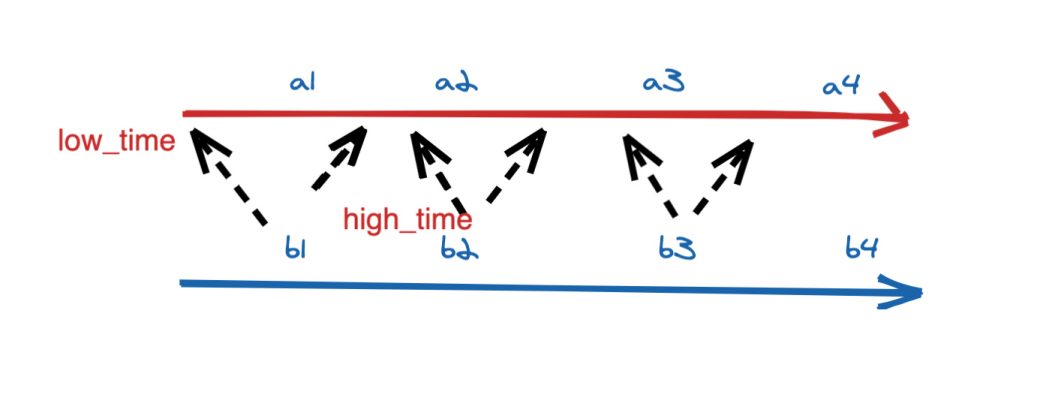
四种方法的实现关系(箭头表示“调用了”):

所以 System.arraycopy 和 Object.clone() 的效率要比 Arrays 高。
四种方法的特点比较: