目录
- 一、目的地类型
- 二、Exchange类型目的地
- 三、Queue类型目的地
- 四、AMQ Queue类型目的地
- 五、Topic类型目的地
一、目的地类型
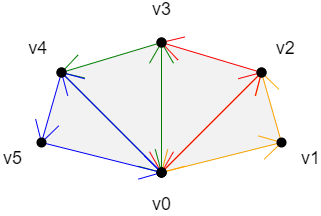
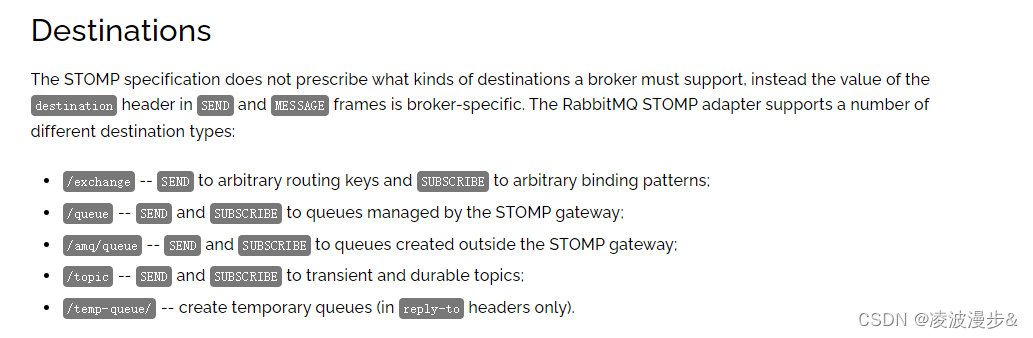
在上节 WebSocket的那些事(5-Spring STOMP支持之连接外部消息代理)中我们已经简单介绍了各种目的地类型,如下图:

这一节我们来详细探讨一下各种目的地类型的区别。
在MESSAGE报文中请求头destination的格式如下:
- 发布到默认交换机的消息目的地格式为:
/queue/queue_name。 - 发布到
amp.topic交换机的消息目的地格式为:topic/routing_key。 - 其它所有消息目的地格式为:
/exchange/exchange_name/routing_key。
如果队列名、交换机名、路由key包含了/、%或者非ascii字符,这些字符将会被替换为%dd,dd的意思是16进制编码。
二、Exchange类型目的地
任何exchange/queue或者exchange/routing-key的组合都可以通过前缀为/exchange的目的地来访问。
对于SUBSCRIBE命令,目的地格式为:/exchange/<name>[/<pattern>],格式说明如下:
- 在
name交换机上创建一个排它,自动删除的队列。 - 如果
<pattern>有指定,则以<pattern>为路由key绑定到名称为name的交换机上。
对于SEND命令,目的地格式为:/exchange/<name>[/<routing-key>],格式说明如下:
- 通过
<routing-key>发送消息到名称为name的交换机上。
备注:Exchange类型的目的地不适用于从已存在的队列消费信息。对于每个订阅者都会创建一个新的队列,并且通过指定的路由key绑定到指定的交换机。如果要消费已存在队列的消息,可以使用
/amq/queue目的地。
三、Queue类型目的地
对于简单队列,目的地格式为/queue/<name>。
Queue类型目的地只会把消息传递给最多一个订阅者,发送的消息如果没有消费者订阅将会一直入队,直到订阅者进行消费。
- 对于SUBSCRIBE命令,该类型目的地会创建一个共享的名称为
name的队列。 - 对于SEND命令,名称为
name的共享队列会在第一次发送消息到该类型的目的地时创建,消息将会根据路由keyname发送到默认交换机上。
四、AMQ Queue类型目的地
如果要发送或者订阅不由STOMP适配器管理的已存在队列的消息,消息目的地格式为/amq/queue/<name>,说明如下:
- 对于SEND和SUBSCRIBE命令,不会创建队列。如果队列不能存在,使用SUBSCRIBE队列会报错。
- 对于SEND命令,消息会经由默认交换机直接发送已经存在的名称为
name的队列上。 - 对于SUBSCRIBE命令,针对已存在的名称为
name的队列订阅会基于当前STOMP会话建立。
备注:如果没有指定任何队列参数,队列将会被认定持久、非排它、非自动删除。
五、Topic类型目的地
STOMP客户端用的最多的目的地类型就是/topic/<name>,该类型的目的地可以路由消息到多个订阅者,发送到Topic类型目的地的消息如果没有订阅者订阅,将会被丢弃。
关于Topic类型目的地的格式说明如下:
- 对于SEND命令,消息会通过路由key
<name>发送到amp.topic交换机上。 - 对于SUBSCRIBE命令,首先会创建一个自动删除和非持久化的队列,然后会将该队列通过路由key
<name>绑定到amp.topic交换机上。
可以通过stomp.default_topic_exchange参数可以修改默认Topic交换机的名称,如下:
stomp.default_topic_exchange = some.exchange
更多关于目的地类型的说明可以参考:RabbitMQ STOMP插件说明。