以下方法不算最优解。因为这个ui文件很容易重新编译,使写在ui.py里面的代码被删掉。
所以更好的方法应该是在主代码当中单独定义控件。并且使用布局添加控件到界面中。
以下内容纯为旧版实现,仅供参考:
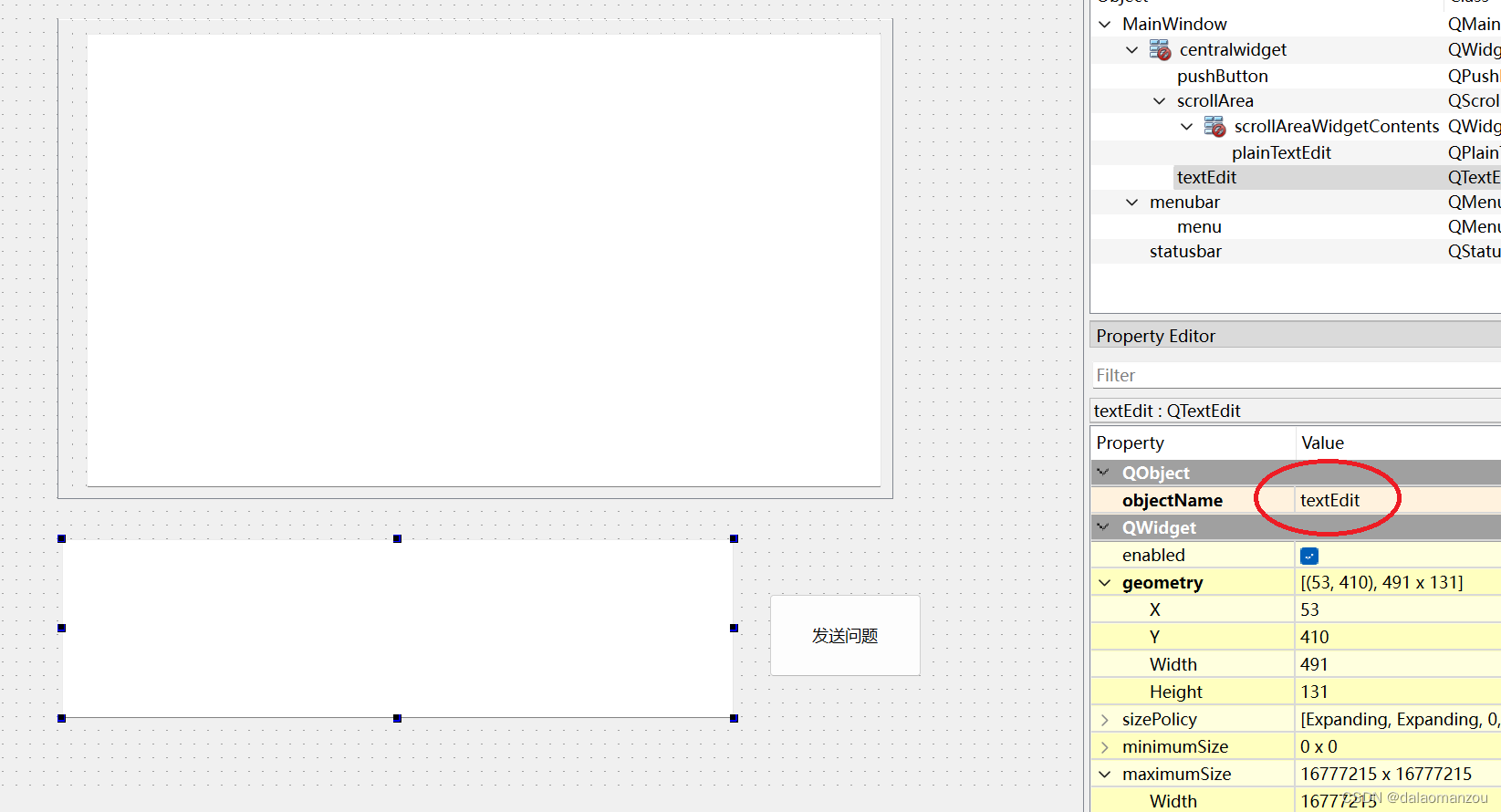
我的实现方法是,先用qt designer写好界面,如下图:

接着将其生成的ui文件编译成为py文件。
找到里面这几行代码:
self.textEdit = QTextEdit(self.centralwidget)self.textEdit.setObjectName(u"textEdit")self.textEdit.setGeometry(QRect(53, 410, 490, 131))
把它改成
self.myTextEdit = MyTextEdit(self.centralwidget)
self.myTextEdit.setObjectName(u"myTextEdit")
self.myTextEdit.setGeometry(QRect(53, 410, 490, 131))
这里面的myTextEdit你可以替换成任意自己喜欢的名字,后文不再赘述。
那四个数字是布局的数字,因为之前在设计器里面已经调好了,所以数字原封不动抄下来。
接着在这个关于ui的python文件中顶上(也就是导入模块下方,其他类上方的位置)的位置加上自定义控件的类的代码:
class MyTextEdit(QTextEdit):return_pressed = Signal()#为什么要继承后重写?因为原来的控件不支持检测回车键事件。按了回车会默认换行。def __init__(self,parent=None):super().__init__(parent)def keyPressEvent(self, event):QTextEdit.keyPressEvent(self,event)if event.key() == Qt.Key_Return:if self.toPlainText()!='':#非空才触发信号,为空的时候触发了没意义。self.return_pressed.emit()
最顶上部分从源代码导入框架的位置,要加上这个
from PySide6.QtCore import Signal
这是因为原来的UI文件里面没有引入信号,这里需要手动添加一下。
ui文件末尾也需要把retranslateUi里面的相关名字改一下,把
self.textEdit.setHtml
改成
self.myTextEdit.setHtml
注意:setHtml后面还有内容,只是太长了,我懒得写,因为后面没啥变化,就没必要列出来。
以上这部分是ui.py中要改的代码。
接着回到主入口的代码(也就是要点击运行程序的那个代码)
在初始化主窗口的代码中,加上这个:
self.ui.myTextEdit.return_pressed.connect(self.xxxslot)
这里面的self.xxxslot是任意需要激活的槽函数
这个代码整体运行的逻辑是:一旦我在输入框里按了回车,就会释放一个return_pressed的信号,而这个信号会被相应的槽捕获,从而执行槽函数里面的内容,我这里就是简单地把输入框中的文本发送出去,让别的代码进行处理。