目录
- 一、引言
- 二、两者的对比分析
- 1. 技能要求和专业知识
- 前端开发
- 后端开发
- 2. 职责和工作内容
- 前端开发
- 后端开发
- 3. 项目类型和应用领域
- 前端开发
- 后端开发
- 4. 就业前景和市场需求
- 前端开发
- 后端开发
- 三、技能转换和跨领域工作
- 四、介绍全栈开发
- 五、结语
- 附、开源项目
- 微服务商城项目
- 前后端分离项目
一、引言
前端开发和后端开发作为Web开发的两个核心领域,各自拥有独特的特点和职责。在选择倾向于哪一种时,需要综合考虑个人兴趣、技能、职业目标以及对行业的理解。在这篇文章中,我们将从不同的维度谈谈对前端开发和后端开发的看法。
二、两者的对比分析
1. 技能要求和专业知识
前端开发

前端开发侧重于用户界面和用户体验。开发者需要掌握HTML、CSS、JavaScript等基础技能,以及现代前端框架如React、Angular、Vue.js等。了解设计原则和UI/UX设计也是必要的。
后端开发

后端开发主要关注应用程序的逻辑、数据存储和处理,需要深入理解数据结构、算法、数据库系统、网络通信等。掌握至少一门后端开发语言(如Java、Python、Node.js)和相关的框架(如Spring、Django、Express.js)是基本要求。
2. 职责和工作内容
前端开发
前端开发负责构建用户可以直接交互的界面,将设计转化为实际可用的产品,实时关注用户体验。工作内容包括界面设计、开发响应式网页、优化性能等。
后端开发
后端开发负责处理应用程序的核心逻辑,保障系统的稳定性、安全性和可扩展性。工作内容包括设计和维护数据库、处理业务逻辑、开发API等。
3. 项目类型和应用领域
前端开发
前端开发更适合面向用户的应用领域,如网站、Web应用、移动应用的用户界面等。
后端开发
后端开发更适合处理底层逻辑、安全性要求高、数据处理复杂的应用领域,如大型企业应用、电子商务平台、社交网络等。
4. 就业前景和市场需求
前端开发
随着Web技术的快速发展,前端开发的需求也在不断增加。市场上对于熟练掌握前端技能的开发人员的需求很大。
后端开发
后端开发同样有着广泛的需求。企业对于能够设计、搭建并维护复杂系统的后端开发人员的需求很高。
三、技能转换和跨领域工作
对于一个开发者想要从前端转向后端或反之,可以采取以下步骤:
-
深入学习目标领域知识: 针对目标领域,学习其特定的技术和知识,建立起相关领域的基础。
-
开展小型项目: 参与或独立开发一些小型项目,积累实践经验,加深对目标领域的理解。
-
参加培训和课程: 参加相关的培训课程,学习目标领域的高级技能,获取系统性的知识。
-
结合实践经验: 利用自己的前端或后端开发经验,将新学习的领域知识与实践相结合,形成自己的特色。
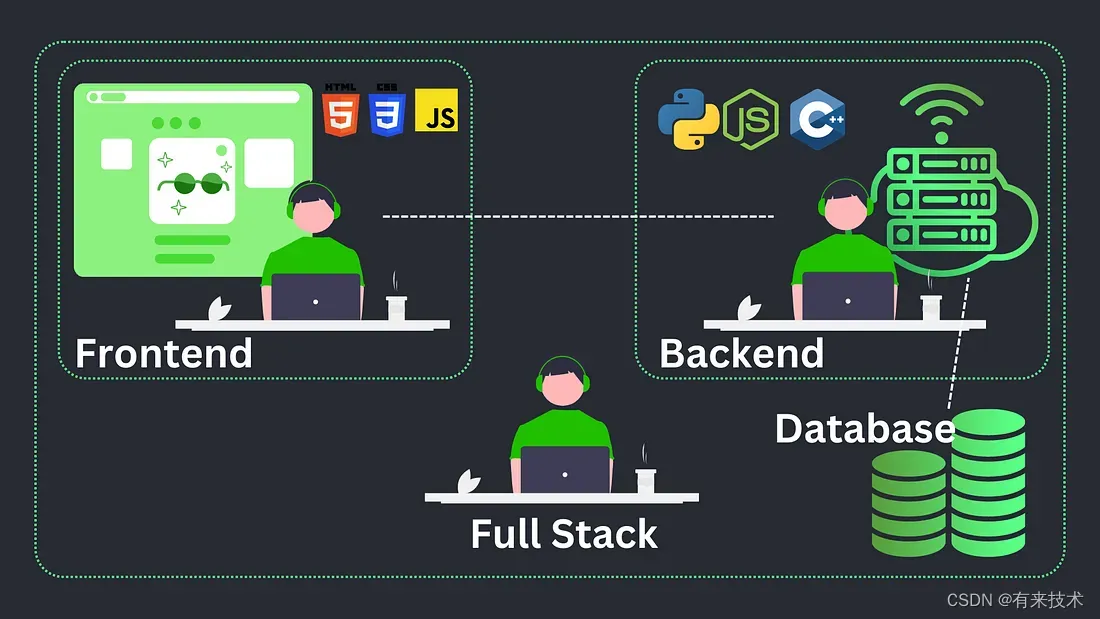
四、介绍全栈开发

全栈开发者既熟悉前端开发,也了解后端开发。他们能够负责项目的全部开发过程,从前端界面设计到后端逻辑处理,实现项目的快速开发。全栈开发者拥有更广泛的视野和能力,能够参与项目的各个阶段,具有更强的独立开发能力和解决问题的能力。
优势和展望
灵活性和高效性: 全栈开发者能够快速适应不同项目的需求,节省了团队协作的时间,提高了项目的整体开发效率。
完整项目视角: 全栈开发者了解项目的前后端结合方式,能够更好地设计系统架构和数据库结构,保障整个项目的一体化运作。
就业机会多样化: 全栈开发者可以胜任多种职位,如全栈工程师、解决方案架构师等,具有更广泛的就业机会和发展空间。
持续学习和成长: 全栈开发要求不断学习新技术、新框架,保持对前端和后端技术的深度了解,有助于个人技术的持续成长。
创业和个人项目: 对于创业者或个人项目开发者来说,全栈开发能够独立完成整个项目,降低团队规模和开发成本。
五、结语
前端开发和后端开发各有其独特的优势和特点。前端侧重于用户界面和用户体验,后端侧重于处理逻辑和数据,两者在一个Web项目中起着不可或缺的作用。全栈开发作为综合了解两者的开发方向,具有广泛的就业前景和发展空间。选择前端开发、后端开发还是全栈开发取决于个人兴趣、技能、职业规划以及所在行业的需求。最终,重要的是保持对技术的热情和持续学习,不断提升自己,成为优秀的开发者。
附、开源项目
微服务商城项目
| Github | Gitee | |
|---|---|---|
| 开源组织 | 有来开源组织 | 有来开源组织 |
| 后端 | youlai-mall 📖 | youlai-mall 📖 |
| 前端 | mall-admin🌎 | mall-admin 🌎 |
| 移动端 | mall-app 🌎 | mall-app 🌎 |
前后端分离项目
| Github | Gitee | |
|---|---|---|
| 开源组织 | 有来开源组织 | 有来开源组织 |
| 后端 | youlai-boot 📖 | youlai-boot 📖 |
| 前端 | vue3-element-admin 🌎 | vue3-element-admin 🌎 |