<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../JS/vue.js" > </ script> </ head> < body> < divid = " root" > < h2:style = " {opacity}" > </ h2> </ div> </ body> < script> Vue. config. productionTip = false new Vue ( { el : '#root' , data : { opacity : 1 } , methods : { } , mounted ( ) { setInterval ( ( ) => { this . opacity -= 0.01 if ( this . opacity <= 0 ) this . opacity = 1 } , 16 ) ; } } )
</ script> </ html>
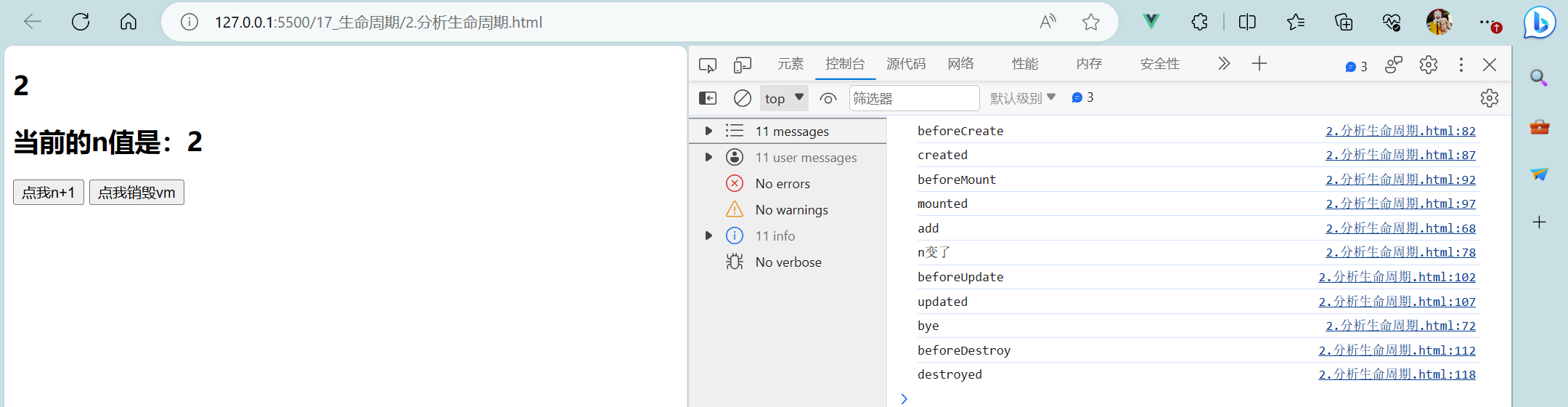
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../JS/vue.js" > </ script> </ head> < body> < divid = " root" > < h2v-text = " n" > </ h2> < h2> </ h2> < button@click = " add" > </ button> < button@click = " bye" > </ button> </ div> </ body> < script> Vue. config. productionTip = false new Vue ( { el : '#root' , data : { n : 1 } , methods : { add ( ) { console. log ( 'add' ) ; this . n++ } , bye ( ) { console. log ( 'bye' ) ; this . $destroy ( ) } } , watch : { n ( ) { console. log ( 'n变了' ) ; } } , beforeCreate ( ) { console. log ( 'beforeCreate' ) ; } , created ( ) { console. log ( 'created' ) ; } , beforeMount ( ) { console. log ( 'beforeMount' ) ; } , mounted ( ) { console. log ( 'mounted' ) ; } , beforeUpdate ( ) { console. log ( 'beforeUpdate' ) ; } , updated ( ) { console. log ( 'updated' ) ; } , beforeDestroy ( ) { console. log ( 'beforeDestroy' ) ; } , destroyed ( ) { console. log ( 'destroyed' ) ; } } )
</ script> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../JS/vue.js" > </ script> </ head> < body> < divid = " root" > < h2:style = " {opacity}" > </ h2> < button@click = " opacity = 1" > </ button> < button@click = " stop" > </ button> </ div> </ body> < script> Vue. config. productionTip = false new Vue ( { el : '#root' , data : { opacity : 1 } , methods : { stop ( ) { this . $destroy ( ) } } , mounted ( ) { this . timer = setInterval ( ( ) => { this . opacity -= 0.01 if ( this . opacity <= 0 ) this . opacity = 1 } , 16 ) ; } , beforeDestroy ( ) { clearInterval ( this . timer) } } )
</ script> </ html>