大家好,我是老卫。
恰逢中秋国庆双节,不想出门看人山,惟愿宅家阅书海!
今天开箱的这本书是《Vue.js+Spring Boot全栈开发实战》。
外观
从书名故名思议,就是基于Vue.js+Spring Boot来实现企业级应用全栈开发。
该书由人民邮电出版社出版。
封面风格比较简约,连一张插图都没有。

背面也空旷,定价是69.8元
特点
封面正面其实已经总结了,四个特点跃然纸上:
- 精选实战案例
- 侧重工程应用
- 详解核心技术
- 配套丰富资源
具体的:
- 知识点覆盖全。掌握全栈开发技能,具备全栈开发能力。
- 零基础入门。从零开始一步步实现全栈开发。
- 案例丰富。39个知识点实例和4个综合实战案例,兼具应用性和实践性。
内容提要
本书全面介绍了Vue.js+Spring Boot全栈开发所使用的最新技术,技术包括Vue.js 3、Naive UI、md-editor-v3、NGINX、TypeScript、Spring Boot、Spring MVC、Spring Data、Hibernate、H2、MySQL、Spring Security等开源技术栈,知识点涉模块、测试、缓冲区、事件处理、HTTP编程、组件、模板、指令、监听器、表达式、事件、表单、HTTP客户端、MVC、JPA、数据存储、安全等众多话题。
本书内容丰富、案例新颖,学习难度由浅及深层层推进,理论联系实际,具有非常强的实操性。这些知识点既能满足当前企业级应用的开发需求,又可以最大幅度减轻开发者的负担。本书所介绍的知识较为前瞻,并辅以大量的案例,令读者知其然知其所以然。通过本书的学习,可以令读者拓展视野,并提升市场竞争能力。
前言
写作背景
Vue.js技术是目前前端框架组件化开发最为火热的技术之一,而Spring Boot则是在Java领域知名度最高的企业级开发框架。业界将这两者技术整合进行全栈开发,不失为一种流行的开发方式。笔者撰写过包括《Vue.js 3企业级应用开发实战》《Spring Boot 企业级应用开发实战》等在内的有关Vue.js和Spring Boot方面的专著,但将Vue.js和Spring Boot进行整合论述尚属首次。
本书介绍了Vue.js+Spring Boot全栈开发所使用的最新技术,这些技术既能满足当前企业级应用的开发需求,又可以最大幅度减轻开发者的负担。通过本书的学习,可以令读者拓展视野,并提升市场竞争能力。本书主要面向计算机专业的学生、全栈开发的爱好者及工程师。本书涉及的技术包括Vue.js 3、Naive UI、md-editor-v3、NGINX、TypeScript、Spring Boot、Spring MVC、Spring Data、Hibernate、H2、MySQL、Spring Security等,是市面上为数不多的介绍全栈技术开发的书籍之一。
一书在手,肩挑全栈,事半功倍!
内容介绍
全书大致分为以下几个部分:
- (第1章)概述:介绍Vue.js+Spring Boot全栈开发架构所涉及的核心技术栈及周边技术栈的组成。
- (第2-10章)Vue.js的基础及进阶:介绍Vue.js及其周边技术的基础及核心内容。
- (第11-15章)Spring Boot的基础及进阶:介绍Spring Boot及其周边技术的基础及核心内容。
- (第16-19章)实战:演示如何从0开始实现一个综合实战案例——新闻头条。
本书适合Vue.js+Spring Boot全栈开发初学者和进阶读者作为自学教程,也适合培训学校作为培训教材,还适合大、中专院校的相关专业作为教学参考书。
正文内容


排版它是16K的。16K的一个排版呢就相当于它这个纸本身就非常大,A4纸它大小。所以他这个里面一页他的内容是非常多的。所以你别看他这本书好像不是太厚啊,但其实比一般的书因为他这个要大啊,篇幅也不小。
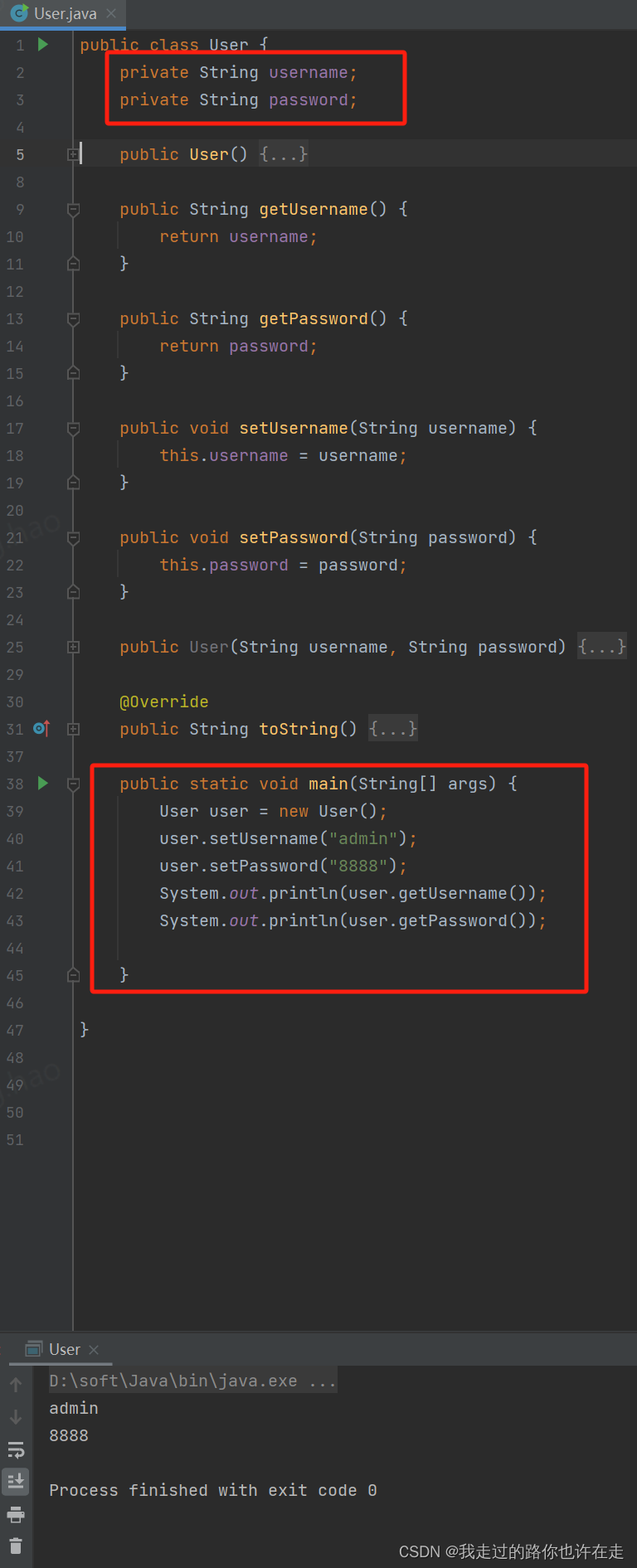
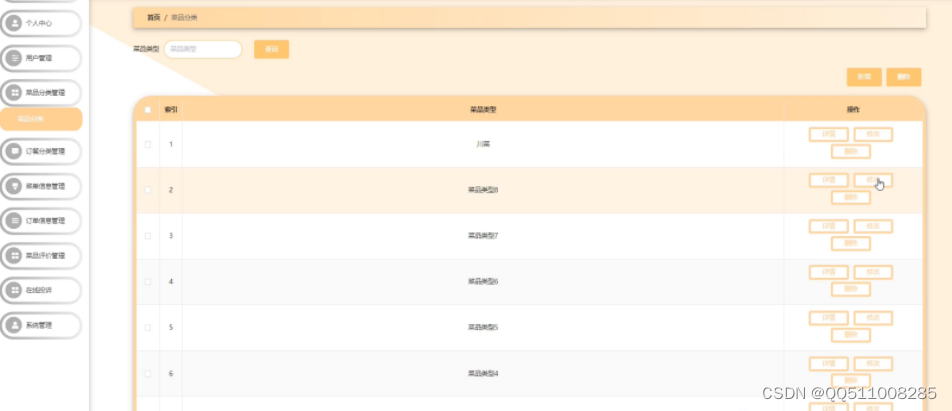
然后可以看到他书里面有非常多这种运行案例的一些截图,有非常详细的原码,还有很多这个过程步骤他都写出来,非常详细。
所以这本书呢,是其实是有点像高校里面这种教材这种感觉,价格上面定价是非常便宜的,因为它面向是学生嘛。但实际上他内容还是很丰富的
好以上就是这本《Vue.js+Spring Boot全栈开发实战》的一个整体情况。
其他
- 开箱视频可以见B站:【老卫拆书】013:《Vue.js+Spring Boot全栈开发实战》开箱_哔哩哔哩_bilibili
- 该书源码: