项目中遇到的场景,亲测实用
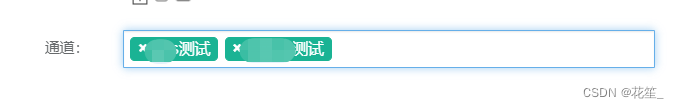
表单添加时,select选中多个,编辑表单时,select多选回显,如图

代码:
// 新增代码
<label class="col-sm-3 control-label">通道:</label><div class="col-sm-8"><select name="channelIds" multiple id="channelIds" class="form-control"><option th:each="channel:${channels}" th:value="*{channel.id}" th:text="${channel.channelName}"></option></select></div>
// 编辑回显
<label class="col-sm-3 control-label">通道权限</label><div class="col-sm-8"><select name="channelIds" multiple id="channelIds" class="form-control"><option th:each="channel:${channels}" th:value="*{channel.id}" th:text="${channel.channelName}"th:selected="${selectChannels.contains(channel.id)}"></option></select></div>
编辑回显重点是th:selected=“${selectChannels.contains(channel.id)}”
selectChannels是后端返回的已绑定的通道列表,channels是通道列表


![ES查询数据的时报错:circuit_breaking_exception[[parent] Data too large](https://img-blog.csdnimg.cn/b1ea2a4e4ddb4f49b2600a2ff606e20d.png)