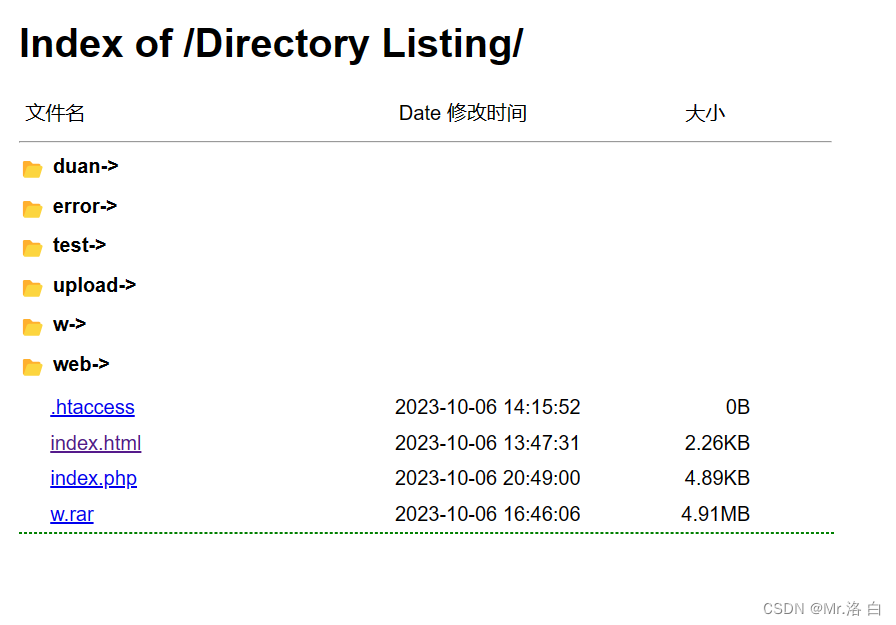
此实现了一个可展开的目录列表和文件浏览功能
该代码通过PHP实现了扫描指定目录下的文件和目录,并按照一定的排序规则进行展示。
用户可以点击目录名称,展开或折叠该目录下的子目录和文件列表。
对于文件,显示了文件名、修改时间和文件大小,并提供了文件链接以在新标签页中打开文件。
对于空目录,显示了"Empty Directory"的提示。此外,代码还提供了文件大小格式化的函数,将文件大小转换为易读的单位(如KB、MB、GB等)。
该代码通过HTML、CSS和JavaScript实现,为网页添加了一种直观和友好的目录浏览方式,方便用户快速查找和访问文件。

<!DOCTYPE html>
<html>
<head><title>Directory Listing</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>body {font-family: Arial, sans-serif;margin: 20px;}.directory {font-weight: bold;margin-bottom: 10px;cursor: pointer;display: flex;align-items: center;}.directory-icon {margin-right: 5px;}.file {margin-left: 20px;display: flex;align-items: center;}.indent {margin-left: 20px;}.collapsed {display: none;}.empty-directory {background-color: #C0FFC0;}.table {border-collapse: collapse;}td {padding: 5px;border: none;}.left {text-align: left;width: 250px; /* 调整大小文本的列宽 */}.center {text-align: center;width: 180px; /* 调整大小文本的列宽 */}.right {text-align: right;width: 110px; /* 调整大小文本的列宽 */}</style><script>function toggleDirectory(element) {var subDirectory = element.nextElementSibling;if (subDirectory.style.display === 'none') {subDirectory.style.display = 'block';} else {subDirectory