这篇文章主要记录自己在ubuntu上部署自己的微服务应用的过程,文章中使用了docker、docker-compose和portainer,在部署过程中遇到了不少问题,因为博主也是初学docker-compose,通过这次部署实战确实有所收获,在这篇文章一起分享给大家~
目录
第一步:开始前的准备工作
1、拉取java8的镜像
2、安装docker
3、通过docker安装portainer
第二步:部署运行环境
1、安装redis
2、安装nacos
创建命名空间
添加配置文件
3、安装maraidb
第三步:打包项目
第四步:打包镜像
打包layui的镜像
打包mhxysy的镜像
第五步:通过portainer部署微服务
1、部署layui
2、部署权限平台
3、部署梦幻西游手游管理系统
部署过程中遇到的一些问题
问题1:多个docker容器之间无法通过内部ip相互访问
问题2:docker容器内部无法访问宿主机上的资源
第一步:开始前的准备工作
1、拉取java8的镜像
这个镜像在通过Dockerfile把jar包通过Dockerfile打包生成docker镜像文件的时候要用到。
docker pull java:82、安装docker
如果虚拟机上还没有安装docker的,可以参考博主的以下文章完成docker安装
Ubuntu上安装docker的详细教程、docker常用命令介绍![]() https://blog.csdn.net/heyl163_/article/details/131503469
https://blog.csdn.net/heyl163_/article/details/131503469
3、通过docker安装portainer
下面链接中的文章详细介绍了通过docker安装并启动portainer的步骤
使用docker安装portainer![]() https://blog.csdn.net/heyl163_/article/details/131758217
https://blog.csdn.net/heyl163_/article/details/131758217
第二步:部署运行环境
1、安装redis
方案一:可以在ubuntu宿主机上通过源码方式安装redis
Ubuntu上通过源码方式安装Redis![]() https://blog.csdn.net/heyl163_/article/details/133126763
https://blog.csdn.net/heyl163_/article/details/133126763
方案二:通过portainer快速部署
docker pull redis:6.2.13在portainer上新建一个stack,填写docker-compose.yml
version: "3"services:redis:container_name: redisimage: redis:6.2.13ports:- 6379:6379然后点击部署按钮,可以参考下一小节《2、安装nacos》
2、安装nacos
本篇文章中,安装nacos作为微服务的注册中心和配置中心,统一管理多个微服务的配置。
第一步:通过docker输入以下命令拉取nacos镜像
docker pull nacos/nacos-server:1.4.2第二步:在portainer中新建一个stack,填写docker-compose.yml
version: "3"
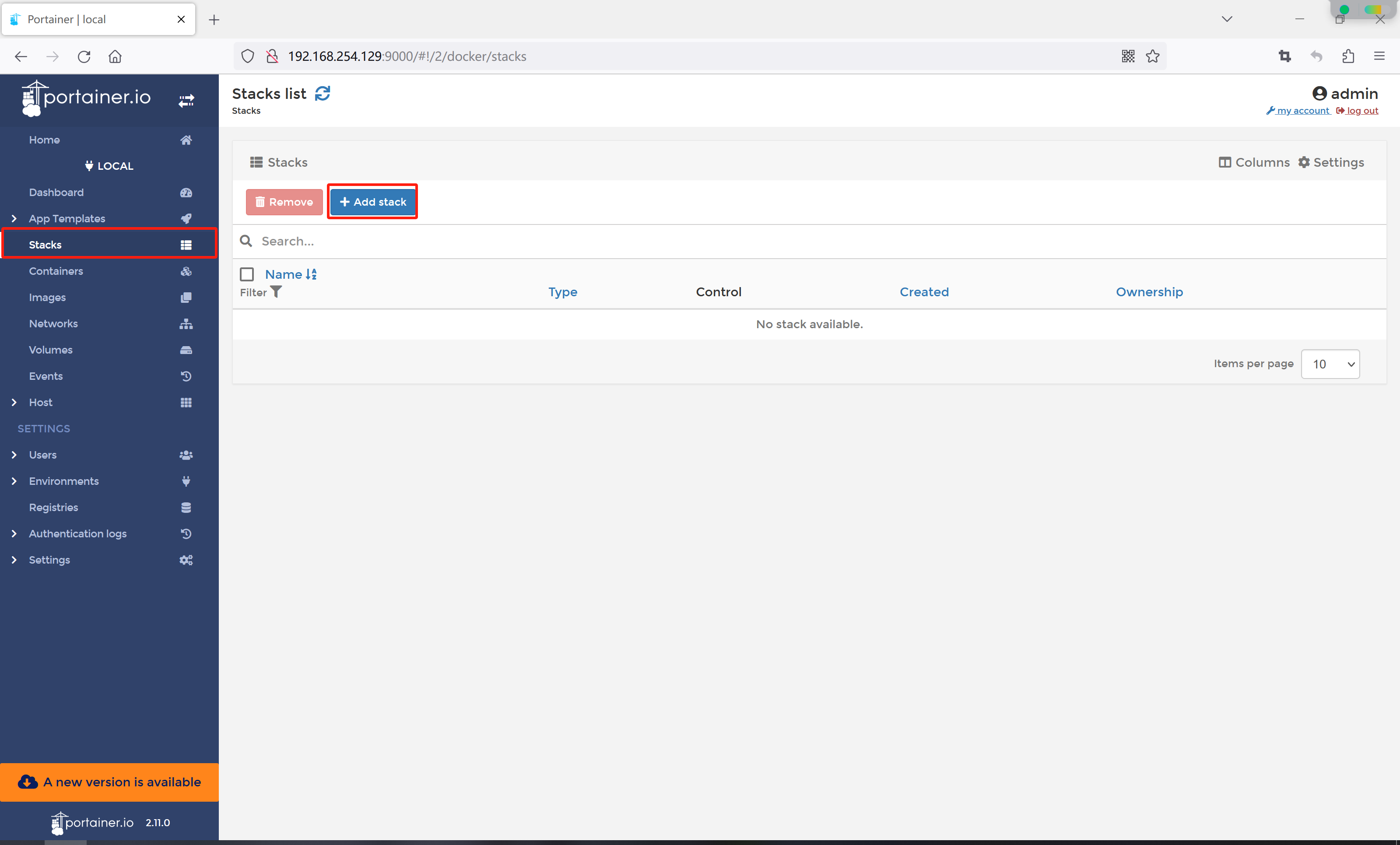
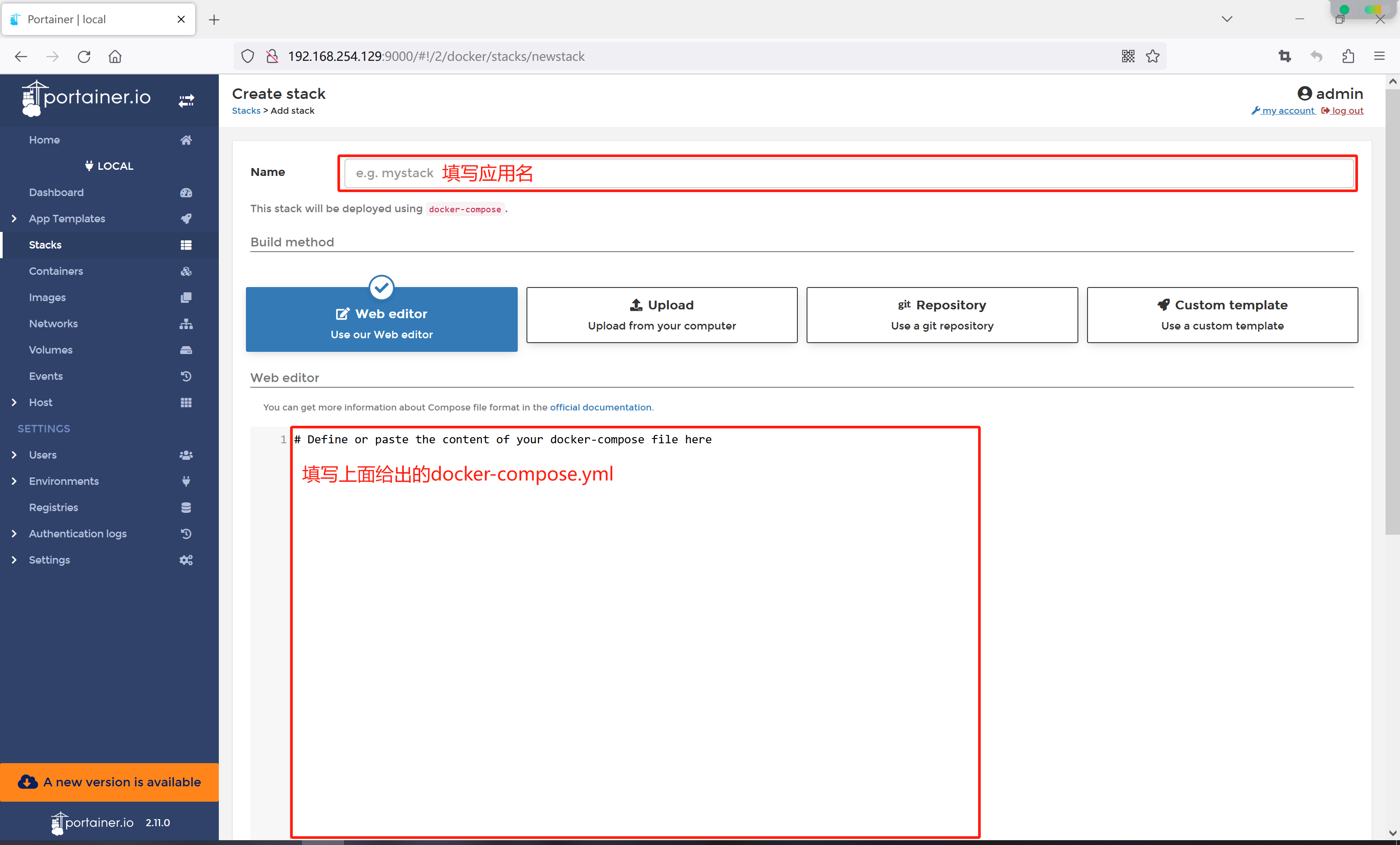
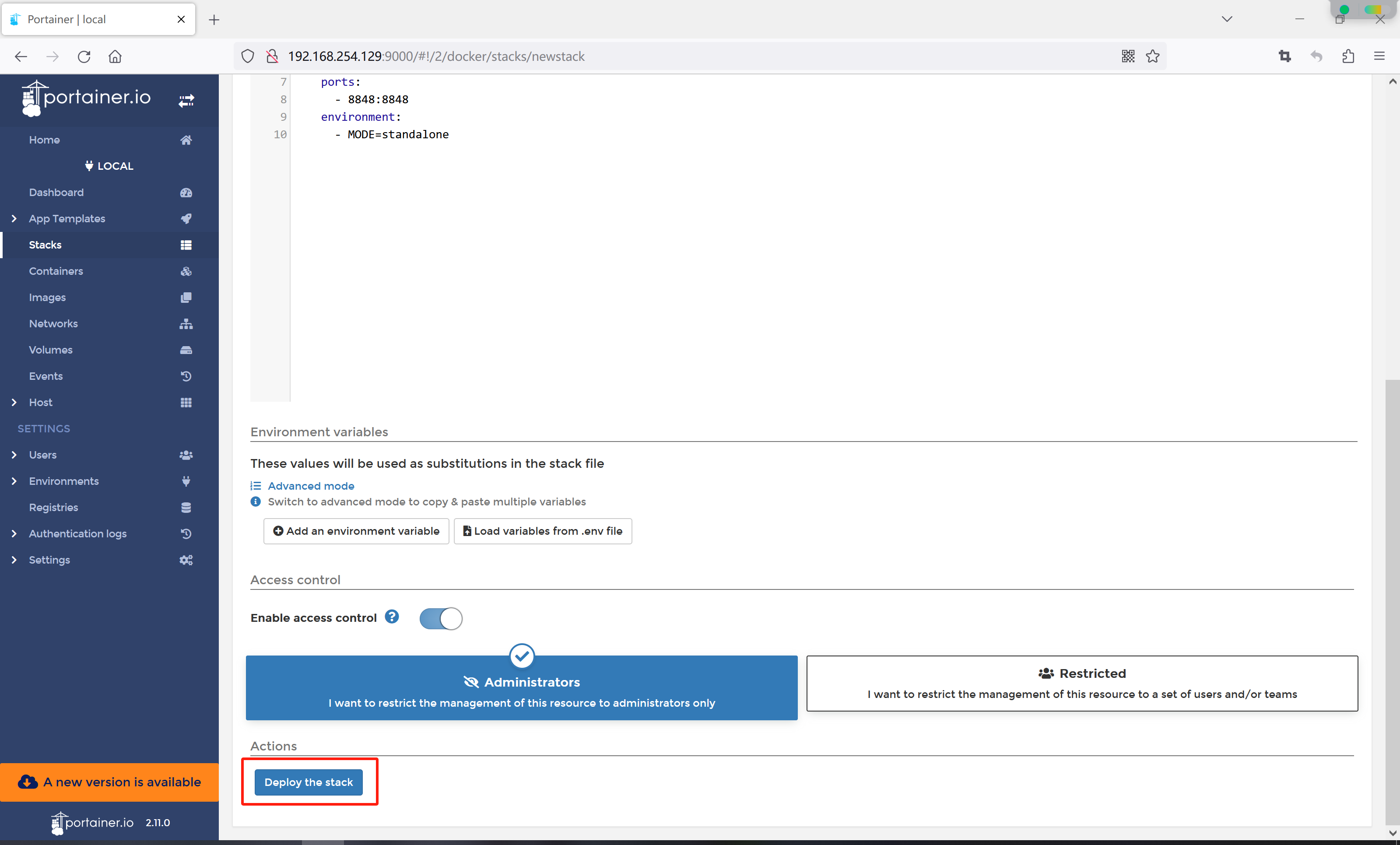
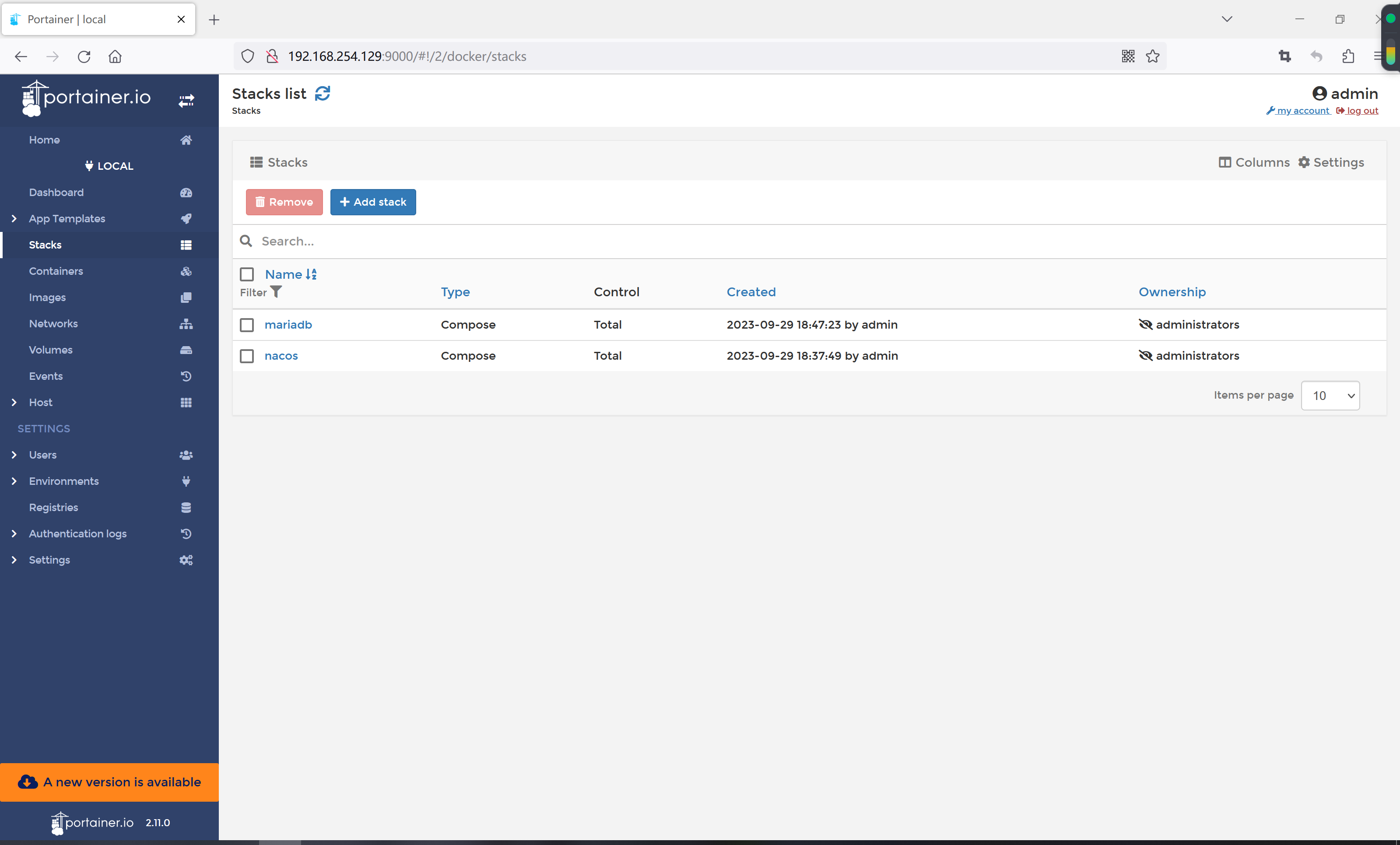
services:nacos:container_name: nacosimage: nacos/nacos-server:1.4.2ports:- 8848:8848environment:- MODE=standalone点击左侧的Stacks菜单,然后点击【Add Stacks】按钮添加一个应用

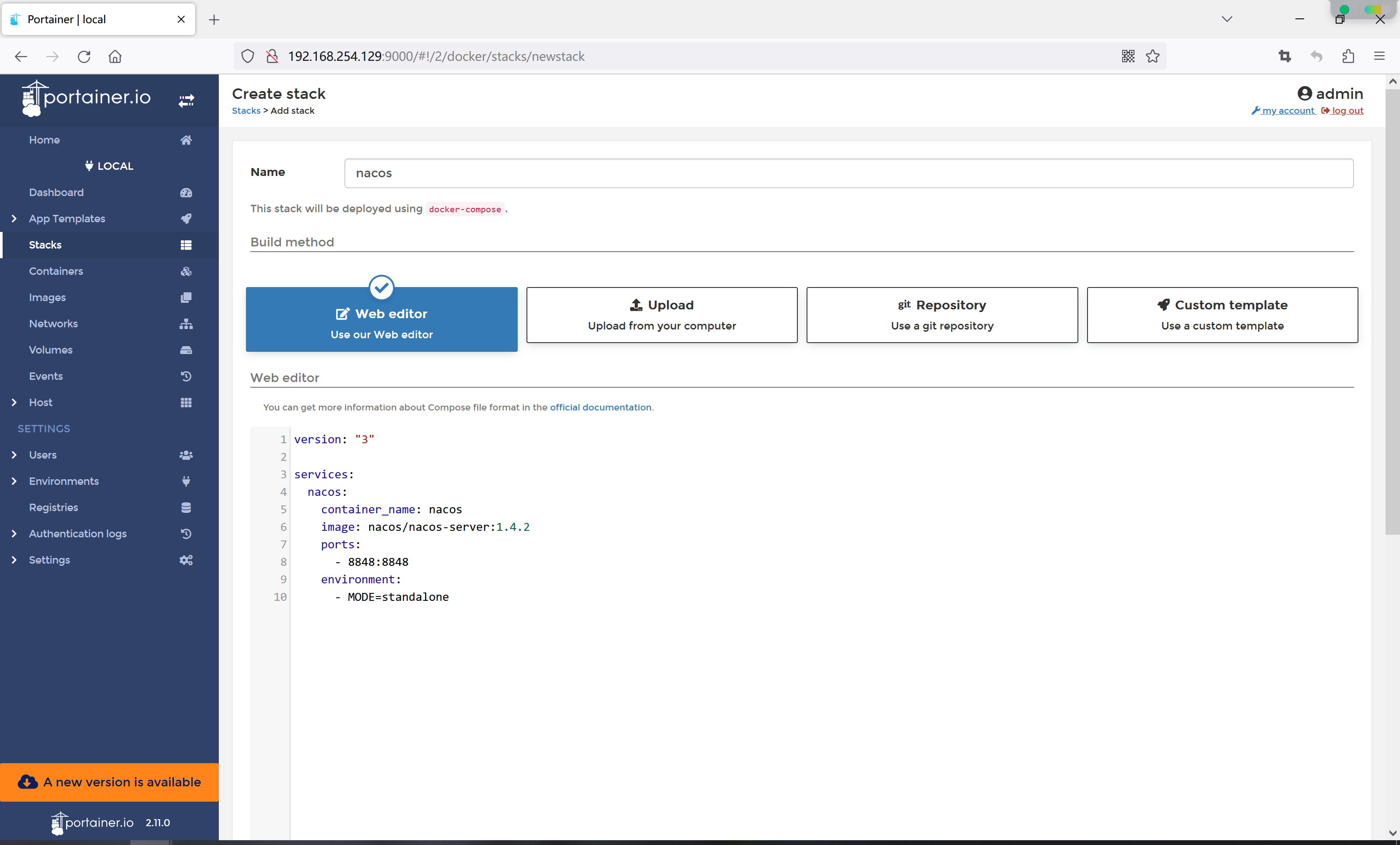
按照红框内的文字填写


如上图,填写完成之后,页面往下拉,找到并点击【Deploy the stack】按钮,portainer就会帮我们创建并启动一个docker容器,容器名是docker-compose.yml里配置的container_name。

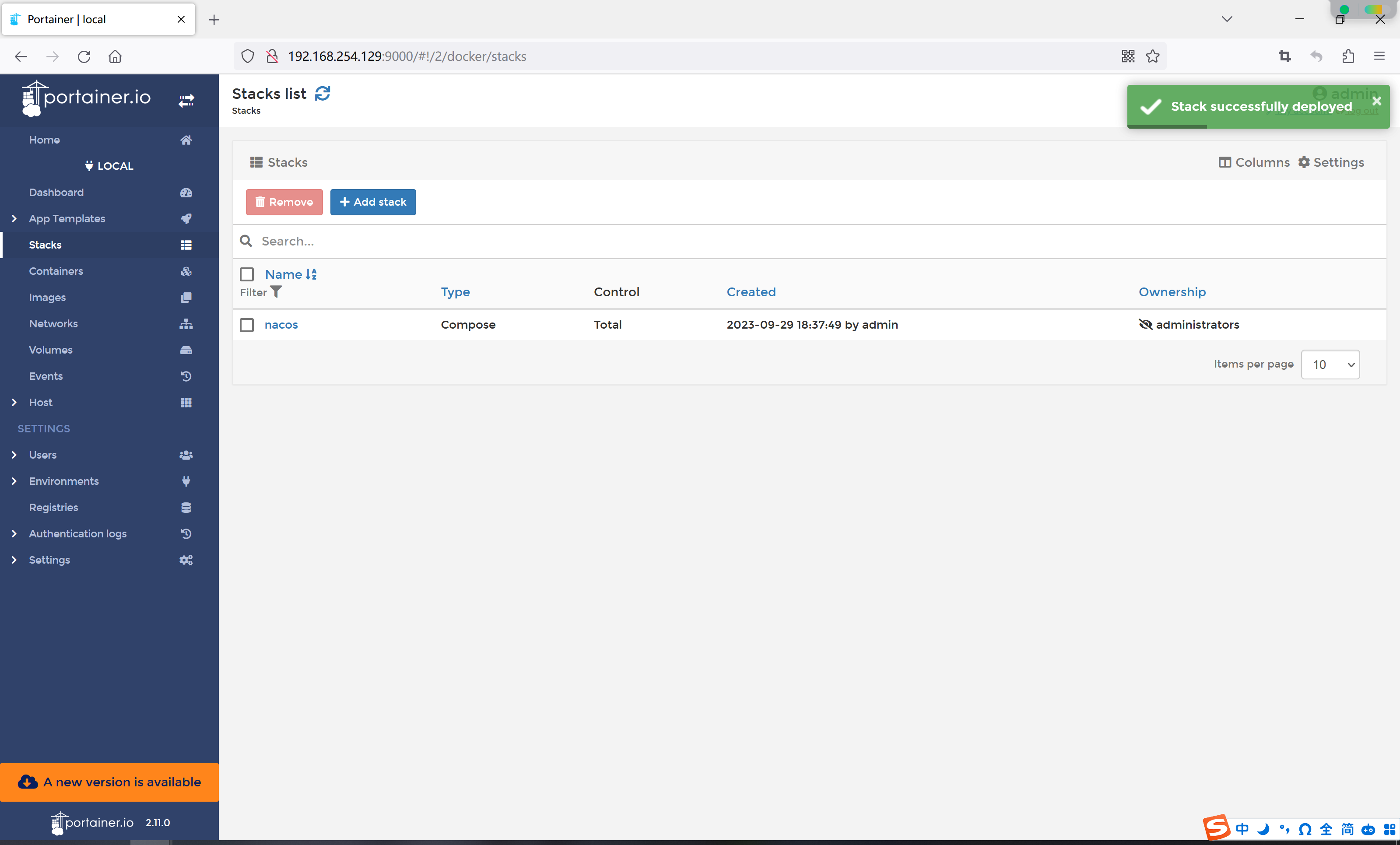
如图,右上角弹出提示部署成功

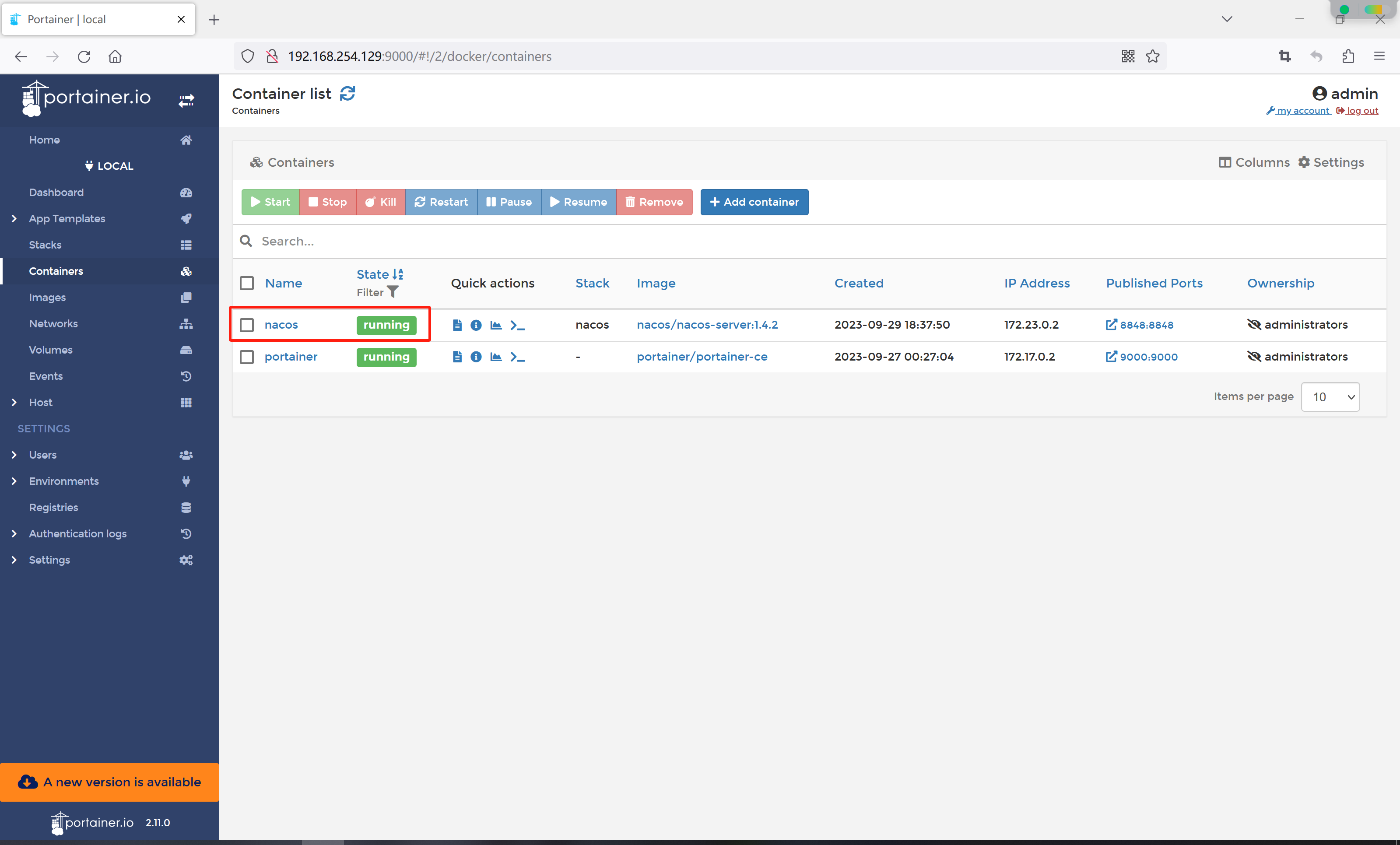
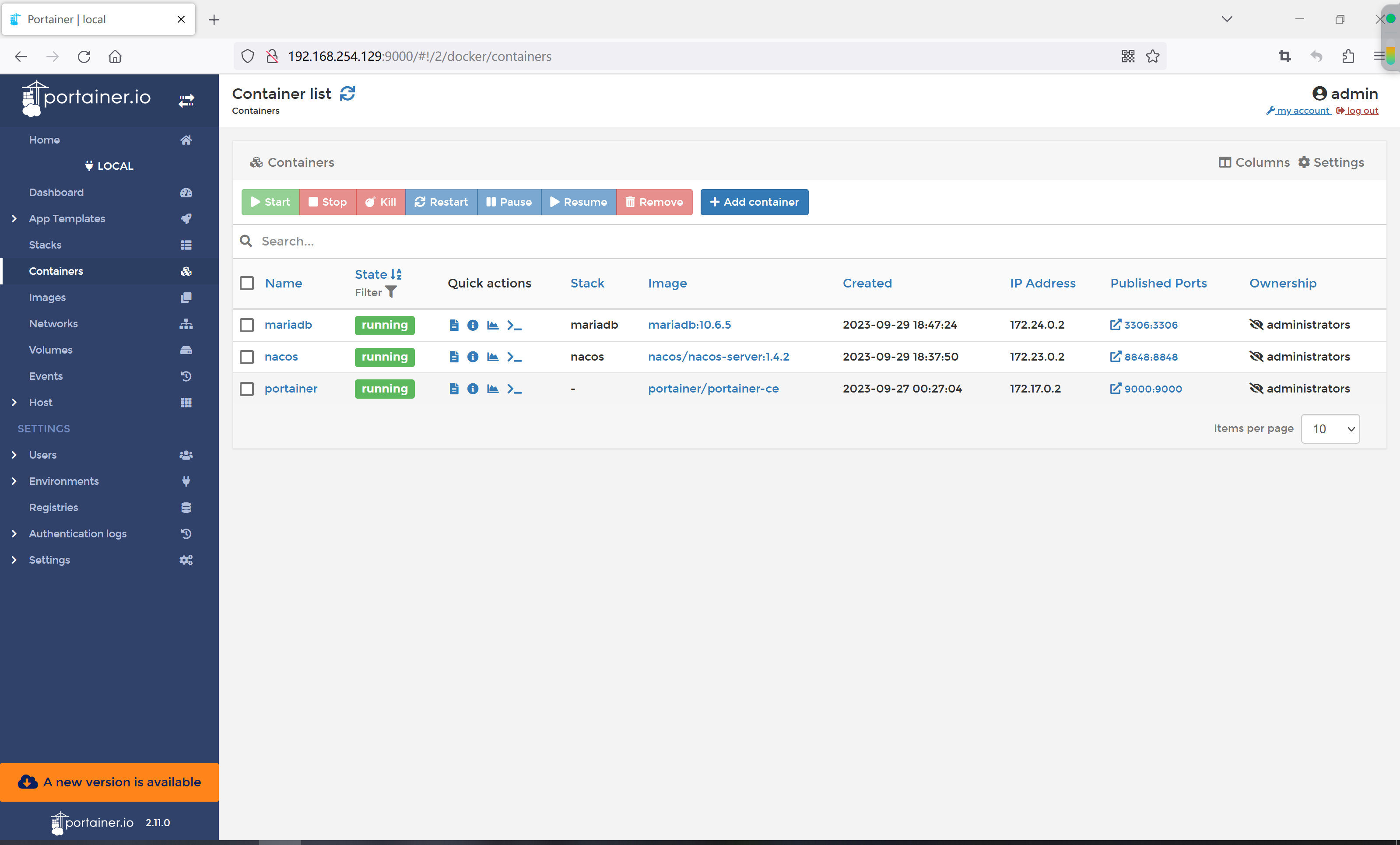
部署完成后,点击左侧菜单的Containers在容器列表查看刚刚部署的nacos,状态显示running,表示nacos正在以docker容器的方式运行。

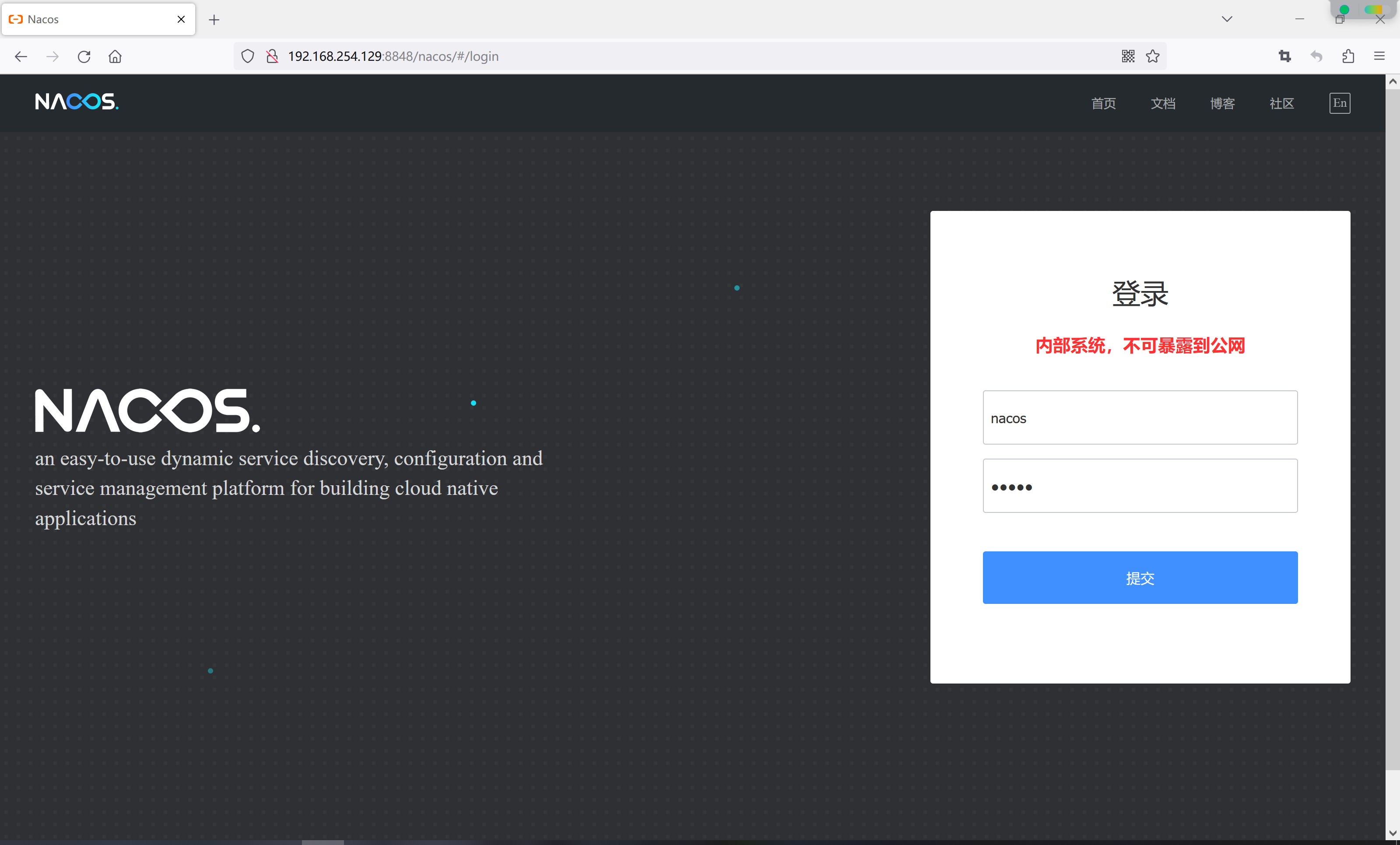
最后,在windows上访问portainer上部署的nacos,通过虚拟机IP:8848/nacos访问nacos控制台首页,虚拟机IP通过在安装的linux虚拟机(本篇文章中安装的是Ubuntu)上使用ifconfig命令获取。
如图,说明nacos可以正常访问,通过用户名、密码都是nacos登录。

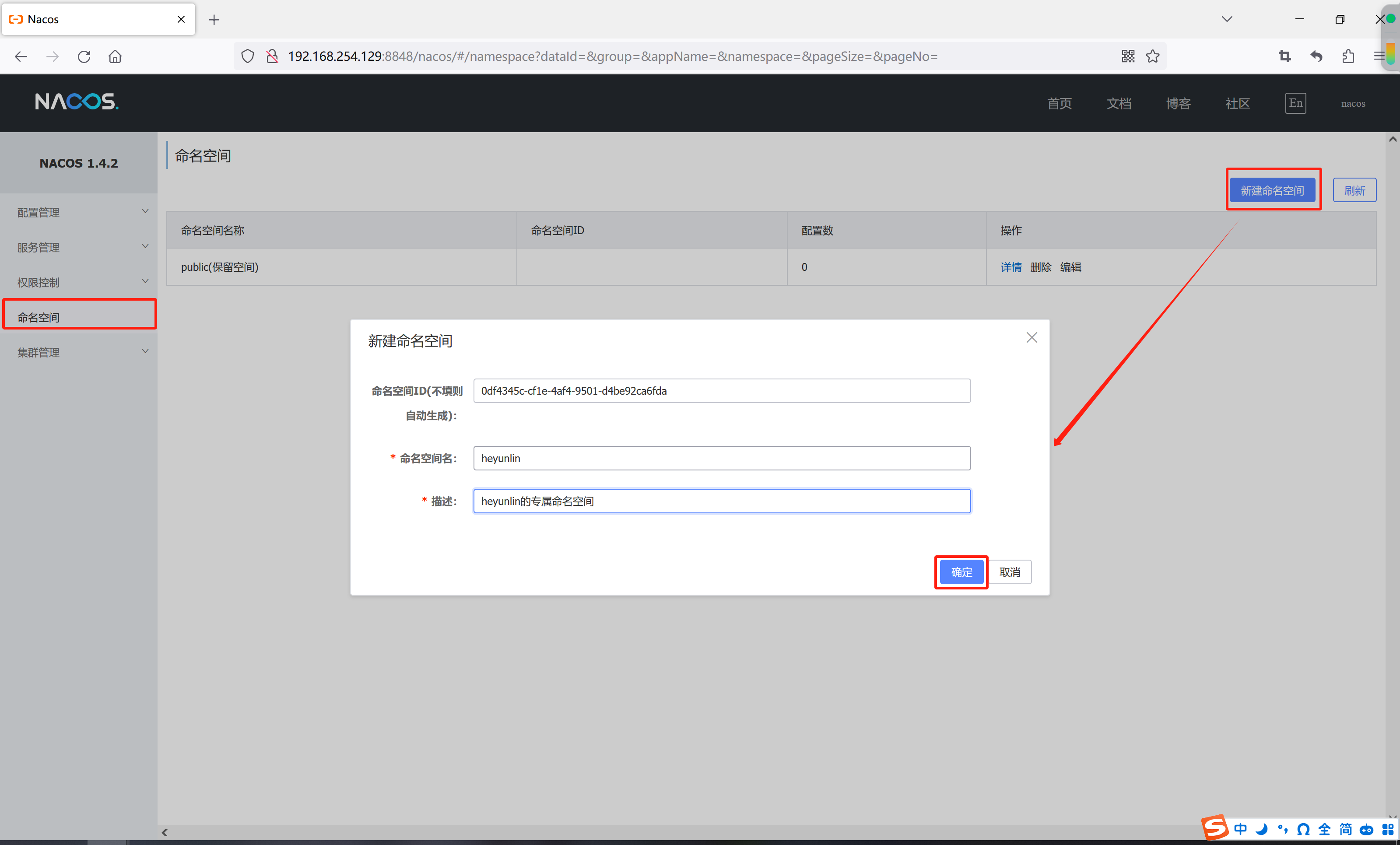
创建命名空间
通过nacos用户名和密码登录nacos,点击左侧菜单中的【命名空间】,新建一个命名空间,命名空间ID如下
0df4345c-cf1e-4af4-9501-d4be92ca6fda
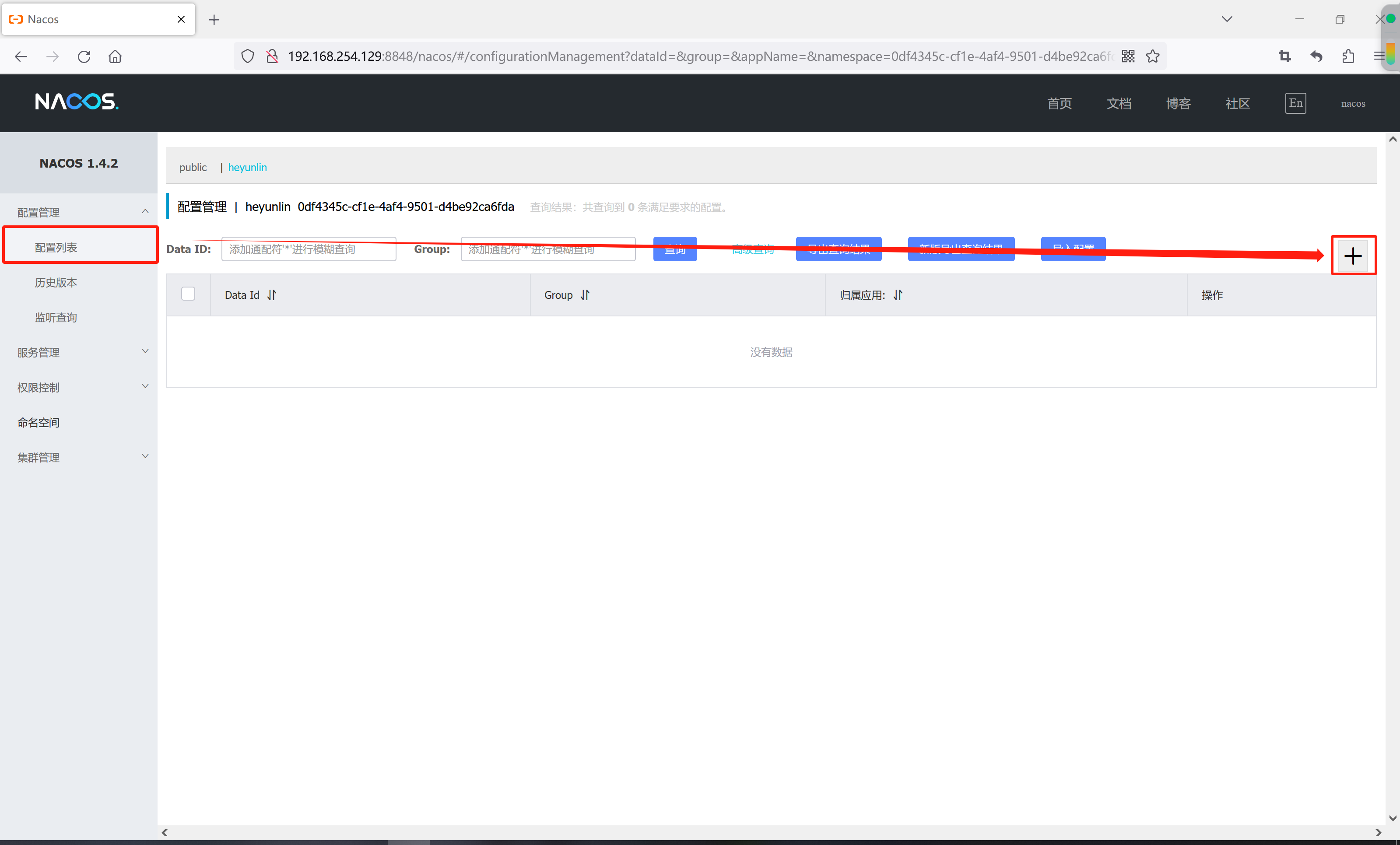
添加配置文件
点击左侧的配置管理-配置列表,点击右上角的+新建配置文件

3、安装maraidb
通过docker拉取mariadb镜像,并通过portainer部署启动MariaDB。
拉取mariadb镜像
docker pull mariadb:10.6.5按照安装nacos的步骤,在portainer中新建一个stack,填写docker-compose.yml。
environment里的MYSQL_ROOT_PASSWORD配置MariaDB的root用户的密码。
version: "3"
services:mariadb:container_name: mariadbimage: mariadb:10.6.5ports:- 3306:3306environment:- MYSQL_ROOT_PASSWORD=root- TZ=Asia/Shanghaivolumes:- /usr/local/docker/mariadb:/var/lib/mysql

第三步:打包项目
在IntelliJ IDEA上通过maven插件打包项目layui、authority和mhxysy。
第四步:打包镜像
在IntelliJ IDEA中拉取并通过maven插件打包项目authority和mhxysy。项目地址如下:
https://gitee.com/he-yunlin/layui.githttps://gitee.com/he-yunlin/authority.githttps://gitee.com/he-yunlin/mhxysy-admin.git然后在虚拟机的某个目录下创建applications目录,在文件夹下面在创建一级目录,目录名为微服务的应用名。
打包layui的镜像
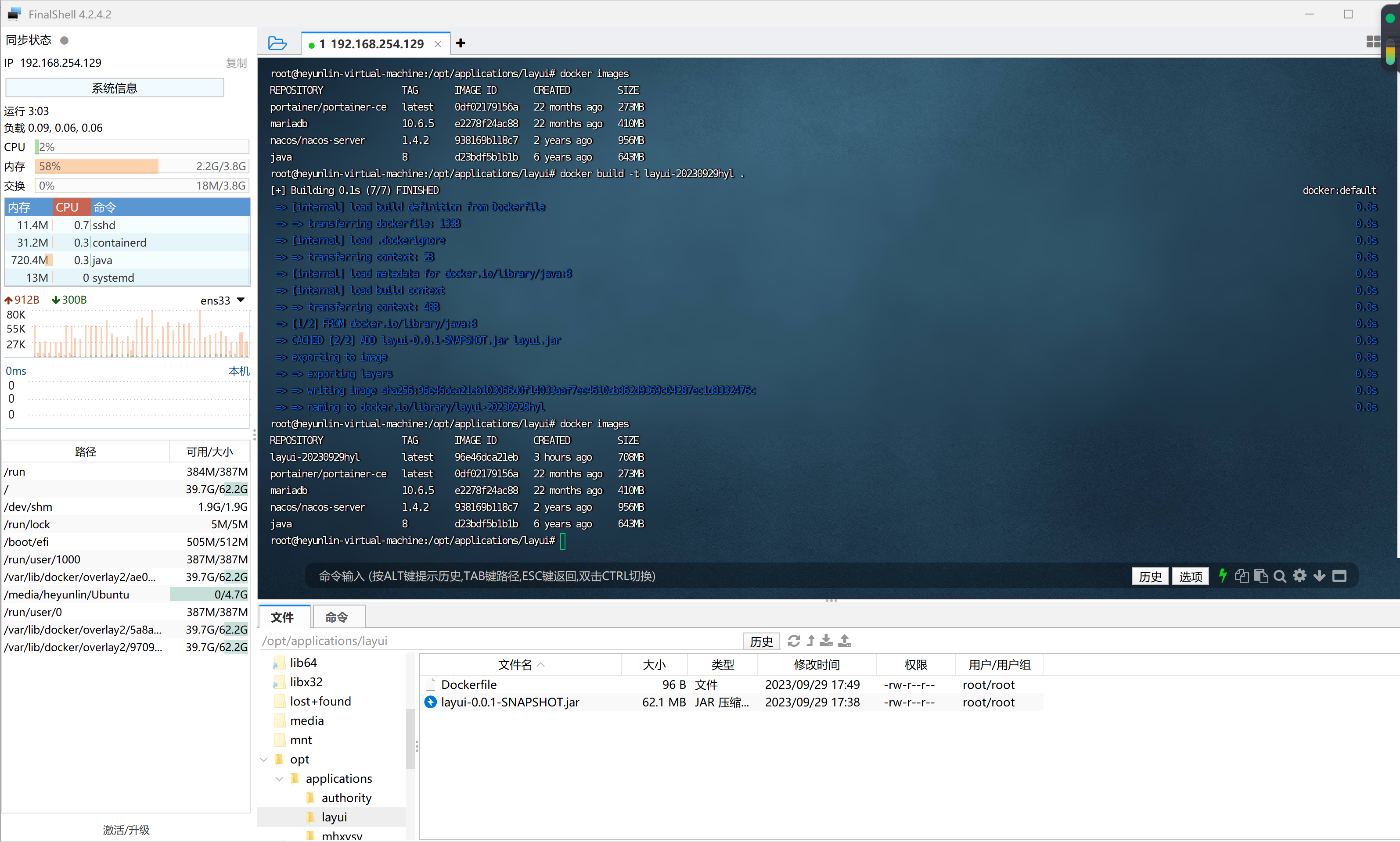
在虚拟机的/opt/目录下创建applications目录,并在applications目录下面创建layui目录,然后把idea中打包生成的jar包上传到这个目录,并在同目录下创建一个文件,文件名为Dockerfile,文件名没有后缀,在Dockerfile中填写以下内容。
FROM java:8
ADD layui-0.0.1-SNAPSHOT.jar layui.jar
EXPOSE 8080
CMD ["java", "-jar", "layui.jar"]然后在当前目录下运行命令将当前目录下的jar包打包成镜像
docker build -t layui-20230929hyl .
打包authority的镜像
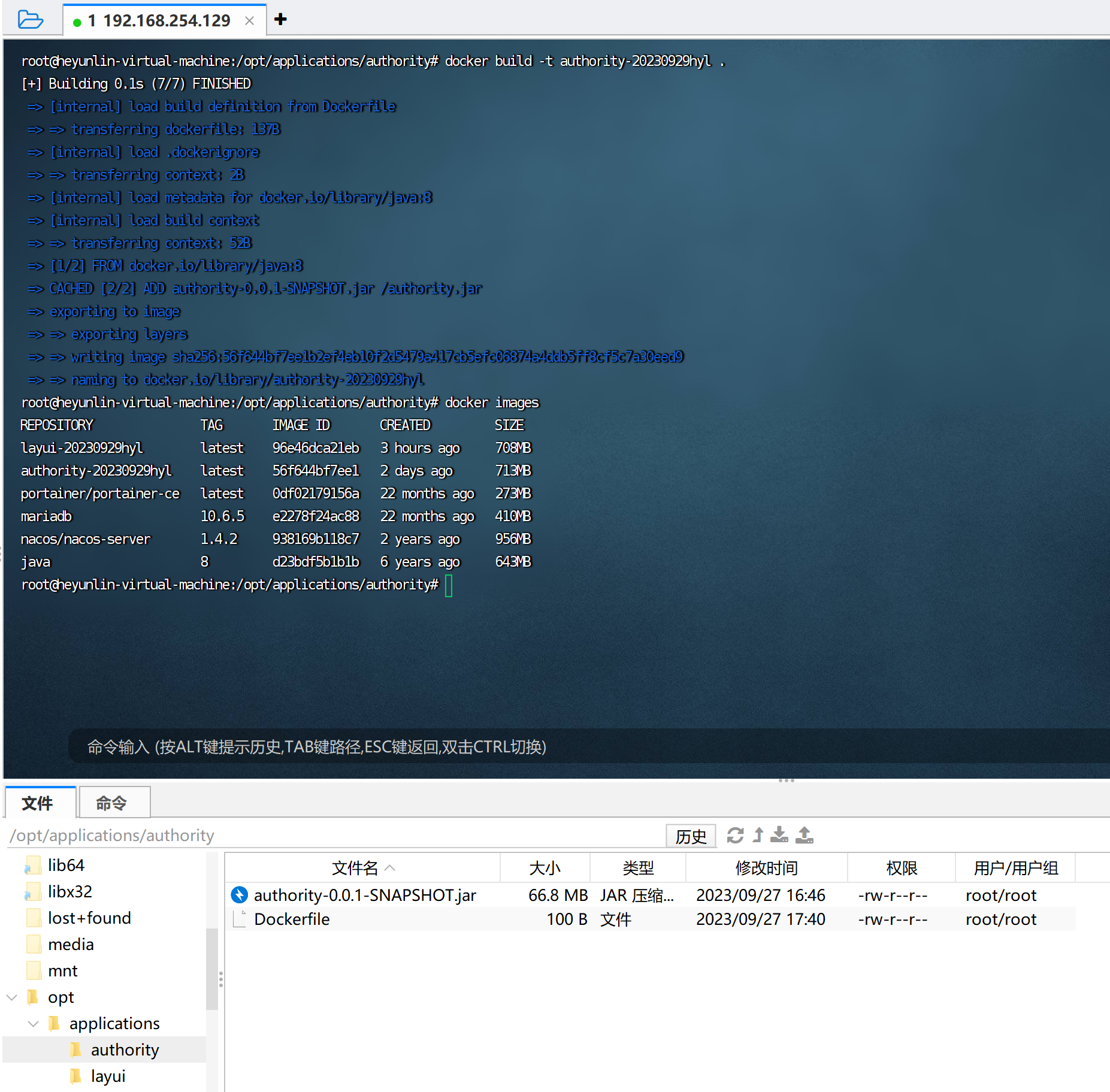
在虚拟机的/opt/applications目录下面创建authority目录,然后把idea中打包生成的jar包上传到这个目录,并在同目录下创建一个文件,文件名为Dockerfile,文件名没有后缀,在Dockerfile中填写以下内容。
FROM java:8
Add authority-0.0.1-SNAPSHOT.jar /authority.jar
EXPOSE 8099
CMD java -jar /authority.jar然后在当前目录下运行命令将当前目录下的jar包打包成镜像
docker build -t authority-20230929hyl .
打包mhxysy的镜像
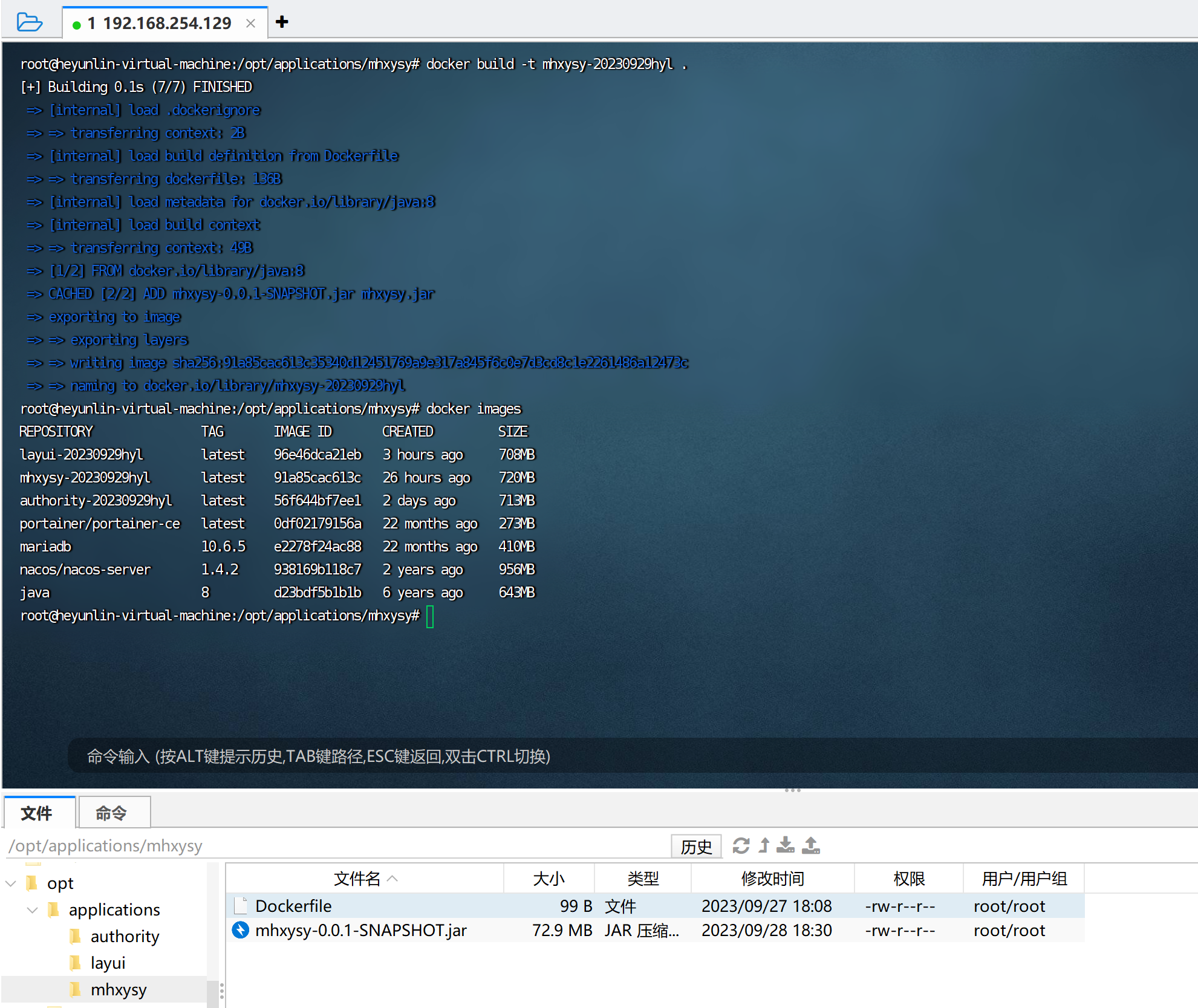
在虚拟机的/opt/applications目录下面创建mhxysy目录,然后把idea中打包生成的jar包上传到这个目录,并在同目录下创建一个文件,文件名为Dockerfile,文件名没有后缀,在Dockerfile中填写以下内容。
FROM java:8
ADD mhxysy-0.0.1-SNAPSHOT.jar mhxysy.jar
EXPOSE 8080
CMD ["java", "-jar", "mhxysy.jar"]然后在当前目录下运行命令将当前目录下的jar包打包成镜像
docker build -t mhxysy-20230929hyl .
第五步:通过portainer部署微服务
通过portainer在Stacks里通过docker-compose.yml使用通过刚刚打包的镜像部署微服务应用。
1、部署layui
version: "3"services:layui:container_name: layuiimage: layui-20230929hylports:- 8081:80812、部署权限平台
version: "3"services:authority:container_name: authorityimage: authority-20230929hylports:- 8099:80993、部署梦幻西游手游管理系统
version: "3"services:mhxysy:container_name: mhxysyimage: mhxysy-20230929hylports:- 8080:8080部署过程中遇到的一些问题
问题1:多个docker容器之间无法通过内部ip相互访问
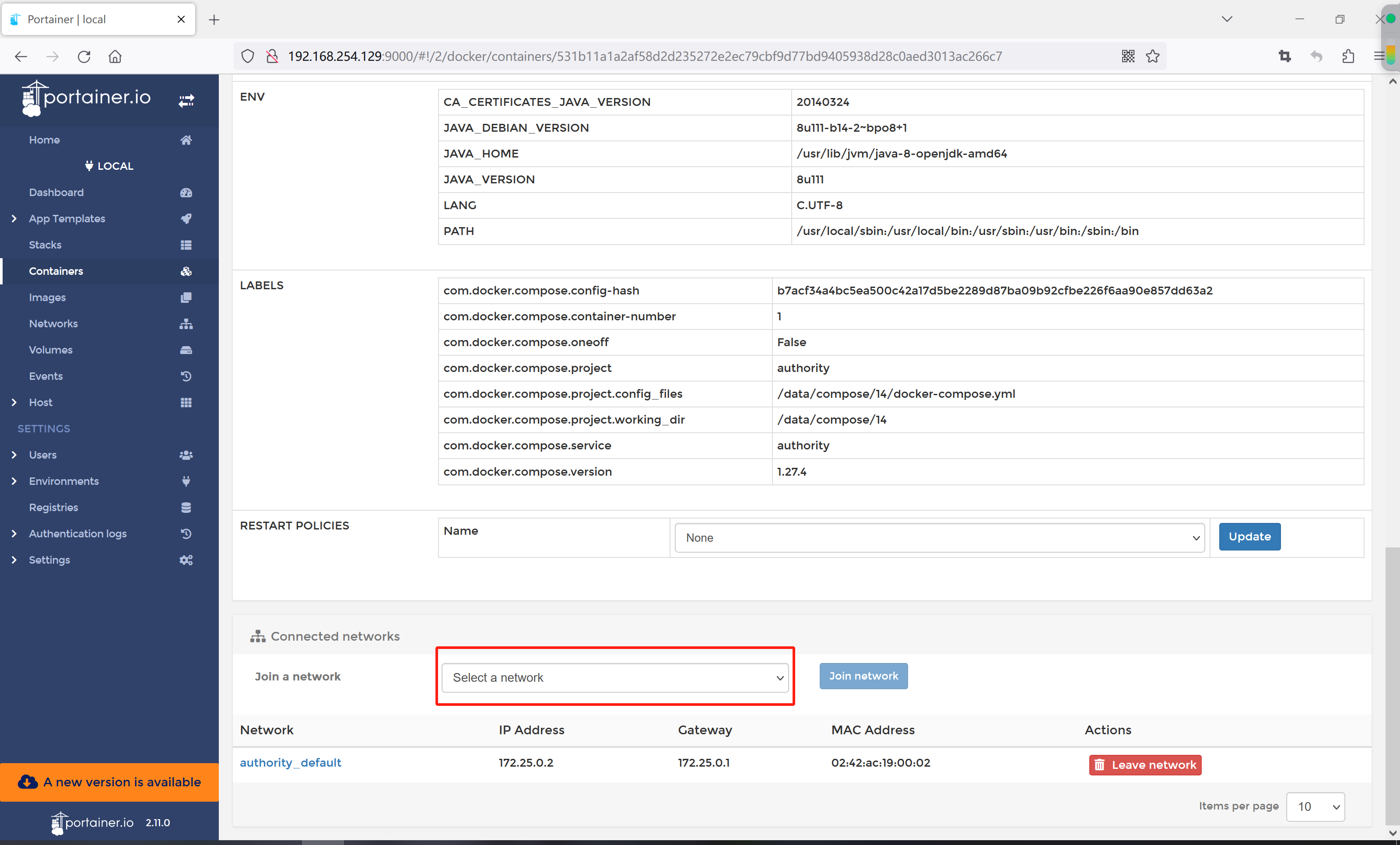
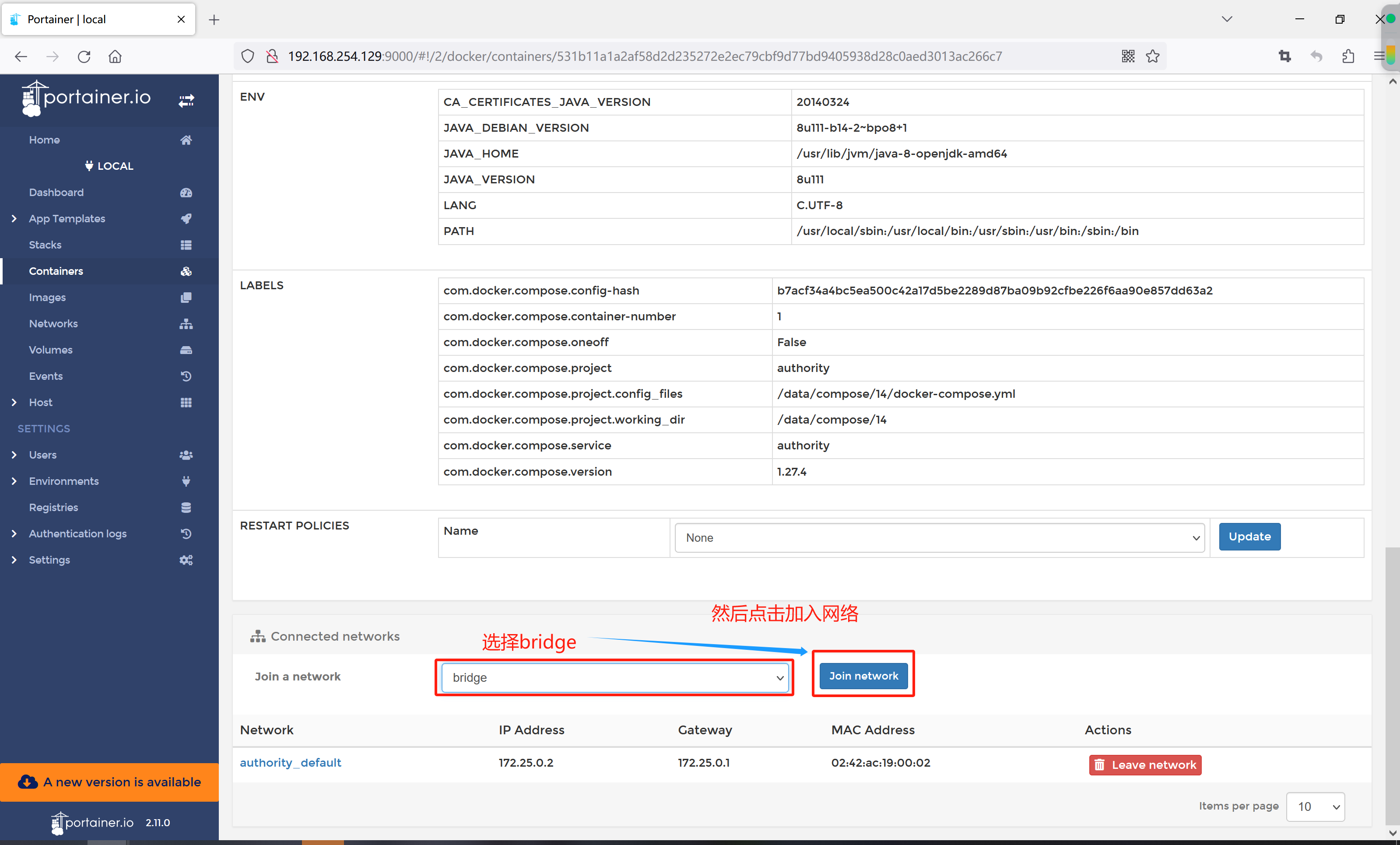
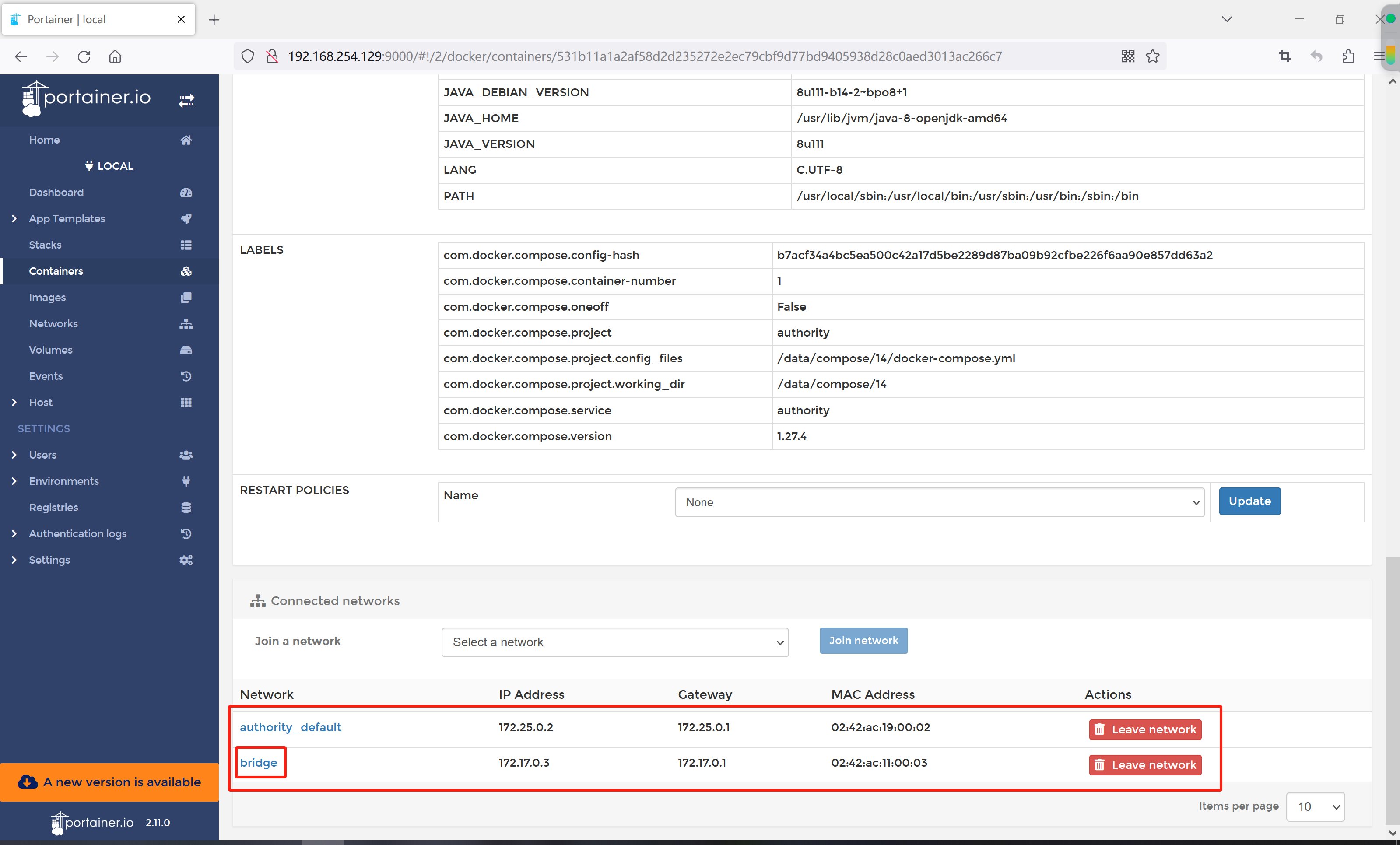
在部署mhxysy服务的过程中遇到了一点问题,因为mhxysy这个服务在启动的时候需要通过feign从authority服务中查询数据,由于authority注册到nacos上的IP地址是容器内部ip,而宿主机是无法直接访问容器内部的ip的,为了能让多个服务之间能够正常通信,需要让服务提供者authority和服务消费者mhxysy加入同一个网络,比如网桥bridge(默认情况下,当前服务会加入xxx_default这个网络,xxx表示服务名)。



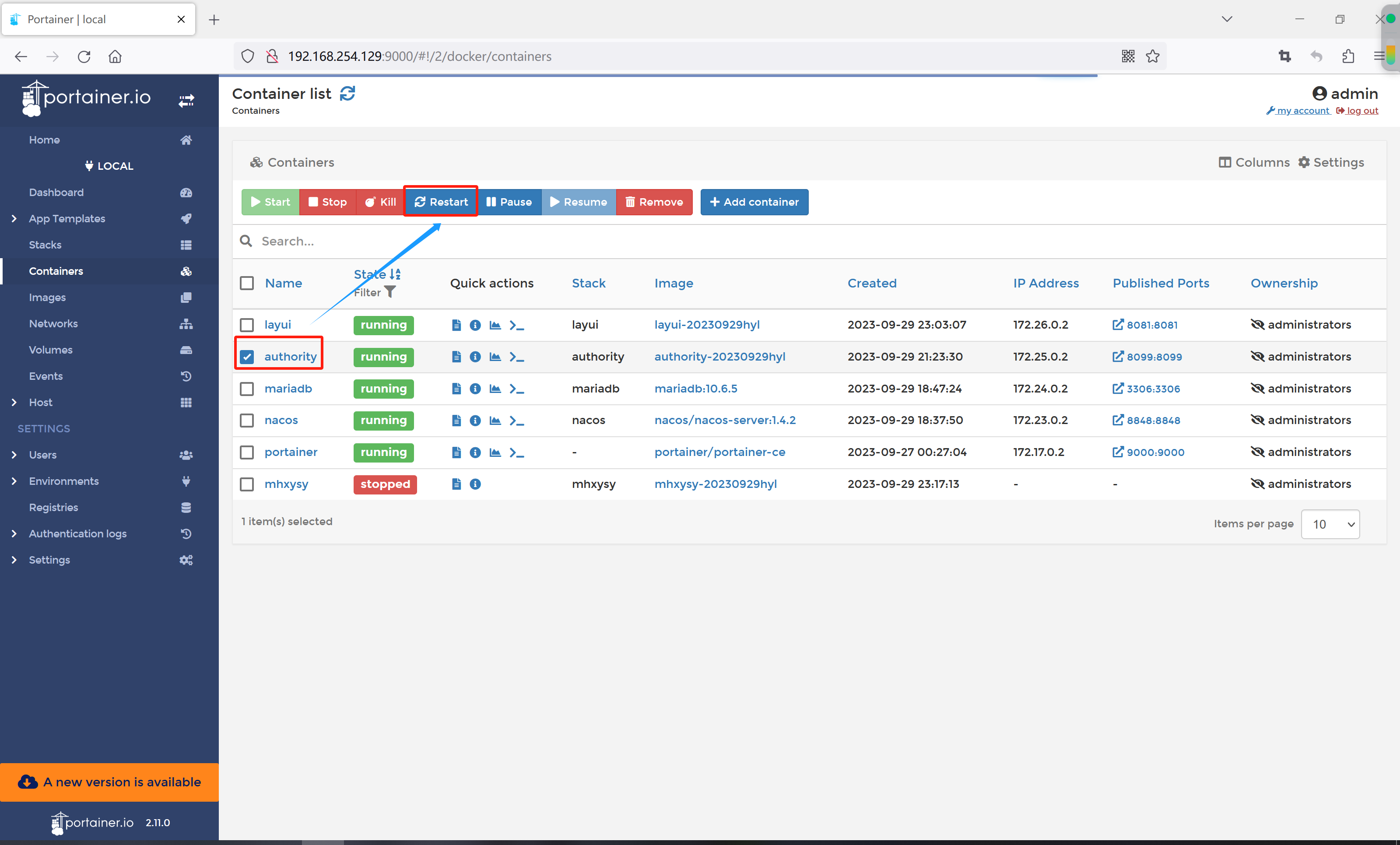
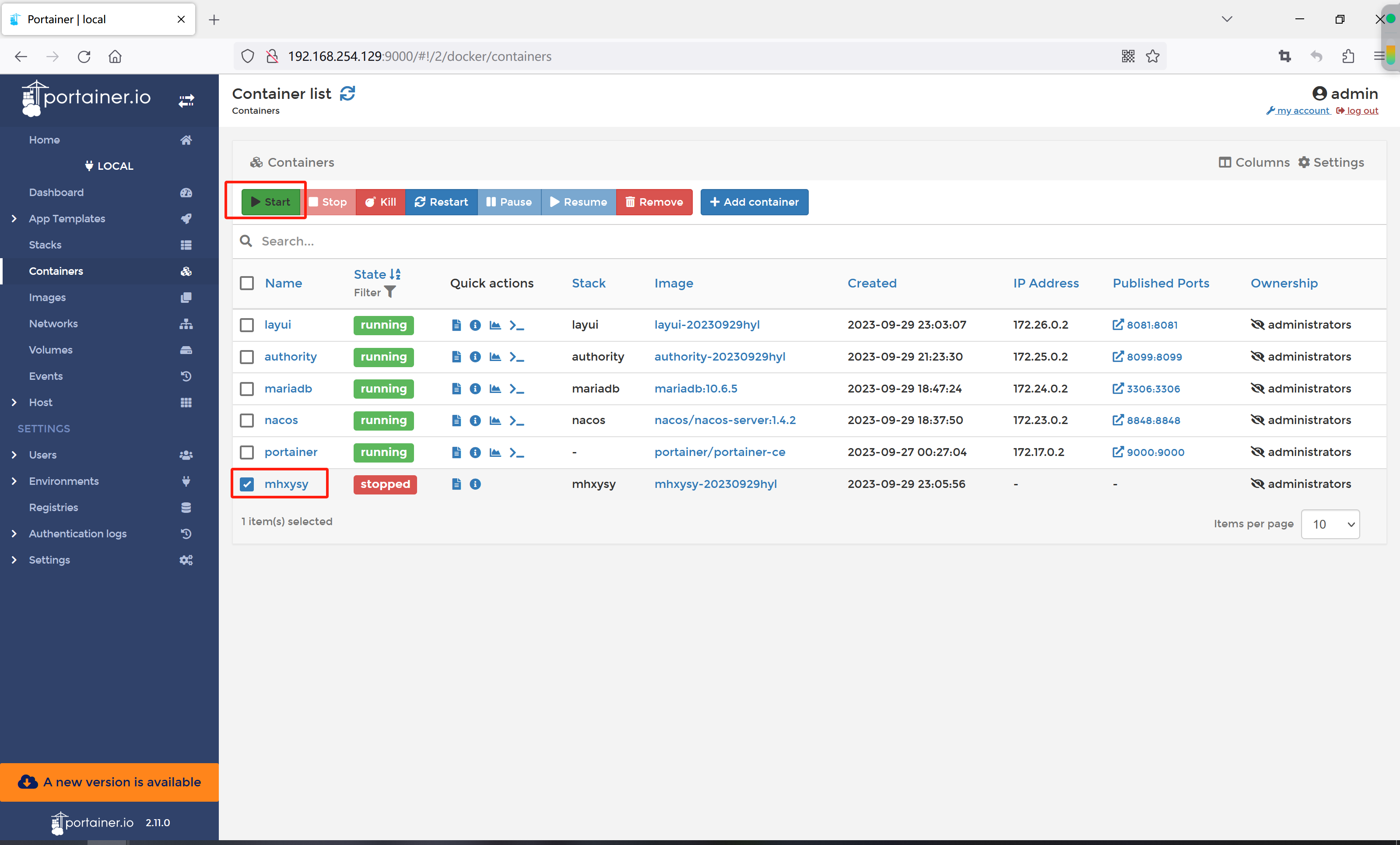
加入网络之后需要重启authority

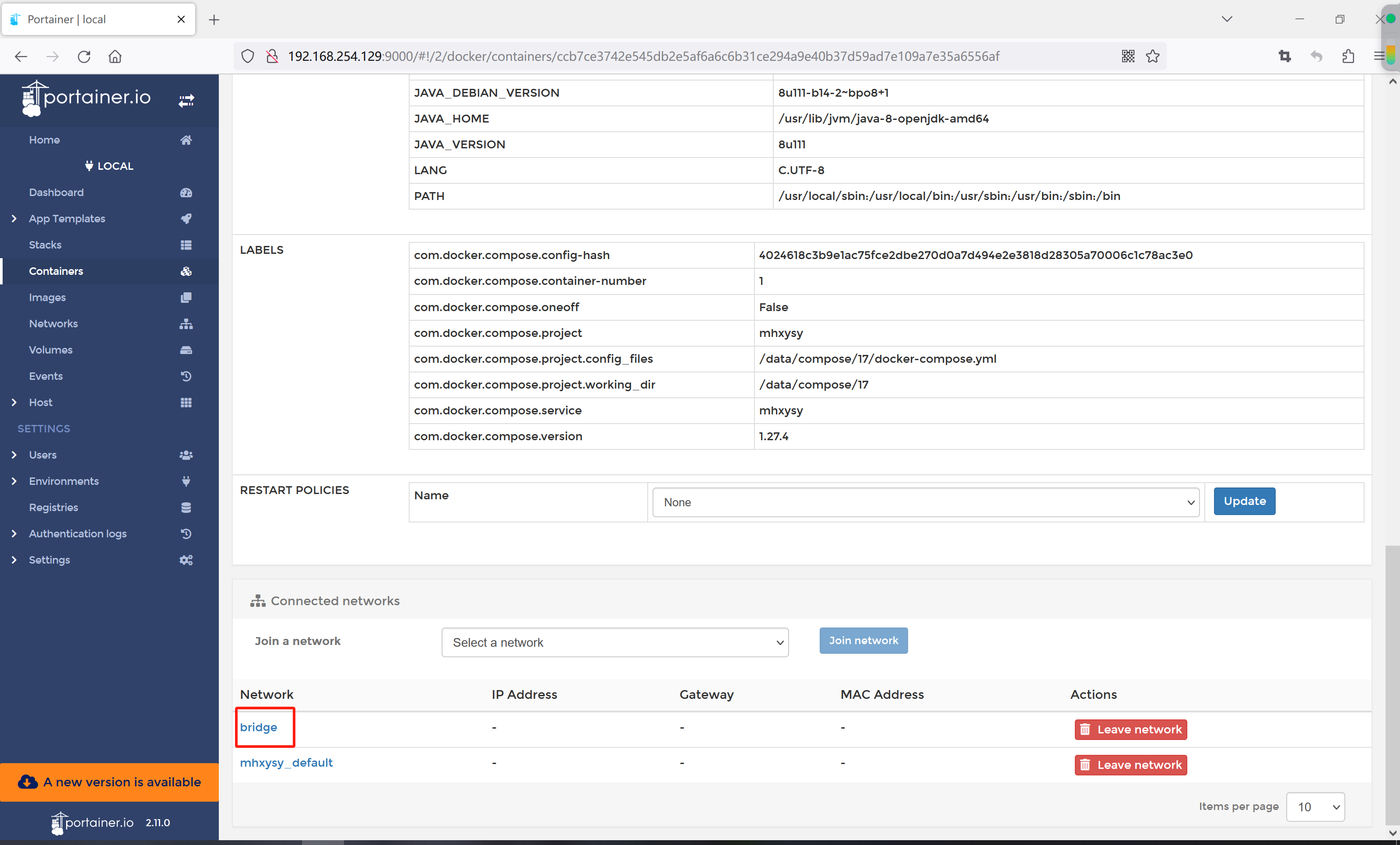
按照相同的方法,把mhxysy也加入到bridge网络

然后重新启动mhxysy这个服务

问题2:docker容器内部无法访问宿主机上的资源
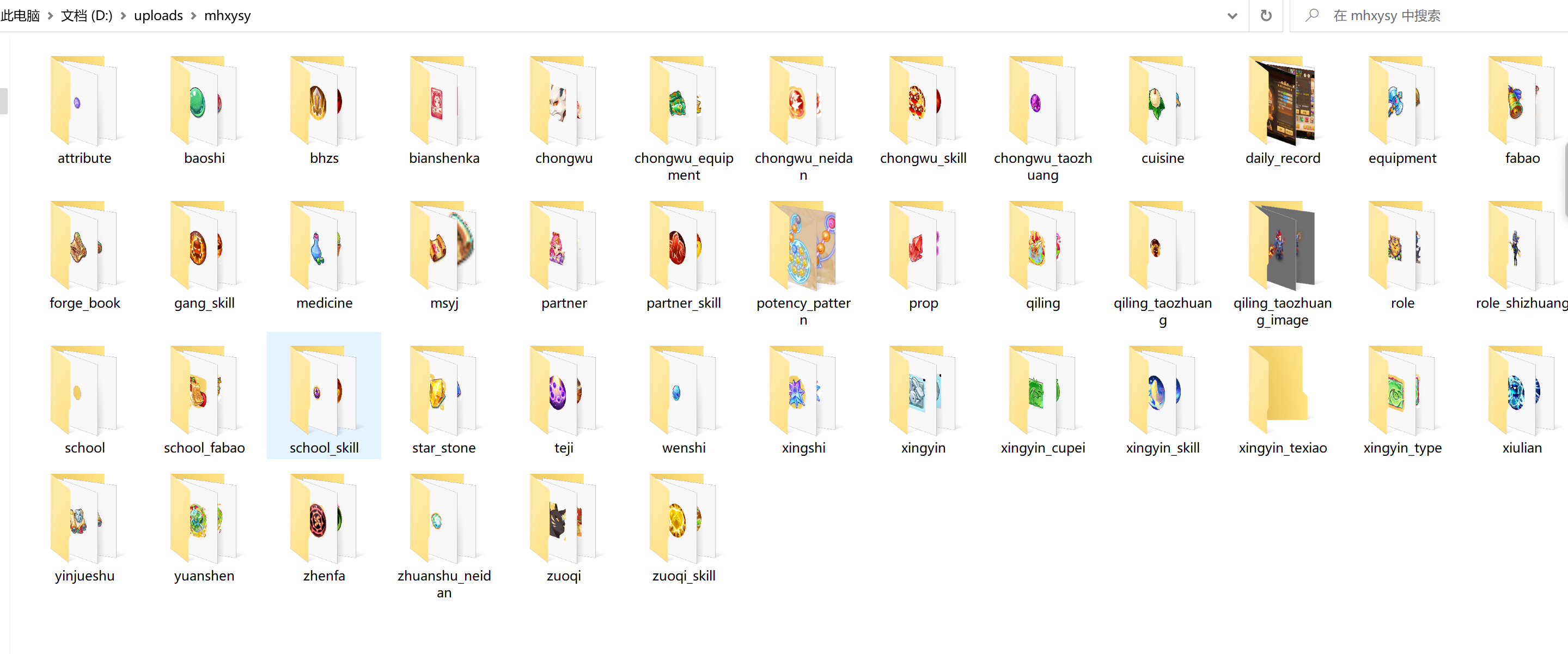
问题是这样的,因为mhxysy项目的图片资源并不是存放在项目的目录下,而是分开存储,在windows上运行时,放在了D:/uploads/mhxysy目录下,然后在SpringMVC的配置类里把这个目录添加为静态资源目录。
在配置文件中配置的uploads.path就是额外的静态资源目录。
uploads:path: D:/uploads/mhxysy # 文件上传路径file:max-size: 1024MB # 最大上传文件大小suffix: .webp,.jpeg,.jpg,.png # 上传的文件名SpringMVC的配置类代码
package cn.edu.sgu.www.mhxysy.config;import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.web.servlet.ServletContextInitializer;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;import javax.servlet.ServletContext;/*** springmvc配置类* @author heyunlin* @version 1.0*/
@Configuration
public class SpringMvcConfig implements WebMvcConfigurer {@Value("${uploads.path}")private String uploadPath;/*** 解决跨域问题*/@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("*").allowedMethods("*").allowedHeaders("*").allowCredentials(true).maxAge(5000);}/*** 添加静态资源路径*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {// 配置静态资源路径registry.addResourceHandler("/**").addResourceLocations("classpath:static/").addResourceLocations("file:" + uploadPath + "/");// 解决knife4j访问失败问题registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");}/*** 设置SESSION_ID* @return ServletContextInitializer*/@Beanpublic ServletContextInitializer servletContextInitializer() {return new ServletContextInitializer() {@Overridepublic void onStartup(ServletContext servletContext) {servletContext.getSessionCookieConfig().setName("MHXYSY_JSESSIONID");}};}}
然后在ubuntu上部署,毋庸置疑,需要修改这个静态资源目录,本篇文章中,放在了/usr/local/uploads/xxx目录下,所以ubuntu虚拟机上的/usr/local/uploads/xxx目录作为了项目的静态资源文件夹,和static目录一样。
因此,在ubuntu上通过java -jar命令运行jar包的方式启动是没有问题的,可以正常访问到图片,但是通过docker上运行会有问题,找不到对应的文件。这是因为docker的容器其实就是一个小的操作系统,里面有属于这个容器的类似ubuntu的文件系统,所以里面也有大部分linux虚拟机上有的目录。
所以,我们配置的静态资源文件夹,容器会从自己内部的文件系统中查找,如果找不到,就返回404。
问题解决:
既然容器内部没有这些文件夹,能不能创建出来呢,然后把宿主机上的文件复制到容器内部。
既然有了思路,那么该从何下手呢?
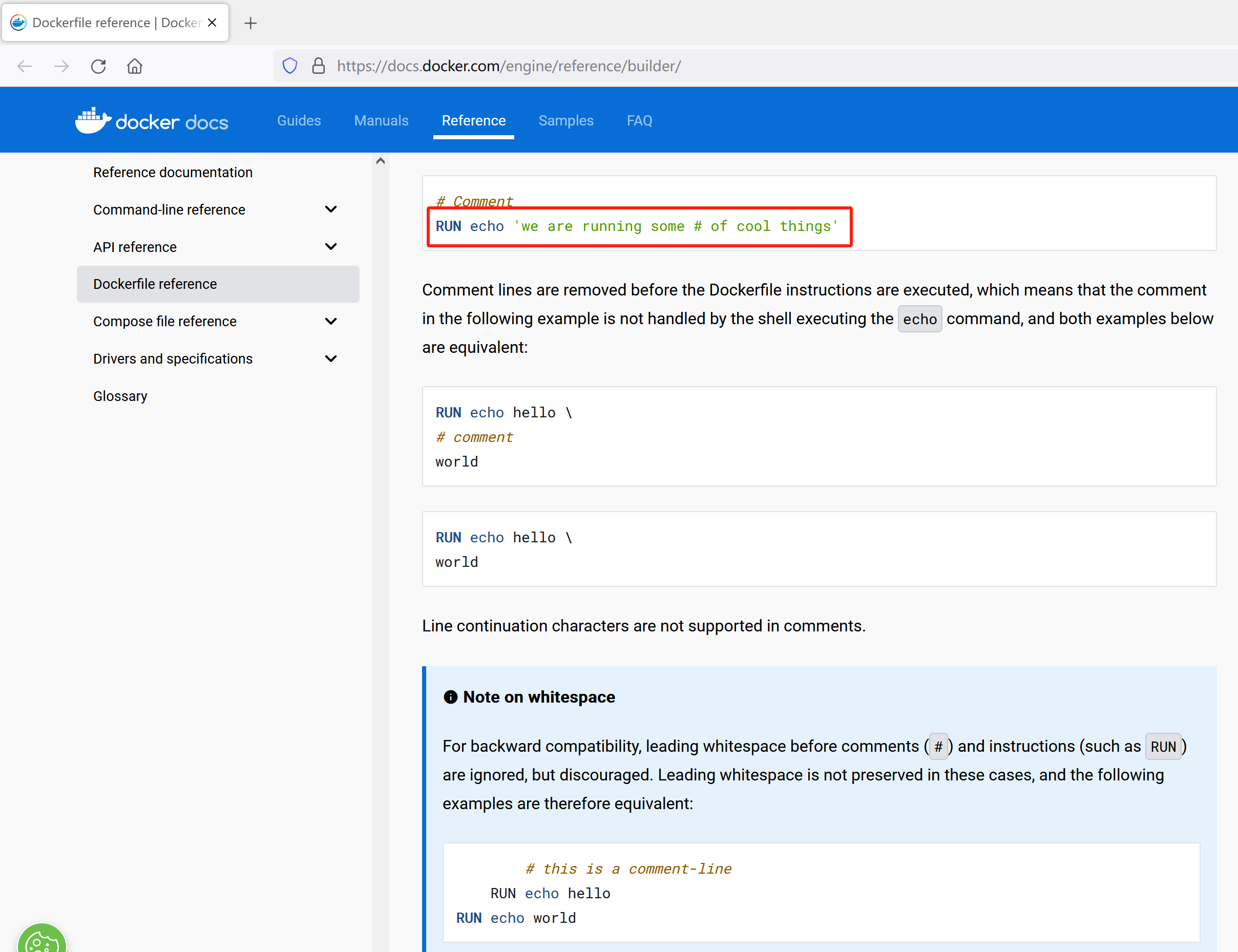
突破点:博主在通过官网学习Dockerfile的时候,发现了Dockerfile有很多指令,除了构建微服务应用镜像必须要的几个指令FROM、EXPOSE、ADD、ENTRYPOINT以外,在文档开头就看到了有个RUN指令,很显然这个RUN指令后面跟的是linux的命令。

看完文档介绍也没说清楚这个命令到底是干嘛用的,只知道是执行linux命令,于是,抱着尝试的态度,在Dockerfile里增加了了一条一次性创建多级文件夹的命令
RUN mkdir -p /mhxysy所以mhxysy的Dockerfile内容变成了这样
FROM java:8
RUN mkdir -p /mhxysy
ADD mhxysy-0.0.1-SNAPSHOT.jar mhxysy.jar
EXPOSE 8080
CMD ["java", "-jar", "mhxysy.jar"]然后把原来的mhxysy镜像mhxysy-20230930hyl删掉,重新生成一次镜像文件
docker rmi -f mhxysy-20230930hyl docker build -t mhxysy-20230930hyl .然后运行这个镜像,生成一个容器
docker run mhxysy-20230930hyl然后看一下ubuntu上有没有创建对应的mhxysy目录,最后发现并没有。看到这个结果,可能会验证自己的猜想:这个RUN指令后面的脚本是在运行镜像的时候,在容器内部执行的。
于是,进入容器内部,看下有没有mhxysy这个目录
docker exec -it 通过镜像mhxysy-20230930hyl的容器IDls果然,容器里面确实创建了一个mhxysy目录。
到这里,这个问题基本就已经解决了,在容器内部创建和ubuntu宿主机上一样的目录,然后把宿主机上的文件复制到里面去,文件上传的时候新上传的文件会保存在容器内部。
新的问题:当删除容器时,里面的文件就丢失了。为了防止删除容器导致文件丢失,在这里需要接触到docker中的另一个概念:挂载。
什么是挂载?
首先,第一次接触挂载的时候,博主只是将它理解为一个目录的对应关系,宿主机上的目录对应的docker容器内部的目录。
随着对挂载的使用,逐渐有了更加深入的理解:
挂载就是和上面说的一样,建立宿主机docker容器内部的目录的映射关系,挂载是为了防止上面的删除容器导致数据丢失的问题,挂载可以把容器内部的数据在映射的宿主机目录上也备份一份,当删除容器时,容器内的数据自然被删除了,但是重新创建容器,然后指定相同的挂载路径,容器启动的时候就会从宿主机的目录上加载数据,这样的话,只要宿主机的数据没有删,容器在重新创建之后启动完成就加载回了删除容器之前的数据。
最终解决方案:
于是,为了解决mhxysy服务找不到图片的问题,把之前的Dockerfile内容再次修改,在RUN指令里创建和宿主机目录一样的多级目录/usr/local/uploads/mhxysy
FROM java:8
RUN mkdir -p /usr/local/uploads/mhxysy
ADD mhxysy-0.0.1-SNAPSHOT.jar mhxysy.jar
EXPOSE 8080
CMD ["java", "-jar", "mhxysy.jar"]docker-compose里的挂载通过volumes配置,把之前mhxysy的docker-compose.yml中添加volumes的相关配置
version: "3"services:mhxysy:container_name: mhxysyimage: mhxysy-20230930hylports:- 8080:8080volumes:- /usr/local/uploads/mhxysy:/usr/local/uploads/mhxysy在portainer中删除之前部署的mhxysy的容器,重新部署一次,然后通过浏览器访问,图片能正常显示了,至此,问题2也解决了。
好了,文章就分享到这里了,看完不要忘了点赞+收藏哦~