前言
前面我们已经将某宝联盟的数据获取下来了,并且编写了一个接口将数据返回,现在我们需要使用vue+element-plus编写一个简单的管理页面进行数据展示,由于第一次使用vue编写前端项目,所以只是编写了一个非常简单的页面。
项目结构
先来简单介绍一下项目结构,本次项目非常简单,我只是使用了vue3+element-plus,只是一个demo样例,后续可以添加其他的新功能。
整体布局就是传统的管理系统的布局,一共由三个部分组成,分别是头部,侧边栏和主页面


头部可以填写一些信息,包括用户的登录登出操作,侧边栏就是一些按钮,用来切换主页面,主页面就是展示我们的具体信息。
本次的案例我们只有两个页面,一个是首页,一个就是详细的数据页面,在vue项目中分别对应了两个组件,其中首页我只是简单用文字描述了一下。
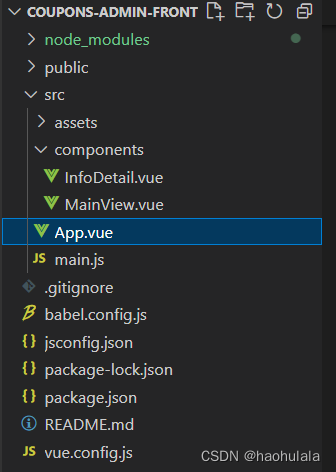
下面来看一下详细的项目结构

首先是main.js,这是vue项目的主函数,在这里将我们需要用到的三方库都引进来
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import App from './App.vue'const app = createApp(App);app.use(ElementPlus);
app.mount('#app');接着是App.vue,这个页面就是我们的主页面,我们将大体的程序框架都写在这个文件中
<template><div><el-container><el-header style="background-color:beige;">欢迎使用管理系统</el-header><el-container><el-aside width="200px" style="background-color:cornsilk;"><el-menu@select="selectfunc"default-active="1"class="el-menu-vertical-demo"><el-menu-item index="1"><el-icon><icon-menu /></el-icon><span>首页</span></el-menu-item><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>数据详情</span></el-menu-item></el-menu></el-aside><el-main style="background-color: blanchedalmond;"><div v-show="display1"><MainView></MainView></div><div v-show="display2"><InfoDetail></InfoDetail></div></el-main></el-container></el-container></div>
</template><script>
import InfoDetail from './components/InfoDetail.vue';
import MainView from './components/MainView.vue';export default {name: 'App',data() {return {display1:true, display2:false};},components: {InfoDetail, MainView},methods: {selectfunc : function(index) {if(index == 1) {console.log("点击了首页");this.display1 = true;this.display2 = false;} else if (index == 2) {console.log("点击了数据详情");this.display1 = false;this.display2 = true;}}},
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}
</style>
最后就是我们引入的两个组件,一个是首页,这个组件我们只是用一个简单的占位符进行表示,后续还可以更新其他的内容
<template><el-text>这是主页</el-text>
</template><script>
export default {name: 'MainView',
}
</script>最后就是我们的详细的数据页面,我们使用element-plus的表格进行表示
<template><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="imgUrl" label="图片"><template v-slot:default="scope"><el-image :src="scope.row.imgUrl"/></template></el-table-column><el-table-column prop="title" label="标题"><template v-slot:default="scope"><el-text truncated>{{ scope.row.title }}</el-text></template></el-table-column><el-table-column prop="commission" label="佣金"></el-table-column><el-table-column prop="commissionRate" label="佣金率"></el-table-column><el-table-column prop="prePrice" label="券前价格"></el-table-column><el-table-column prop="postPrice" label="券后价格"></el-table-column><el-table-column prop="preferentialPrice" label="优惠价格"></el-table-column><el-table-column prop="preferentialRate" label="优惠率"><template v-slot:default="scope"><el-text>{{ Math.round(scope.row.preferentialRate*100) }}%</el-text></template></el-table-column><el-table-column prop="recommend" label="淘口令"><template v-slot:default="scope"><el-text truncated>{{ scope.row.recommend }}</el-text></template></el-table-column><el-table-column prop="serializeTime" label="创建时间"></el-table-column></el-table>
</template><script>
export default {name: 'InfoDetail',data() {return {tableData: [{"commission": 2.64,"commissionRate": 5.3,"imgUrl": "//img.alicdn.com/bao/uploaded/i3/6000000002126/O1CN01Z5K9L61RZktaDO7mX_!!6000000002126-0-sm.jpg","postPrice": 49.9,"prePrice": 99.0,"preferentialPrice": 49.1,"preferentialRate": 0.496,"recommend": "立白天然茶籽洗衣液6KG 家庭实惠洗衣除菌除螨 89.00元\n本月上新\n买它!超值!\nh:/89¥ CZ3457 tptfdGVZ6Wj¥\n","serializeTime": "2023-07-16 13:16:28","title": "立白天然茶籽洗衣液6KG 家庭实惠洗衣除菌除螨",}, {"commission": 7.11,"commissionRate": 9.0,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN010BdQ3w1eaIJCsydxO_!!6000000003887-0-yinhe.jpg","postPrice": 49.5,"prePrice": 89.0,"preferentialPrice": 39.5,"preferentialRate": 0.4438,"recommend": "Joocyee酵色唇釉琥珀唇彩丝绒口红哑光贝壳镜面唇泥太妃糖复古女 79.00元\n历史热推\n速速抢购,手快有,手慢无!\nh:/68¥ CZ0001 30W9dGVaz77¥\n","serializeTime": "2023-07-16 13:16:41","title": "Joocyee酵色唇釉琥珀唇彩丝绒口红哑光贝壳镜面唇泥太妃糖复古女",}, {"commission": 0.67,"commissionRate": 1.35,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01oDxvso1iw3dVd7jec_!!6000000004476-0-yinhe.jpg","postPrice": 49.9,"prePrice": 84.9,"preferentialPrice": 35.0,"preferentialRate": 0.4122,"recommend": "蒙牛特仑苏纯牛奶250ml*16盒整箱学生早餐奶高端(新旧包装混发) 82.90元\n超十万人正在疯抢\n喜欢的宝宝们千万不要错过哦~赶紧买起来买起来!~\nh:/49¥ CZ3457 kbB6dGeADLs¥\n","serializeTime": "2023-07-16 13:16:01","title": "蒙牛特仑苏纯牛奶250ml*16盒整箱学生早餐奶高端(新旧包装混发)",}, {"commission": 0.9,"commissionRate": 1.5,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01hCQXtN1Oc5yax1WHF_!!6000000001725-0-yinhe.jpg","postPrice": 46.57,"prePrice": 79.9,"preferentialPrice": 33.33,"preferentialRate": 0.4171,"recommend": "【零感003】杰士邦避孕套正品官方旗舰店安全套超薄男用裸入持久1 59.90元\n赠运费险\n买它就对了~\nh:/77¥ CZ3457 Y5i7dGVZj30¥\n","serializeTime": "2023-07-16 13:16:33","title": "【零感003】杰士邦避孕套正品官方旗舰店安全套超薄男用裸入持久1",}, {"commission": 0.33,"commissionRate": 0.3,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01BvRfuK22sf0fmsdtn_!!6000000007176-0-yinhe.jpg","postPrice": 109.0,"prePrice": 139.0,"preferentialPrice": 30.0,"preferentialRate": 0.2158,"recommend": "罗马仕20000毫安充电宝双自带线双向快充大容量1万小巧移动电源闪充适用华为苹果iphone小米oppo手机专用户外 109.00元\n超十万人正在疯抢\n快~少量库存!!赶紧冲拼手速!!\nh:/19¥ CZ0001 0GK2dGVayGy¥\n","serializeTime": "2023-07-16 13:16:24","title": "罗马仕20000毫安充电宝双自带线双向快充大容量1万小巧移动电源闪充适用华为苹果iphone小米oppo手机专用户外",}, {"commission": 1.6,"commissionRate": 1.8,"imgUrl": "//img.alicdn.com/bao/uploaded/i1/2200828292428/O1CN01f5SKRV1To4V1gBrc1_!!2200828292428.jpg","postPrice": 89.0,"prePrice": 118.0,"preferentialPrice": 29.0,"preferentialRate": 0.2458,"recommend": "逐本清欢晨蜜自在自然植萃卸妆油敏弱肌脸部舒缓深层清洁卸妆水膏 89.00元\n回头客1万+\n质量逆天,赶紧的,闭眼买都不亏!!\nh:/59¥ CZ0001 JrpUdGVafyH¥\n","serializeTime": "2023-07-16 13:16:06","title": "逐本清欢晨蜜自在自然植萃卸妆油敏弱肌脸部舒缓深层清洁卸妆水膏",}, {"commission": 0.69,"commissionRate": 1.35,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01ry5fh31G8llXLIPuR_!!6000000000578-0-yinhe.jpg","postPrice": 50.9,"prePrice": 74.4,"preferentialPrice": 23.5,"preferentialRate": 0.3159,"recommend": "蒙牛纯牛奶全脂灭菌乳250ml*24盒/1箱学生营养早餐搭配优质乳蛋白 71.40元\n回头客12万+\n买它就对了~\nh:/97¥ CZ3457 nlVhdGVZUPV¥\n","serializeTime": "2023-07-16 13:16:10","title": "蒙牛纯牛奶全脂灭菌乳250ml*24盒/1箱学生营养早餐搭配优质乳蛋白",}, {"commission": 2.21,"commissionRate": 4.5,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01gO1IfQ1ljdhW0a0LT_!!6000000004855-0-yinhe.jpg","postPrice": 49.0,"prePrice": 69.0,"preferentialPrice": 20.0,"preferentialRate": 0.2899,"recommend": "蕉下修容口罩EM320 防晒护眼角开车面罩防紫外线立体夏女透气户外 49.00元\n好评过万\n不要犹豫!库存不多抓紧抢!\nh:/59¥ CZ0001 LYJSdGVZeik¥\n","serializeTime": "2023-07-16 13:16:37","title": "蕉下修容口罩EM320 防晒护眼角开车面罩防紫外线立体夏女透气户外",}, {"commission": 3.05,"commissionRate": 10.5,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01siAhJN1Hwyo2vfWAr_!!6000000000823-0-yinhe.jpg","postPrice": 29.0,"prePrice": 49.0,"preferentialPrice": 20.0,"preferentialRate": 0.4082,"recommend": "猫人抗菌裆男士内裤男冰丝无痕四角裤运动纯棉裆平角大码裤青少年 29.00元\n回头客2万+\n质量逆天,赶紧的,闭眼买都不亏!!\nh:/17¥ CZ0001 ZxlhdGVaNAb¥\n","serializeTime": "2023-07-16 13:16:51","title": "猫人抗菌裆男士内裤男冰丝无痕四角裤运动纯棉裆平角大码裤青少年",}, {"commission": 1.79,"commissionRate": 6.0,"imgUrl": "//img.alicdn.com/bao/uploaded/O1CN01PyEz521NEuMNqT3Av_!!6000000001539-0-yinhe.jpg","postPrice": 29.9,"prePrice": 49.9,"preferentialPrice": 20.0,"preferentialRate": 0.4008,"recommend": "【百亿补贴】进口茱蒂丝巧克力夹心饼干纯可可脂儿童健康休闲零食 29.90元\n近7天浏览过万\n这价位能做到这样真的无可挑剔!\nh:/98¥ CZ0001 eJUpdGVZvWR¥\n","serializeTime": "2023-07-16 13:17:51","title": "【百亿补贴】进口茱蒂丝巧克力夹心饼干纯可可脂儿童健康休闲零食",}]};},
}
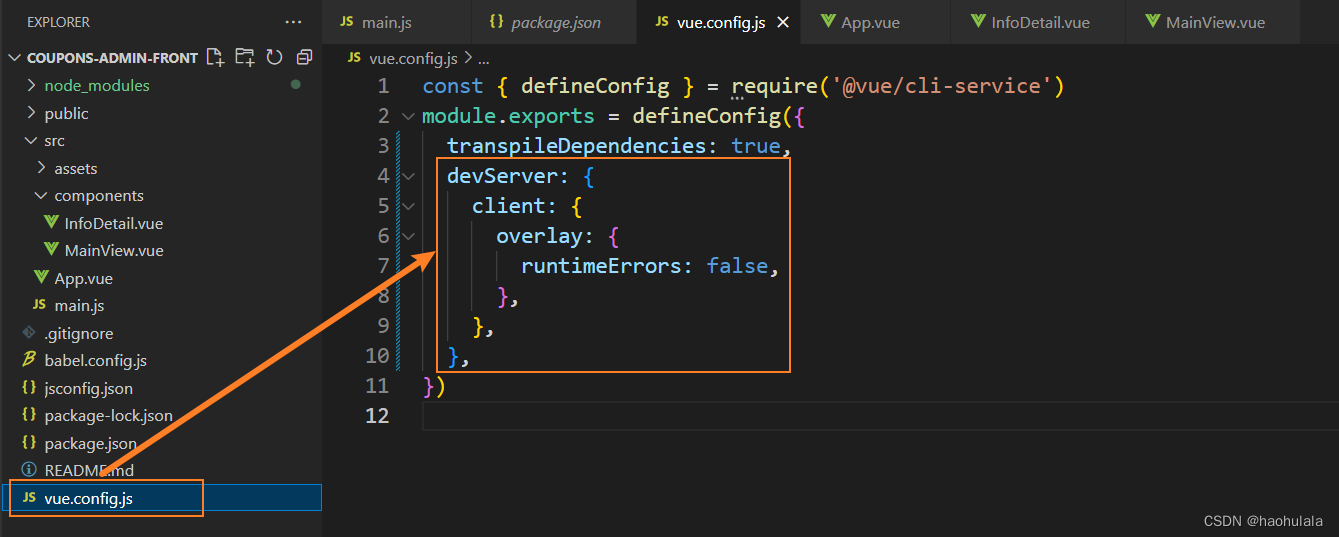
</script>在使用element-plus的表格的时候可能会报错,我们需要在vue.config.js中添加一个段内容

添加完这段内容后需要重启项目才能生效。
总结
本文只是简单介绍了一下使用vue+element-plus编写一个管理系统前端页面的基本项目结构,根据这个项目结构就可以不断完善功能,编写出自己想要的效果。
最后附上element-plus组件的使用文档
Button 按钮 | Element Plus (element-plus.org)



![2023年中国短租公寓主要类型、品牌及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/5f5ccd00497e6f2dd94c63847720a4f7.png)