react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。
我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程,其实还是很简单的。还是写一个笔记,大家不要像我一样在这里犯难。
我是按着React Router 一文进行学习的,开始就是没有走通。
一: 前提条件是装好了node.js,并且也会做react.js 的工程,可以参看:react.js在visual code 下的hello World-CSDN博客
这里也是新建一个工程:目录名为: myfirstrouter 建立的方法是:
npx create-react-app myfirstrouter
cd myfirstrouter
npm start
就可以启动这个工程了,不过要CTRL + C 退出,因为我们要运行router。
二: 在终端安装react.js router 程序或者库
方法是在目录的终端输入命令:
npm i -D react-router-dom
安装好了就可以修改代码了。
三:修改代码
原来工程的文件就只要 index.js,内容为:
import ReactDOM from "react-dom/client";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Layout from "./pages/Layout";
import Home from "./pages/Home";
import Blogs from "./pages/Blogs";
import Contact from "./pages/Contact";
import NoPage from "./pages/NoPage";export default function App() {return (<BrowserRouter><Routes><Route path="/" element={<Layout />}><Route index element={<Home />} /><Route path="blogs" element={<Blogs />} /><Route path="contact" element={<Contact />} /><Route path="*" element={<NoPage />} /></Route></Routes></BrowserRouter>);
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);这里就是一个 Route 里一个路径path , 和element。前面一段就是包含各个element 的文件。
这些文件在pages (src/pages)
src\pages\:
Layout.jsHome.jsBlogs.jsContact.jsNoPage.js
各个文件内容如下:
Layout.js:
import { Outlet, Link } from "react-router-dom";const Layout = () => {return (<><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/blogs">Blogs</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Outlet /></>)
};export default Layout;
Home.js:
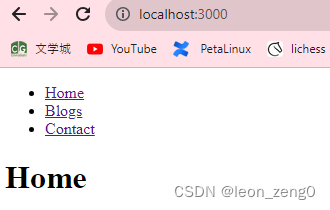
const Home = () => {return <h1>Home</h1>;
};export default Home;
Blogs.js:
const Blogs = () => {return <h1>Blog Articles</h1>;
};export default Blogs;
Contact.js:
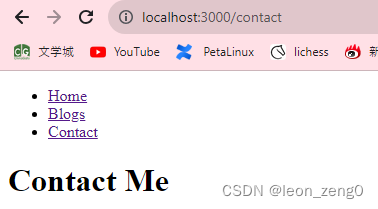
const Contact = () => {return <h1>Contact Me</h1>;
};export default Contact;
NoPage.js:
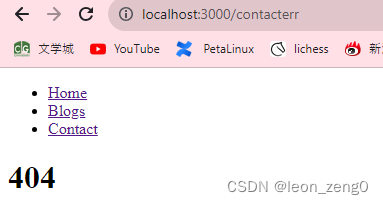
const NoPage = () => {return <h1>404</h1>;
};export default NoPage;修改后界面如下:

红框是我们修改或添加的文件。 其他多余的文件也没有删除。
这些文件也是React Router 复制过来的。
四:运行测试
在终端运行下面命令:
npm start
在浏览器中就验证运行结果:




简单的react.js router 工程就介绍完毕,希望你不像我一样,纠结1-2天。当然深入的内容还得多学习。