文章目录
前言
一:什么是this
二:this的灵活妙用

前言
function fun(a,b){console.log(a + b);
}fun(1,2);我们通过形参的形式往参数中添加了参数。浏览器也会默默的给我们传递一个参数过去,这个参数被称为this。传递的节点就是在调用函数的时候。而且,每次都会传。

一:什么是this
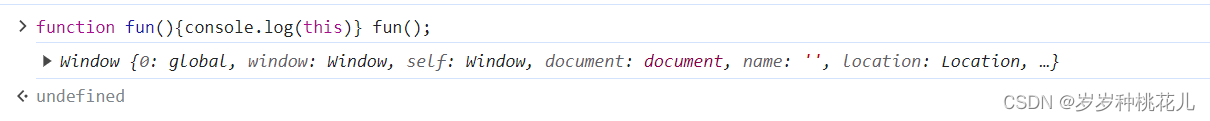
传递过去的this对象就是全局的window对象。他是调用方法的时候,浏览器给传递过去的,这个是一个上下文对象。
当然这个上下文对象不会一直是window对象的,根据函数的调用方式不同,我们this对象指向不同的对象。
function fun(){console.log(this);
}fun();var obj = {name:"孙悟空",sayName:fun
};obj.sayName();//[object Object]fun();//[object window]
使用fun()函数的方式调用时,this永远是window。(本质上这属于window.fun())
基于方法的形式调用时,this永远是这个方法所在的对象。
this这个变量指向的对象是会变的,根据调用方式的不同,this只想的具体的对象也不同。
var name = '全局';
function fun(){console.log(this.name);
}var obj = {name :"孙悟空",sayName:fun
};var obj2 = {name :"沙和尚",sayName:fun
};fun();
obj.sayName();
obj2.sayName();二:this的灵活妙用