Spring Initializr是一个用于快速生成Spring Boot项目的在线工具,它允许用户选择所需的Spring Boot版本、添加所需的依赖,并生成一个可用的项目结构,包括基本的配置文件和代码框架,它能够简化Spring Boot项目的初始化过程,无需手动创建项目结构和配置文件。这样可以节省开发人员的时间和精力,加快项目的启动和开发过程。
此外,Spring Initializr还提供了一些高级功能,如生成可部署的war文件、添加Spring Security支持、选择不同的构建工具等。
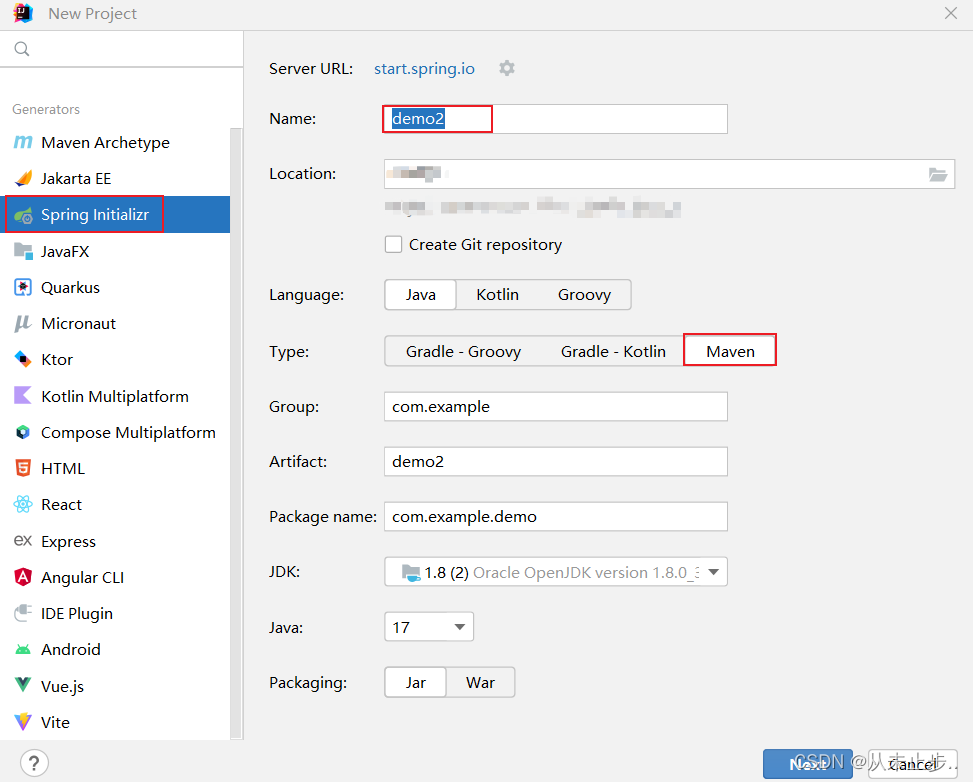
如何使用?
第一步:


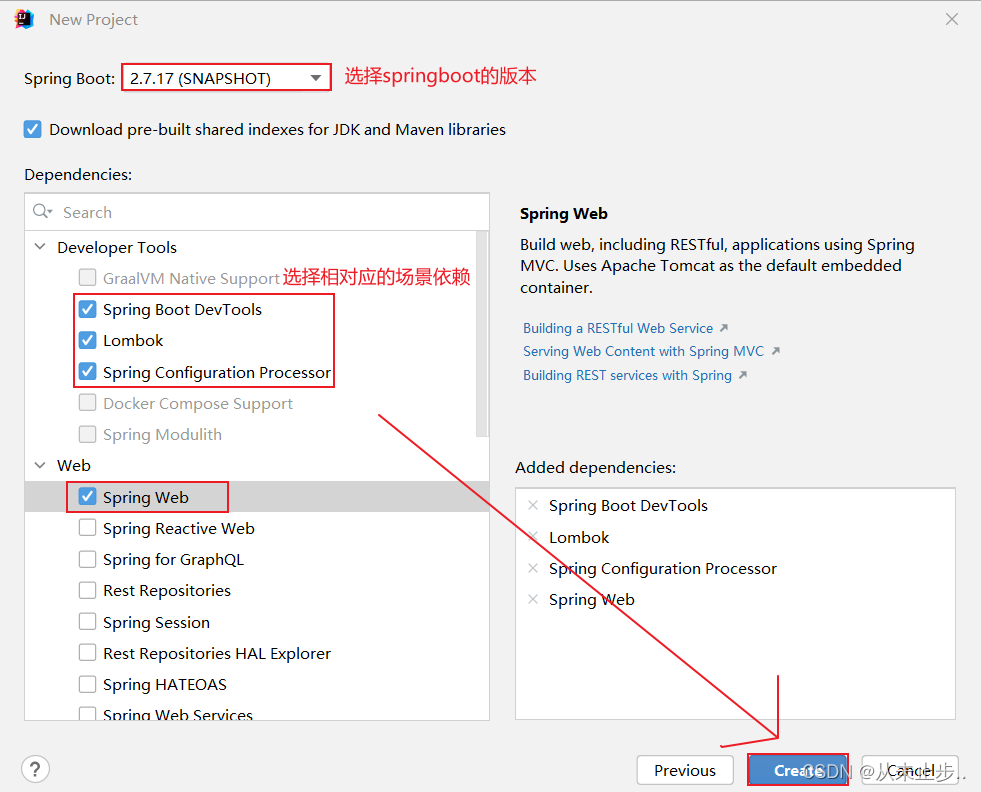
最后点击create,IDE就会联网自动下载我们所需的资源

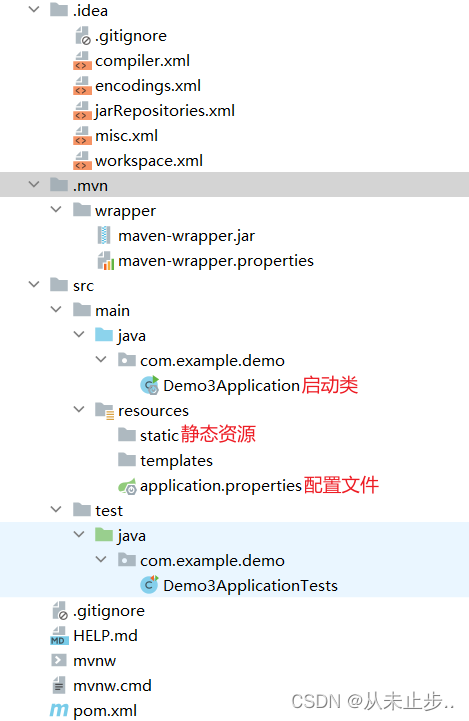
最后一步,删除如下所示,我们不需要的文件及目录