目标
实现简易轮播图动画效果
设计理念
- 无论有多少个轮播图,仅使用常数个轮播图tab,通过js替换更新dom内容,实现性能优化;
- 使用bfc避免回流,(重绘是基本上无法避免,不在考虑);
- 使用transform实现动画调用GPU加速。
注意:以下代码仅仅实现简易轮播效果,具体场景需要具体分析。
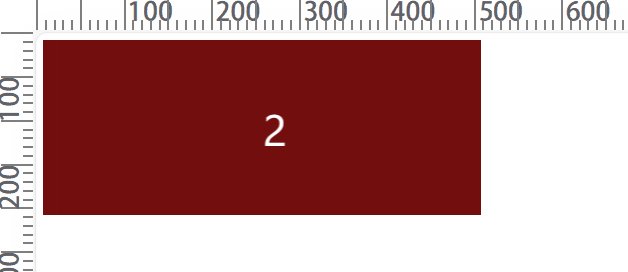
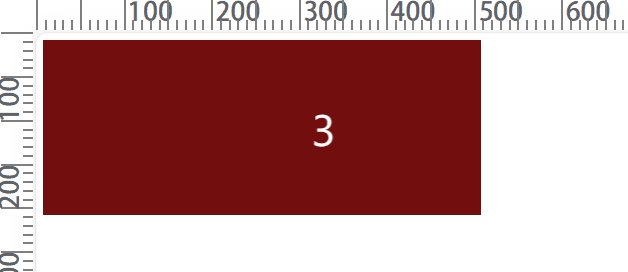
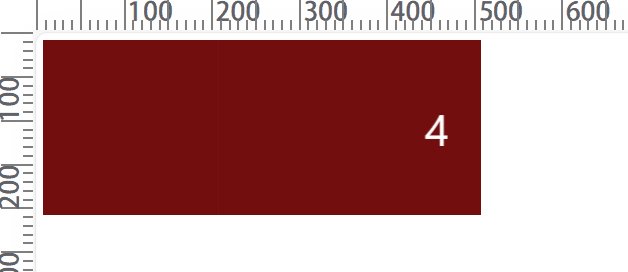
效果

代码
<div class="wrap" id="wrap">
</div><script>//测试显示元素const showList=['1','2','3','4']function createElement(){const show=document.createElement('div')show.classList.add('box')show.classList.add('hide')return show}function getShow(){let index=-1return function (){++indexindex%=showList.lengthreturn showList[index]}}const getData=getShow()// 使用fragment 将多个dom一次性添加 提高性能const fragment=document.createDocumentFragment()let dom1=createElement()dom1.innerText=getData()dom1.classList.replace('hide','show')let dom2=createElement()fragment.appendChild(dom1)fragment.appendChild(dom2)document.getElementById('wrap').appendChild(fragment)
//切换代码function next() {dom1.classList.replace('show','hide')// 实现内容更迭 这里仅仅是设置文本 dom2.innerText=getData()dom2.classList.replace('hide','show')//交换 使 dom1始终是下一个将要隐藏元素//交换 使 dom2始终是下一个将要显示元素let temp=dom1dom1=dom2dom2=temp}setInterval(next,1500)</script><style>@keyframes show {from{transform: translateX(100%);}to{transform: translateX(0);}}@keyframes hide {from{transform: translateX(0);}to{transform: translateX(-100%);}}.wrap {height: 200px;width: 500px;background: #4671ff;position: relative;/* bfc 使之不影响其他元素布局 不会引起回流 */overflow: hidden;}.wrap .box{height: 100%;width: 100%;background: #730e0e;position: absolute;top: 0;left: 0;display: flex;justify-content: center;align-items: center;font-size: 50px;color: white;}.show{animation: show .8s;}.hide{animation: hide .8s;/* 动画完成后隐藏到右边 */transform: translateX(100%);}
</style>




![练[FBCTF2019]RCEService](https://img-blog.csdnimg.cn/img_convert/0b10314a302197c35a939c815bef9c95.png)
![2023年中国互联网本地生活服务行业发展历程及趋势分析:国内市场仍有增长潜力[图]](https://img-blog.csdnimg.cn/img_convert/6d00f3c30ae465626960c0107935b591.png)