movable-area 组件在小程序中的作用是用于创建一个可移动的区域,可以在该区域内拖动视图或内容。这个组件常用于实现可拖动的容器或可滑动的列表等交互效果。
使用 movable-area 组件可以对其内部的 movable-view 组件进行拖动操作,可以通过设置不同的属性和事件来自定义拖动的效果和行为。例如,可以设置 movable-area 的方向、边界限制、移动过程中的动画效果等等。
我们编写代码如下
wxml
<view class="container"><movable-area class="area"><movable-view class="box" direction="all" damping="50" friction="0.8">拖动我</movable-view></movable-area>
</view>
wxss
.container {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;
}.area {width: 200rpx;height: 200rpx;background-color: #eee;border: 1rpx solid #ccc;
}.box {width: 100rpx;height: 100rpx;background-color: #f00;color: #fff;line-height: 100rpx;text-align: center;
}
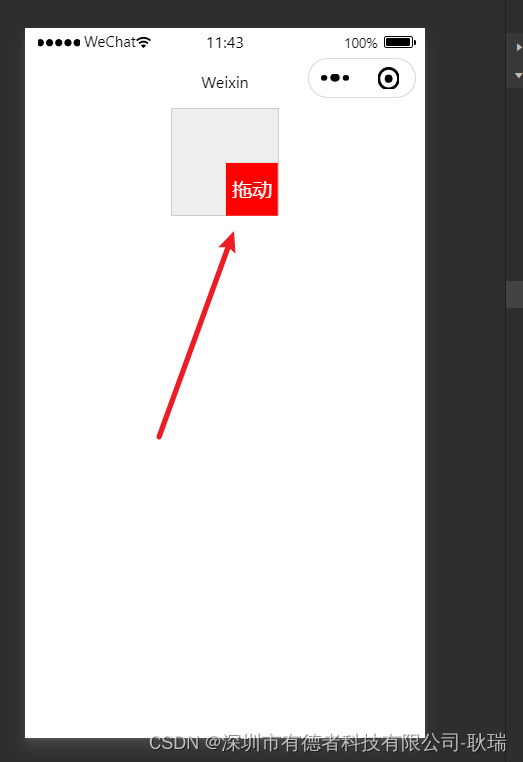
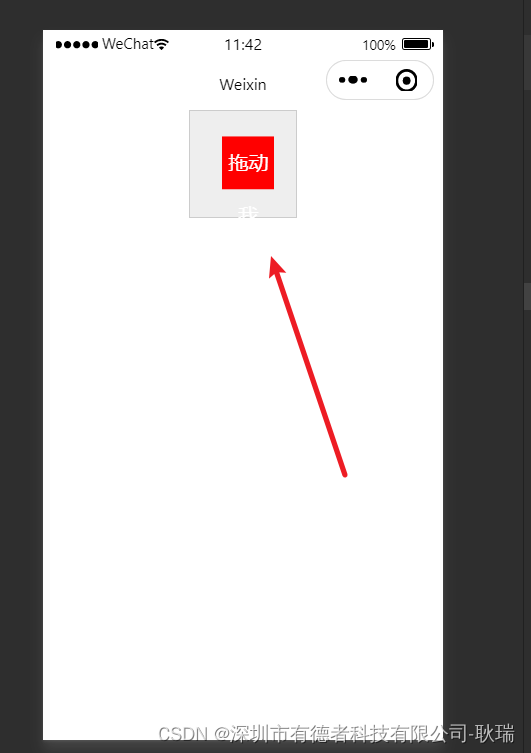
运行代码

这样 我们这块元素就可以在区域内拖动