配置导航栏
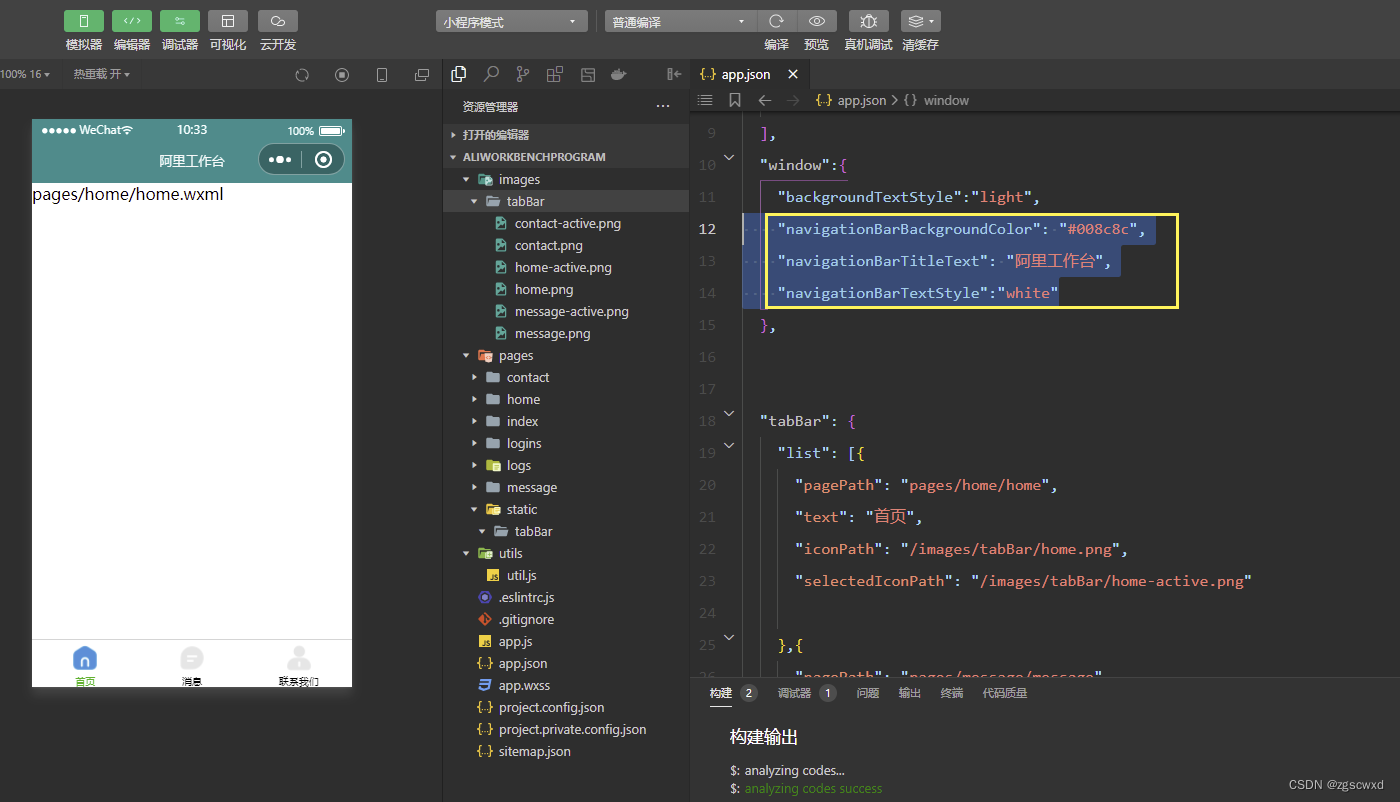
导航栏是小程序的门户,用户进来第一眼看到的便是导航栏,其起着对当前小程序主题的概括。而我们 新建的小程序 时,第一步变开始配置导航栏。如下:

配置tabBar
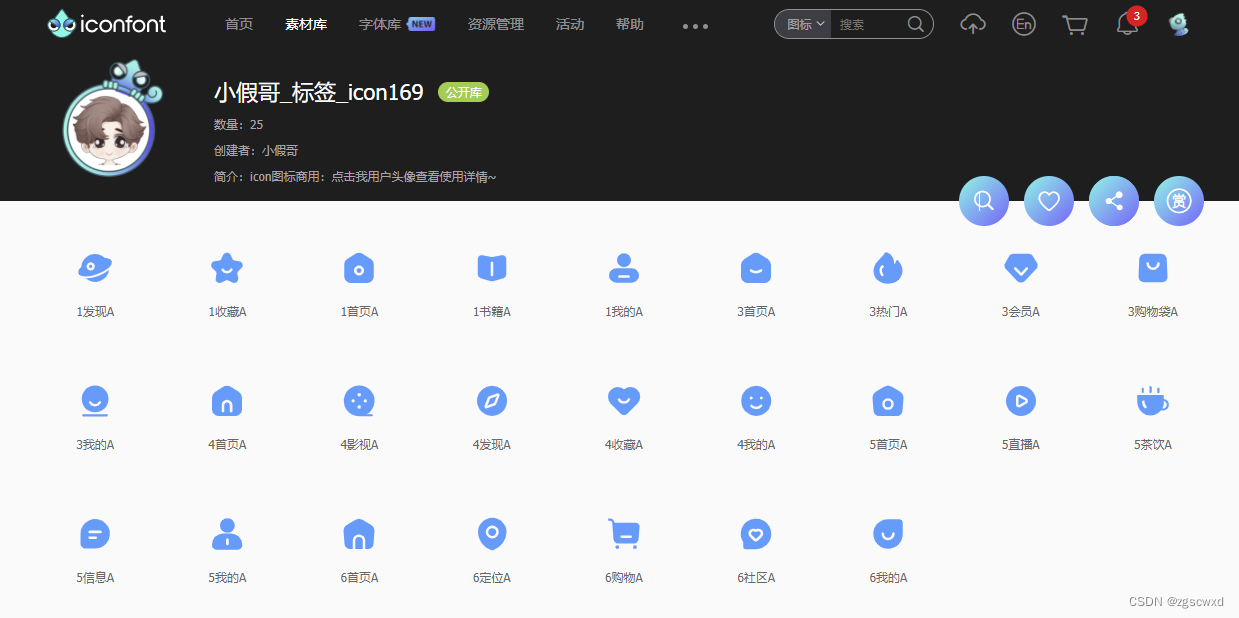
因为配置tabBar需要借助字体图标,我这里平常喜欢使用阿里云字体图标库,所以需要先去阿里云库中找到相关图标:其官方网站:网站链接 。
随便找两个,一个作为未点击(未激活)状态,另一个作为已点击(已激活)状态:

图标就随便选了,在正式项目必须严谨了,选好图标命名如下

准备好图片资源之后就要在 app.json 文件中配置tabBar了,配置代码如下:
{"pages":["pages/home/home","pages/message/message","pages/contact/contact","pages/logs/logs","pages/logins/logins","pages/index/index"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#008c8c","navigationBarTitleText": "阿里工作台","navigationBarTextStyle":"white"},"tabBar": {"list": [{"pagePath": "pages/home/home","text": "首页","iconPath": "/images/tabBar/home.png","selectedIconPath": "/images/tabBar/home-active.png"},{"pagePath": "pages/message/message","text": "消息","iconPath": "/images/tabBar/message.png","selectedIconPath": "/images/tabBar/message-active.png"},{"pagePath": "pages/contact/contact","text": "联系我们","iconPath": "/images/tabBar/contact.png","selectedIconPath": "/images/tabBar/contact-active.png"}]},"style": "v2","sitemapLocation": "sitemap.json"
}